We all know that WordPress page builders have many advantages in designing the body of a web page, but there is less opportunity to design a header and footer. Although some changes can be made based on size and color, it's not always enough. When it comes to designing a suitable header or footer, we have to judge from many perspectives, which our traditional page builders do not give us.

When you build a website for a client, you definitely try to give a nice complete website. You always want the website to be self-sufficient in all aspects, and you do not want to leave any flaws or imperfections in the design. To do this, you have to go through a lot of trouble with the coding files in the header and footer sections; what if you can do these things simply through WordPress? Thanks to Elementor, your header and footer design will become easier and more engaging.
Custom Header and Footer On Elementor
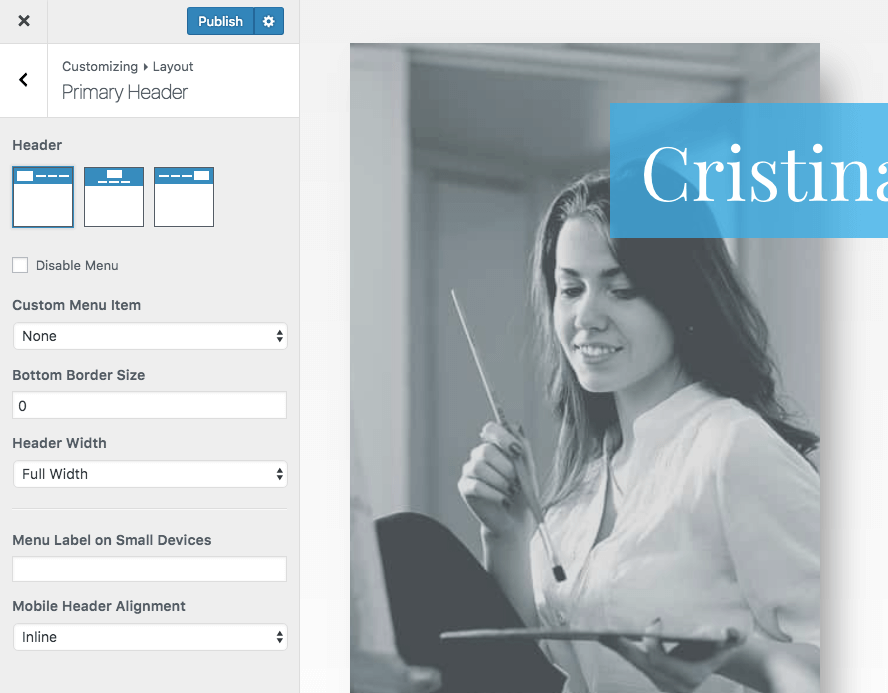
Opportunities for custom header and footer designing in WordPress themes are minimal. WordPress delivers a fairly complete theme, so we don't have to edit too much. Usually, a screen will appear in front of us when we go to customize the header.

There is also the opportunity to design the footers. Now, if you want to create a design that will attract visitors, you have two options.
Create Amazing Websites
With the best free page builder Elementor
Start Now- You have to create a child theme of the original theme, edit the header and footer PHP file, and make a custom design and implement it in the original theme, which is quite time-consuming and difficult.
- Use the Elementor page builder to design a custom header and footer section, that's very easy has many options.
Today we will see how to create custom headers and footers with the help of Element Page Builder.
1. Plugin Activation

