If you're a beginner at WordPress and need some help getting started, this guide is for you. You may quickly and easily change the look and feel of your website by utilizing the Elementor backdrop options. Honestly, Elementor's tweaks are the most adaptable and simple to implement. You can always refer back to this 'how-to' if you still have queries regarding Elementor in general.

Learn how to modify the background of sections using Elementor's drag-and-drop page builder in this tutorial.
Change Section Background in Elementor
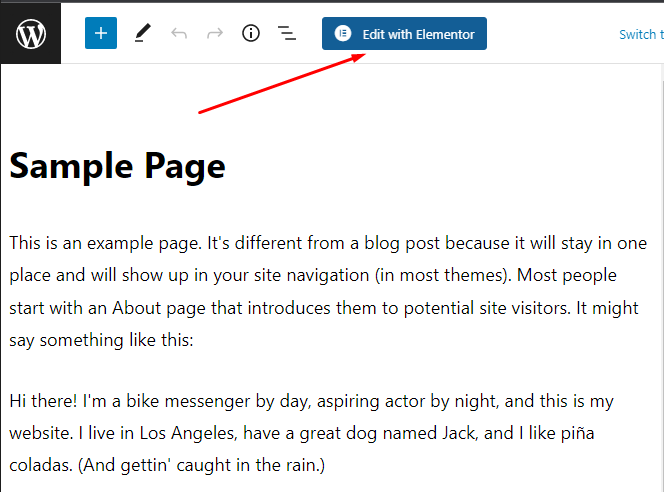
Go to the Elementor page builder first. Open the Pages > All Pages option on the left-hand side of the WordPress Dashboard. Edit a page built with Elementor by opening it in the browser. Open the page and select edit with elementor.

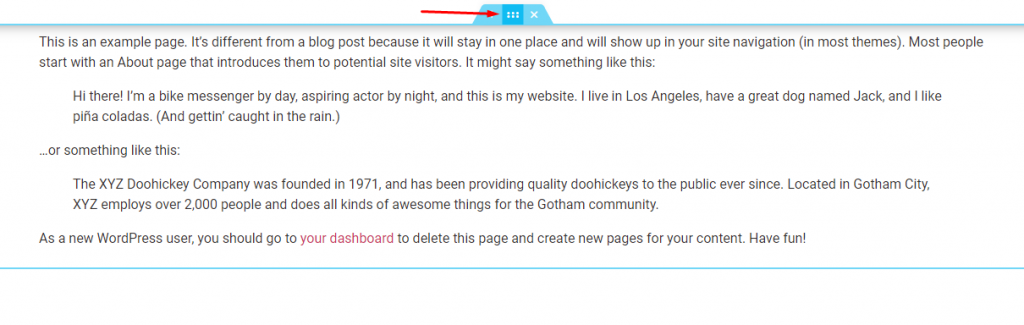
You can initiate the change of a section background by hovering over it. It will be surrounded by a blue frame with a thin blue border. The section options (the icons) will also be shown at the top of the frame.
