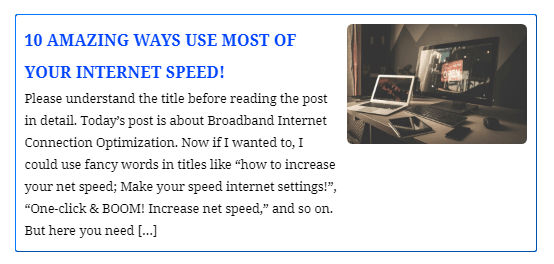
If you want yo make your website more informative, instructive or you want to link a post on a related topic to your article, it will considerably increase the acceptability to your website. But, just bringing a link and attaching it to your post will not be very practical and appealing. By building optical links for your website, like the enhanced ones you see on Facebook, you can share engaging content that your visitors will pay attention too. The Visual Link Preview plugin for WordPress is an easy way to add more flair to your links.

Visual Link Preview plugin will help you to -
- Add Call To Action button to all your affiliation link
- Raise WooCommerce products showcasing on your site
- Manage article lineup for your readers
- Present related blog/products from other websites
- Show charts, stats about relevant things.
Also, in its purest form, the Visual Link Preview plugin is an excellent way to add relevant post links and keep people stuck on the website for a longer period.
The particular plugin will allow you to generate a visible preview for any internal or external link, and you can also build a custom template with a form that matches your trademark or website. Then, add a sleek show box anywhere on your content or page. Let’s have a look over how to add a display box in any editor to a WordPress site.
Create Amazing Websites
With the best free page builder Elementor
Start NowVisual Link Preview plugin Installation
If you are running a WordPress website, I guess you already know how to add plugins. Still, we will shortly repeat the installation method.
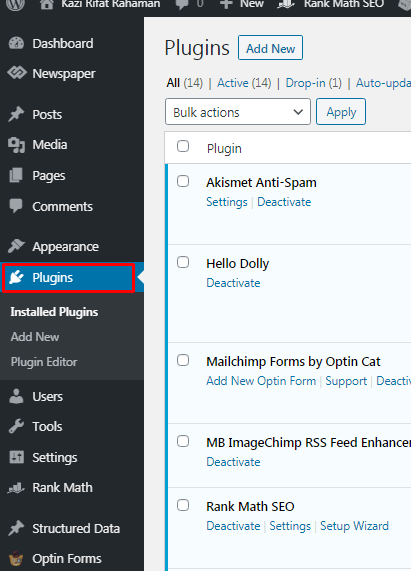
First, go to your WordPress dashboard and select “Plugins” from the left sidebar.

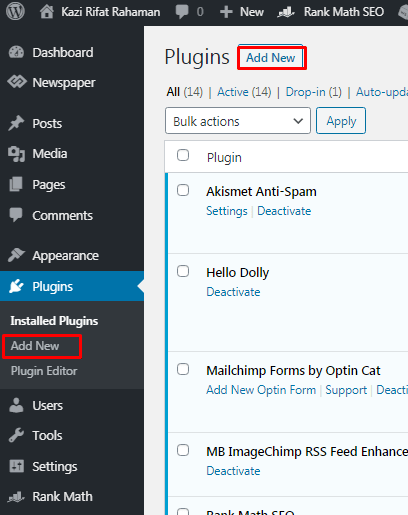
Click on Add New from the submenu. You can also click on Add New from the top of the installed plugins page.

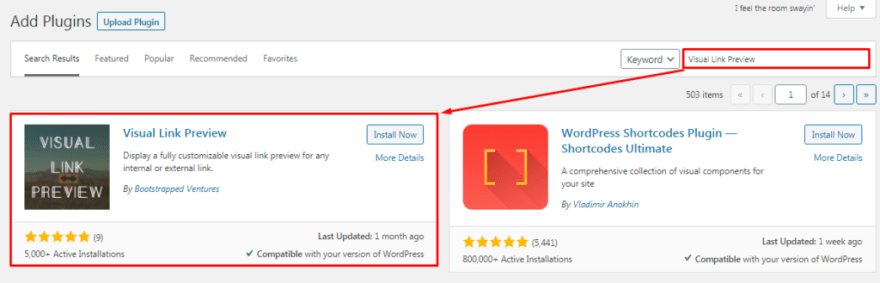
Type “Visual Link Preview” into the search box on the top right of the page. Click “Install Now” on the top right of the plugin preview box.

