There are many ways to make background patterns with Divi's background options. You can even use only gradients to make background patterns. This is simple and easy to do with the Gradient Repeat option. In this post, we'll look at how to make custom background patterns with Divi's Gradient Repeat option.

What is Gradient Repeat?
With the Gradient Repeat option, the Gradient Stops are used to make a pattern. The Gradient Stops are dimensions that tell where in the gradient the colors start and stop. The pattern is made by Divi's Gradient Builder using these stops.
The last color in a gradient shows where the end of the gradient is. Before that point, you could have as many colors as you want. The Gradient Builder will then use it over and over to fill the screen, making the pattern. Each and every section, row, column, or module can have the option added, and they can all be used together.
Use Gradient Repeat
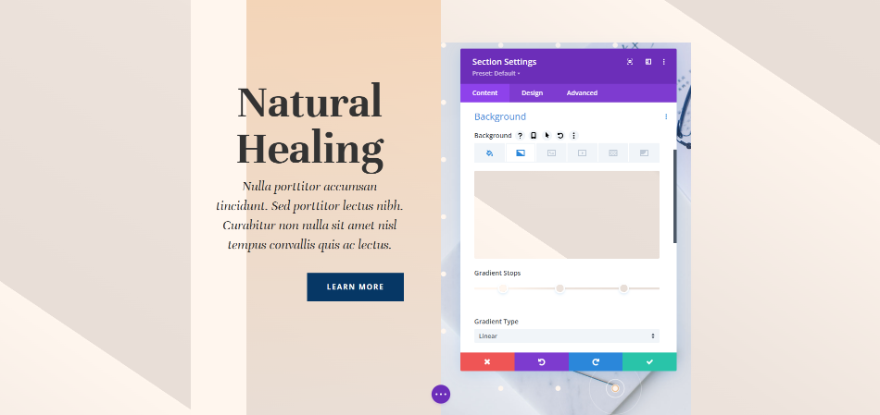
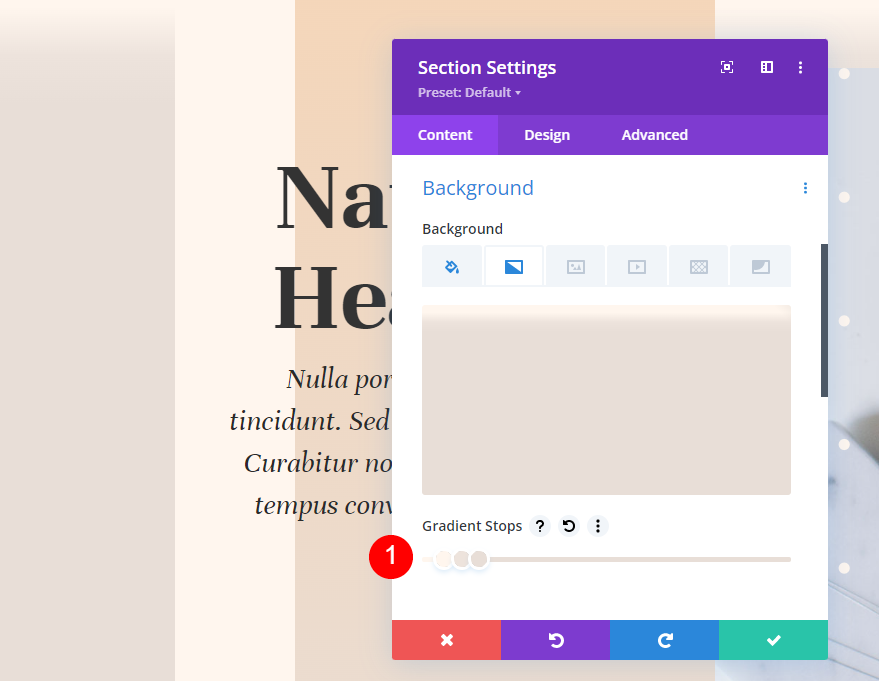
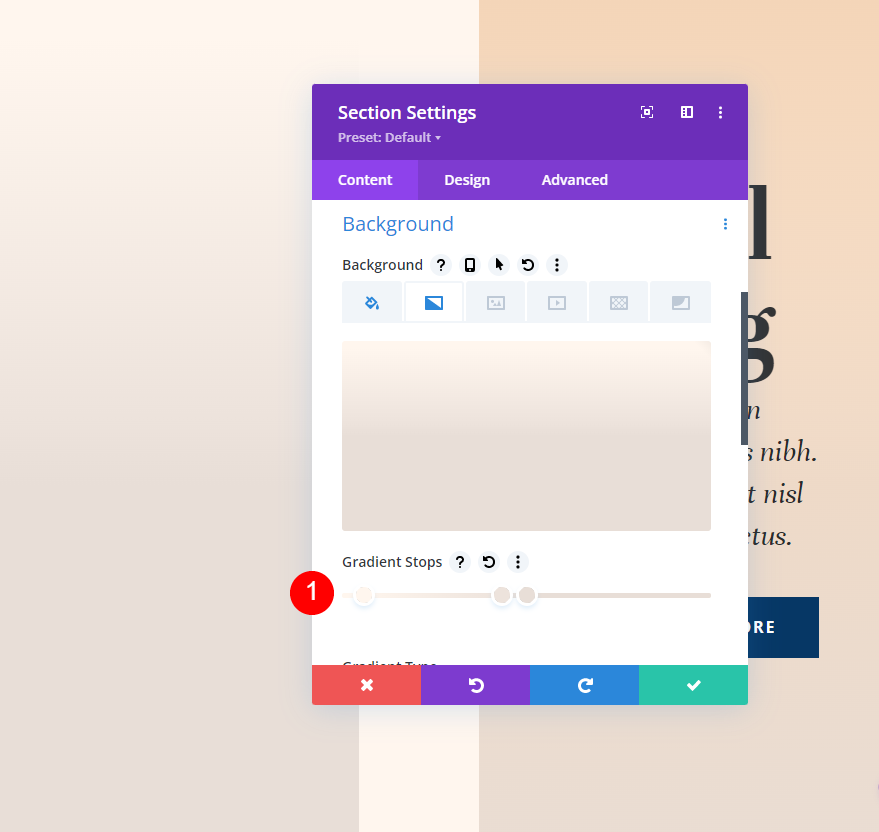
To turn on the Gradient Repeat option, click the gear icon in the section's settings. This works for rows, columns, and modules as well.
Create Amazing Websites
With the best free page builder Elementor
Start Now
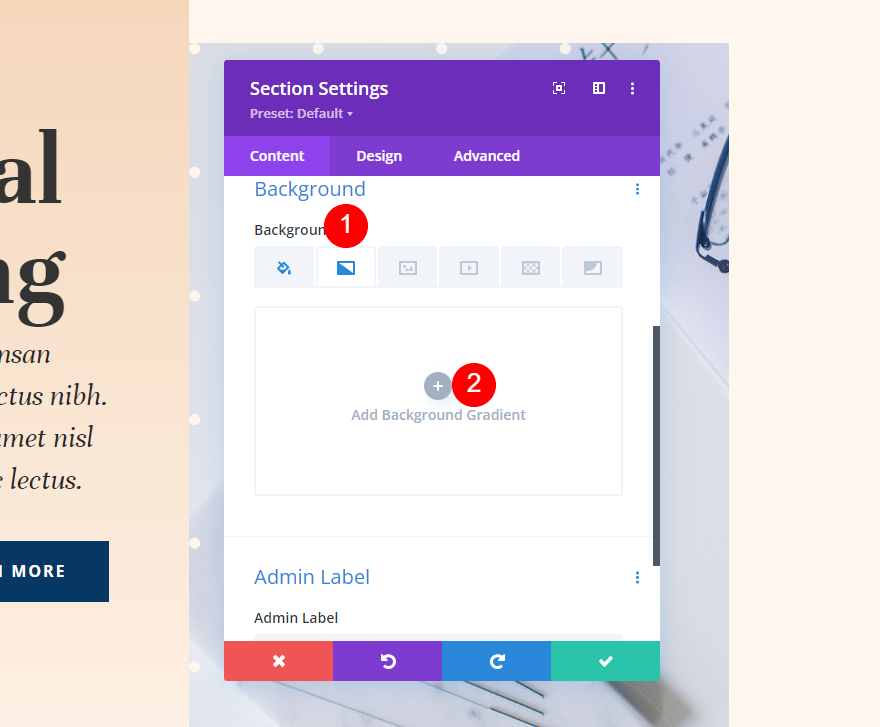
Scroll down until you see History. Right-click Add Background Gradient and select "Background Gradient" from the menu.

