Drop Caps are a great styling technique to initially capture the reader's attention. You must have seen one of those initial letters at the start of a new chapter or a new book.

For WordPress posts, it is important to make the user feel attracted to the post the moment they start reading and Drop caps are really handy for such purposes. Let's move ahead and understand how to create Drop caps in WordPress.
What are Drop Caps?
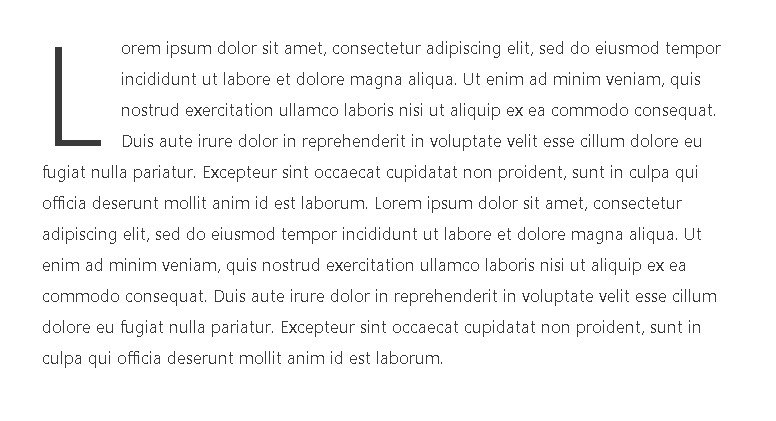
A Drop cap is the first letter of a paragraph that uses larger font and carries more space as they drop down and cover the space of the first few lines, this is why they are called the Drop caps.

It is an old styling technique particularly used in print magazines and books for longer reads. It works perfectly as a catalyst to grab the reader's attention right at the beginning. It also adds a professional as well as traditional touch to your posts.
Create Amazing Websites
With the best free page builder Elementor
Start NowThis tutorial will go over two ways of using Drop caps on WordPress, i.e. by using the block editor and the plugin.
How To Add Drop Caps Using Block Editor
The block editor in WordPress is already equipped with the Drop caps function. It has a built-in option using which you can enable the drop cap on your paragraph.
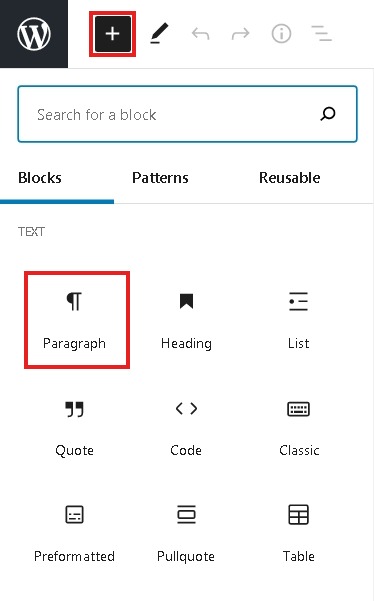
To begin, you can start with creating a new post or edit an existing post. Then, add a paragraph block to your post.

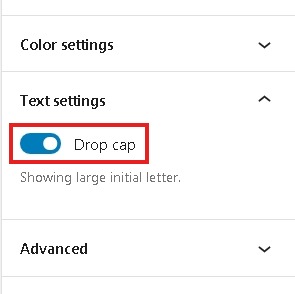
You will find the Drop cap option under Text Settings in the menu on the right. Enable the option and the first letter will drop under the first few lines.

You will see that the Drop cap will use the styling, font and colour of your WordPress theme.
If you want to be able to customize how your Drop cap looks. Stay with us for the second method.
How To Create Drop Caps in WordPress Classical Editor
The simplest and the quickest way to add Drop caps in WordPress classical editor is by using a free Drop cap plugin. Initial Letter is a free plugin that also allows you to customize your Drop caps.
To begin, you must install and activate the Initial Letter plugin on your WordPress and then go to Settings and select Initial Letter.

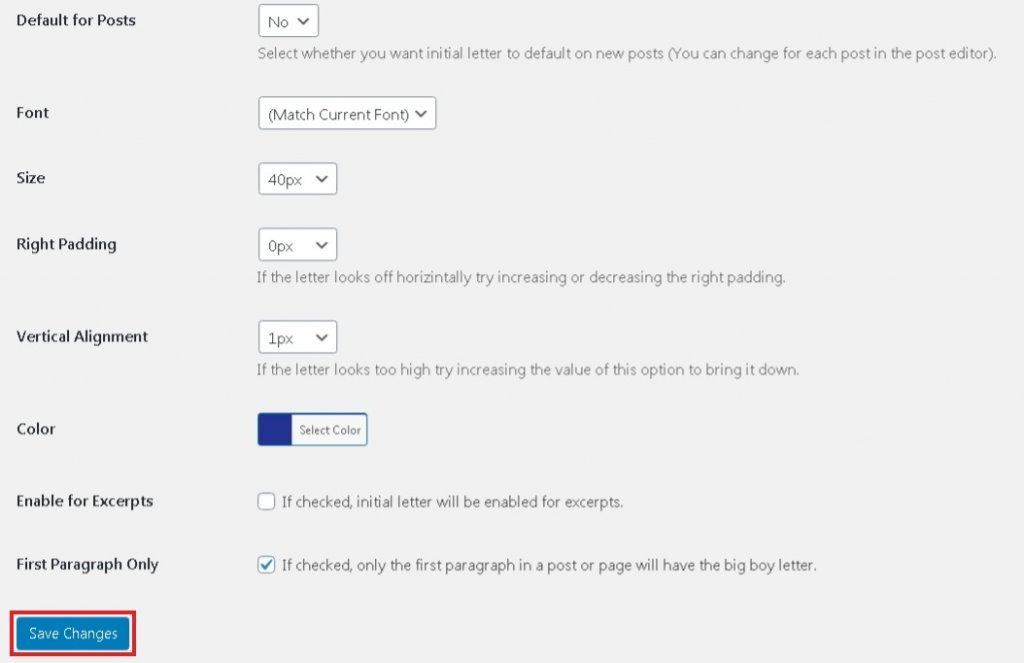
It will show you several customizable options such as font, colour, alignment and padding of your Drop caps. You can also choose to show Drop cap only in the first paragraph of your post.

Once you have updated the settings according to your preference, do not forget to Save all the changes.
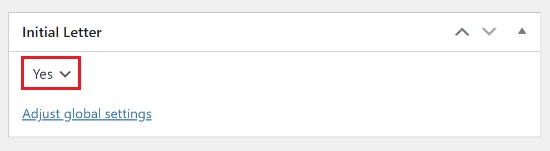
Moreover, you can also disable the drop cap for a particular post. Just edit the existing post and scroll down to the Initial Letter tab to switch the toggle to No.

Preview your changes and publish your post.
This is how you can create Drop Cap in WordPress using both the plugin and the block editor. We hope this tutorial, brought great value to you. Join us on our Facebook and Twitter to stay updated.