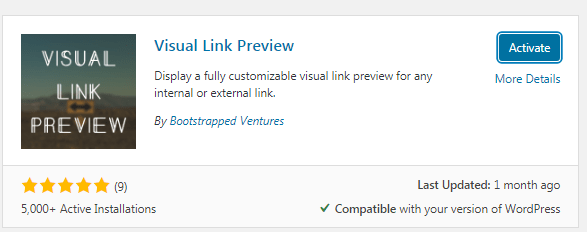
After the installation is complete, click Activate.

Configuring Visual Link Preview plugin
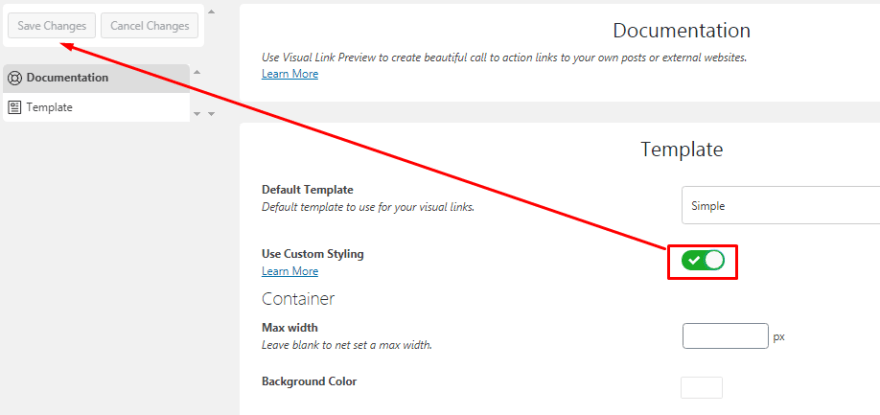
After successful activation, you’ll automatically be redirected to the activated plugins page. Find the “Visual Link Preview” plugin and click on settings. Then you’ll this page. Here you can see the custom styling options are turned off. Turn it on and you’ll see a couple of options.
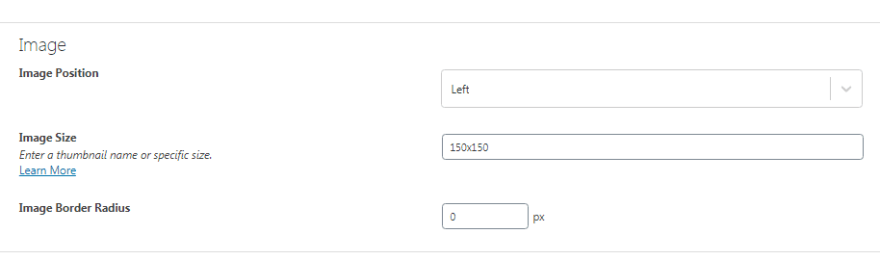
Here you can set the
- Preview box’s width, color,
- Containers radius, style, color and style
- Image positioning scale
- Text color and size.

Most of these are quite understandable, but there are a few things to know about image size. You can set a custom size such as 150x150 px or you can select a size from templates from “Learn More”. There are three sizes - Thumbnail, Medium, and Large.
Visual Link Preview plugin in Gutenberg Editor
In WordPress, Gutenberg is a widely used editor. It's famous cause its very simple to use and has a vast customisation facility. Here, we will see how can we a preview container on a post on Gutenberg editor.
You can add the container wherever you want. For the tutorial purpose, I will be using it between two paragraphs. Simply add a block and search for the plugin on the search box.