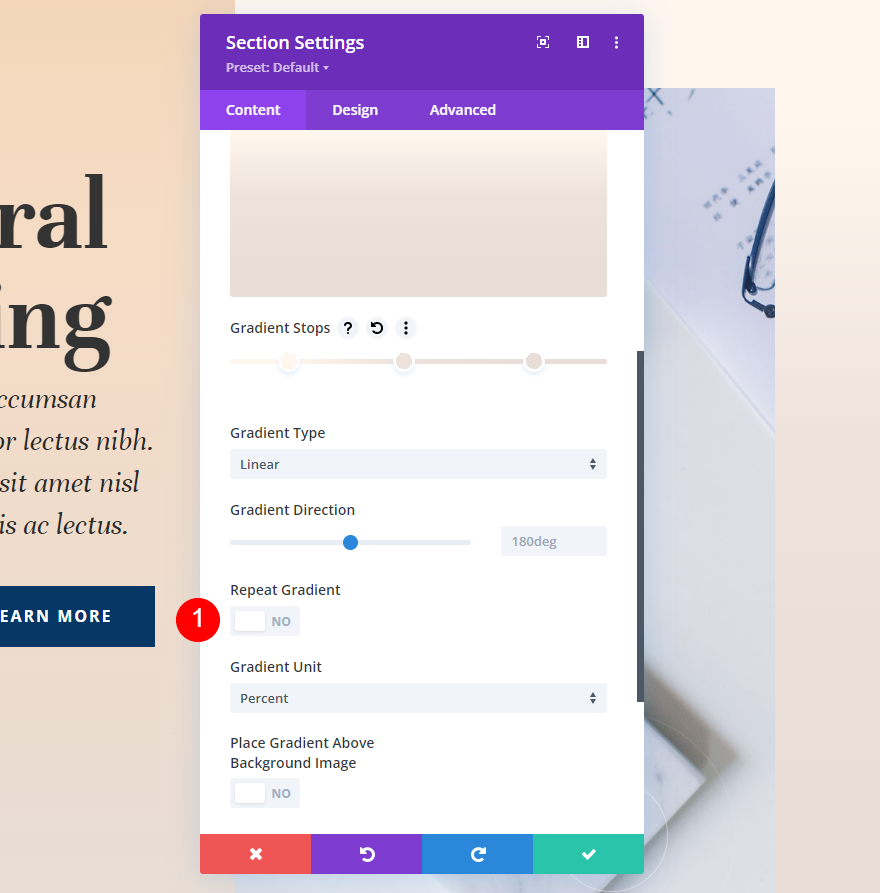
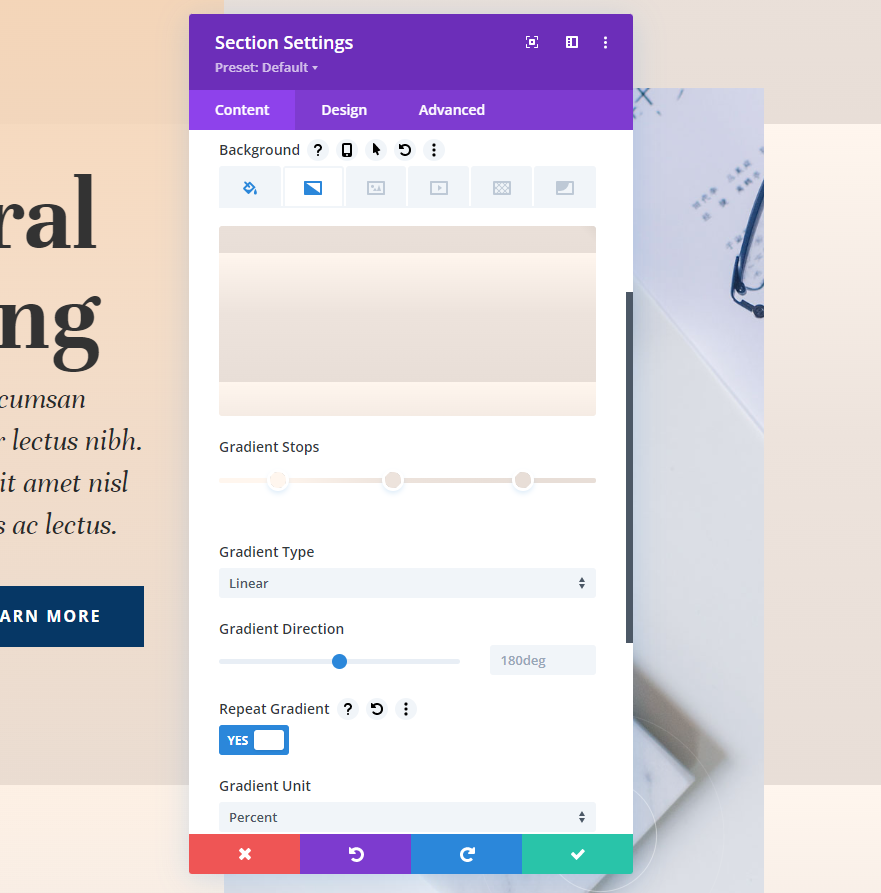
There is a setting called Repeat Gradient under the Gradient Stop bar. By default, this is turned off. Just click it to turn it on.

