Prior versions of Divi did not include a built-in feature for adding a gradient overlay to a parallax backdrop image. However, you can simply create amazing parallax backgrounds with countless gradient overlay patterns with Divi's new background options (including the Gradient Builder).

We'll teach you how to use Divi's background choices to build a bright gradient overlay that mixes with a backdrop image using both the True and CSS Parallax methods in this article.
Design Preview
Here's a little preview of the background designs we'll create in this tutorial.
This one uses the True Parallax approach with a gradient overlay and the Color blend mode on the background image.
Create Amazing Websites
With the best free page builder Elementor
Start NowCreate A Gradient Blended Parallax Image Background In Divi
Create the Fill-in Row and Heading Text
Although we will be focused on the section backdrop design for this lesson, it is useful to include a fill-in row and header to get a better sense of how the design would look in a typical use case.
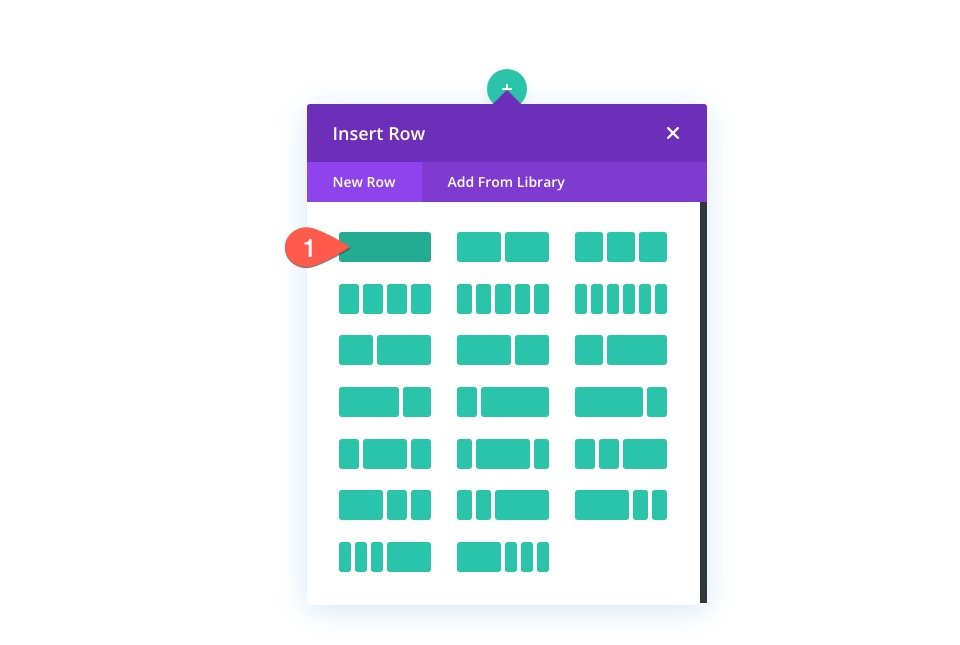
To begin, add a one-column row to the builder's existing section.

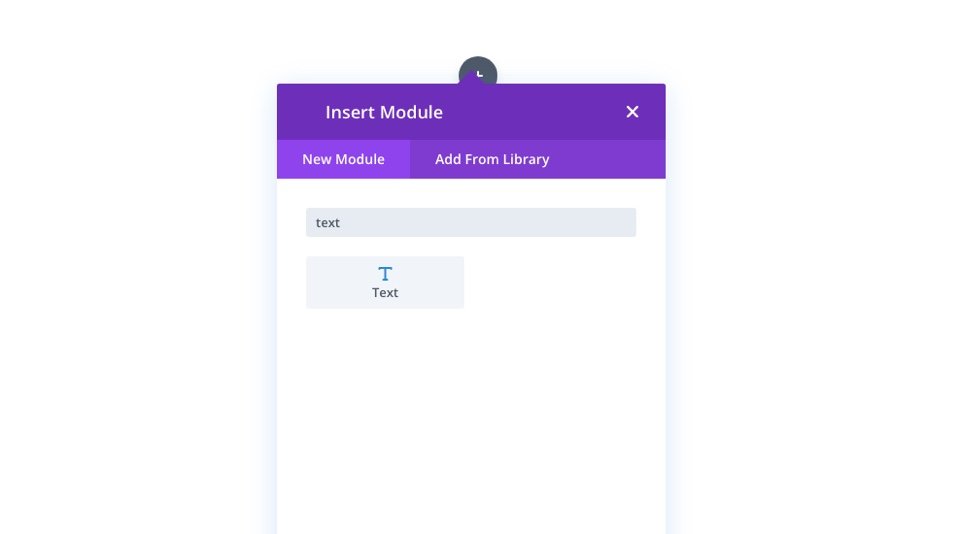
Then add a text module to this.

