A media carousel is a sort of display that combines multiple images and videos to advertise the content in a series. It is a smart way to put all your important coins into a more notable basket while allowing the users to navigate easily.

Media carousels help in uplifting the content of your website besides forming a short demonstration of what you can offer. While adding captions to the slides will also allow you to put a brief explanation for the users.
With Elementor, you can easily create Media Carousel along with captions without having to use any third-party plugin or an Elementor addon. In this tutorial, we will understand how to create Elementor Media Carousel with Captions in WordPress.
How To Add Elementor Media Carousel With Captions
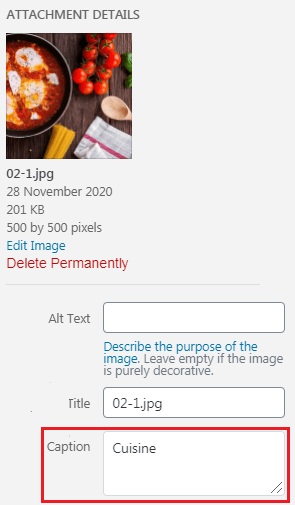
To begin, add Captions to all of the Slides in the Elementor Media Carousel.
Fill this column with various inner sections. This Elementor vertical carousel's inner sections will each become a slide.
Create Amazing Websites
With the best free page builder Elementor
Start Now
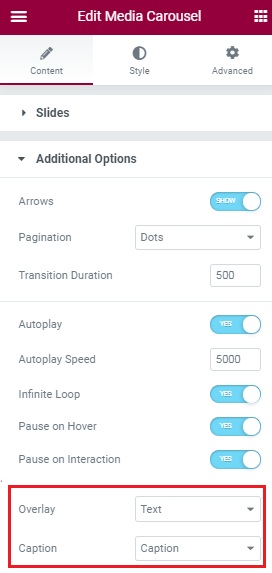
In the Content tab on the left of your screen, set Text in the Overlay Option and choose Caption at the end.

Use the following CSS code to allow Text Captions with Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
This is how you can add Captions with Media Carousel in Elementor and make your carousels self-explanatory even for the new visitors on your website.
That's all from us for this tutorial. Make sure to follow us on our Facebook and Twitter to stay updated about our future posts.





