Having a well-crafted website is crucial for a business owner as it helps draw in customers and fortify your brand. However, the process of web development can be intricate and lengthy, particularly if you’re not proficient in coding. But now, with the AI-powered chatbot, ChatGPT, you can build a website in just a few minutes.

This article provides a simple, step-by-step tutorial to assist you in creating your website using ChatGPT. So, let’s dive in!
Introduction To ChatGPT

ChatGPT, a creation of OpenAI, is an AI-driven chatbot and conversational agent that produces responses akin to those of a human in real time. It serves as a smart virtual assistant that can participate in substantial discussions, and offer information, recommendations, and beyond. Moreover, it employs a language processing model for a wide range of uses, from generating content to producing code.
How ChatGPT Works
ChatGPT, powered by Natural Language Processing (NLP) and Machine Learning (ML), naturally interacts with you, comprehends your context, and produces pertinent responses drawing from its extensive knowledge.
Create Amazing Websites
With the best free page builder Elementor
Start NowOpenAI employs Reinforcement Learning from Human Feedback (RLHF) and Proximal Policy Optimization (PPO) to train ChatGPT, enabling it to learn human communication patterns and responses in diverse situations from a large text dataset. This equips ChatGPT with the ability to generate conversations that mimic human interaction and aid users in accomplishing a variety of tasks.
How To Use ChatGPT
To utilize OpenAI’s ChatGPT, you need to set up an account on their website by providing your name, email, and phone number. Once your account is ready, you can start interacting with the AI model by typing a question or prompt into the chatbot. The response time may vary depending on the user traffic.
You have the option to rate the AI’s responses with a thumbs up or down, which aids in the learning and improvement of the AI. If the response doesn’t meet your expectations, you can click on the ‘Regenerate response’ button located above the chat box to receive a different response.

How To Build A Website Using ChatGPT
WordPress, a Content Management System (CMS) that dominates over 40% of the internet, is widely used. The use of ChatGPT can greatly speed up your WordPress website design process. So, how can you use ChatGPT to create a website? Let's delve into it.
Get A Domain
A domain name is essentially your website's permanent address on the internet, making it easy for visitors to find it. To obtain a domain, choose a registrar. You'll have the sole rights to this name for the duration of your registration period, typically at least a year.
It can be used in a variety of ways, such as launching a website or setting up email. We suggest NameCheap for domain registration. Web hosting services like SiteGround and Bluehost often offer additional domain registration options.

Hosting Plan & WordPress Installation
Web hosting is necessary to make your website or application available on the internet. It’s akin to leasing space on a physical server, which is maintained by the provider. The provider also ensures the security of your website and delivers it to the browsers of visitors. The cost of web hosting can vary based on the size of your website.

For your WordPress website hosting, we recommend SiteGround, Hostinger, or Cloudways, depending on your budget and the nature of your website.
Many hosting providers, like the ones mentioned, offer plans specifically for WordPress with WordPress pre-installed. You also have the option to use one-click installers like Softaculous in your hosting provider’s cPanel. Choose the WordPress script, input the necessary details, and click ‘Install.’ After the installation, you can access the backend of your site at www.yoursite.com/wp-login.php using the provided admin credentials.
Alternatively, you have the option to install WordPress manually.
Install Divi As A Theme
A WordPress theme, which is a set of files that determine the look and functionality of your website, can be customized to your liking and obtained from a variety of sources, including the official WordPress theme directory or third-party marketplaces.

When it comes to selecting a WordPress theme, our top pick is Divi. Divi distinguishes itself with its all-encompassing design framework, which enables easy customization of your website from scratch. With its user-friendly drag-and-drop builder, an extensive collection of over 2000 pre-designed layouts, full control over design elements, theme builder, and responsive editing features, you can create impressive websites without the need for coding skills.
Furthermore, Divi AI, which is powered by ChatGPT, aids you in building a website with the assistance of artificial intelligence. Additionally, Divi comes with comprehensive documentation and outstanding support.
Page Suggestion From ChatGPT
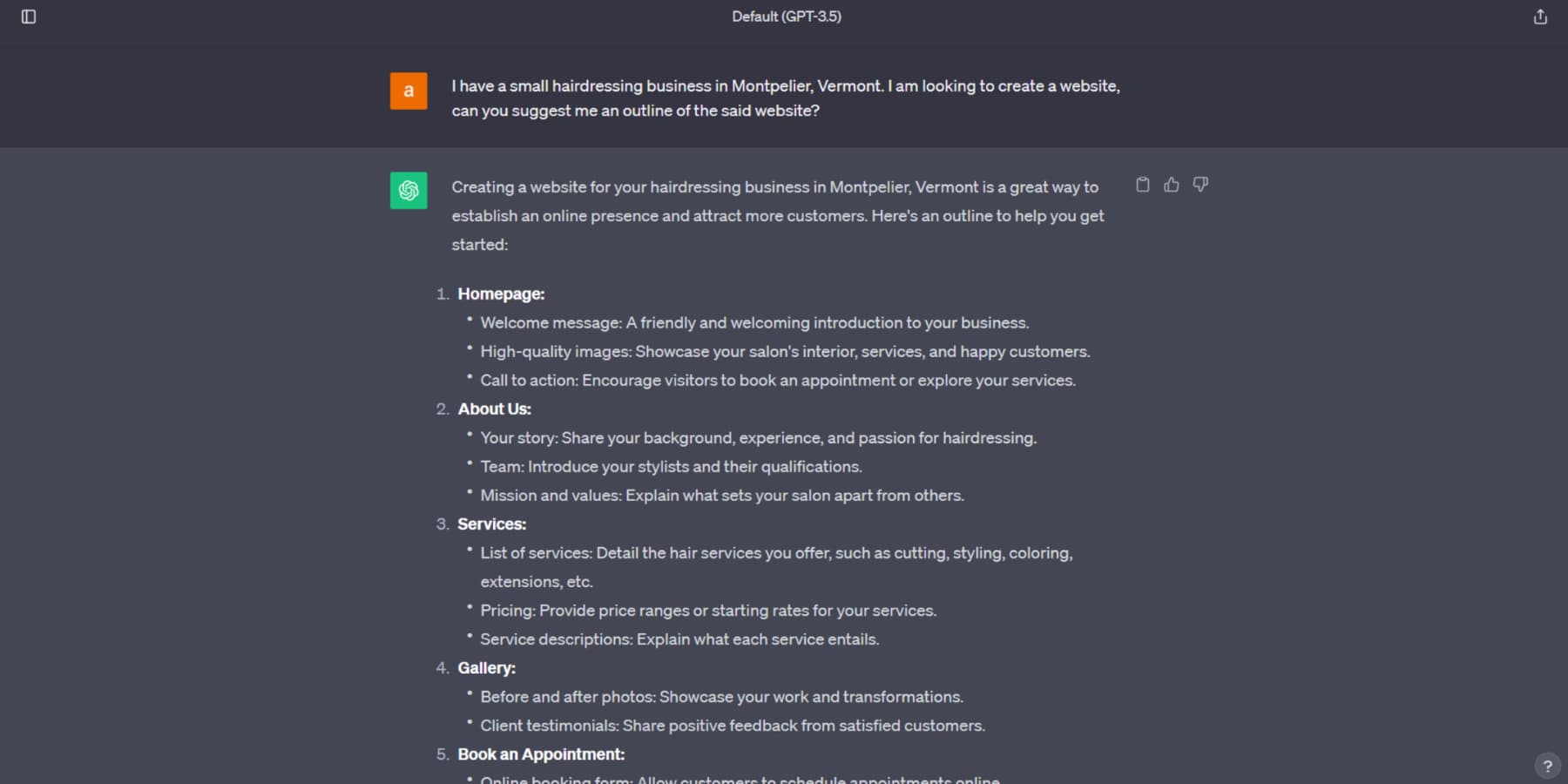
Before you commence the construction of your website, it’s important to think about the pages you wish to incorporate. You can seek help from ChatGPT in this regard. For instance, we are formulating a basic structure for your small-scale hairdressing business website in this case.