Text Settings
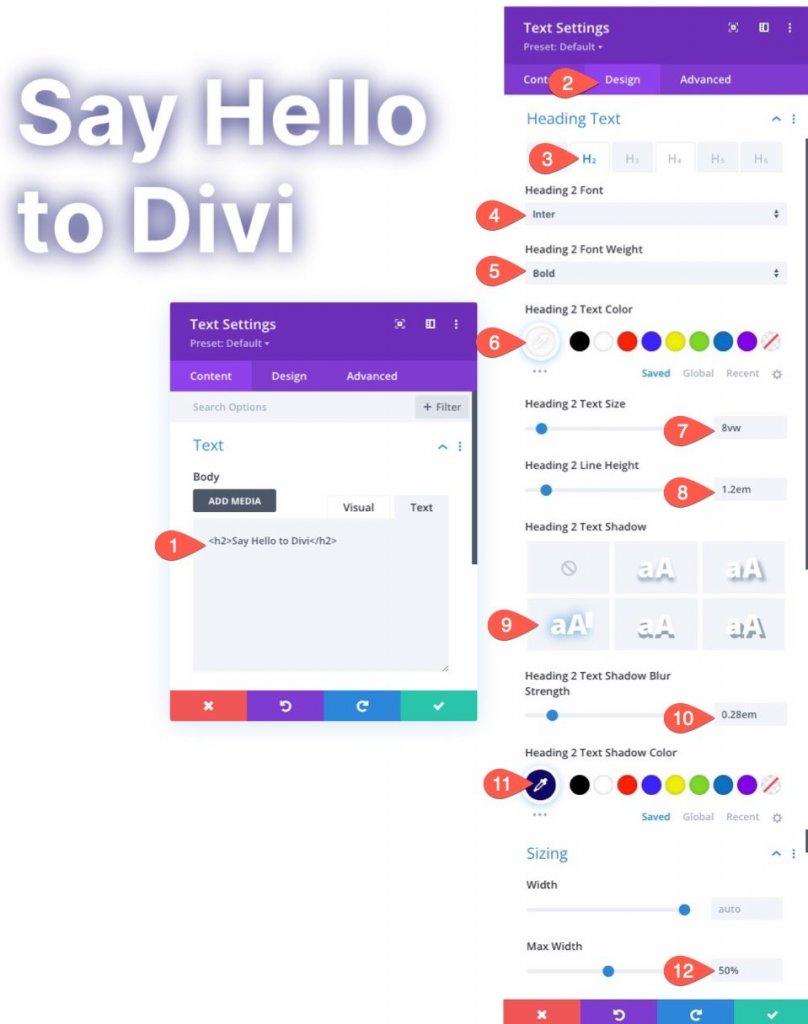
Open the Text Module's settings. Add an H2 header to the body content under the Content tab.
