Are you feeling a bit weary of the conventional container setup in your WordPress website and eager to embrace the sleek and versatile world of columns? If that resonates with you, you're in the right place. Dive into this article, "How to Convert From Container to Column WordPress 2023," where I won't just guide you through the process of making the shift but also shed light on why transitioning to columns can elevate your website's modernity and responsiveness.

And here's the exciting part – whether you're a fan of Divi or Elementor, this guide seamlessly integrates both, ensuring you can navigate the transition effortlessly. So, let's not just convert; let's elevate your WordPress experience together.
Importance of Converting From Container to Column WordPress?

If you've made a bunch of websites using WordPress, here's something important: keeping your website's look fresh and interesting matters a lot. The regular way websites are set up, like with boxes (we call them containers), might sometimes seem a bit old-fashioned and not so cool. But guess what? You can make things way more creative and flexible by using columns instead.
Columns are like neat sections on your webpage. Each column can have its own special stuff, making your site look nice and organized. You can use columns to show off your newest blog posts, details about your products, or the cool stuff you've worked on.
Create Amazing Websites
With the best free page builder Elementor
Start NowNow, you might be wondering, "How do I actually do this?" No worries, I've got your back! This article is like a guide that walks you through, step by step, on how to change your website from the regular box setup to a more interesting column style.
So, why bother making this change? Because it makes your website look cooler and more modern. Simple as that! Let's make your website go from plain to cool together!
How to Convert From Container to Column WordPress
To begin, I'll look at the many WordPress tools and options for creating column-based layouts. I’ll aid you in selecting the ideal tools for your goals and ability level, from well-known website builders to available themes. In addition, I'll make recommendations for both free and paid options so you can select the one that best meets your financial circumstances.
Let’s start the Step-by-Step Guide!
Choose a Page Builder or Theme
To craft a website layout structured around columns, it's crucial to opt for a WordPress theme or page builder equipped with robust column support. Fortunately, there's a range of choices available, catering to both free and paid preferences. Among the favorites are:
- Elementor - Highly recommended for its user-friendly interface.
- Divi - Another top-notch option known for its design versatility.
- Beaver Builder - Offers seamless column functionality for a polished layout.
- Visual Composer WP Bakery - A reliable choice for those seeking comprehensive features.
Feel free to pick one from the list above, but keep in mind that your selection should align not only with your functional requirements but also with your aesthetic preferences. Your website's theme or page builder should resonate with your style, ensuring both a visually appealing and adaptable platform for creating captivating column layouts.
Installation and Activation
Once you've settled on the theme or page builder that speaks to your vision, the next step is installation. If you're already well-versed in the art of installing and activating WordPress themes or plugins, feel free to skip this section. However, if you're new to the process, here's a simple guide for you:
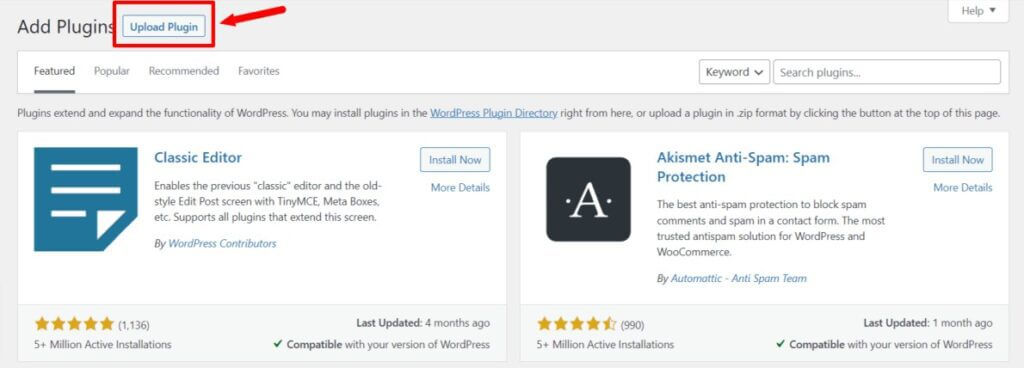
Navigate to "Add Plugins" and choose "Upload Plugins."

