In the pursuit of optimizing workflows, Fignel, a company at the forefront of design innovation, emerges as a solution that effortlessly converts Figma files into functional Elementor websites.

This unique tool resonates with professionals seeking to amalgamate Figma's design capabilities with Elementor's website-building prowess. Fignel comprises Figma and Elementor, and this tool works perfectly to make your WordPress website experience a breeze. In this article, we’ll see more about Fignell and how to use it.
Introduction To Fignell

Fignel is an early beta tool that designers can use to convert a Figma design into an Elementor-based WordPress website automatically. It is available as a plugin for Figma through the Fignel website and on the Fignel plugin community page at Figma.
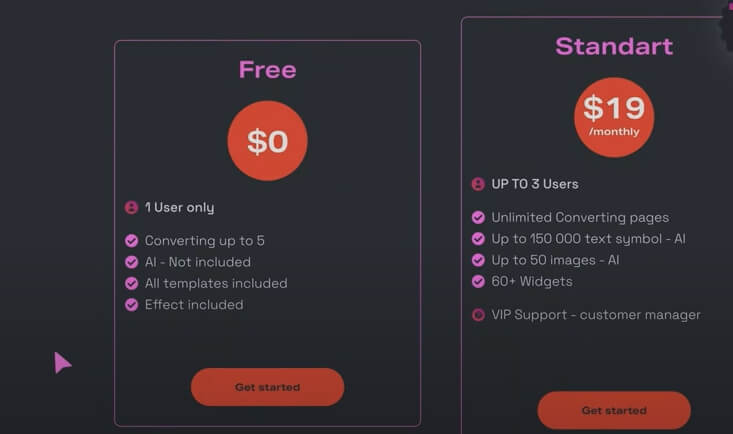
It includes Auto Layout properties for components, allowing pages or individual components to be converted in one click. Fignel currently offers several widgets including Sections, Columns, Text, Headings, Images (not uploading images at this moment), Video (paste any link from YouTube or elsewhere), and Forms. A free plan is available for users who want to save time while working with Elementor.
Create Amazing Websites
With the best free page builder Elementor
Start NowFignel helps developers and designers save time by converting designs to Elementor. It plans to allow users to convert over 60 powerful widgets, unlimited creation capabilities, designer-made templates for download, dynamic content support, and VIP customer service options.
According to their website, “Fignel helps you to convert your Figma design into a live Elementor website just in a few clicks. Simply use Auto Layout properties for your components and convert in one click to a live WordPress website. You can convert a full page or single components with our plugin.”
Use Fignell To Convert Figma To Elementor
Setup and Plugin Installation
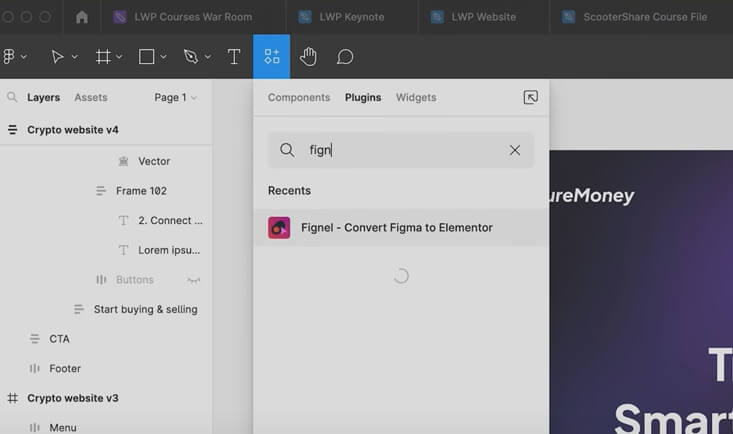
First and foremost, accessing the Figma account and navigating to the plugins section is essential. Here, Fignel emerges as a pivotal tool.

Initiating the process involves providing an email address and license code.