<h2>Say Hello to Divi</h2>Update the heading settings and max-width under the design tab as follows:
- Heading 2 Font: Inter
- Heading 2 Font Weight: Bold
- Heading 2 Text Color: #fff
- Heading 2 Text Size: 8vw
- Heading 2 Line Height: 1.2em
- Heading 2 Text Shadow: see screenshot
- Heading 2 Text Shadow Blur Strength: 0.28em
- Heading 2 Text Shadow Color: #10076d
- Max Width: 50%

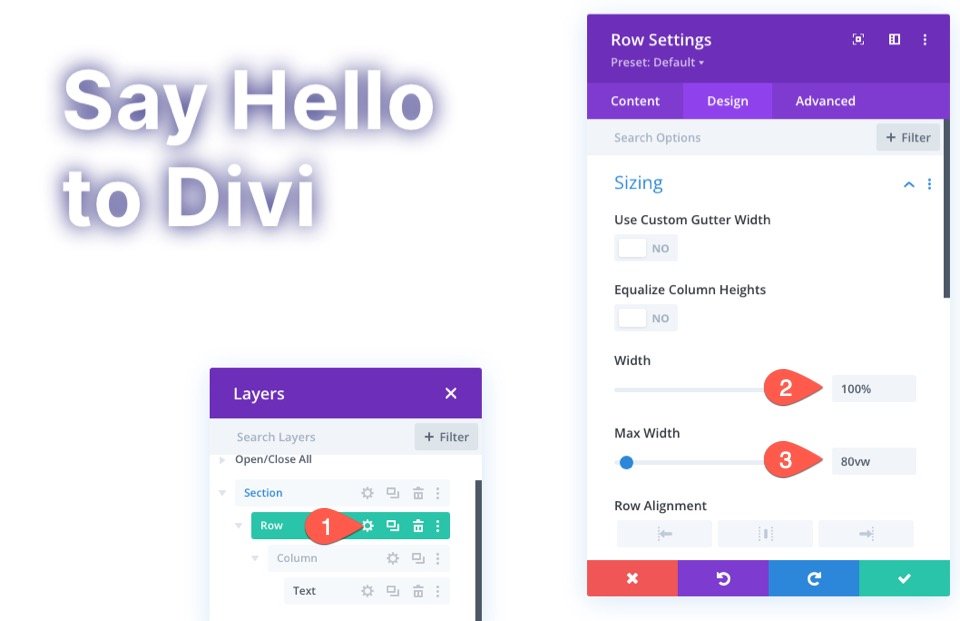
Row Settings
Let's alter the row size and spacing now that the heading is in place to make it more responsive.
Navigate to the row settings. Update the following under the Design tab:
- Width: 100%
- Max Width: 80vw

Also, add some padding to the row.
- Padding: 15vw top, 15vw bottom

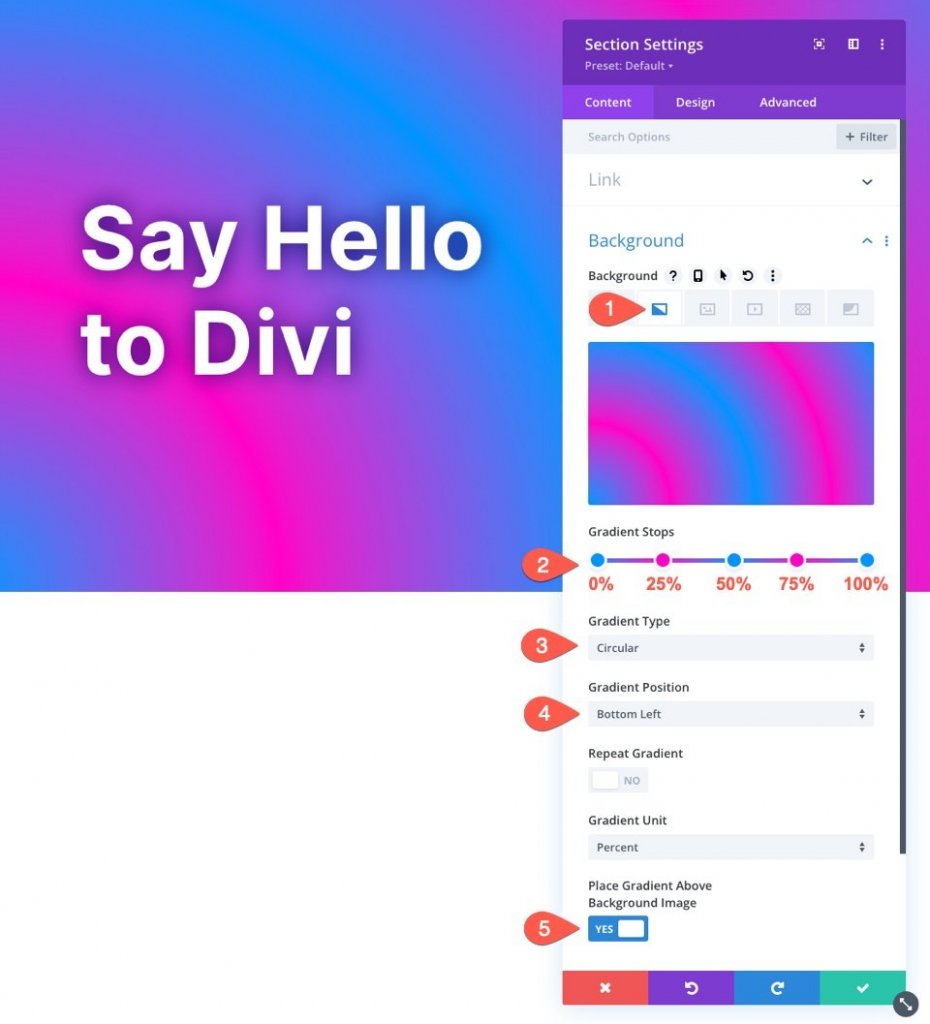
Design the Gradient Background for the Section
We can begin constructing our section gradient background now that the fill-in content is complete. Open the section's settings. Select the gradient tab under the backdrop choices under the Content tab and edit the gradient options as follows:
- Gradient Stop 1: #0094ff (at 0%)
- Gradient Stop 2: #ff00c7 (at 25%)
- Gradient Stop 3: #0094ff (at 50%)
- Gradient Stop 4: #ff00c7 (at 75%)
- Gradient Stop 5: #0094ff (at 100%)
- Gradient Type: Circular
- Gradient Position: Bottom Left
- Place Gradient Above Background Image: YES

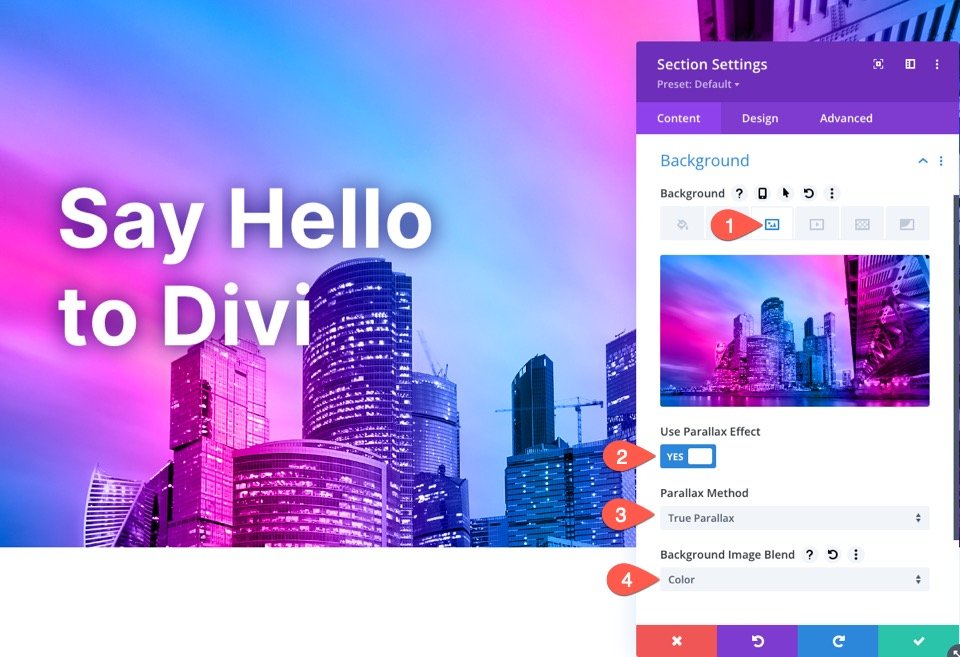
Parallax Background Image with Color Blend Mode
When the gradient design is finished, we can add our parallax backdrop image. The gradient design will then be blended with the background image using the Color blend option to create a gorgeous parallax background design.
Select the Backdrop Image tab and upload a background image while in the section's background settings. The following have been updated:
- Use Parallax Effect: YES
- Parallax Method: True Parallax
- Background Image Blend: Color

The color blend mode combines a grayscale version of the image with the gradient's colors (hue and saturation). This keeps the image's visual quality while introducing a completely new color scheme.
