We all know the limitless options that we have to improve a WordPress website with Elementor. The customization options are endless and are not much difficult to pull off. Creating a video background will enhance the overall outlook of your website.

When a visitor comes to your website, it's only a few initial seconds you have to catch their eye. Having a video background goes a long way in retaining the visitors by having an engaging outlook. In this tutorial, we will understand how to create a video background for your WordPress website.
Sources For Background Videos
Because your video backdrop is on your homepage, it will receive a lot of traffic. As a consequence, you'll want it to stand out and attract visitors' interest. If your budget allows, you may also hire a local videographer to create a background video for your company.
Websites like Videvo and Video Blocks also include high-quality, royalty-free video material. You can choose the correct video for your visitors by searching through numerous industry categories.
Create Amazing Websites
With the best free page builder Elementor
Start NowTips To Consider While Creating A Background Video
A good user experience can be provided through video backgrounds. Here are some points to consider while making a video background:
- Limit the length of your background videos to 60 seconds.
- Set an image background as a fallback for browsers that don't render videos.
- To improve website load speed, upload a high-quality video with a high resolution and compress it.
- Avoid playing the video with sound on auto-play. Allow visitors to choose whether or not to hear the video.
How To Create Video Backgrounds Using Elementor
When it comes to adding a video background, custom coding is always an option. However, if you're short on time or don't have the necessary technical expertise, thank Elementor. Here is how you can create a video background with Elementor.
Elementor

Elementor is a drag-and-drop page builder that allows you to create stunning websites. You may choose a theme with a video backdrop option without having to know how to code. The user interface is enjoyable to use and cuts down on the time it takes to design your site.
To begin, create a new page, name it and press Edit With Elementor.

For this tutorial, we will be using a pre-built template. Press Add Template icon to open the template library and insert a template.

Once the template is inserted, press the template handle to edit its settings.

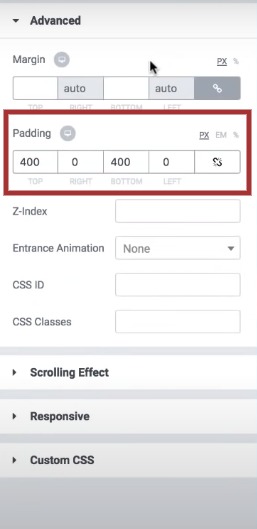
In the Advanced tab, get rid of the Padding by deleting the prior value.

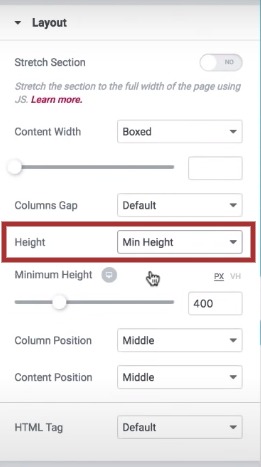
Under the Layout tab, set the height to Min Height.

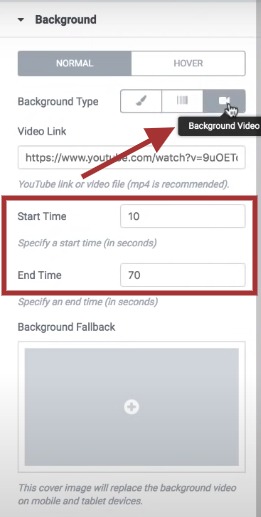
Head over to the Style tab and press the video icon for background. You can add a video link or choose to upload one from your system and paste the link in the given field.

Next are the Start and End times for your video background which is quite handy if you want to loop your video.
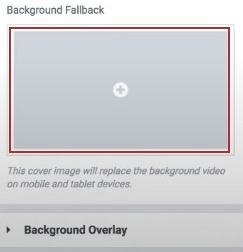
Next up, you will have to insert a fallback image. It is really important when in some cases the browser is unable to render the video.

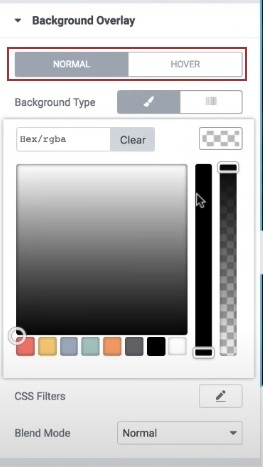
There is another option for video overlay which allows you to personalize the background video. You can use darken option, add color, adjust opacity and use the blend options on your video. You can also set up different settings for when the cursor hovers over the background video.https://codewatchers.com/aff/elementor/go

That's pretty much it. This is how you can create a video background video for your website using Elementor and boost the overall design of your website while engaging the visitors. Make sure to double-check all the settings before publishing the page.
You can also join us on our Facebook and Twitter to stay updated about our posts.