The suggested structure will elucidate what each page should encompass. The AI model can also propose components for your homepage and provide recommendations on how to optimize the page for increased conversions. These proposals can aid in streamlining your preliminary research phase; however, it is advisable to further refine these suggestions before integrating them into your web development endeavor.
Create Pages On The Website
After you’ve chosen your theme and decided on the pages to include, it’s time to create your WordPress pages. You can start by adding a new page from the backend.
There are several ways to build your page, such as using the built-in block builder in WordPress, a page builder, or custom coding. But for this guide, we’ll use Divi.
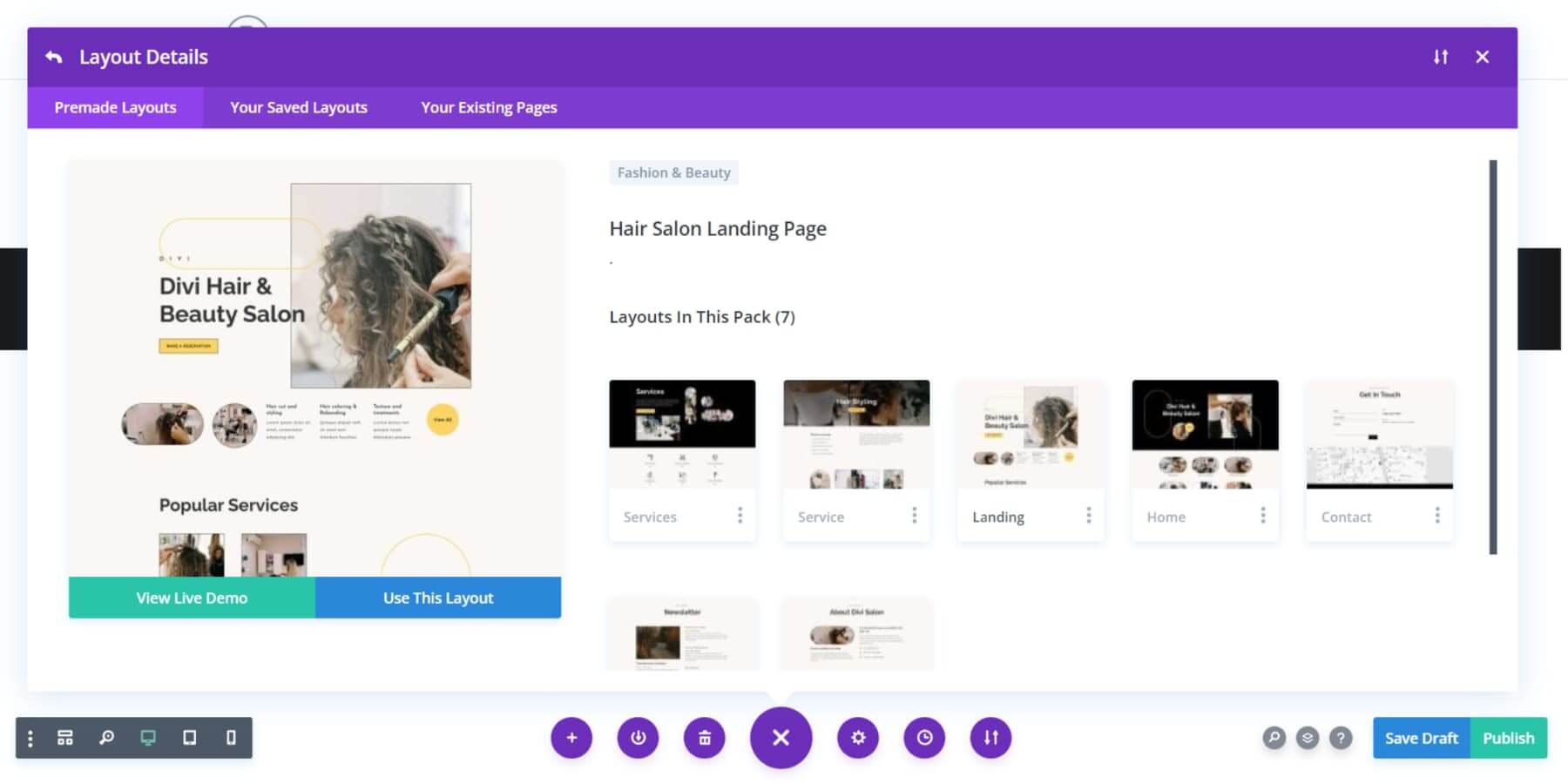
Starting your page from scratch is an option, but using a pre-made layout can save you a lot of time in designing your web page. When using Divi, you can import a pre-made layout by clicking the ‘browse layouts’ button, searching for your preferred layout among the 2000+ pre-made layouts, and clicking the ‘use this layout’ button when you start working on the page.

Once the layout is imported to your page, you can easily customize it using Divi’s user-friendly drag-and-drop visual builder.
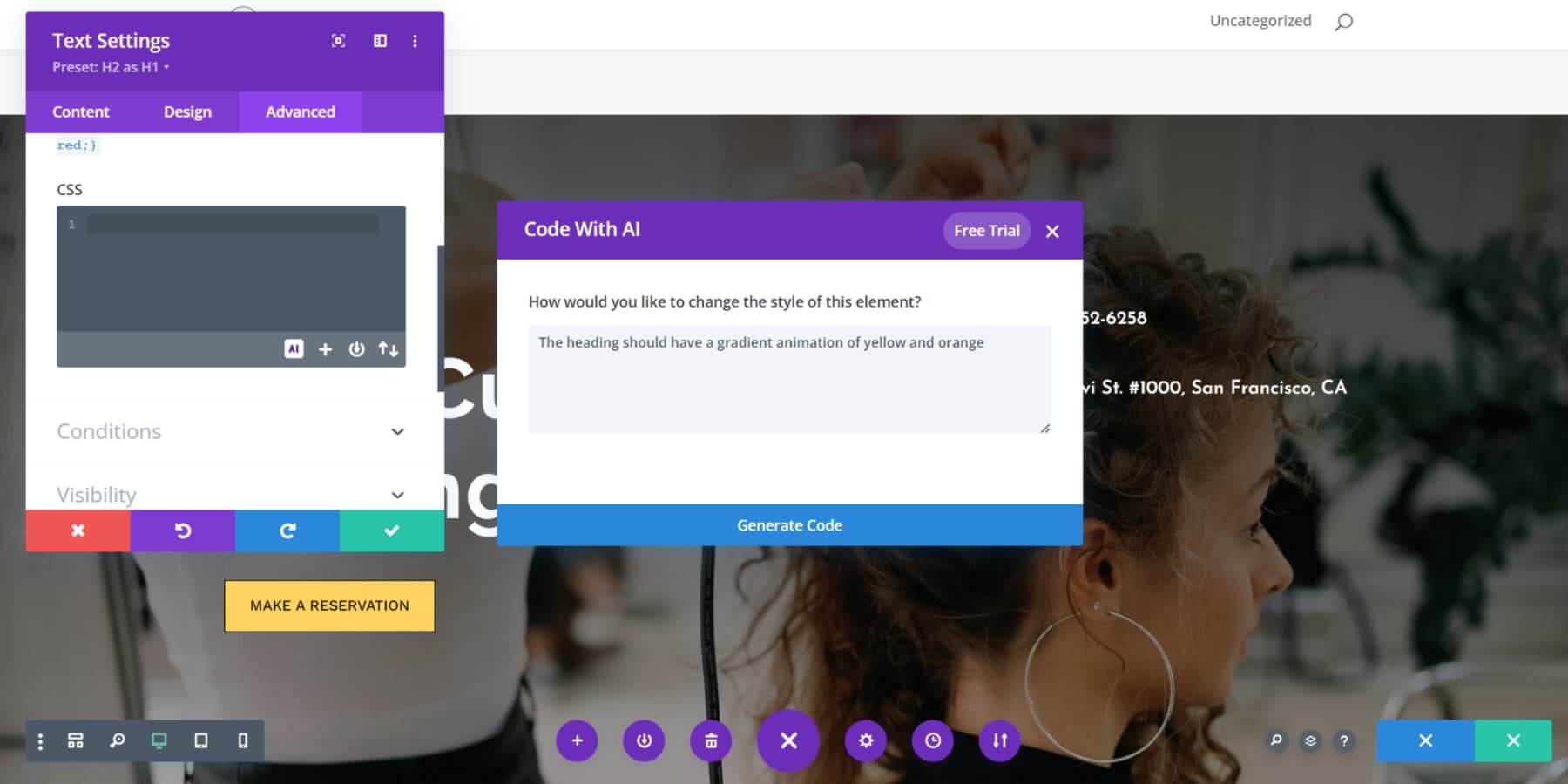
Now, let’s consider a situation where you have a specific layout in mind for your website, but you’re not sure how to make it happen, especially when it involves custom coding. This is where Divi Code AI comes in. It allows you to customize your layouts using CSS and HTML code, even if you’re not a coding expert.
Just describe the section you want as clearly as you can, and Divi AI will do the rest. It not only generates the necessary code but also smoothly integrates it into the section. It’s like having a skilled web design assistant by your side!