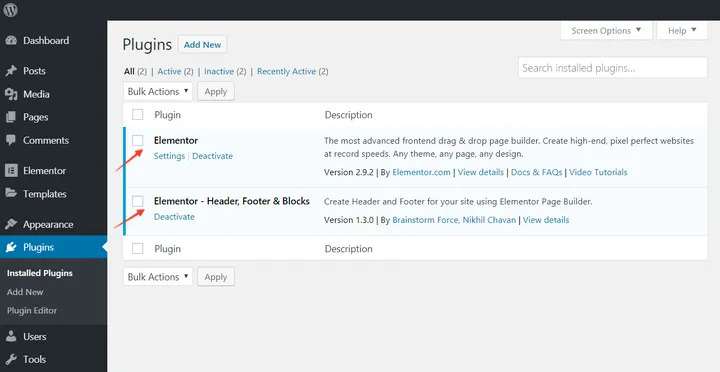
Before we start, we need two plugins, “Elementor” and “Elementor - Header, Footer & Blocks.” Activate the plugins. We will work with these two plugins, and it is good to say that Elementor – Header, Footer & Blocks plugin works with most WordPress themes.
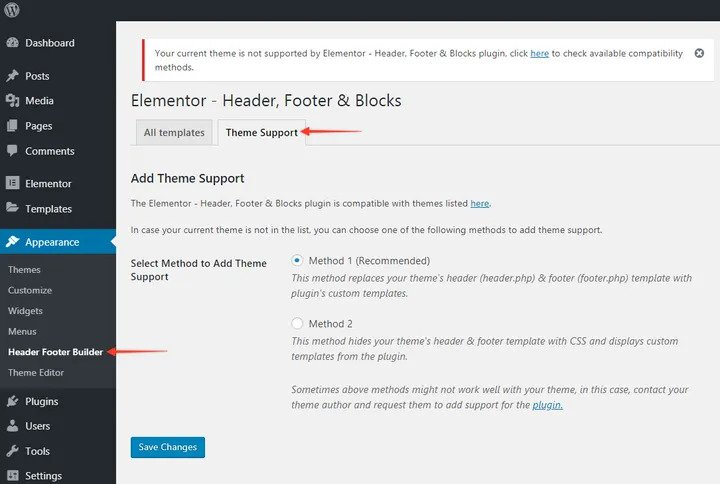
After activating the plugin, you might see this notice -
"Your current theme is not supported by Elementor – Header, Footer & Blocks plugin. Click here to check available compatibility methods".
Go to Appearance and then Header footer Builder and then Theme Support. Choose a method to add theme support. If these don't work by any chance, please contact your theme author and request them to add support for this plugin or you can search for a compatible theme on ThemeForest.net.

2. Custom Header Footer Template Setup.
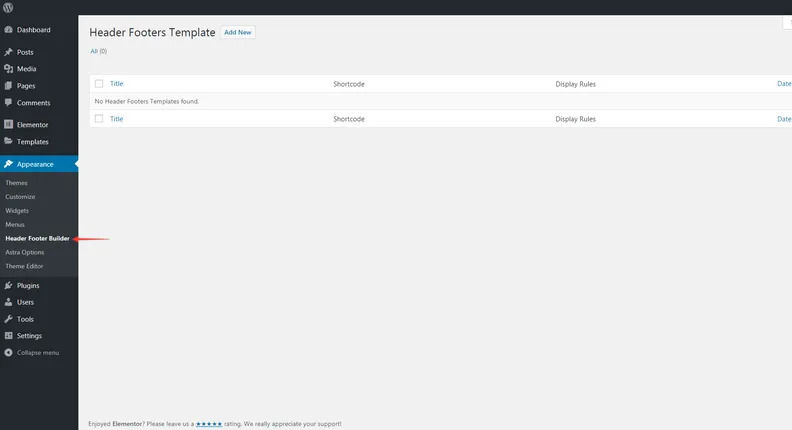
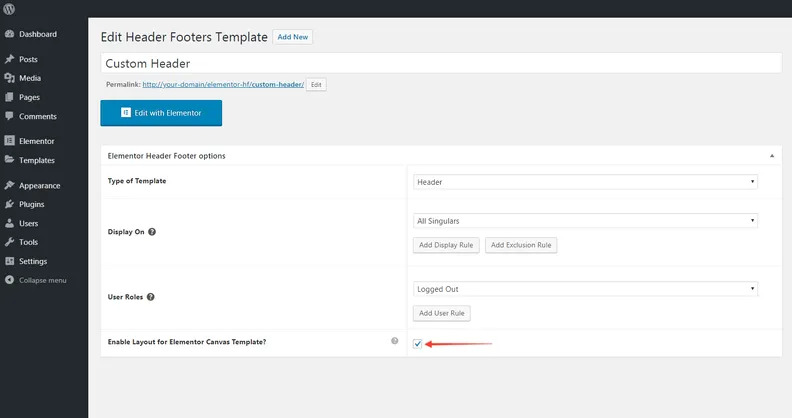
Go to your WordPress dashboard and click on the Appearance option. Then you will see an option named - “Header Footer Builder.”