Create Amazing Websites
With the best free page builder Elementor
Start Now
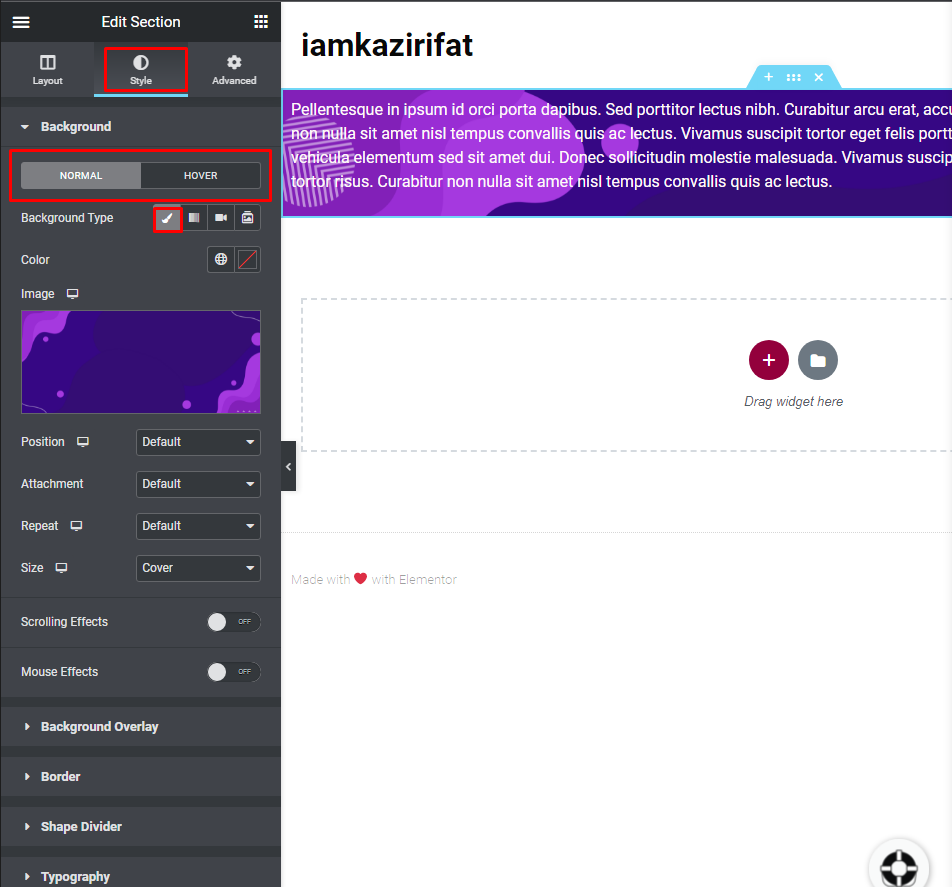
Now click on the edit icon and the editing open will appear on the left. then go to the Style tab.

Locate the Background section. This is where you can customize the section's background image. You can change the section's background color when someone hovers over it by changing the mode from normal to hover mode. Both can be customized, or both can have the same background. It's entirely up to you what works best for you.
Here two type of background selection is available.