Interestingly, Fignel extends a free option, allowing users to convert up to five designs without any cost implications.
Selecting the Canvas
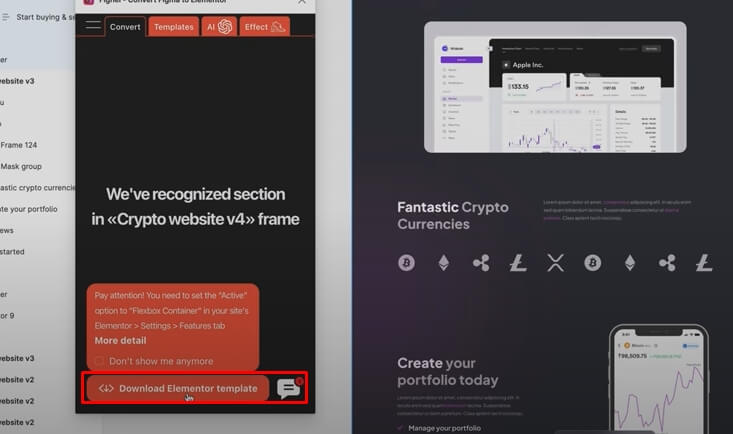
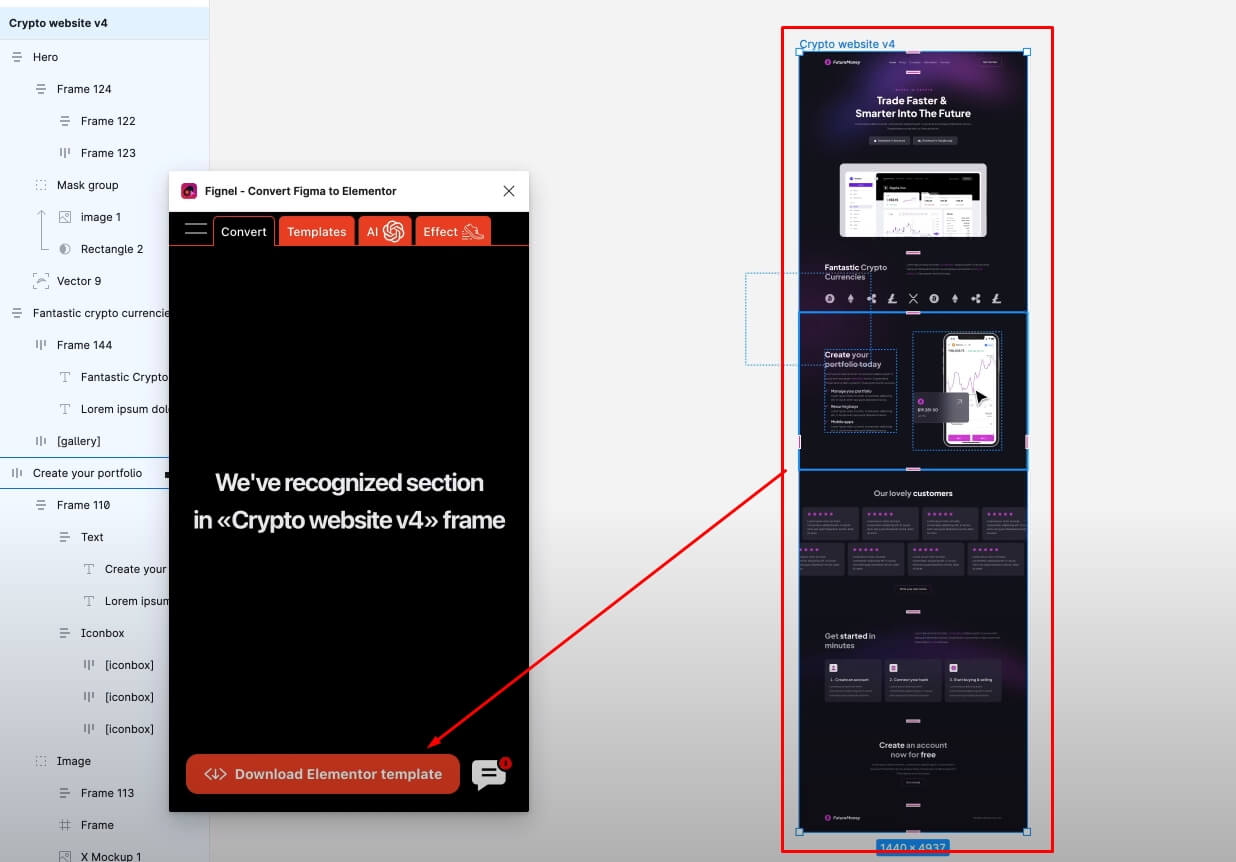
After installation, select the frame that you want to convert. You can even select the whole artboard.