Now, the gradient will repeat, making a pattern based on your Gradient Stops and other settings for the gradient, like the Gradient Unit.

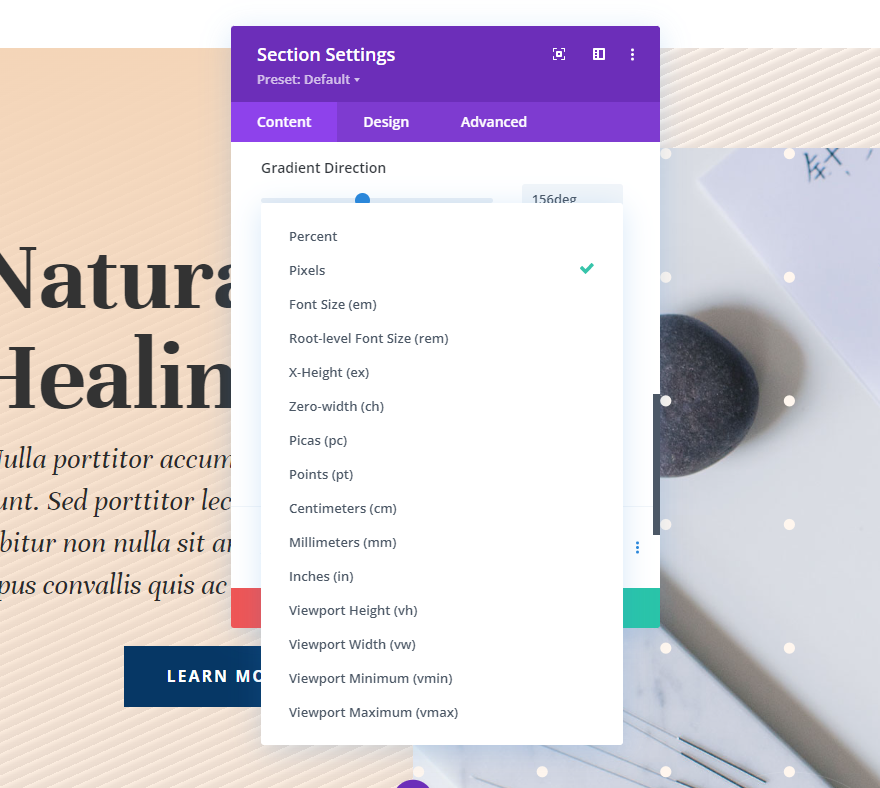
Gradient Units
The unit of measure is called the Gradient Unit. This tells the computer what the numbers on the gradient bar mean, which tells the computer how to measure the Gradient Stops. It changes how the repeat option makes the pattern.

In Divi's Background Gradient Builder, you can choose from 15 different units. Let's take a look at one of the four most common choices. As you'll see in our examples, the result will depend on how many Gradient Stops you use and what settings you choose. I'm using colors from our examples and making it repeat to make it easier to see. With these settings, I'll use three colors:
- Color 1: #fff6ee (14% Position)
- Color 2: #ede3dc (46% Position)
- Color 3: #e8ded7 (82% Position)
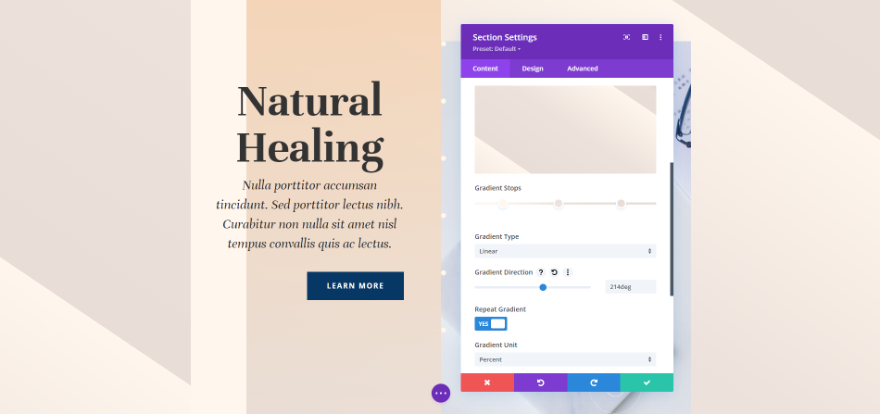
Set the gradient settings according this way,
- Type: Linear
- Direction: 214deg
- Repeat Gradient: Yes
- Unit: Percent
- Place Gradient Above Background Image: No
Percent: Percent uses the percentage to measure the Gradient Stops. This works out the points of the gradient-based on the parent element. The pattern made by the last point of a gradient is tighter the smaller it is. When you move one of the colors, only that color moves, while the others stay where they are.