One is classic - that represents the classic color and image background. You can pick colors and apply them to the section's Background. Moreover, you can set the image position, attachment and other necessary settings.
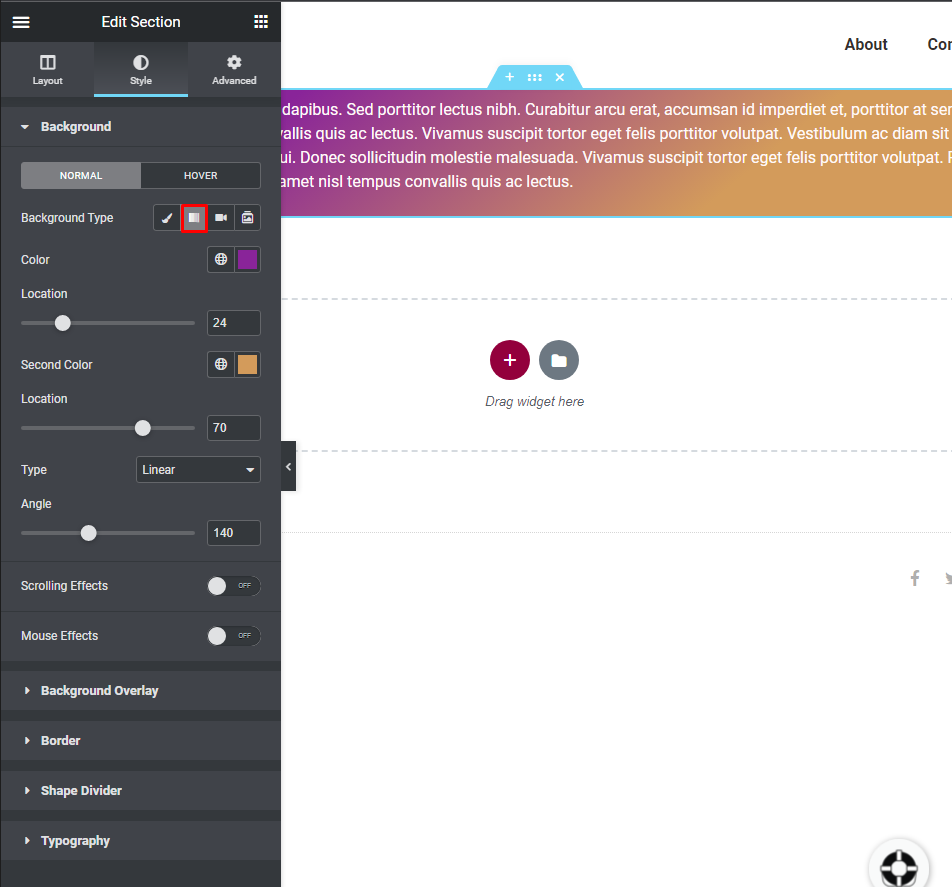
Another style is Gradient - apply the gradient to the backdrop of the section. In this section, you can choose any two colors to use as a gradient, select the desired area, and set the appropriate gradient type and angle to get your desired effect.

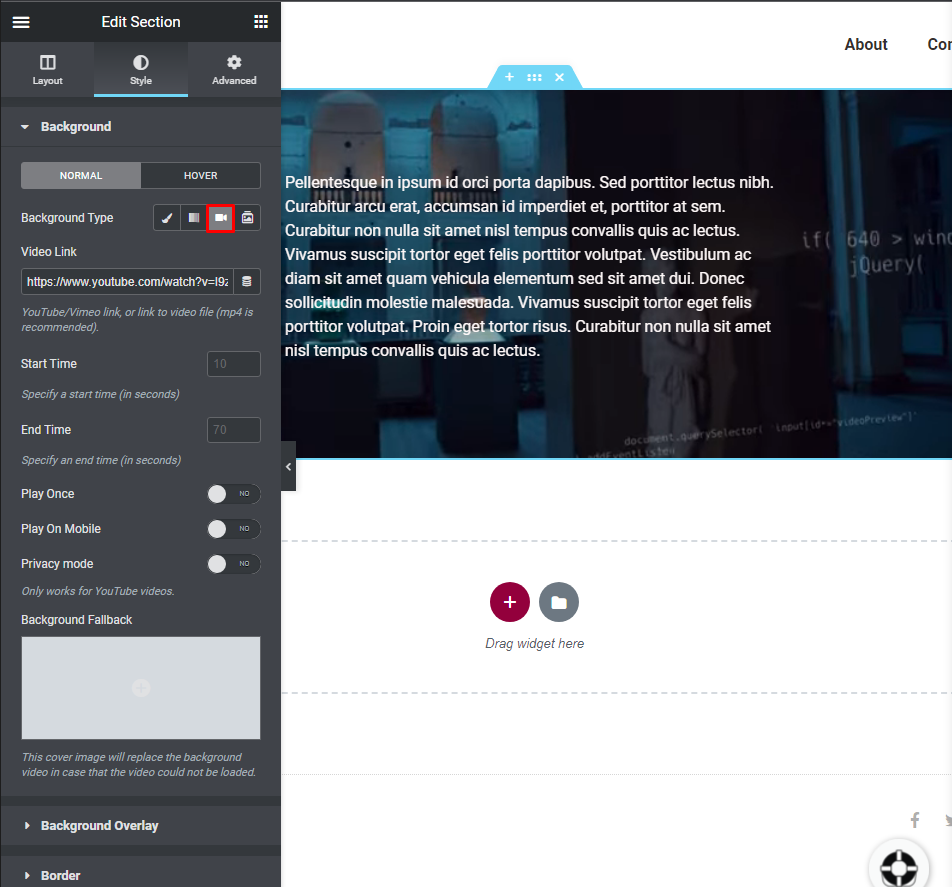
A video can be used as a section's background here. A Background Fallback image (selected from the Media Library) can also be used to substitute the video on mobile and tablet devices.

