Fullscreen footers are visually appealing components. The fullscreen design aspect draws all attention to the footer. The tough part is making the footer fullscreen on various screen sizes. It becomes even more complicated when you consider that numerous users will view your website at various zoom levels. Fortunately, you can easily create a fullscreen Divi footer using the Divi options. In this tutorial, we'll look at transforming a modest footer into a fullscreen Divi footer regardless of screen size or zoom level.

Design Preview
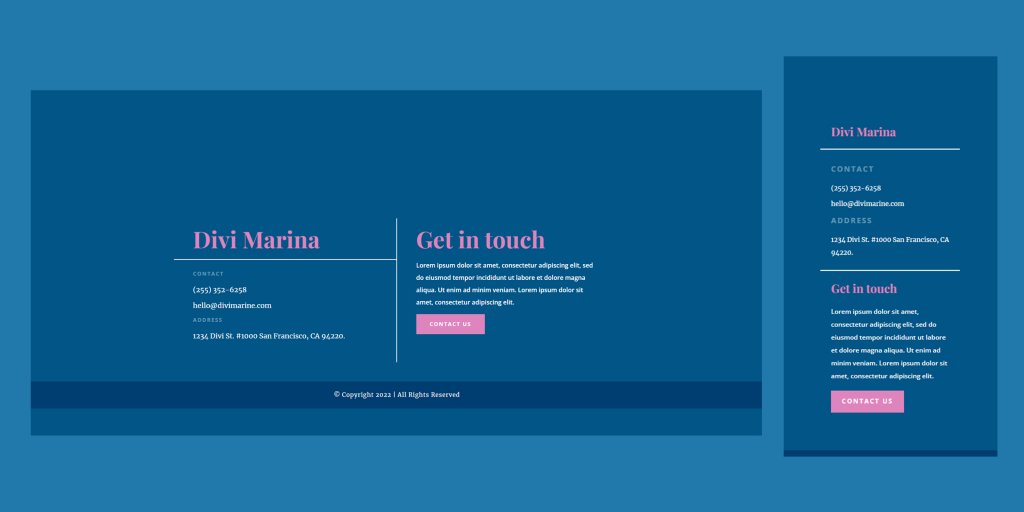
This is how our fullscreen Divi footer will look when we're completed.

Upload The Template
We will use Divi's Marina layout pack header and footer for today's tutorial. First, go to your dashboard and navigate to Divi >Theme builder. Then click on the portability icon and move to the impost tab. Then upload the JSON file.

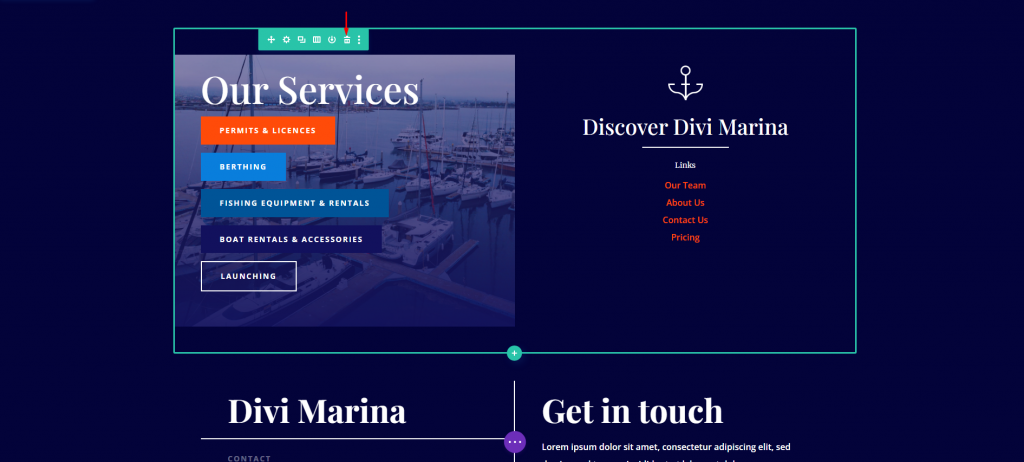
Because this footer template is larger than the screen, we'll eliminate the first row to make a modified version. The only goal is to create a footer that is less than the screen's width. Next, hover your mouse over the row you wish to delete and select the garbage can icon.
Create Amazing Websites
With the best free page builder Elementor
Start Now
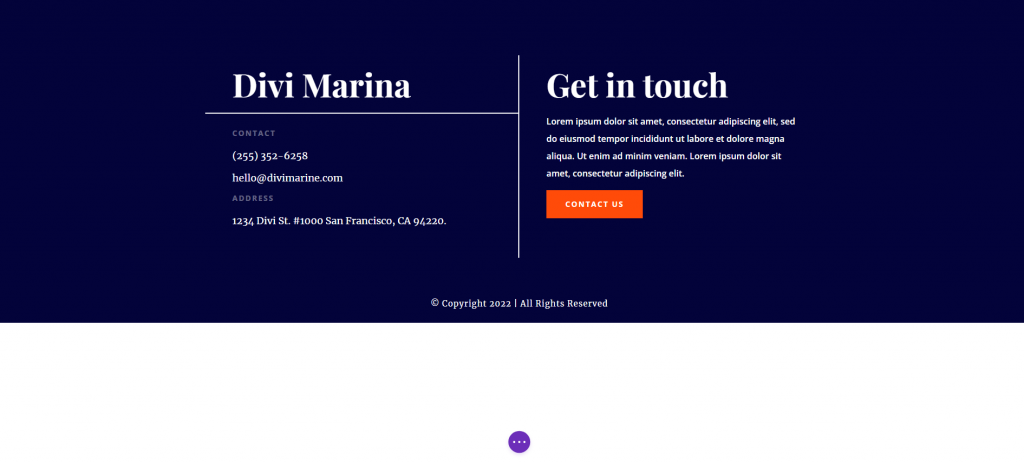
We now offer a short footer template that does not cover the entire screen. We'll use the Divi Theme Builder to create a footer in this example. As you can see, the bottom of the screen is empty. So, let's make this a full-screen Divi footer.