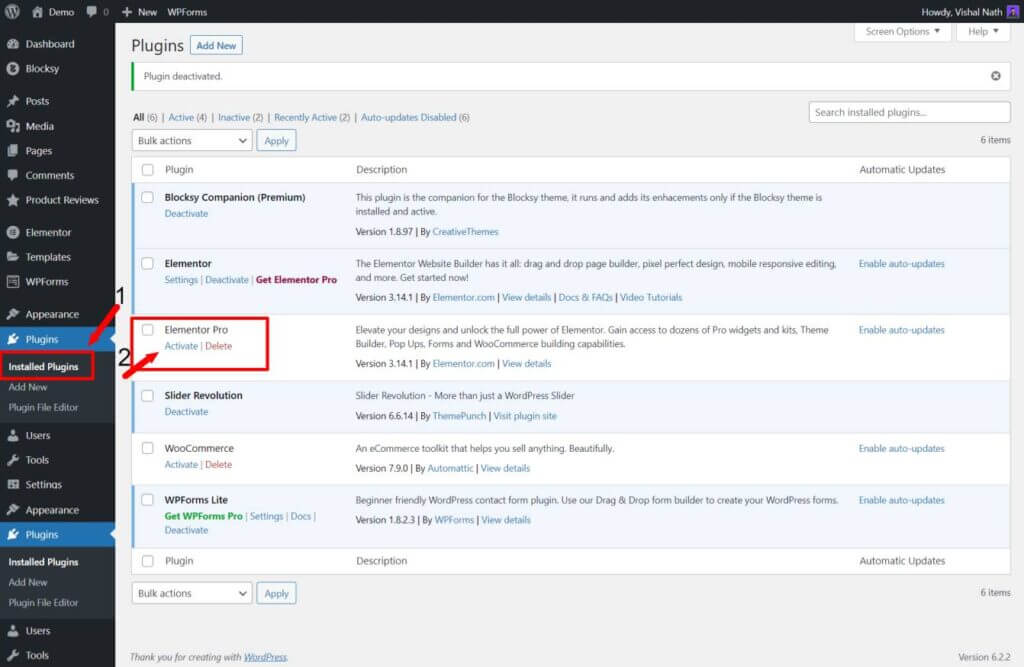
Install the plugin, and once the installation is complete, activate it.

Voila! You've seamlessly installed and activated your chosen theme or plugin. It's a straightforward process that sets the stage for bringing your website to life. If you ever encounter any hiccups along the way, don't hesitate to explore online resources or seek support from the vibrant WordPress community.
New Page Creation

Head to the page you want to modify to transform its layout into columns. If you're starting fresh, go ahead and create a new page. Once you're in your WordPress dashboard, find the specific page you want to convert and hit the "Edit" button.
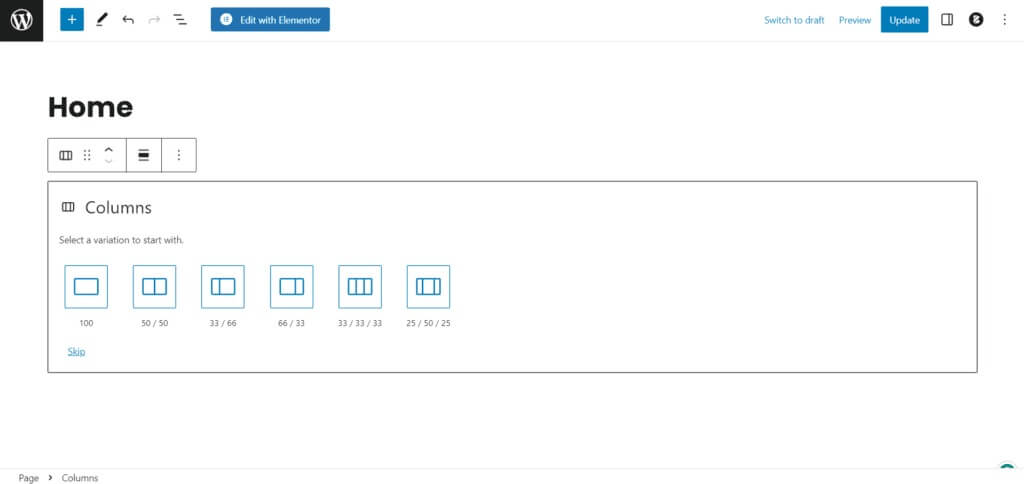
Locate The Column Layout
Finding the settings for column layout can vary based on the theme or page builder you've got. These tools are usually in the page builder or editor. Just keep an eye out for buttons or settings that allow you to add columns.
Add and Edit Columns
Once you get into the column layout options, feel free to add or arrange columns as needed. Most of the time, it's as easy as dragging and dropping items onto your website and adjusting their width and position. You can also pick from ready-made column designs provided by different page builders.
Publish
Take a moment to check out your handiwork after tweaking your column style and content. Make sure everything looks just the way you want it to, and double-check that your columns are behaving themselves. Once you're satisfied, hit that save button and let the world see your changes by publishing the page.
Hooray! You've successfully transformed your WordPress website from a container to a sleek column layout. Your site is now sporting a modern and eye-catching design that's bound to turn heads.
For the best user experience, ensure your website looks great across different devices and screen sizes. Give it a spin on various platforms to guarantee that your layout is top-notch for all users. Feel free to make any adjustments needed to achieve that perfect blend of style and responsiveness.
Wrapping Up
Whether you're a fan of Elementor or a devotee of Divi, the key lies in harnessing the power of these dynamic website builders to elevate your online presence. Both platforms offer a plethora of design possibilities and customization options to suit your unique vision.
So, as you embark on your website creation journey, let the creative juices flow with Elementor's intuitive interface or revel in Divi's robust features. Remember, the choice between these tools ultimately depends on your preferences and the specific needs of your project.
Whether you're aligning elements with pixel perfection using Elementor or crafting a visually stunning masterpiece with Divi, the goal is the same – to captivate your audience and leave a lasting impression. Embrace the flexibility these tools provide, and may your website-building adventure be as enjoyable as it is rewarding. Happy designing!