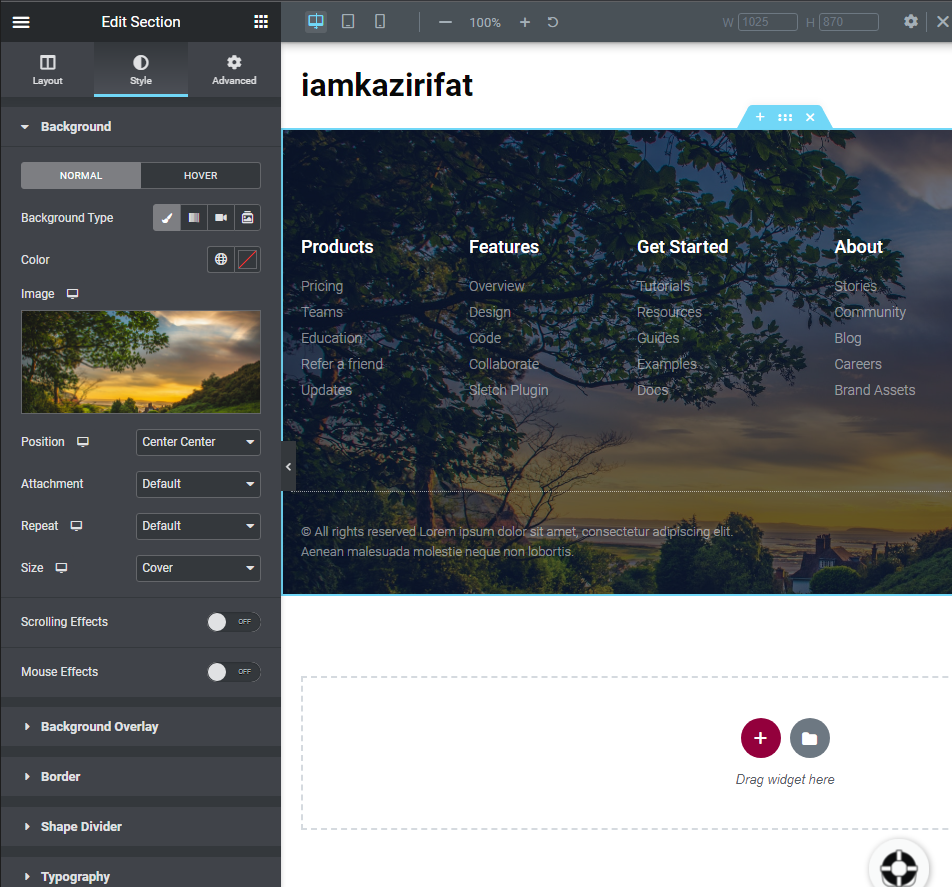
Elementor has blessed us with a new opportunity of creating different backgrounds for separate screen sizes. This means you can display different images for different devices on a particular section.
This background is for the desktop version.