Pixels: Pixels count how many pixels are used for each Gradient Stop. This makes the pattern of the gradient smaller than that of many other unit types. If you move the first or last color, it changes where each color is.

Viewport Height (vh): The territory of the browser window that can be seen is called the "viewport." It is measured in both height and width. The Gradient Stops are used by Viewport Height to figure out what percentage of the height of viewport size it is. If you move the first or last color, it changes all the other colors.

Viewport Width (vw): Viewport Width utilizes the Gradient Stops to figure out what percentage of the width of the viewport it is (or browser width). Depending on the width, the adjustments change. When you change the bigger or smaller number, only the position of that one color changes. The other colors stay the same.

Gradient Repeat Settings
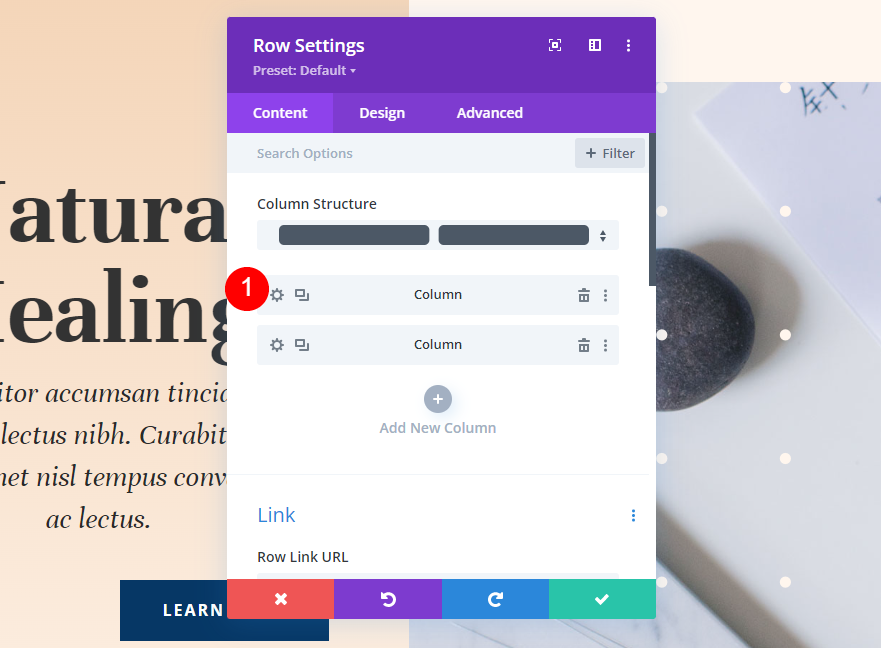
We need to change one thing in the first column of this section. Click the gear icon at the end of the row to open its settings.

Select the first column gear icon.