- Click “Add New”
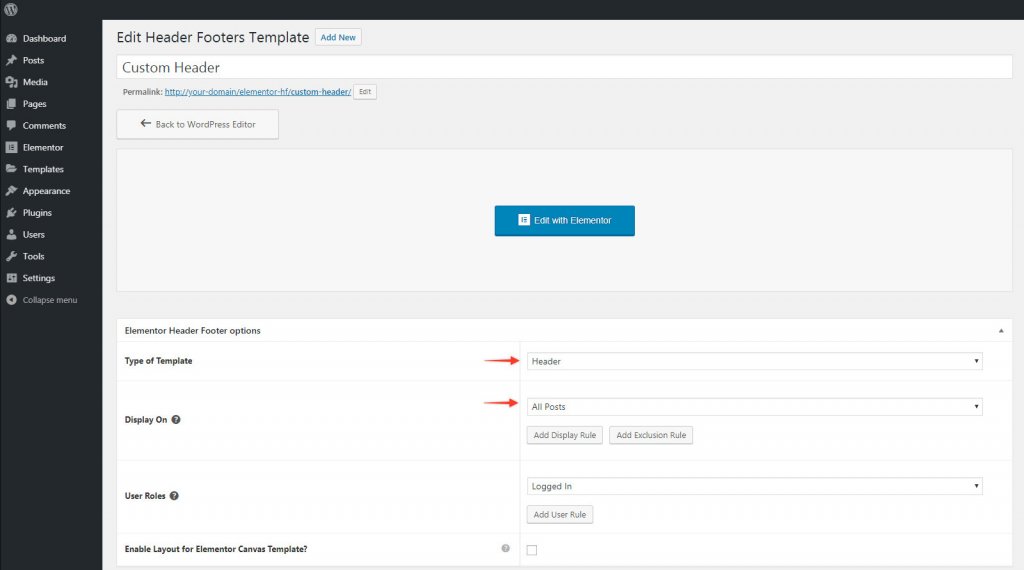
- Give a name to this template as your wish.
- Choose what you want to create - Header or Footer.
- Select the template location with the “Display Rule” option.
- Choose user roles to select whom should it be displayed.

Click Publish when you are done.
3. Custom Header Footer Template Creation in Elementor
The next step is to go to the element to create a custom header or footer of any design from scratch. For that, Drag the columns element and drop it right on the interface, and then set the column number according to your need. Finish the structure build-up; just fill in the remaining elements. This is very easy cause all you have to do is choose your required element and drag and drop it on the frame.
4. Adding Navigation Element
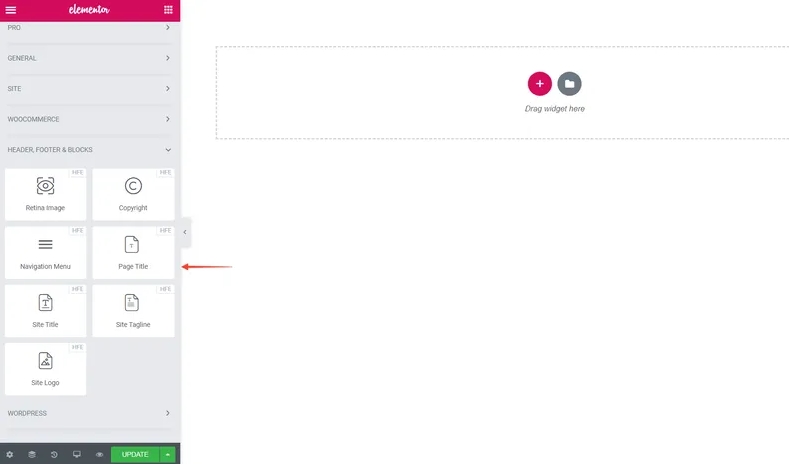
One thing to keep in mind is that with the Free Elementor Plugin, you will not get a widget menu, but with the Elementor - Header, Footer, and Blocks plugin, you can enjoy this feature. With this plugin, you will get the following widgets.
- Site Logo
- Site Title
- Site Tagline
- Navigation Menu
- Page Title
- Retina Image
- Copyright