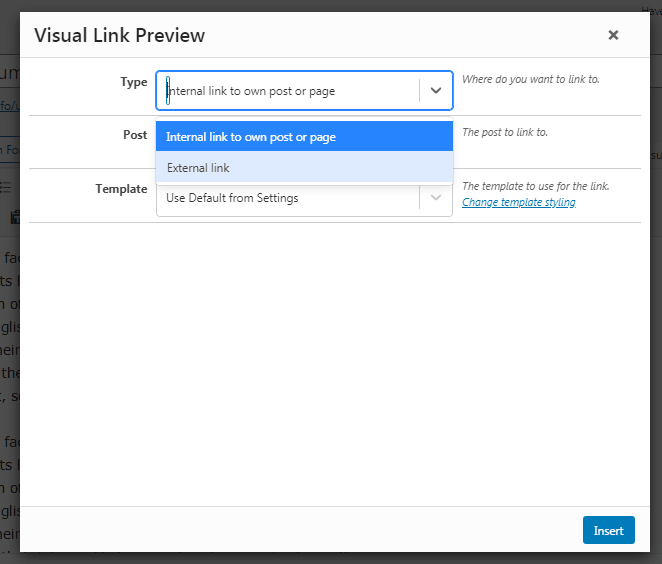
You will see two option. Either you can add a page or post, neither you can add a link that is directed to your desired content that you want to show here.

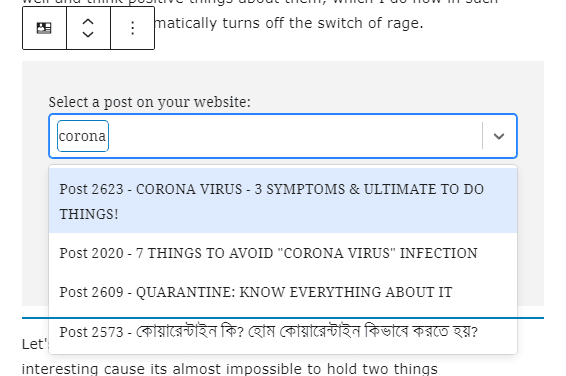
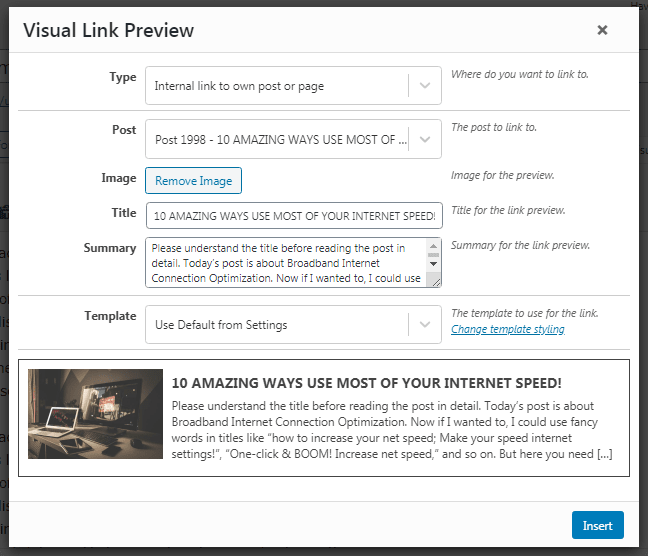
If you select the first option, you will not see anything from the drop-down menu, you have to type manually, and the suggestion will appear. Let's add a post using the first option.

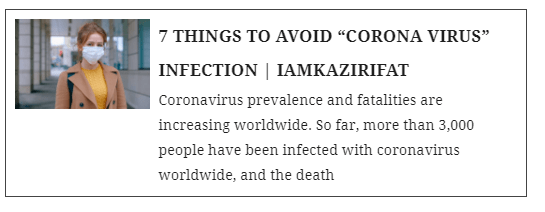
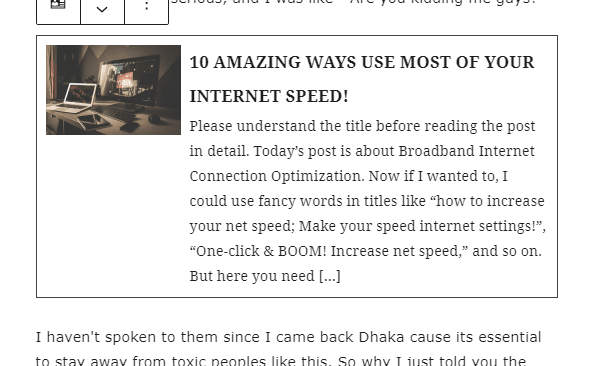
Here, you can see, I have typed something and there are a lot of results. I will select a random one just for now, this is how it looks after selection.