ChatGPT Generated Content
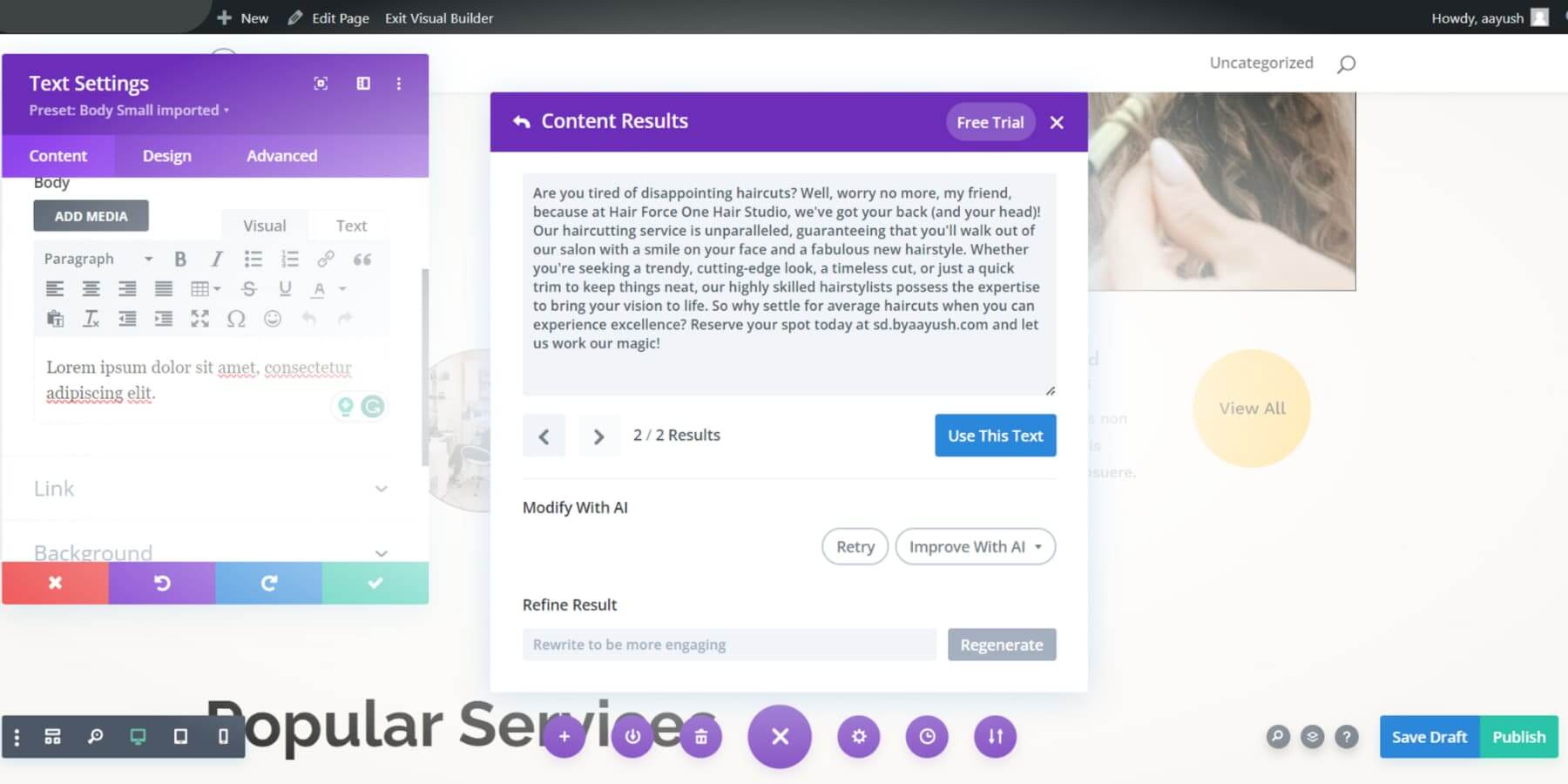
With your page now looking sleek, it’s time to fill it with engaging content. ChatGPT is a fantastic tool for creating website content, thanks to its sophisticated language processing abilities. One of its main benefits is its capacity to quickly generate ideas and drafts, saving you precious time. With Divi AI, you can tap into the power of ChatGPT directly within your web design environment. In an attempt to add a dash of humor and wit, I asked Divi AI to write an example copy for one of the services, and here’s what it came up with:

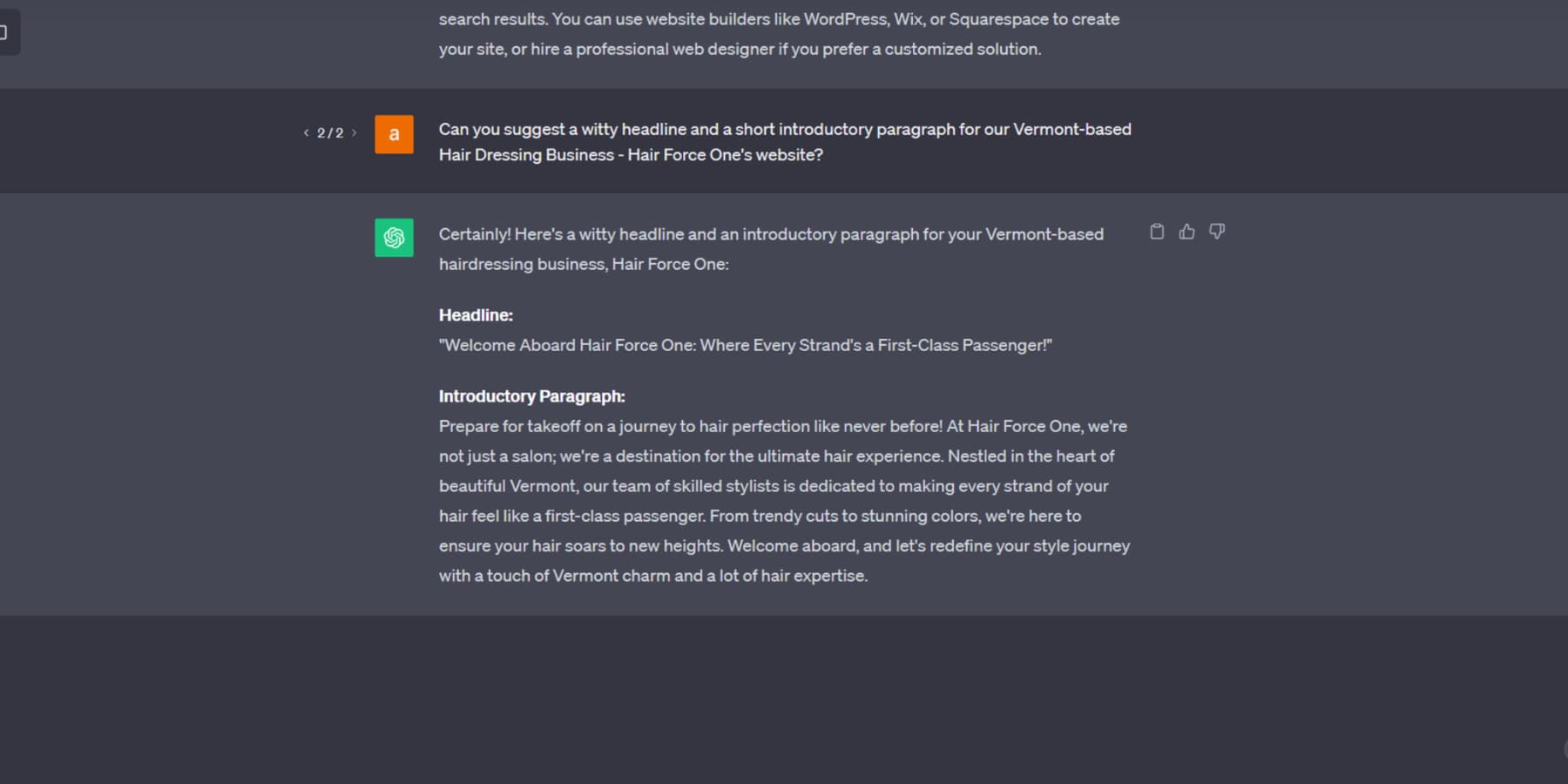
Even if you’re not planning on using Divi AI, you can still leverage ChatGPT’s capabilities to create content specifically designed for static web pages. Similar to when you asked for an outline for your website, let’s start the process by asking the model to provide a captivating headline and an engaging introduction specifically tailored for our website’s homepage hero section:

You can also create SEO-friendly blog posts for your WordPress website based on keyword research using ChatGPT or Divi AI. Plus, you can tailor your content to specific audience demographics.
Creating compelling content and copy for your website and blog posts is a cinch with ChatGPT. However, it’s important to remember that ChatGPT and other AI content generators can’t produce perfect content for your website. Human proofreading and editing are still necessary to ensure the production of high-quality posts.
AI-Generated Images
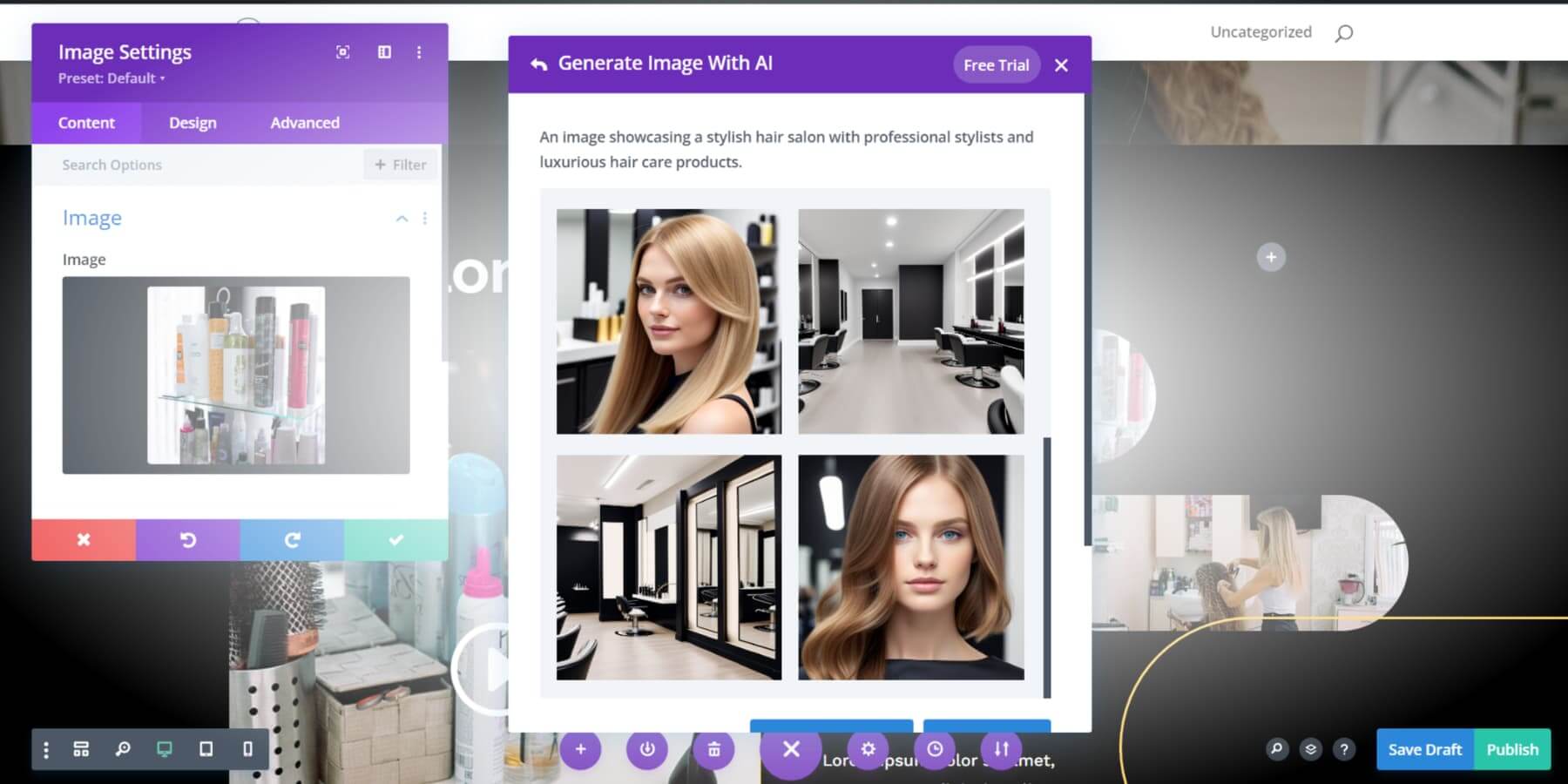
With your website content now in place, let’s delve into another aspect: the creative capabilities of Divi AI for generating images. The process is simple—give a detailed description, and your images will be ready in no time. It’s important to note that images generated by Divi AI are free from copyright or royalty issues, giving you the freedom to use them without needing to provide attributions or facing usage restrictions.