Then you’ll see a segment named "Crypto Website Version 4" undergoes confirmation before proceeding to download.

You’ll see a “Download Elementor Template” button, click on that to start the download.
Fine-Tuning for Optimal Results
A deeper understanding of certain design nuances becomes essential at this juncture. Mastery over auto layout within Figma proves indispensable. This functionality closely mirrors Elementor's container and layout structure, facilitating seamless conversion.

A diligent comparison between the design and auto layout settings emerges as a pivotal step, ensuring the efficacy of the process.
Widget Interpretations
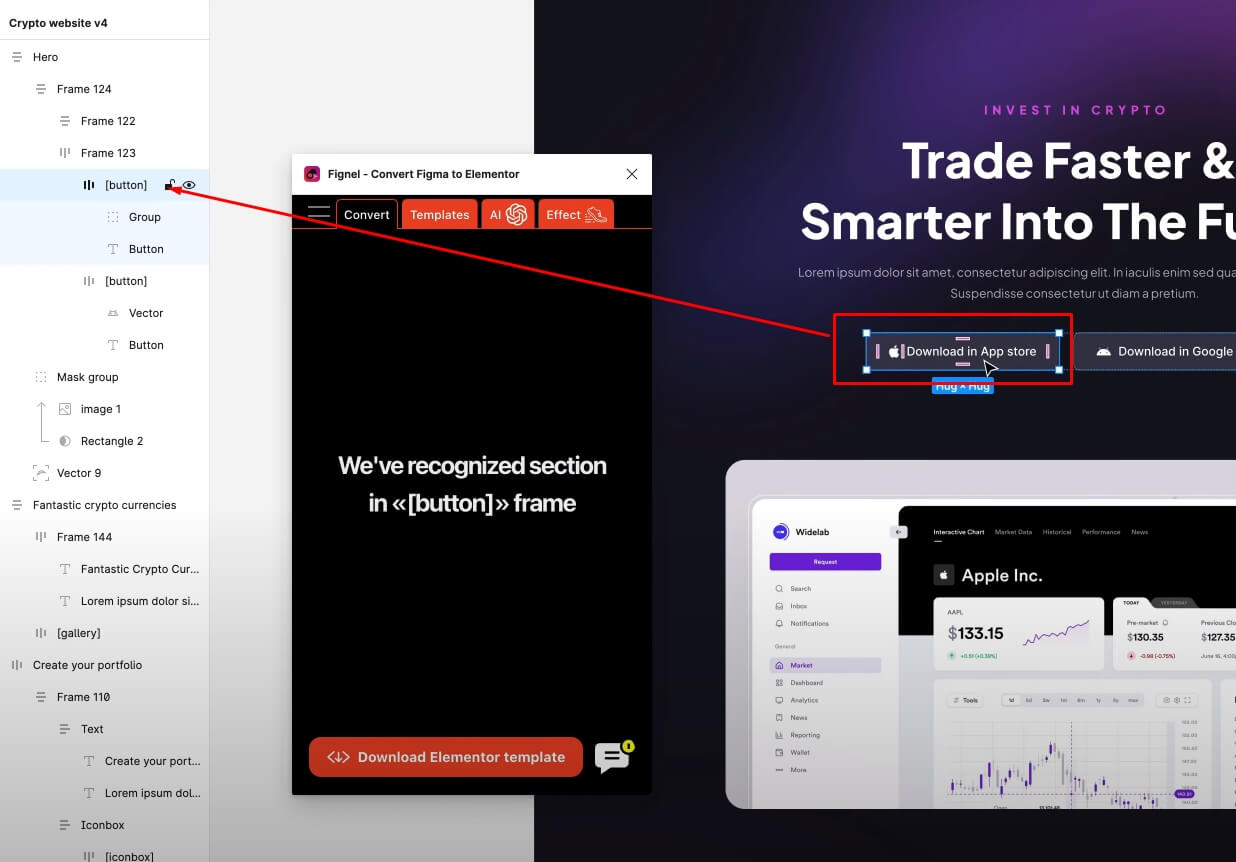
How Fignel interprets widgets is a fundamental aspect. To ensure an accurate translation, a preparatory groundwork within Figma is imperative.