Gradient: Column 1
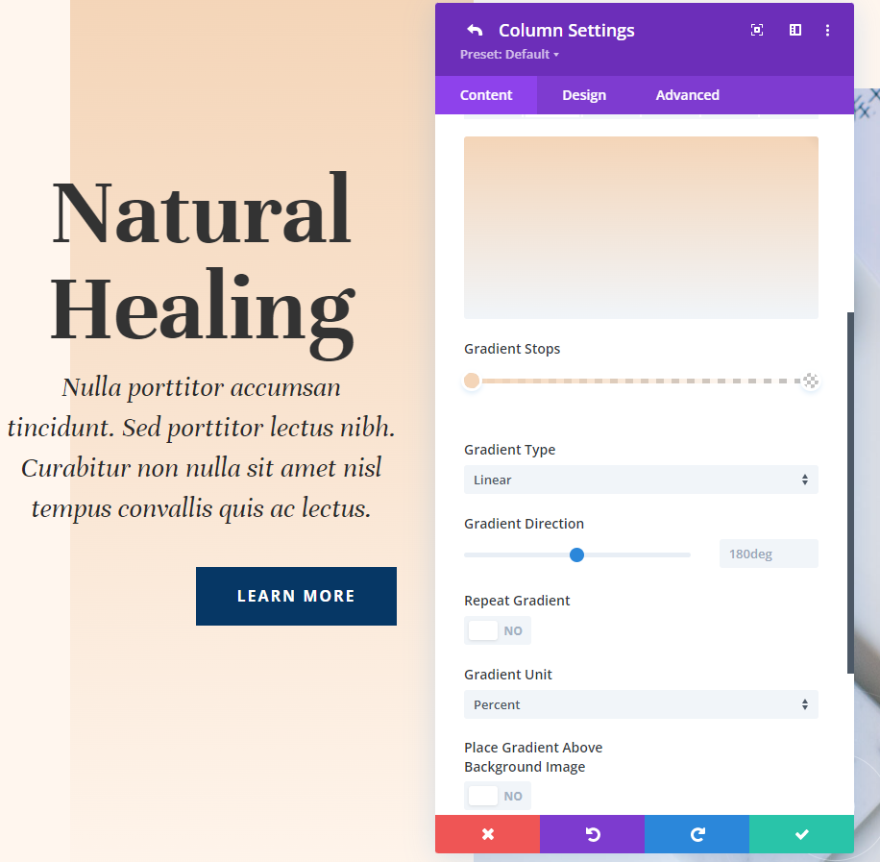
Column 1 has a different background color. Part of the layout is this. This won't change. In all four of our examples, we'll use this same gradient. If you need them, here are the settings.
- Color 1: #f4d5b8 (0px Position)
- Color 2: rgba(244,213,184,0) (100px Position)
Add the following Gradient settings.
- Type: Linear
- Direction: 180deg
- Repeat Gradient: No
- Unit: Percent
- Place Gradient Above Background Image: No

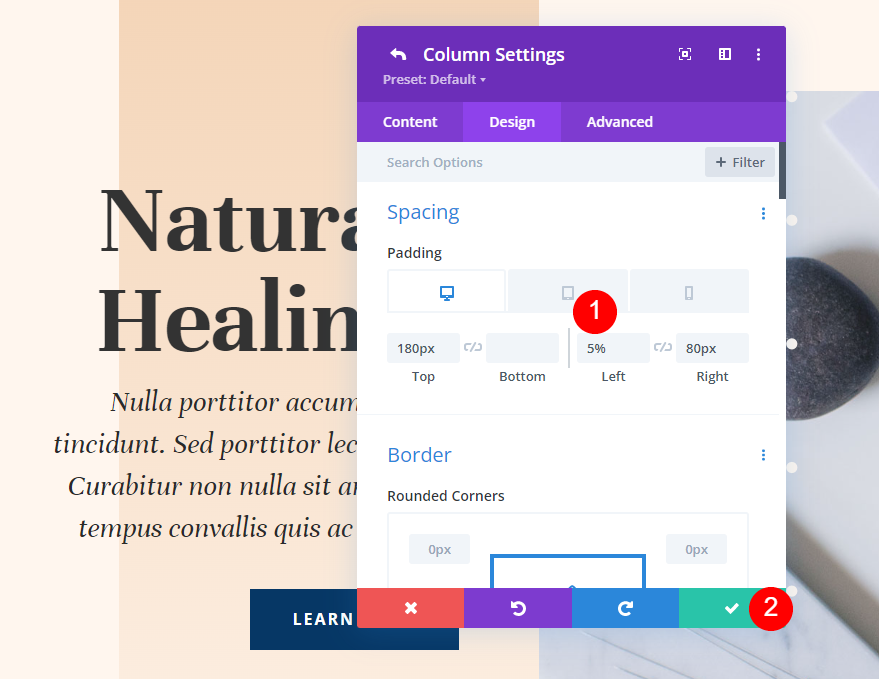
Spacing
We will give the left side of the column some space. Go to the design settings, scroll down to "Spacing," and click on the tablet icon to open the device options. Add 5 percent padding to the left of the desktop and tablet tabs. Select the phone tab and take off the padding on the left. End up leaving the Top and Right settings as they are.
- Top Padding: 180px
- Left Padding: 5%
- Right Padding: 80px