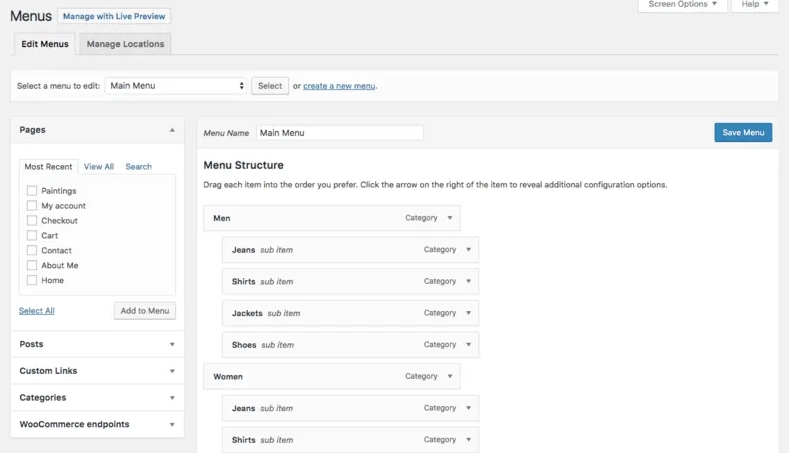
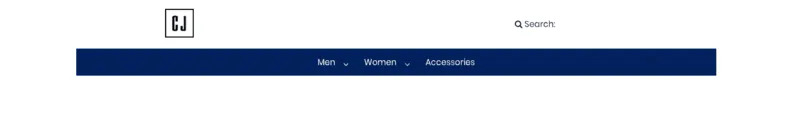
Go to your WordPress Dashboard and create a new menu to have a navigation bar to add to the template.

The Elementor page builder is quite easy to use, so all you have to do is drag and drop the navigation menu into the frame. Since a menu has to be created under Appearance> Menu, your newly created menu will fit within the template. Now, after you are done with the template finalization and element customization, hit Update.
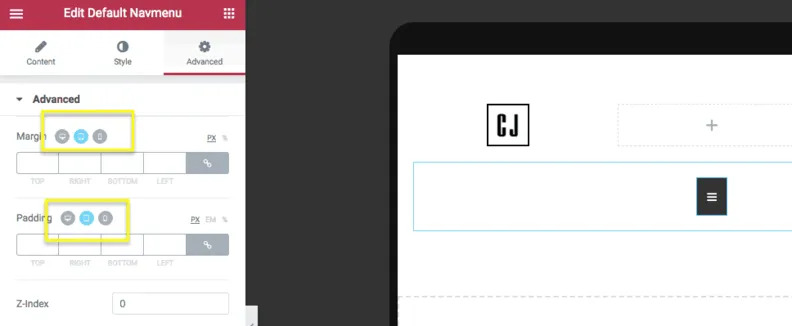
5. Adjust Responsiveness
Now we need to check the responsiveness of the newly created block. We see a header or footer block of an appropriate size or design on the desktop screen, which is completely different on mobile. Due to the contrariety between the two designs, we have to check different devices' responsiveness differently.

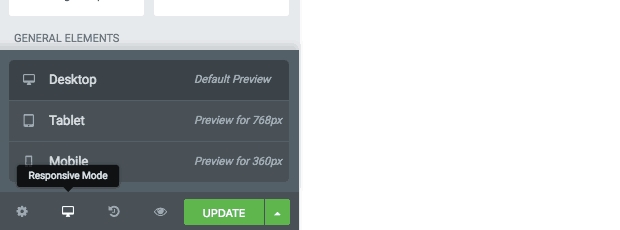
So you can customize the header or footer created separately for the mobile version. For this, you need to use the Responsive Switch from the bottom of the Widget menu.
From here, you will be able to see how your custom header or footer will be displayed on tablets or smartphones. If you want to edit further for any specific screen size, try the icons next to the elements.

6. Publish the Design
After checking Responsive, you will see a custom header designed on the Elementor main page. We will work on the final step to display the new header on the main site.

Usually, the custom header or footer creation is completed by the 3rd step. After that only, the work of publicly update is left. However, applying a customized header or footer block with some themes is quite a hassle for a developer, so we tried to show all the steps. If you have trouble uploading custom-built headers or footers to the Element site and using a non-supported theme, select the Elementor Canvas template.

If the box shown in the picture is checked, it will allow you to add your template to the Element Canvas Page Attribute. So check this box, and your header will be published on the main site.

Final Words
WordPress is undoubtedly a great platform for creating websites. But it's not beyond limitations. That's what we noticed when we created the custom header and footer sections. However, with the help of this Elementor plugin, we can design everything aesthetically. As a result, your popularity with the clients as a developer will always remain updated.