For instance, labeling a button as a "[Button]" enclosed in brackets provides the necessary context to the plugin. Similar conventions guide the interpretation of various widgets, streamlining the conversion process.
Conversion Process and Results
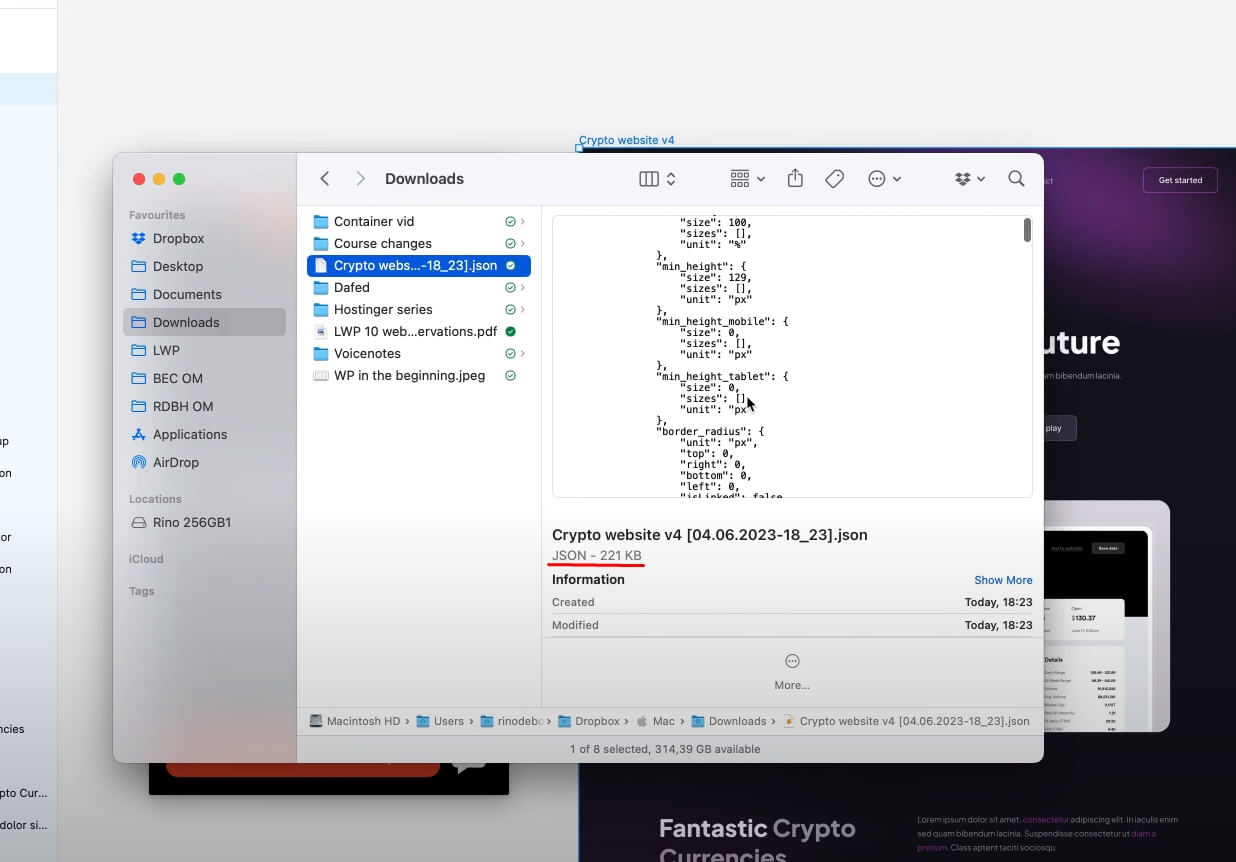
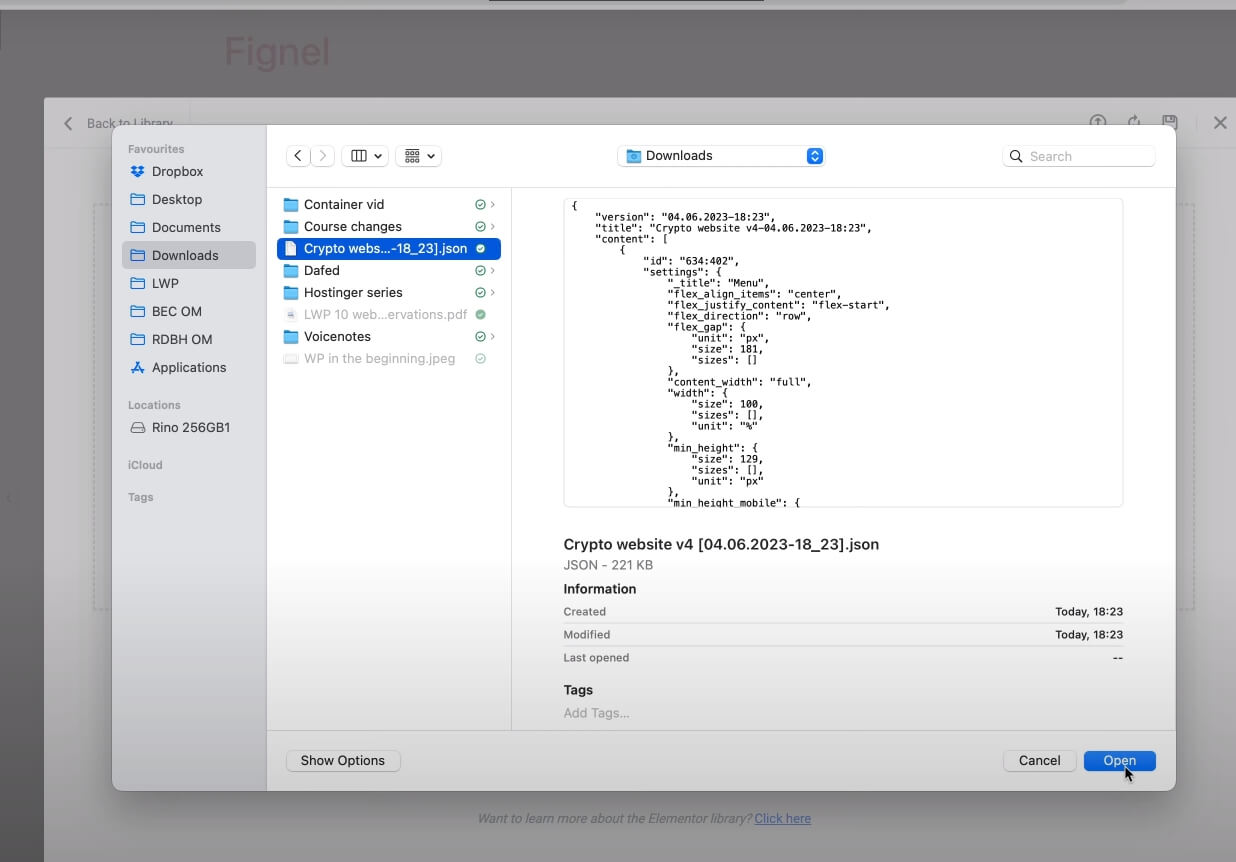
Upon initiating the conversion, Fignel generates a JSON file.

