Want to alter the default font on your WordPress website using the Elementor page builder? We may quickly improve the appearance of our website by selecting a lovely font. The font is highly significant in our website because it conveys the importance of the material visually. As a result, you must be more attentive and concerned with font selection and other font-related issues such as font size, weight, style, and others.

It is relatively simple to change the default font when using the Elementor page builder. In this post, we'll show you how to alter the default font for the header and text widgets in the Elementor page builder in the simplest way possible.
Change the Elementor Default Font
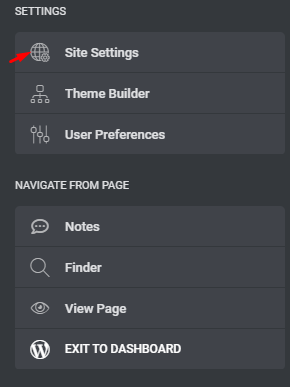
To open or create a new page with Elementor editor, click the hamburger menu in the admin dashboard panel of Elementor. Then select Site Settings from the drop-down menu.

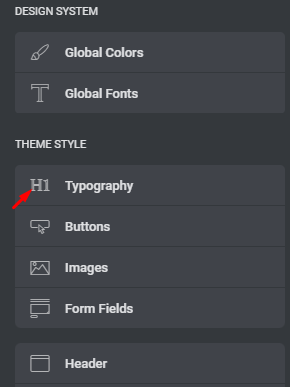
You can now make global changes to your website. The modifications you make here will be reflected throughout your website. Click on the Typography option on the right.
Create Amazing Websites
With the best free page builder Elementor
Start Now
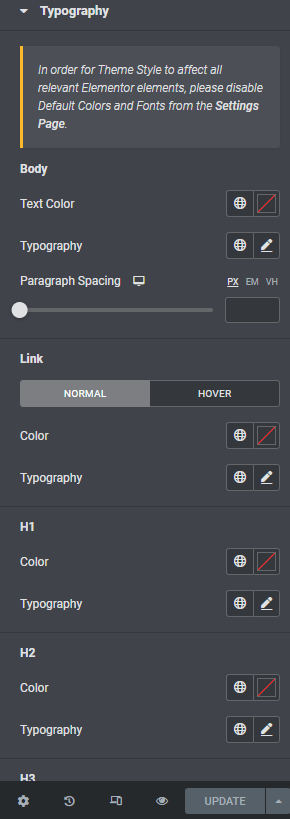
You'll see all of your font-setting options here. Text color, spacing, font style, font family, weight, size, and other options are available. You can change any of the variables to make the font ideal for your website.

All of these options will apply to Elementor's text widget. When you're finished, click the Update button to save your changes. Return to the Elementor editor, and all of the text widget's choices will be available.
Change the Elementor Default Font Of The Heading Widget
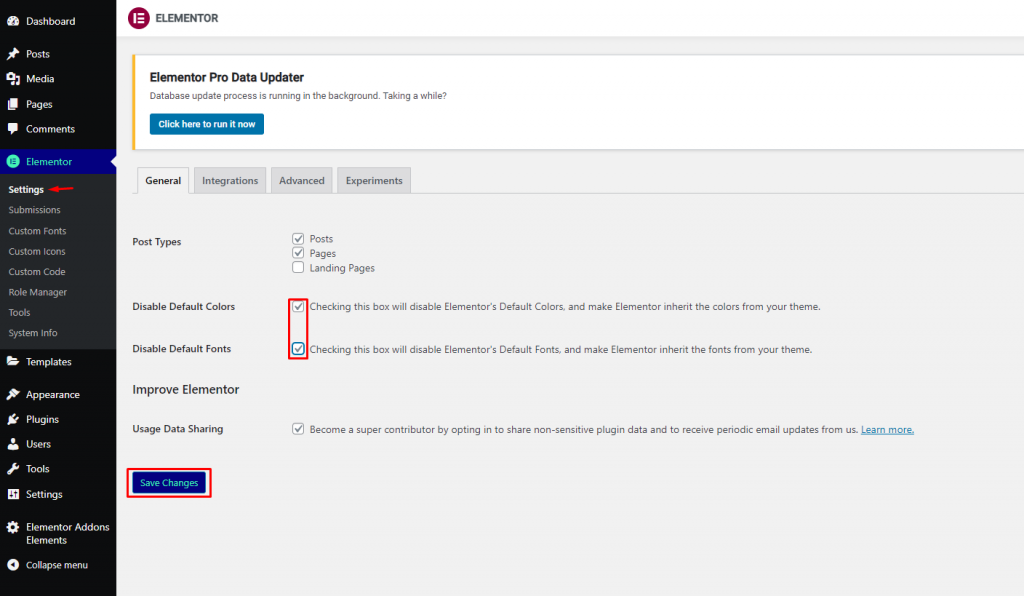
You must go to the Elementor settings page to alter the default font of the Elementor header widget. Go to the Elementor > Settings tab in your WordPress admin dashboard and uncheck the Disable Default Colors and Disable Default Fonts options. Those options are enabled by default; you must disable them in order for the changes you made to take effect.

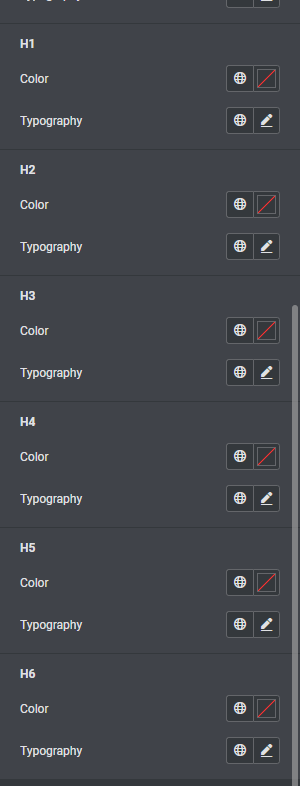
Now, open a new page in the Elementor editor and select Site Settings > Typography from the hamburger menu. Scroll down to find the font heading option. Six header settings can be changed here - H1, H2, H3, H4, H5, and H6.

When you're finished, press the Update button to save your changes.
Wrapping Up
This tutorial will walk you through changing the default font in Elementor's Heading and Text Editor widgets. Experiment with all of the customization options and enjoy the creative process of creating your website more engaging for your guests, as the font is one of the communication mediums between you and your online visitors. Check out other elementor tutorials for further help.