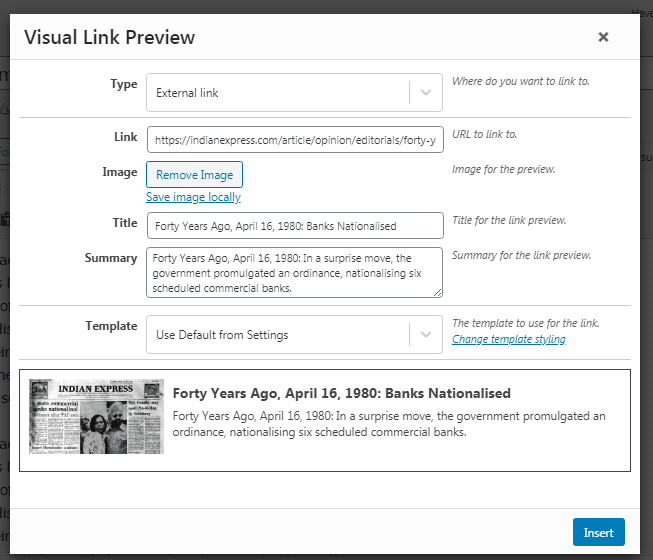
Now here, I have added an external link. I have copied one random post link from my website, and I added it here. You can see, the result is the same as an internal link.

Block Setting of Visual Link Preview

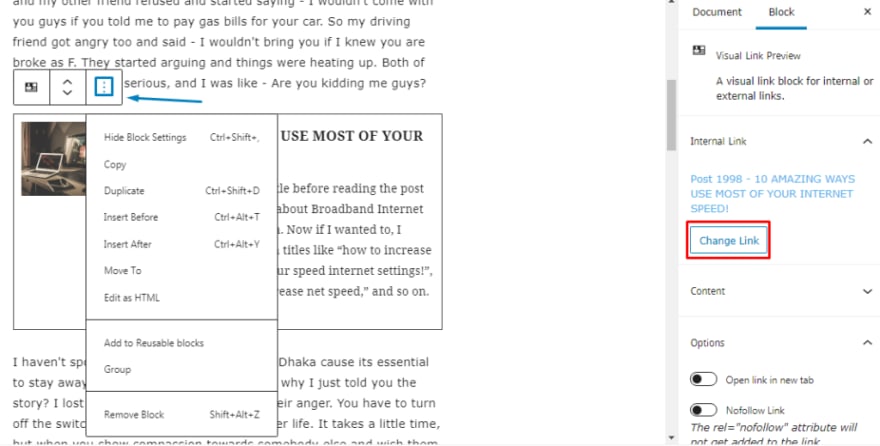
If you tap on the three-dot menu that we have marked on the image, you can change the link of the added post, and you can decide whether you want to show display image or not. As we all know, pictures are immensely helpful to grab audience attention, and it enhances the beauty of a subject. So, we will recommend not to remove images. And, changing link will immediately remove the added link, so make you don't accidentally select it.
Reuseable Block Saving
If you are a frequent publisher or a website owner who post on a regular basis - you can save the link preview container as Reusable block. You only have to create it once, and you can use it later as much as you need in Gutenberg editor.

