Would you like to design a gradient button for your website using Elementor?

Buttons are a simple but vital component of every website. If you position the button correctly, it will enhance audience engagement and conversion. Buttons serve as a conduit between users and the items or services you provide. It also instructs the user on what to do next.
Elementor provides button widgets that allow you to make gorgeous buttons for your website. You may customize your button with a variety of features and designs to make it more appealing and functional to your users. In this tutorial, we will demonstrate the simplest approach to making a gradient button in Elementor.
Gradient Button in Elementor
You can easily construct a button with Elementor, but the button widgets do not have a color gradient option by default. However, there are certain strategies that can be used to incorporate it. A gradient button does not require any further add-ons or plugins. Elementor Pro isn't even required. We will make our gradient button using the free edition of Elementor. So, let's get started.
Create Amazing Websites
With the best free page builder Elementor
Start NowOpen the Elementor page where you wish to add the button. Then, in the section, add the button widgets.

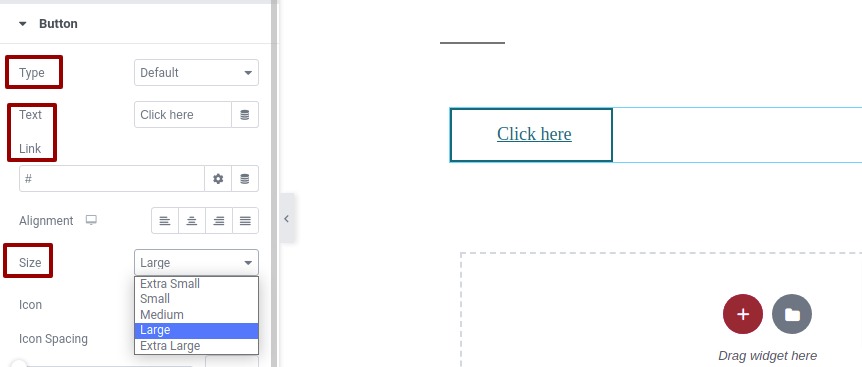
Your button has been added to the area, and you can now define some default settings for it from the content tab. You can alter the type of button, as well as add text and links. You can also customize the orientation. Choose large from the size options so that you can change the button comfortably.

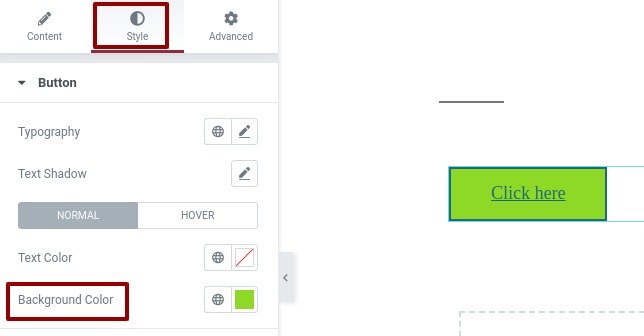
Now move on to the style tab, and from the background option, add a background color for the button.

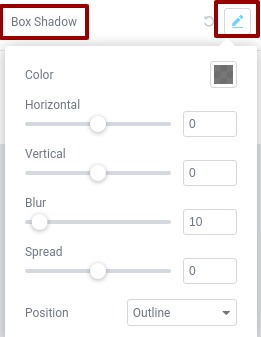
Go to the box-shadow option after you've added the background color. We'll use the box-shadow option to create color gradients to our button.

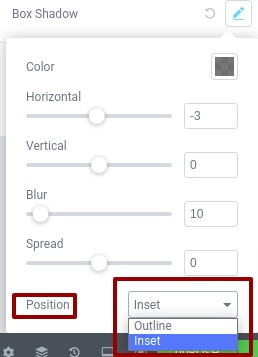
First, you must configure the position option. Set the position as an insert in the position option so that the box-shadow effect appears inside the button.

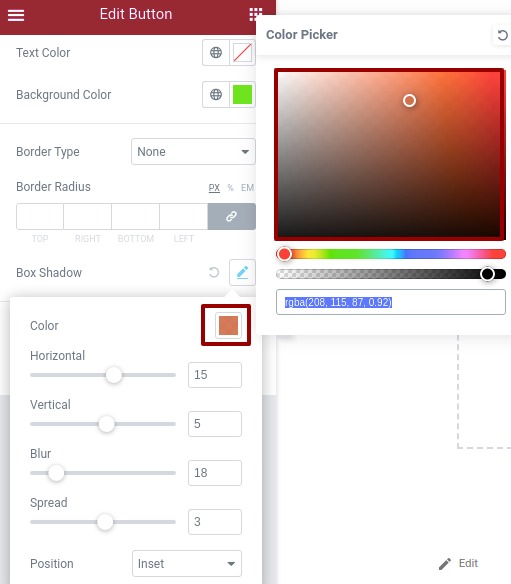
Now that the gradient option is available, you can select a color. By clicking on the color choice, you may add the color.]

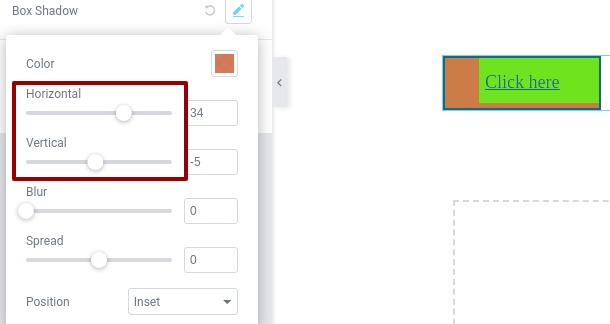
Change the level of the horizontal and vertical sliders once you've added the color to observe how it influences your button.

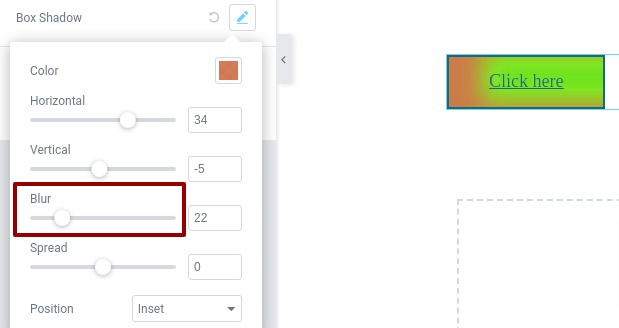
Change the blur level to set the gradient precisely.

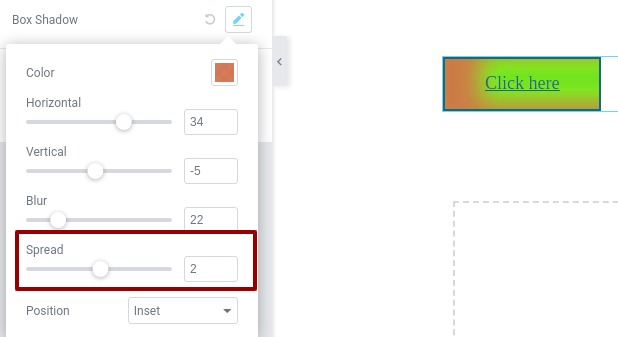
Now you need to spread the effect so that the color can set perfectly.

That's it; you may now add color as desired and experiment with the box-shadow option to make the color gradient more appealing.
Wrapping Up
We hope this article will help you create a color gradient button for your website. Elementor provides a wonderful opportunity to make a website more engaging. That's why using Elementor is an ideal choice while making your dream project's website. Check out more Elementor Tutorials and share them with your friends, Cheers!