This file serves as the conduit for seamlessly importing the design into Elementor, where it takes shape and form. However, it's pertinent to note that the process comes with certain challenges.
Import In Elementor
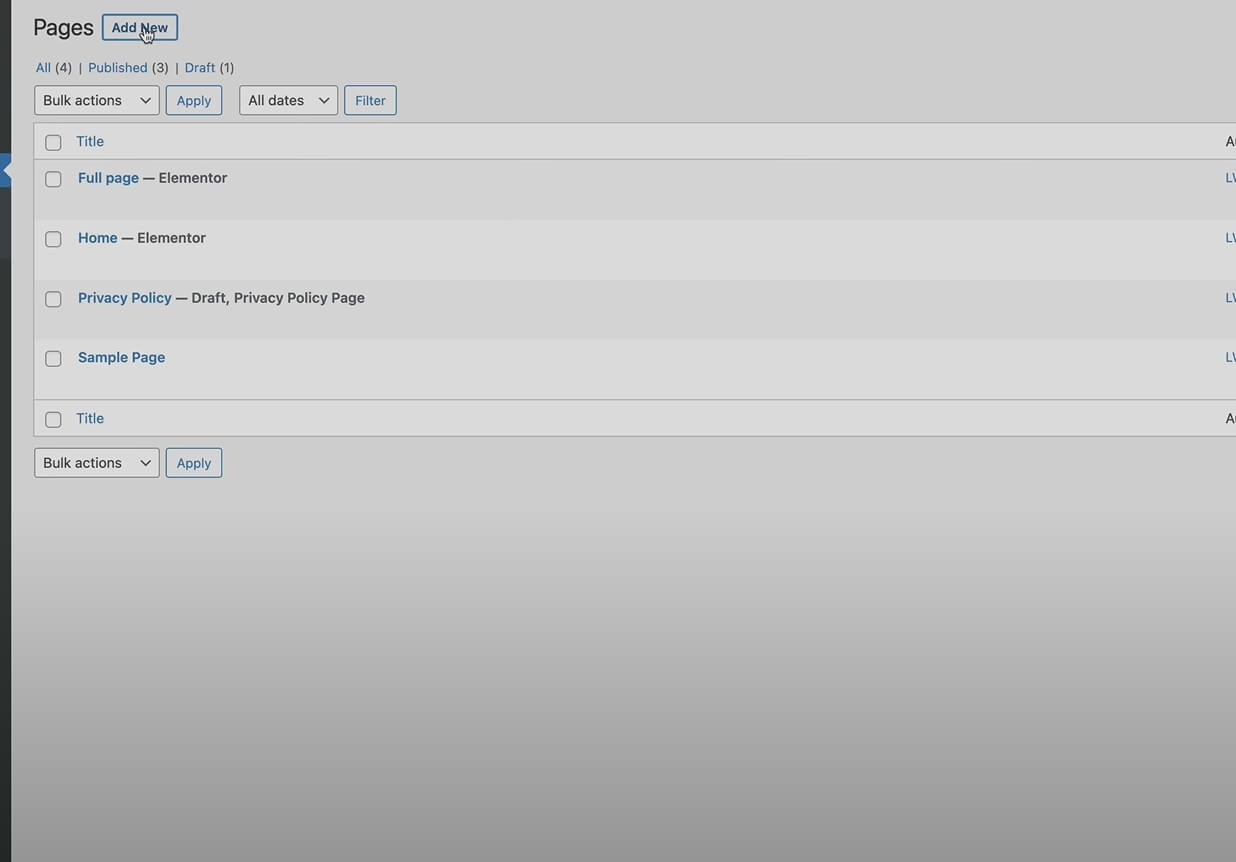
Go to your website and add a new page. And open it with Elementor.