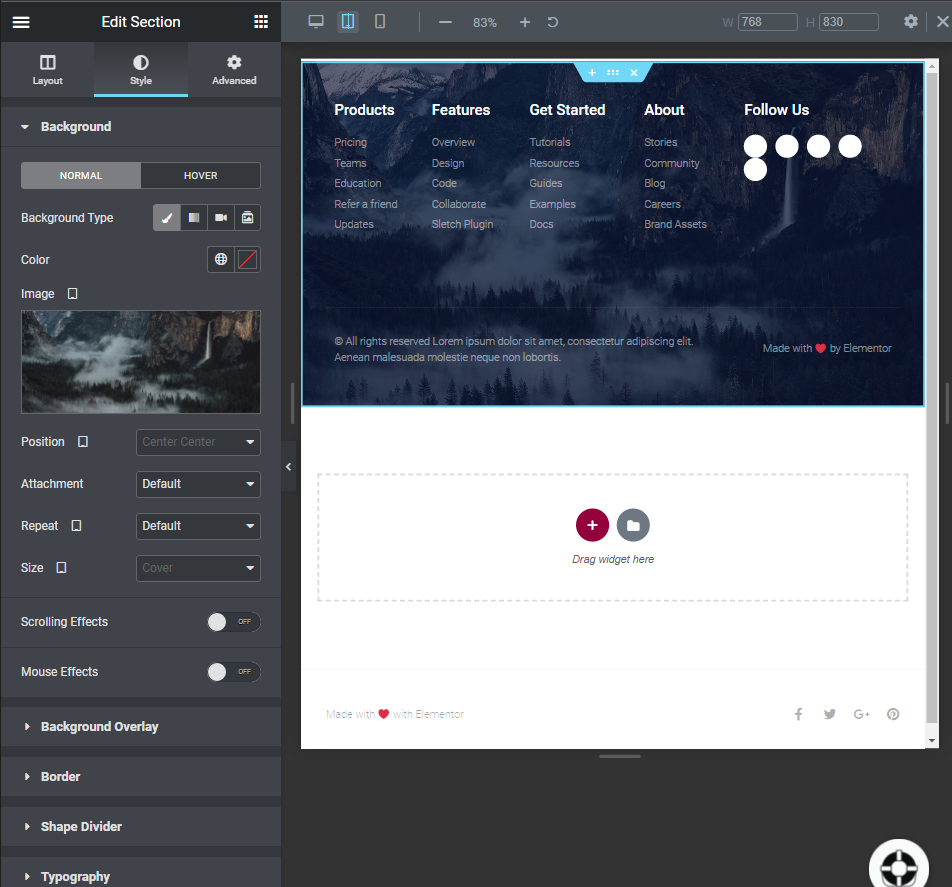
Now the image can be changed at the tablet version.

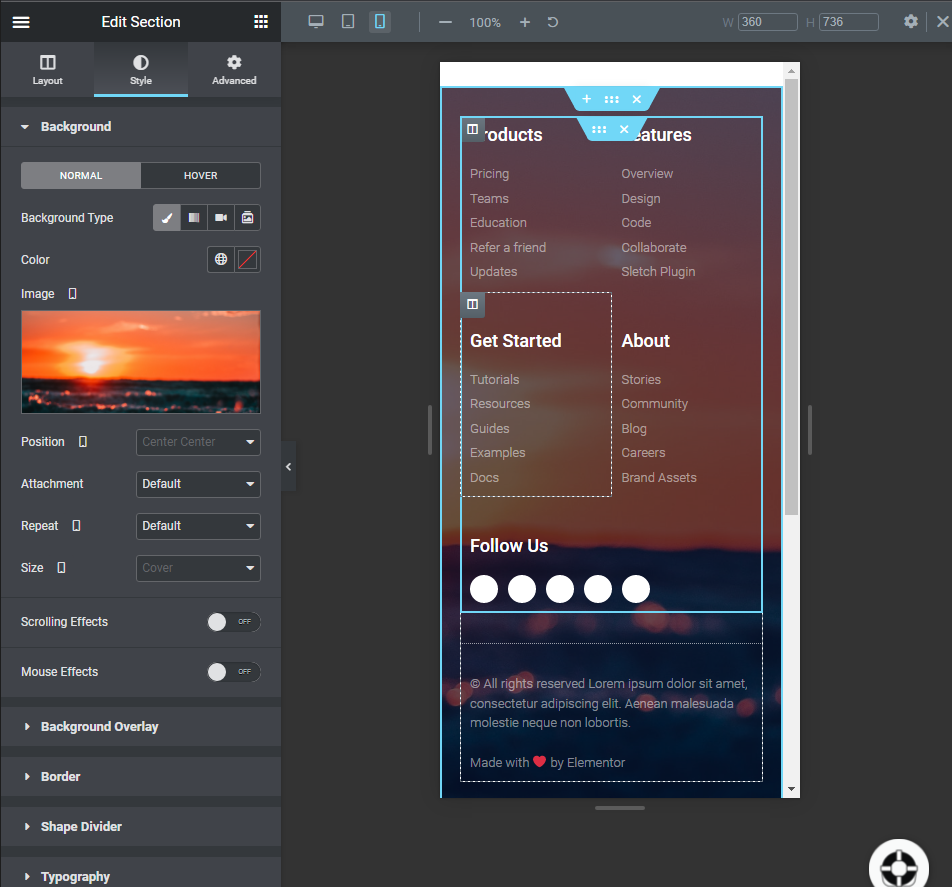
Lastly, you can add another background image for the mobile version.