Fullscreen setting for Footer
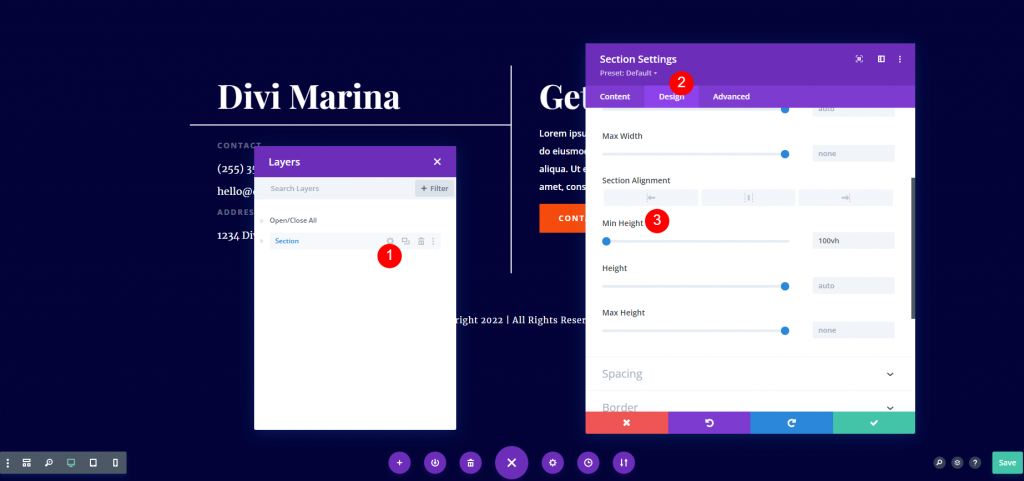
Now that we have the section we will be working on let's make some adjustments to the section. Our goal is to make it a full-page footer. So, open settings for the section and change the minimum height from the design tab.
- Min Height: 100vh