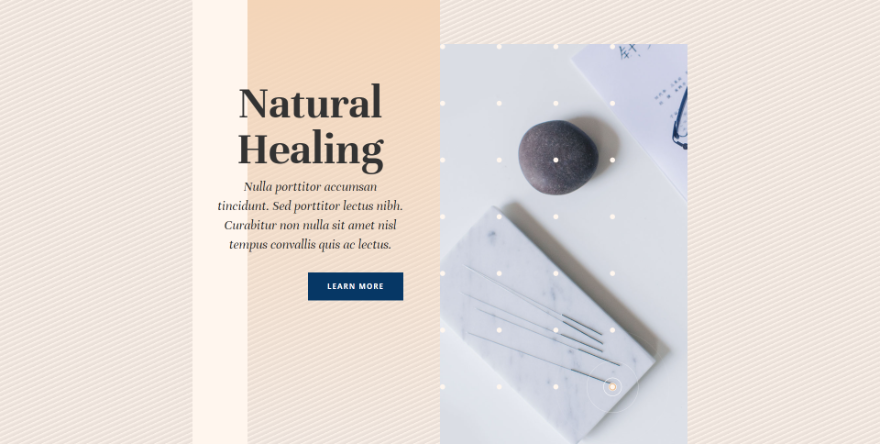
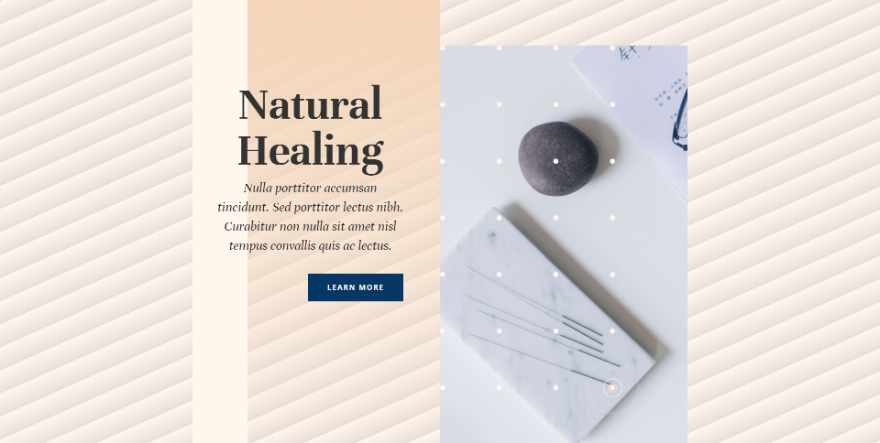
Example One
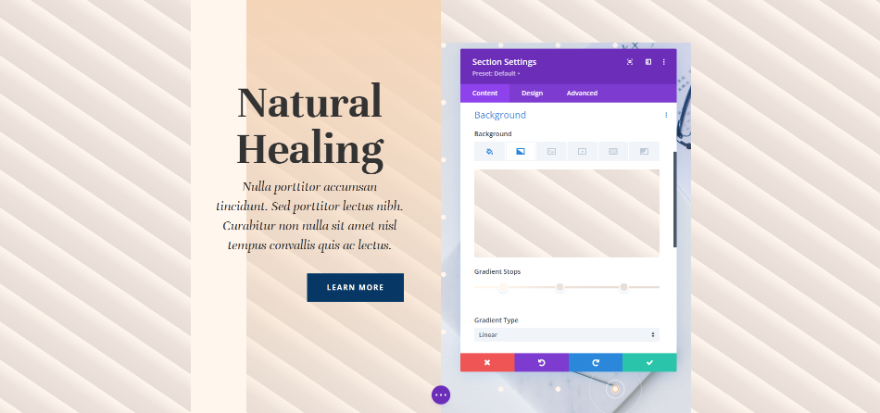
In our first example, thin lines are used to make a pattern that repeats diagonally.

There are three Gradient Stops on this one. The first color is #fff6ee, which is at the 4px Position. The second color is #ede3dc, which is at the 9px Position. The last color, #e8ded7, is at the 14px position. This means that the gradient will end at 14 pixels, where the repeat will begin. Since the color changes are close together, the pattern is small.
- Color 1: #fff6ee (4px Position)
- Color 2: #ede3dc (9px Position)
- Color 3: #e8ded7 (14px Position)