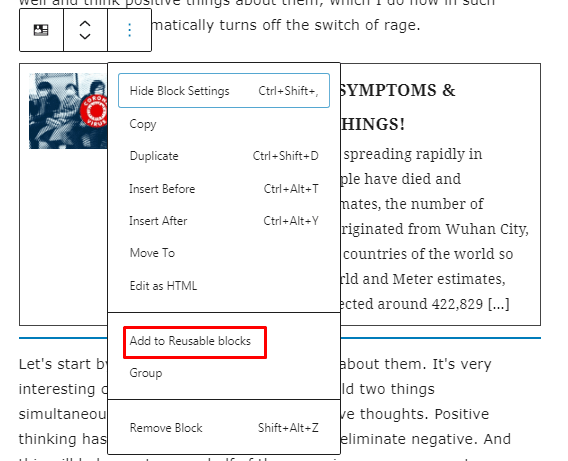
After finishing plugin template creation, click on the three-dot button on top, the same one you used to enter the options sidebar. Then, choose to Add to Reusable Blocks. You can name the block, and it’ll be in your block directory for further use.
Visual Link Preview plugin in Classic Editor
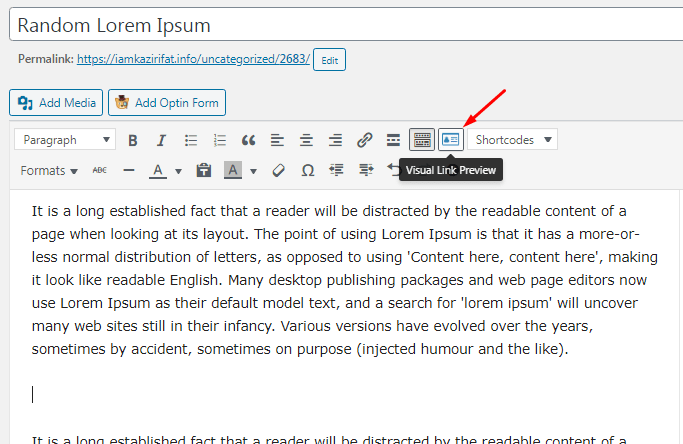
If you are a Classic Editor user, go to the page or post and select the place where you want to add the visual link. Put the cursor over there and choose Visual Link Preview button from the options.

You will see a pop-up box, and the rest of the procedure is almost the same. You can select a direct post or page showcasing or post via link submission. Both of them work just as Gutenberg edition.

From the dropdown menu, select an internal link to post and then type keywords or title for your desired post. Select that post when you see it from suggestion. The plugin will automatically catch up with other things and just click insert option, and your post will be inside your article.

On the other side, if you select the external link, you have to paste the copied link on the box and plugin will automatically show that post. Just click insert, and the post of that external link will be shown in your article.

Visual Link Preview Template and Box Customization
That Visual preview plugins settings bar includes a “Style section“ at the right bottom side where you can pick between the Use Default from Settings template or the Simple template. I know it can be a bit confusing, cause both of them are actually the same thing.

From Style segment, please click Change Template Styling link. A brand new page will open where you can design a custom template. Again, the customizations are mild, descriptive and straightforward, so you can easily make tweaks over here. Here’s what the template looks like after I played around with some customizations:

Looks acceptable except colour, right? I made changes to make you understand what you are capable of doing with this plugin. You can change padding, border sizes, image size, text size, heading size and a lot of things. Also, you can remove the image and add an image from outside. Make your arrangements and click save changes and reload the posting page. You will see the differences.
Spend some time to find your desired settings. It will save a lot of time in the future.
How to Get the Default Style Back
Suppose you have to make a lot of changes and you don't want any of them right now. You prefer the default system more than the custom settings. What to do? Simply toggle off the “Use Custom Styling” option and click save changes. All the settings will be revert into simple default mode. Very easy, isn’t it?

Disadvantages of the Visual Link Preview Plugin
The Visual Link Preview plugin is an honest and straightforward plugin that does what it says it’ll do, and it’s super simple to learn to use. However, because it’s so fundamental, it needs some improvement.
There is no dropdown menu for internal posts. Not everyone can remember the post or page name. But you can add it with keywords. Still, If there was a system to show all posts, that could be a nice one.
Also, you cant see a live preview of the changes that you are making on custom styling section. It’s pretty disturbing to go back and forth between the post and the template settings page every time.
The last and most important drawback, you can only create one custom template. Variations could be needed according to the post environment, but you cant choose from several templates. You also can’t install some preview boxes to use your custom template and others to use the plugin’s defaults – it’s one or the other.
Conclusion
Everything has its pros and cons. Visual Link preview plugin is no exception. No matter which editor you use, it's definitely a great way to show off other posts as a suggestion. This will make your website more informative, standard and more suitable for affiliate marketing.





