Colors speak volumes in the world of web design. With Elementor, you wield the power to make your words stand out, captivating visitors with vibrant hues or subtle shades. Mastering the art of changing text color opens doors to endless branding and design possibilities.

Whether you're aiming for bold, attention-grabbing headlines or harmonious, cohesive styling, this guide will empower you to unleash the full potential of Elementor's text editing capabilities.
Get ready to elevate your website's visual impact and leave a lasting impression on your audience.
Why Isn’t Your Text Changing Colors?
Sometimes, when you’re working with text, it stubbornly refuses to change colors. Frustrating, right?
Create Amazing Websites
With the best free page builder Elementor
Start NowOne of the most common reasons for this is when you copy and paste content from an external source—like another website or a Word document. Sneaky little text styles from the source can tag along and mess things up.
Again sometimes, Elementor has default color schemes that might conflict with the changes. Also, sometimes there might be a problem with the advanced customizer.
Below we will discuss the solutions, so you can easily change the text color on the widget.
Prerequisite
You know how crucial it is to make your website stand out, right?
Well, one surefire way to do that is by controlling the colors of your text. With Elementor, you've got a powerful tool at your fingertips, but before we dive into the nitty-gritty of changing those text colors, there are a couple of things you'll need to have squared away.
First up, you'll need an active WordPress website with Elementor installed and activated. Don't have it yet? No worries! Just head over to your WordPress dashboard, navigate to the Plugins section, and search for Elementor. Install and activate it, and you're good to go.
Next, you'll want to get familiar with Elementor's interface and basic text editing capabilities. Spend a little time poking around, dragging and dropping widgets, and playing with the text. The more comfortable you are with the editor, the smoother your color-changing experience will be.
Accessing the Elementor Editor
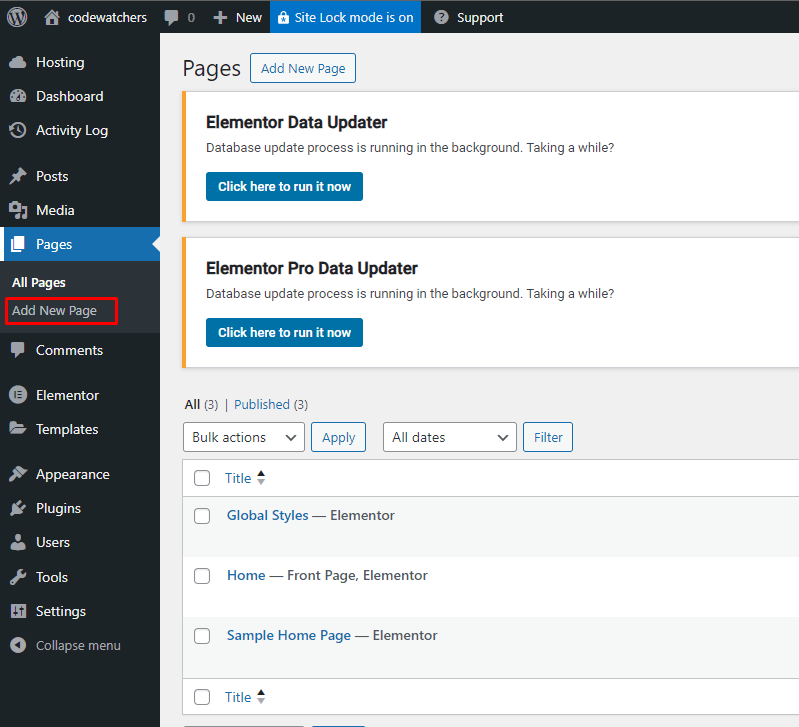
Open an existing page or post that you want to edit, or create a new one by navigating to Pages > Add New or Posts > Add New in your WordPress dashboard.

Once you're in the editor, switch to the Elementor Editor by clicking on the "Edit with Elementor" button.
Adding a Text Widget
In the Elementor editor, you'll see a live preview of your page or post on the right, and a panel of widgets on the left.
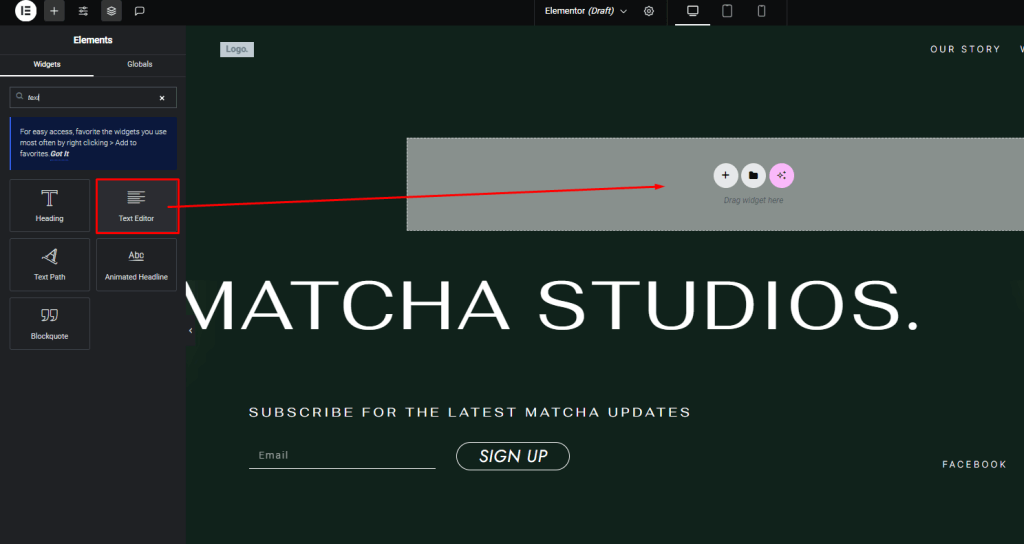
Locate the "Text Editor" widget in the panel and drag it onto the canvas where you want to add your text.