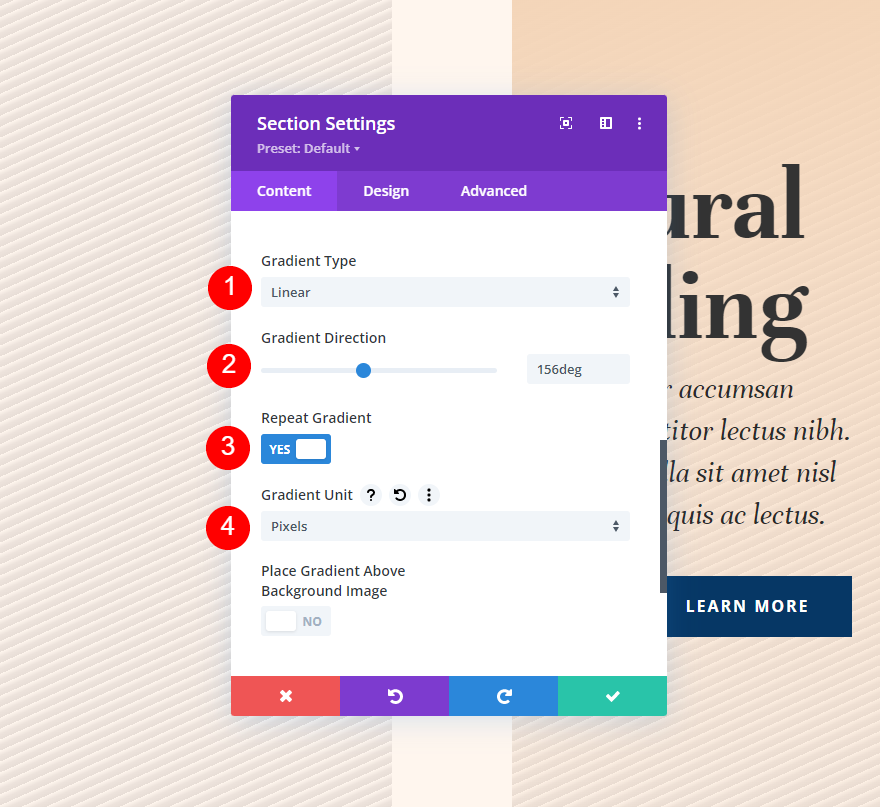
Change the gradient settings to Linear and set the direction to 156 degrees. Let Repeat Gradient work. Choose Pixels as your Unit.
- Type: Linear
- Direction: 156deg
- Repeat Gradient: Yes
- Unit: Pixels
- Place Gradient Above Background Image: No

Example Two
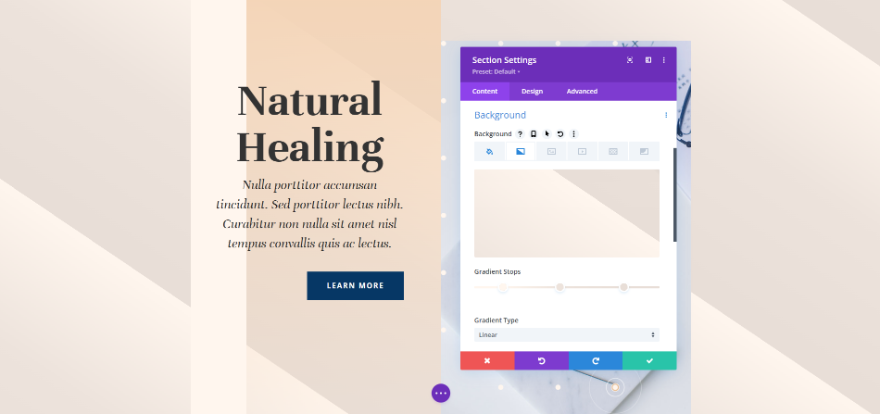
In our second example, we use bigger lines to make a diagonal pattern that repeats.

There are three Gradient Stops on this one. The first is color #fff6ee, which is at the 4px Position. #ede3dc, our second color, is at the 43px position. Last, at the 50px Position, is #e8ded7. This pattern will keep going until 50px, where it will stop.
- Color 1: #fff6ee (4px Position)
- Color 2: #ede3dc (43px Position)
- Color 3: #e8ded7 (50px Position)

Choose Linear for the type of gradient and set the course to 156deg. Set the Unit to Pixels and turn on Repeat Gradient.
- Type: Linear
- Direction: 156deg
- Repeat Gradient: Yes
- Unit: Pixels
- Place Gradient Above Background Image: No
Wrapping Up
So, that's how you can use the gradient repeat option in Divi to make your own backgrounds. There are a lot of changes you can make to the gradient settings that change how it looks. Gradient Repeat works well with all of these changes, so it's easy to make interesting patterns for the background. Try out the examples we've given here and make changes to see how they affect the gradients and make your own background gradients.