Now click on the library button and select upload.

Now import the JSON file.

Now, you’ll see multiple options here that are awaiting to be imported. Select the expected section and click import and apply.

Make Changes
Once the file is imported, you will see various section is messed up there. Its because Fignel supports only 60+ widgets and the one we have imported has elements that require more than what this tool is offering. So, don’t worry. You can add those things manually.

Overview Of Fignel
While Fignel's underlying concept is revolutionary, its execution currently bears limitations. Despite meticulous efforts in adhering to auto layout principles and precise container configurations, discrepancies arise in Fignel's interpretation. The plugin's inclination towards pixel-based adjustments results in variations, particularly concerning padding and alignment. In the domain of mobile design, Fignel's efficacy dwindles, leading to typography and formatting disparities. Remarkably intricate designs involving background images and advanced elements encounter obstacles in transition.
Conclusion
From the perspective of a seasoned designer committed to the synergistic potential of Elementor and Figma, Fignel offers a unique value proposition. While refinements are warranted, the anticipation of Fignel's growth and maturation is palpable. As of now, tried-and-true workflows maintain their stronghold. However, Fignel's trajectory could reshape the landscape of design tools, carving a path toward seamless Figma to Elementor conversion. The journey toward this goal continues, with Fignel representing a significant stride in the right direction.