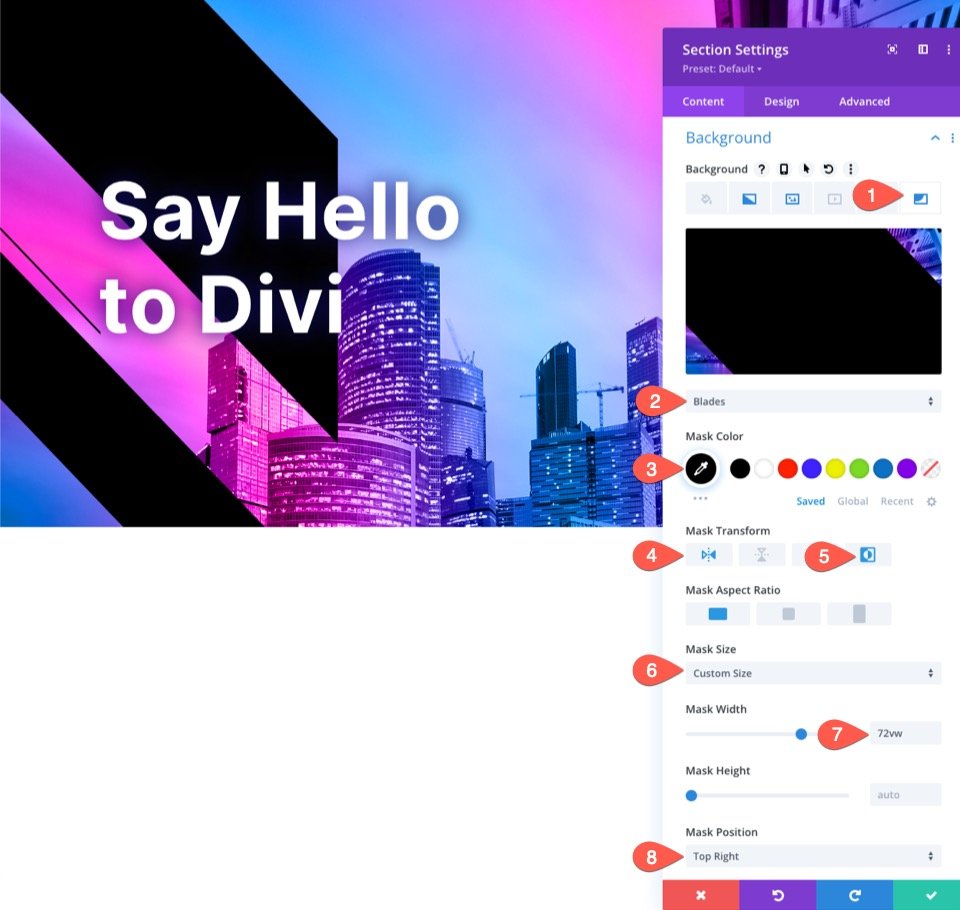
Background Mask Settings
Select the Background Mask tab when in the section's background settings and alter the following:
- Mask: Blades
- Mask Transform: Flip Horizontal, Invert
- Mask Size: Custom Size
- Mask Width: 72vw
- Mask Position: Top Right

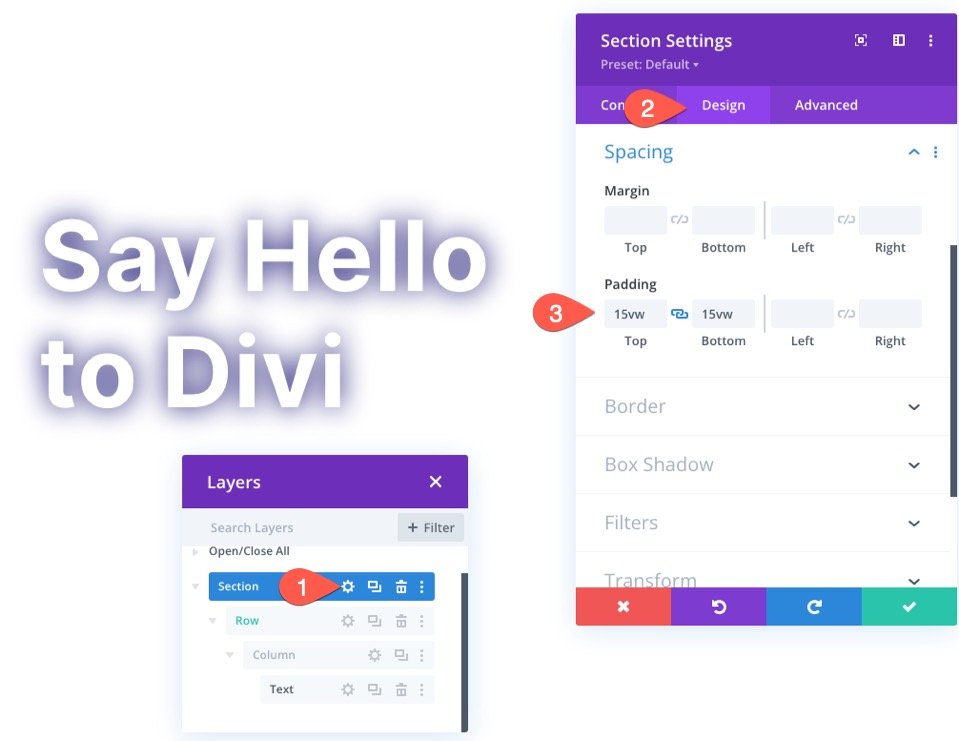
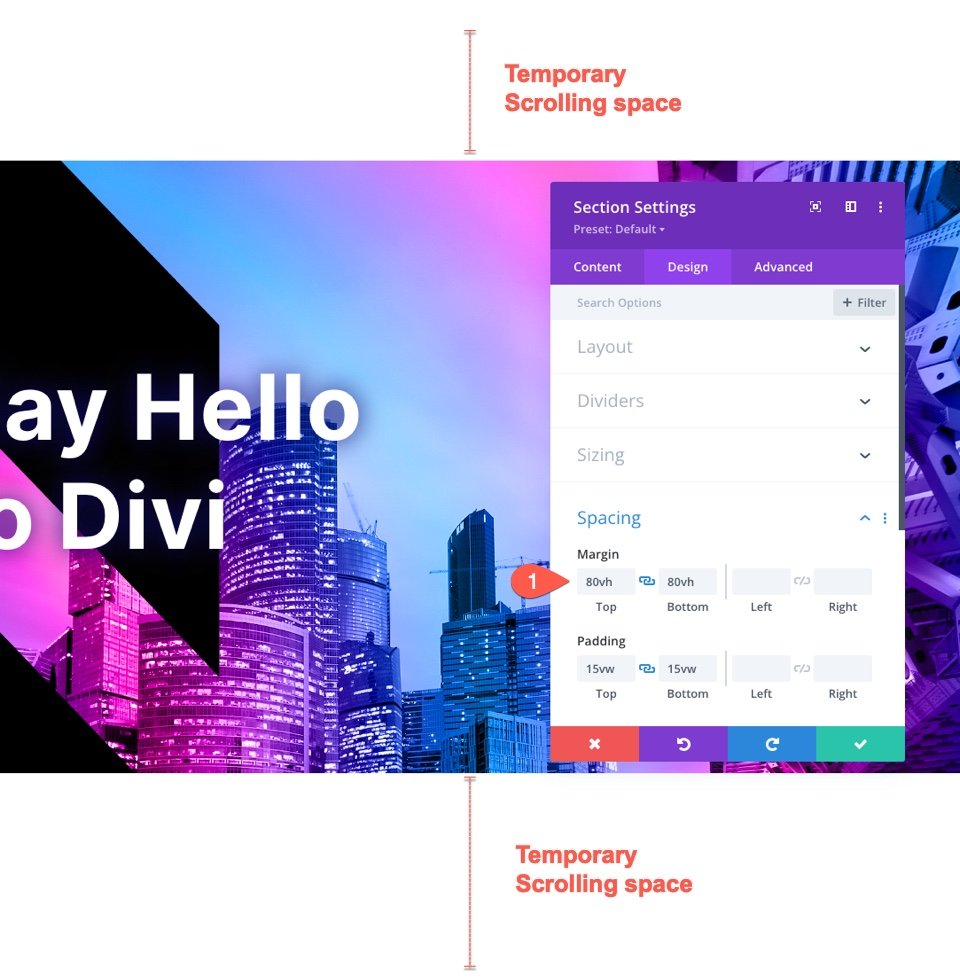
Add Some Temporary Scrolling Space
Before we look at the final results, we need to put some space above and below our area so that we can see the parallax effect in action. Simply add the following margin to the section to accomplish this:
- Margin: 80vh top, 80vh bottom

Final Results
Now see, this is how it looks on the live page.
Final Words
Using Divi's built-in background choices, you can simply create a parallax backdrop design with a blended gradient overlay. It truly unleashes the power of Photoshop in Divi like never before. Feel free to experiment with various color combinations and gradient color stops and placements. You can also experiment with different mix modes.