As you can see, the background has already taken over the entire screen. The footer elements, on the other hand, are not centered. This is a full-screen 100% resolution.
If we zoom out, the content is even more off-center. This is at 75% of the screen size. The background fills the screen as desired, but the information is not centered.
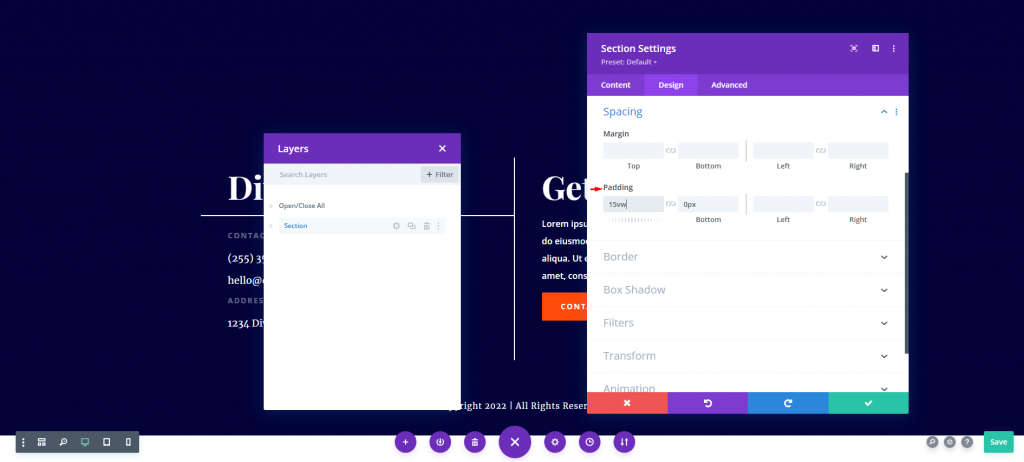
Scroll down to Spacing and add values to the Top Padding while staying in the section's Design tab. This gives the top enough padding to center the information on any screen size or zoom level. The amount of padding you use will depend on a few factors, which we'll go over next.
- Padding Top: 15vh

Now, we have a fullscreen Divi footer that centers on the footer elements, even at 75%.
Divi Footer Adjustments
That's all the changes you'll need: Add 100vh to the min-height and then vh/vw units to the section's top padding. Depending on the content height of the footer, you may need to adjust the padding to center your fullscreen Divi footer content. It would be best if you also thought about whether or not you're employing a sticky menu. If necessary, you can also provide padding between the components.
Why We Need These Adjustments?
Why is 100vh used? The vh measurement represents a viewport unit. The letter V stands for the viewport. The letter H stands for height. The value 100vh instructs the viewport to display at full height. The viewport encompasses the whole screen. If we utilize a sticky menu, this includes the space beneath the top menu. To make room for the menu, add padding to the top of the page until the content is centered.
The viewport also includes the address bar in browsers such as Chrome and Safari on a mobile device. These should be scrolled out of the way, but keep in mind that they may still be visible.
Final View
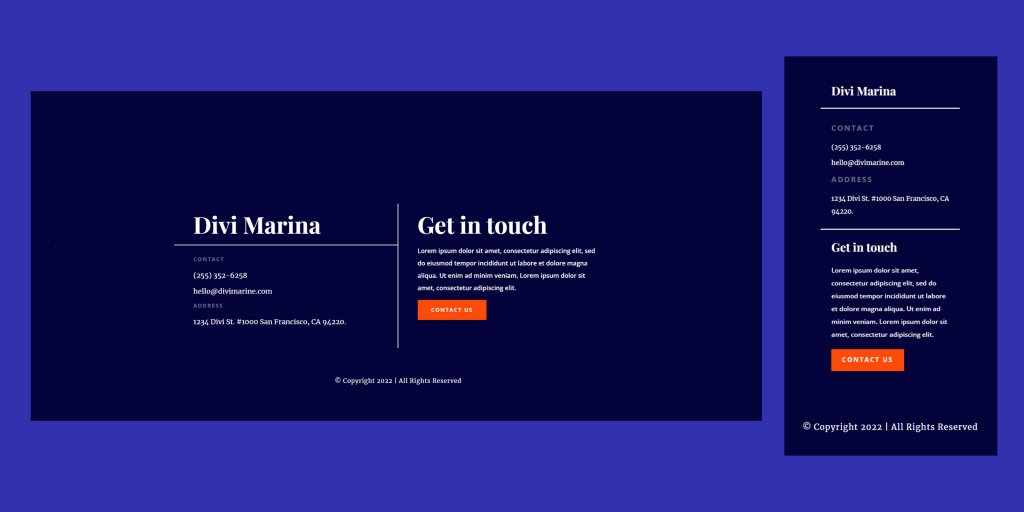
This is a very simple design but amazing to observe. We also changed the background color. Here is how it looks now.

Final Thoughts
That concludes our look at creating a fullscreen Divi footer. Any footer that is shorter than the screen's width, regardless of screen size or zoom level, can be turned fullscreen. The Min Height and Padding settings in the section should be all you need. Depending on the content of your footer and the size of your header, you may need to alter the padding to center the content properly.