A new "Text Editor" block will appear on the canvas. You can either enter your desired text directly into this block or paste text from another source.
Change Elementor Widget Text Color
Source Text Style
Here are some friendly troubleshooting steps for this problem:
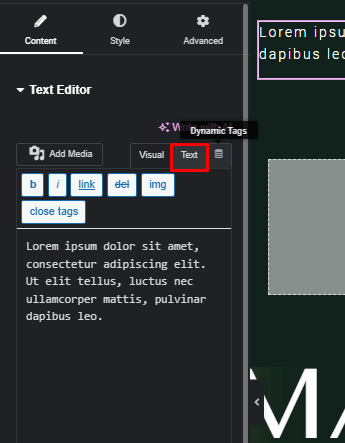
Peek Behind the Scenes: Click on the “Text” tab in your Text Editor. If you spot any HTML styling (like <span> </span>), that’s likely the culprit. Delete those sneaky tags.
Special Paste: On Windows, right-click and choose “Paste Special.” If you’re on a Mac, go for “Paste and Match Style.” These options help you paste without bringing along any unwanted formatting baggage.
Direct Paste: When in doubt, paste your text directly into the “Text” tab of the Text Editor. No detours, no fuss.

Elementor Default Scheme Change
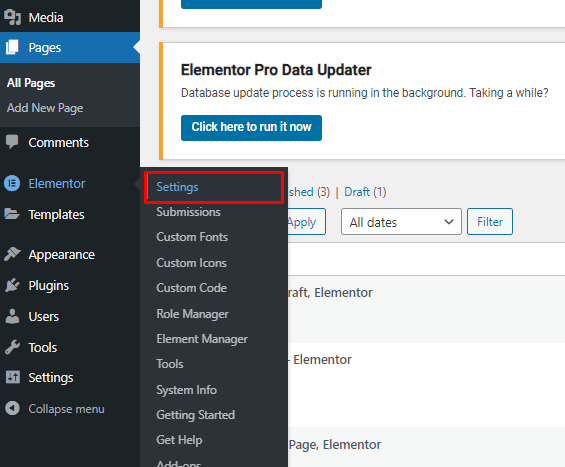
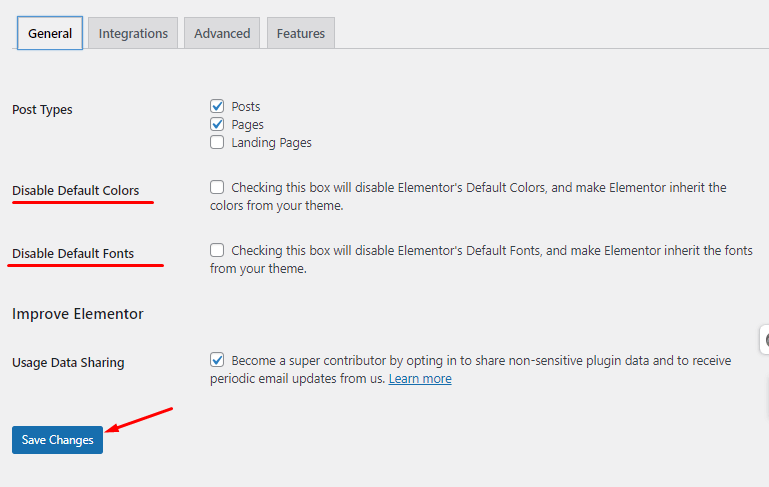
Look out for a couple of checkboxes under Elementor > Settings.

They’re like little switches that control the default colors and fonts. Here’s what you need to do:
Under the General tab, you will find "Disable default color" and "Disable default fonts". Check them and then save the changes.

Wrapping Up
Mastering the art of changing text colors in Elementor is a game-changer for your website's visual appeal.
With the power to infuse your words with vibrant hues or subtle shades, you can elevate your brand's identity and leave a lasting impression on visitors. Remember, color is a powerful tool that can evoke emotions, convey messages, and guide the user's experience.