If you’re not planning to use Divi AI, you might need to look into using specialized tools like AI Engine, Photosonic, or Jasper AI to create AI images. The challenge with this approach is the time and effort needed to switch between different content and image creation tabs, which can be quite demanding, especially when working under tight deadlines.
However, the advantage of Divi AI is that it allows you to leverage ChatGPT’s capabilities directly within your website design environment, making your workflow more efficient. Just like with text, AI-generated images may not always be perfect, and there’s a chance of getting some unexpected or inappropriate results. That’s when a little manual retouching can come in handy.
Building An HTML Website Using ChatGPT
If you’re interested in a conventional method to utilize the capabilities of ChatGPT for constructing a website, this section is tailored for you. The subsequent steps require a fundamental knowledge of coding. If you’re uncertain about where to start, you might want to consider enrolling in a course on platforms like Udemy or Coursera. Now, let’s explore how to create a website with ChatGPT using classic HTML and programming techniques.
Simple Pages With ChatGPT
Similar to how we employed ChatGPT to formulate an outline in our WordPress segment, you can also use ChatGPT to plan the pages for your HTML website.

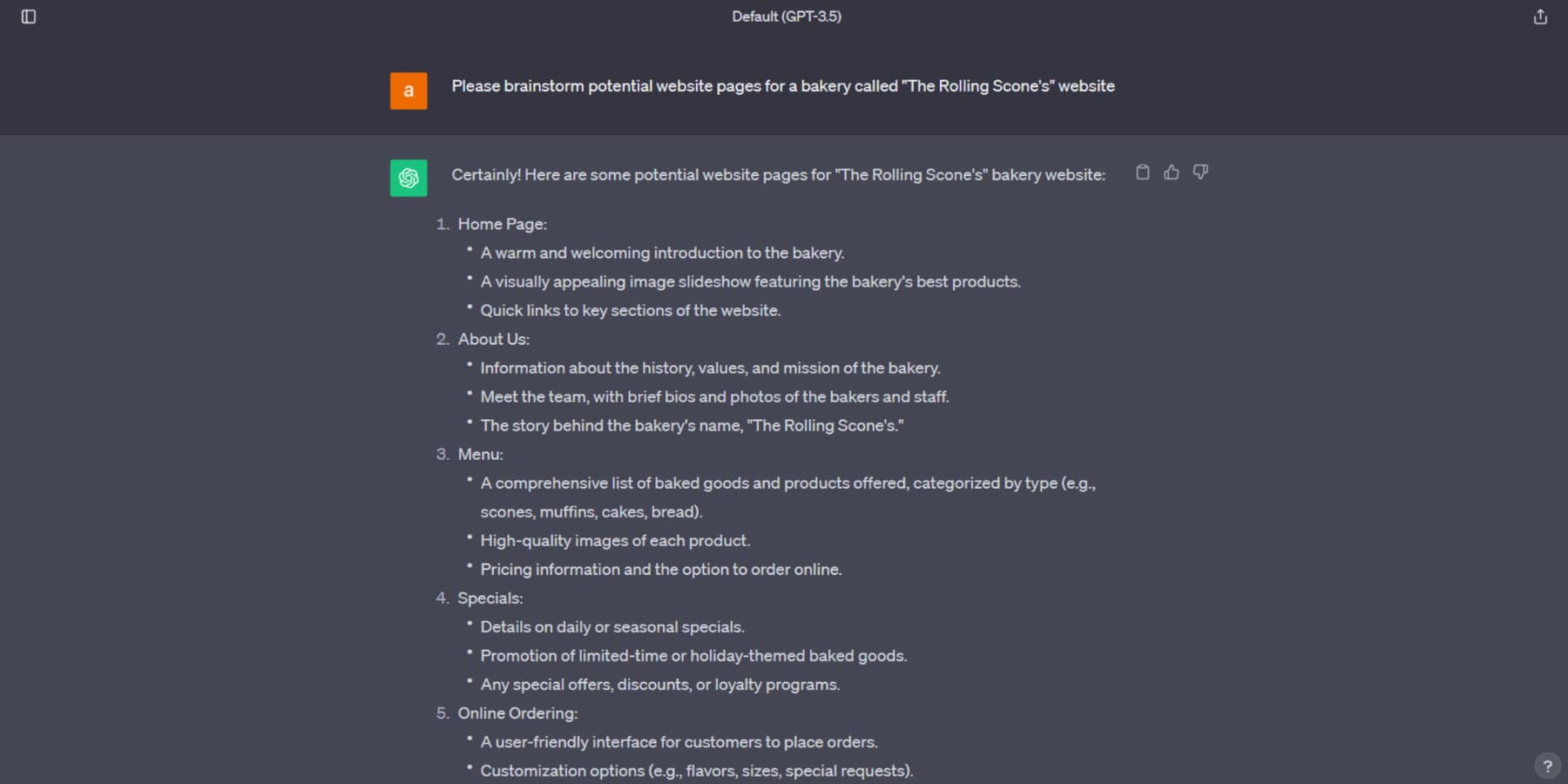
Here’s a hands-on example - We requested ChatGPT to devise a simple guide for a bakery business website that includes at least three pages. ChatGPT provided a straightforward yet efficient plan, complete with succinct descriptions outlining the contents of each page.
Generate HTML Code With ChatGPT
Let’s delve into the code-generation capabilities of ChatGPT. For example, we requested it to construct a responsive homepage for a bakery business utilizing HTML and the Bulma framework. The prompt was:
Generate a responsive home page for my bakery business called “The Rolling Scone’s” website with HTML, CSS, JS, Bulma, and necessary components.
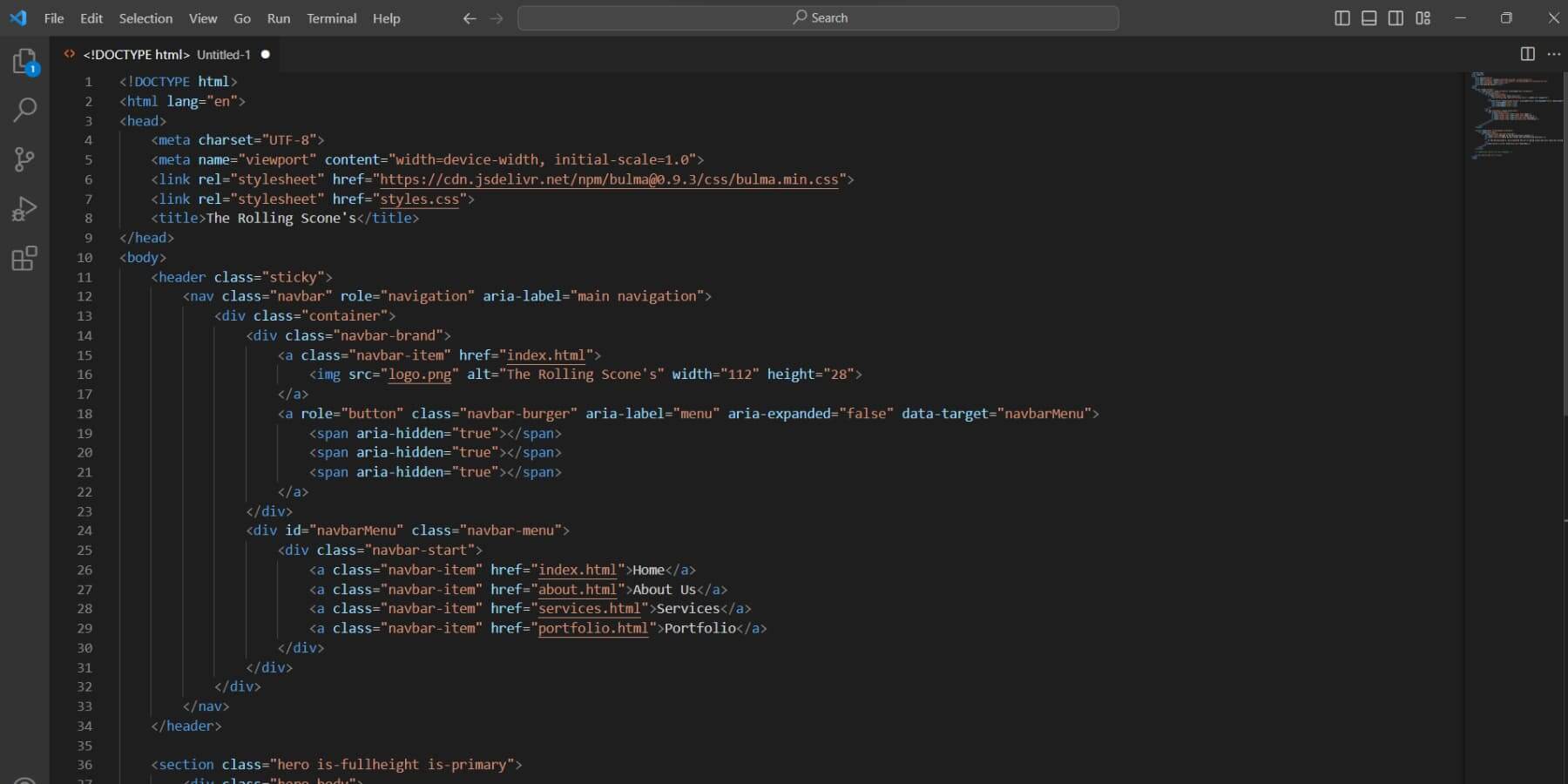
The chatbot promptly generated the required code:

It’s crucial to scrutinize the code produced by ChatGPT as it might contain mistakes. It’s recommended to check it in a browser and make any necessary corrections. Furthermore, dealing with longer scripts might be challenging, but you have alternatives: provide a follow-up prompt, regenerate the response, or initiate a new chat to start over.
ChatGPT can include useful notes when additional actions are needed, like changing image paths. You can employ AI tools such as Photosonic for image generation. If you’re familiar with them, you can also ask for code in languages like Bootstrap or React
Generate CSS & Copy Using ChatGPT
Initially, ChatGPT might not have the content and styling for every section. However, you can ask for the specific details you need in the current chat. Here’s the prompt I used to obtain HTML for a webpage with appropriate content and styling -
"Generate code for the Rolling Scones bakery website’s responsive home page. Use HTML, CSS, JS, Bulma, and necessary components. Use Libre Bodoni font for headings and Montserrat font for other text. Centre-align all text. The Hero section should have a large center-aligned text with a baked good pun, followed by a cute introduction to Rolling Scones and a “Get in touch” button linked to our email address. Place the bakery’s logo above the Hero heading. Add one image to the far left of the hero, one to the far right, and one below the “Get in touch” button on the right."
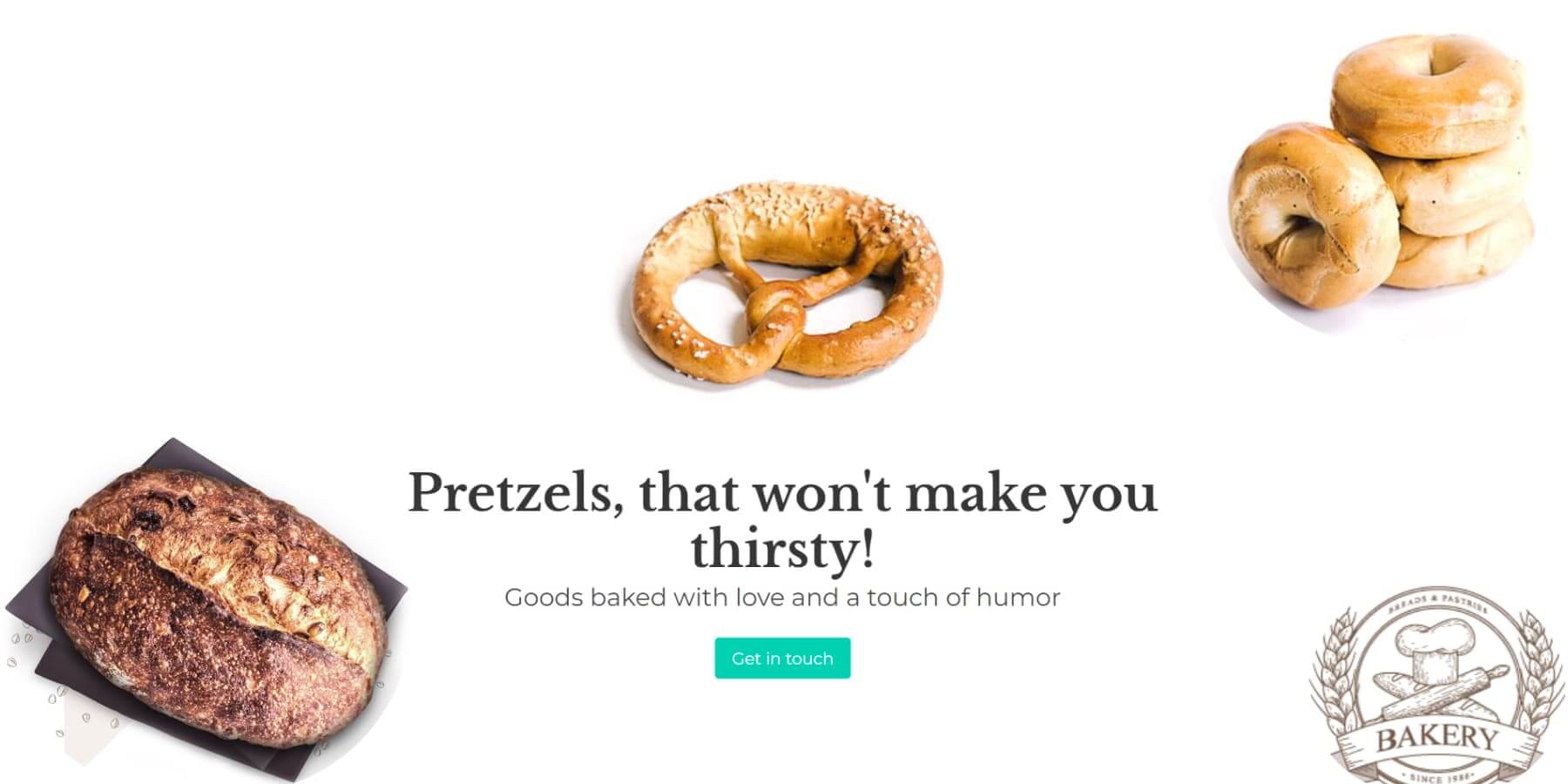
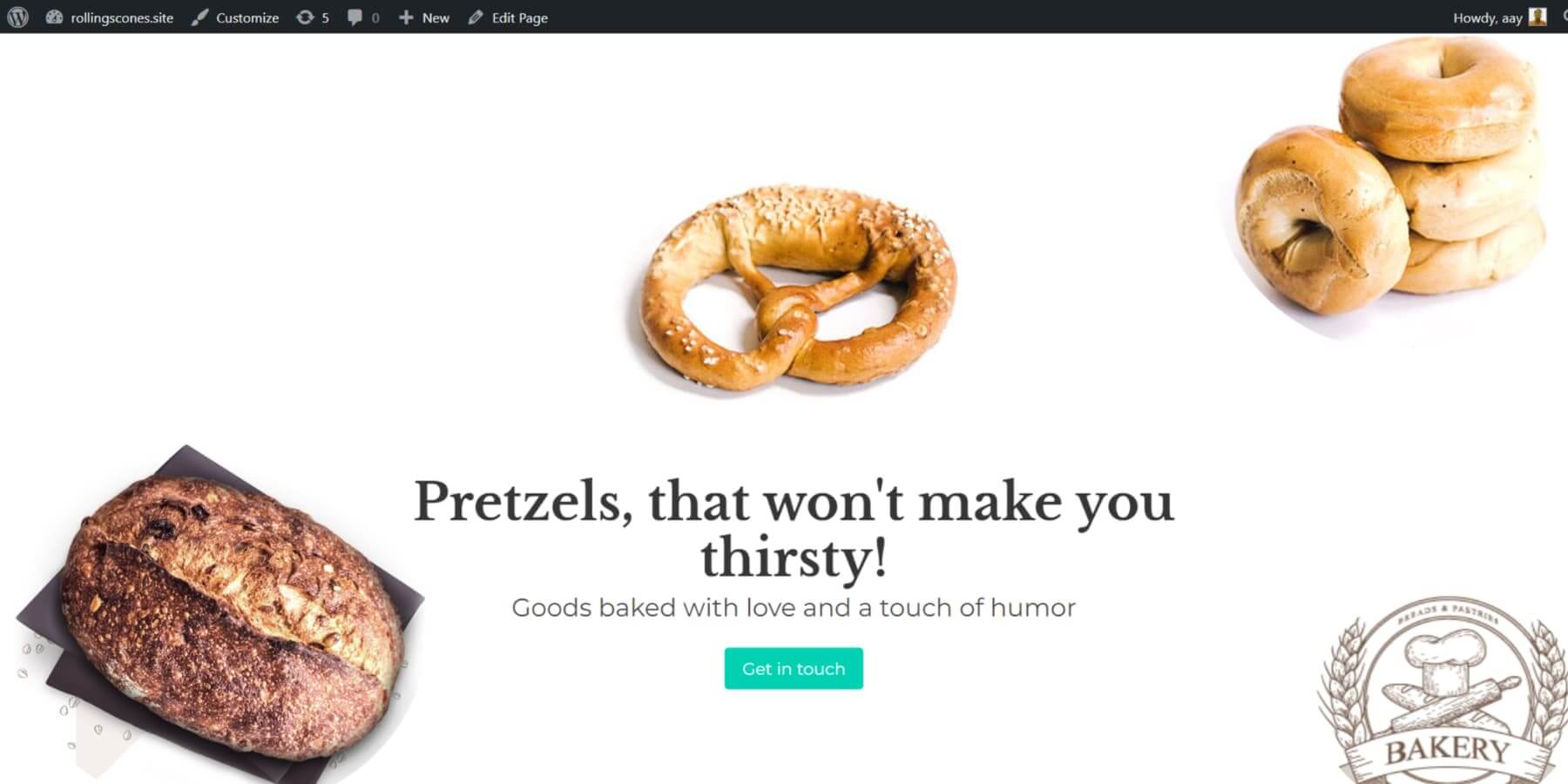
This is a very detailed prompt, but keep in mind, that the more precise you are, the better the outcomes you will get. As previously noted, ChatGPT only used placeholder links for the images, which I substituted with links to real images. Here are the results:

This is a tried-and-true method to increase the productivity of your content-generating process. It's vital to remember that the text that ChatGPT generates may occasionally be simple or generic. However, you have choices! More refinement can be added to your content with tools like Rytr and Jasper. Even while this method could involve some manual labor, such as copying and pasting, the cost is minimal in exchange for having the ideal content for your website.
Domain & Hosting Plan
The next step is to host the HTML file and make it available online when ChatGPT's produced code has been saved. This entails picking a hosting package and domain name that work together. Choose a domain name that is memorable and ideally reflects the content of your website.
It is advised to register a domain using NameCheap. Prioritize important aspects such as speed and an intuitive control panel when looking for a hosting service so that managing your website will be simple. Evaluate the level of customer service provided by the hosting company as well.
As previously stated, we recommend taking a look at Siteground, A2Hosting, or Hostinger due to their superior web hosting options. Since domain registration is included in their plans, you can also save money on it.
Live HTML Code
It's time to publish your pages online for public viewing now that the HTML code and content of your website have been chosen for the ideal domain and a dependable hosting plan has been obtained! utilizing WordPress or not utilizing it is your choice in this case.
Using WordPress provides integrations, media management, a powerful CMS, and other benefits. First, let's investigate the WordPress route. Install it first, either manually or through your hosting provider, on your server.
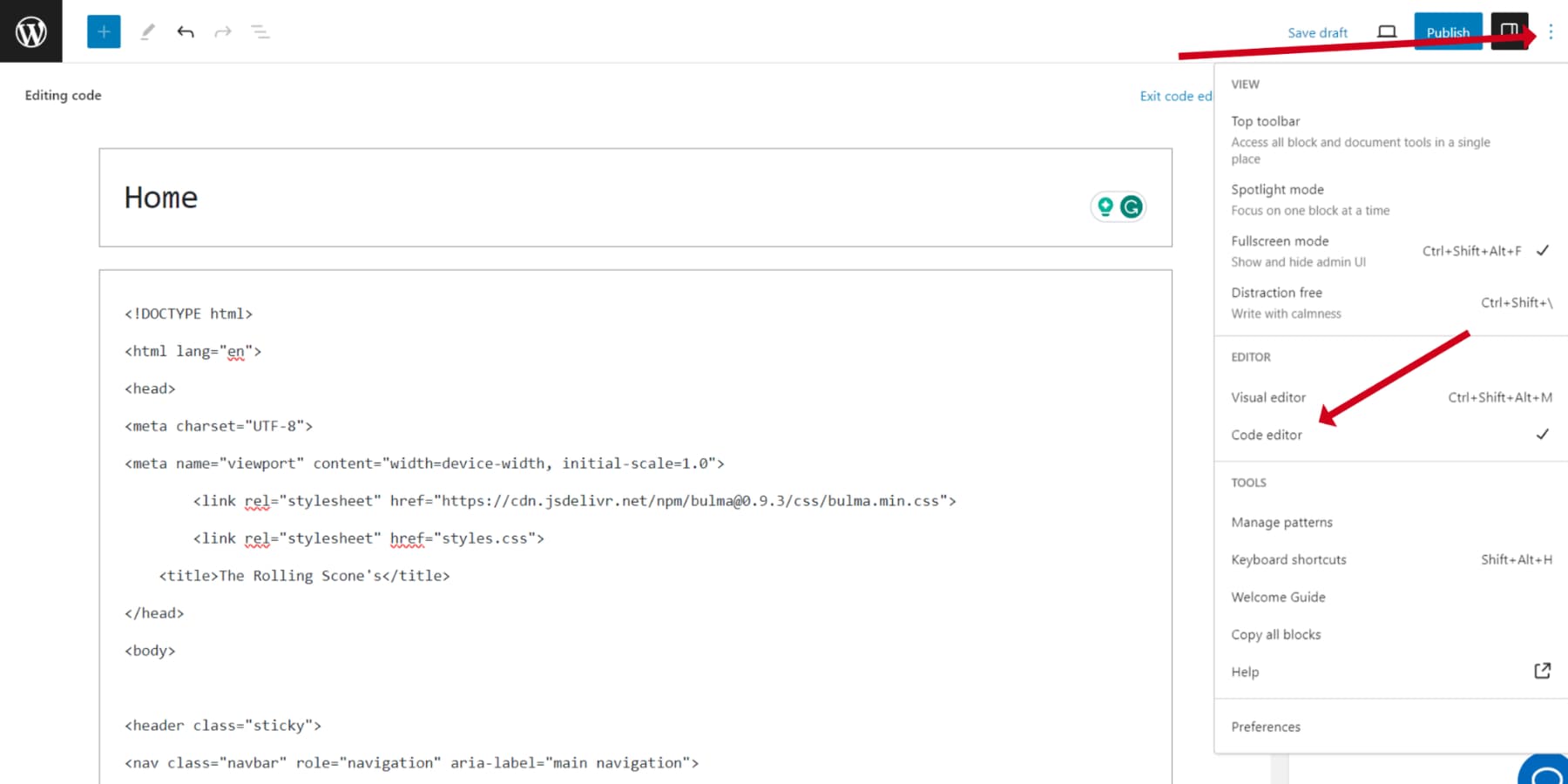
Select a theme and start a fresh page. Start by selecting the "Copy Code" button and copying the HTML code of ChatGPT:

Once the code has been copied, paste it into Code Editor mode by choosing "Code Editor" from the menu or by utilizing the keyboard shortcut CTRL + Shift + Alt + M (or Control + Shift + Option + M on a Mac).

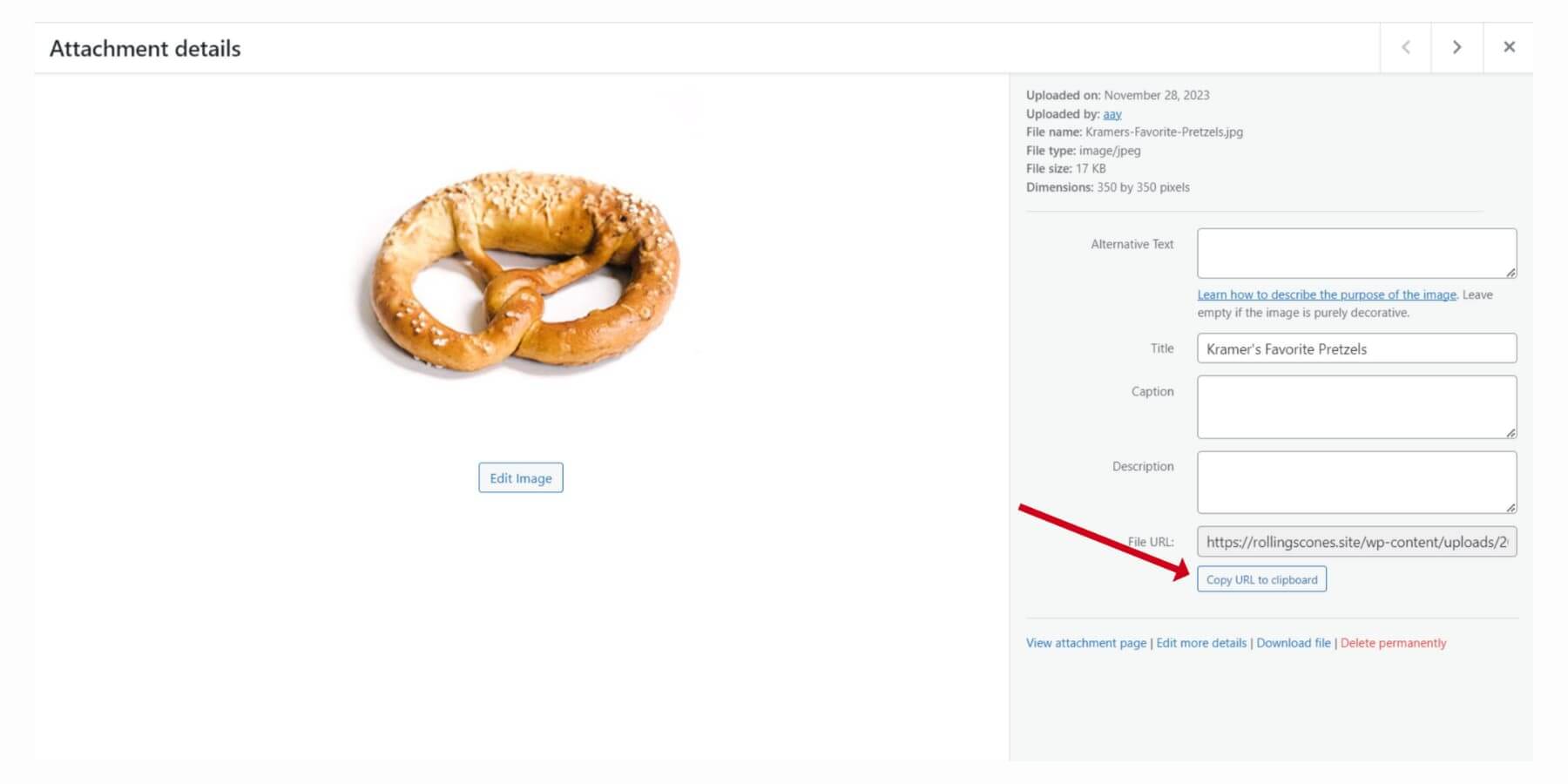
In terms of photos, add them to the WordPress media library and copy the links instead of the placeholders. To do this, click the images and choose "Copy URL to the clipboard."

Continue the procedure for the remaining pages. Include your CSS in the style.css file for your theme. Just a brief heads up: "Hard coding" is involved if you're thinking about templates for blog posts or header additions without using a theme builder like Divi. Although it's a little outside the purview of our course, you can always find thorough resources online. This requires knowledge of PHP.
This is how the website we recently created using ChatGPT appears on WordPress:

It's a touch outside the scope of our course, but comprehensive materials are always available online. PHP knowledge is required for this. The website we recently made with ChatGPT looks like this on WordPress:

It's time to use your host's dashboard to upload your HTML and CSS files to your server. Remember to add all required pages, graphics, and parts (such as headers and footers). And just like that, your ChatGPT-designed website is up and running and available to everyone!
What ChatGPT Can't Do?
While ChatGPT is a potent tool for website development, it does have its constraints. It may produce content that is not always accurate or flexible, and user experience is now a factor in Google’s content ranking.
ChatGPT’s knowledge is primarily based on information up to 2021, which could result in outdated content. Therefore, fact-checking is crucial. Additionally, the accuracy of the code generated by ChatGPT should be verified. The free version of ChatGPT has certain limitations in code generation, including a 4,096 token limit, limited access to advanced features, and lower priority during high-traffic times. The Plus version, on the other hand, offers improved capabilities for complex code, more current information, and better access.
One often overlooked challenge when using AI for content generation, especially for images, is the precision required in prompts. The success in achieving your desired results largely depends on how effectively you can articulate your needs in the prompts.
Fortunately, image generators like Divi AI can help by creating well-structured prompts from your regular input. It also allows you to upload a reference image, enabling you to generate images that more closely match your creative vision. However, it’s important to remember that even with these tools, human oversight and editing are still necessary.
Final Words
In conclusion, ChatGPT offers extensive support in website development, from generating content ideas to code snippets. Divi AI can help generate text, copy, and images for WordPress websites. Other AI tools like Rytr, Jasper, Photosonic, Alli AI, and Surfer SEO are also available for text generation, image creation, and SEO respectively. While AI tools have limitations and may occasionally produce misleading responses, human editing and oversight remain crucial. ChatGPT aims to streamline processes and boost productivity in website building, not to replace skilled developers.