Background Overlay
An overlay is a thing that sets over a vivid background and makes the front content pop up. Our last images have overlays. Now we will show how you can use the elementor background overlay option.
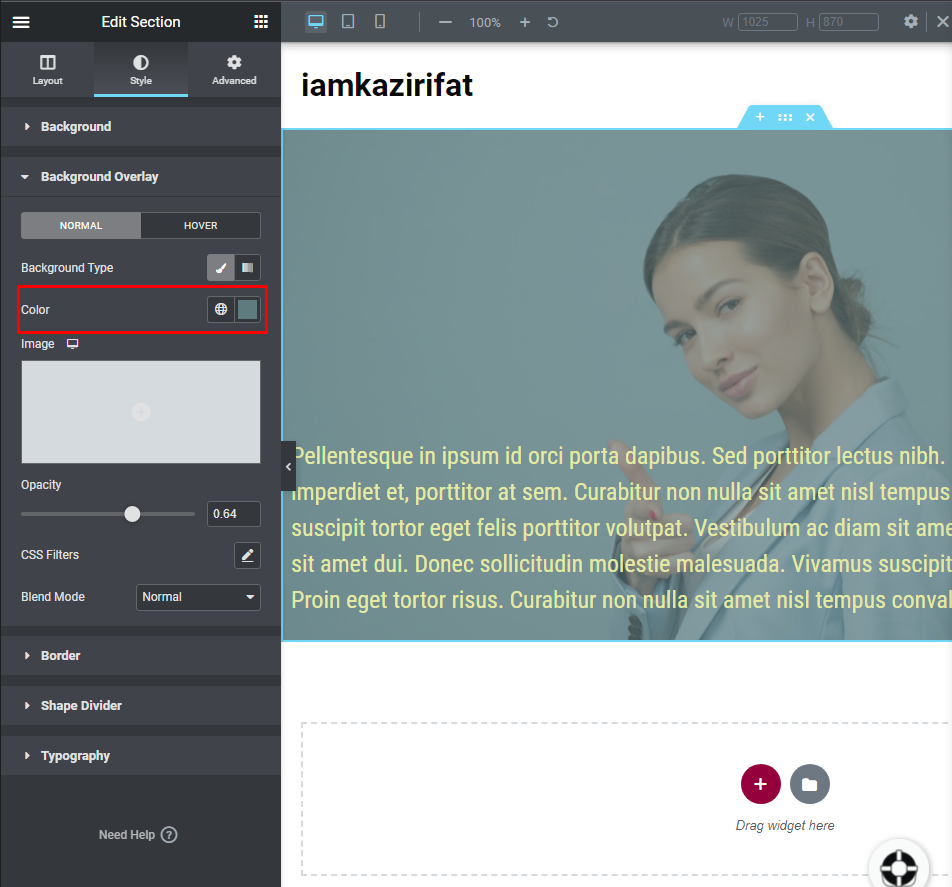
Background Overlay settings will be found under the background block. can be used to make the text stand out against a vibrant background. The overlay can be set for both normal and hover modes here. Make use of both by switching between them. If you want to use a specific sort of backdrop, you can do so in the Background Type field. Classic or gradient backgrounds are also acceptable options. Let's see both ways.
In a normal way, you can add another image or just a simple color over it which always remains constant. Here is an example of the color overlay.

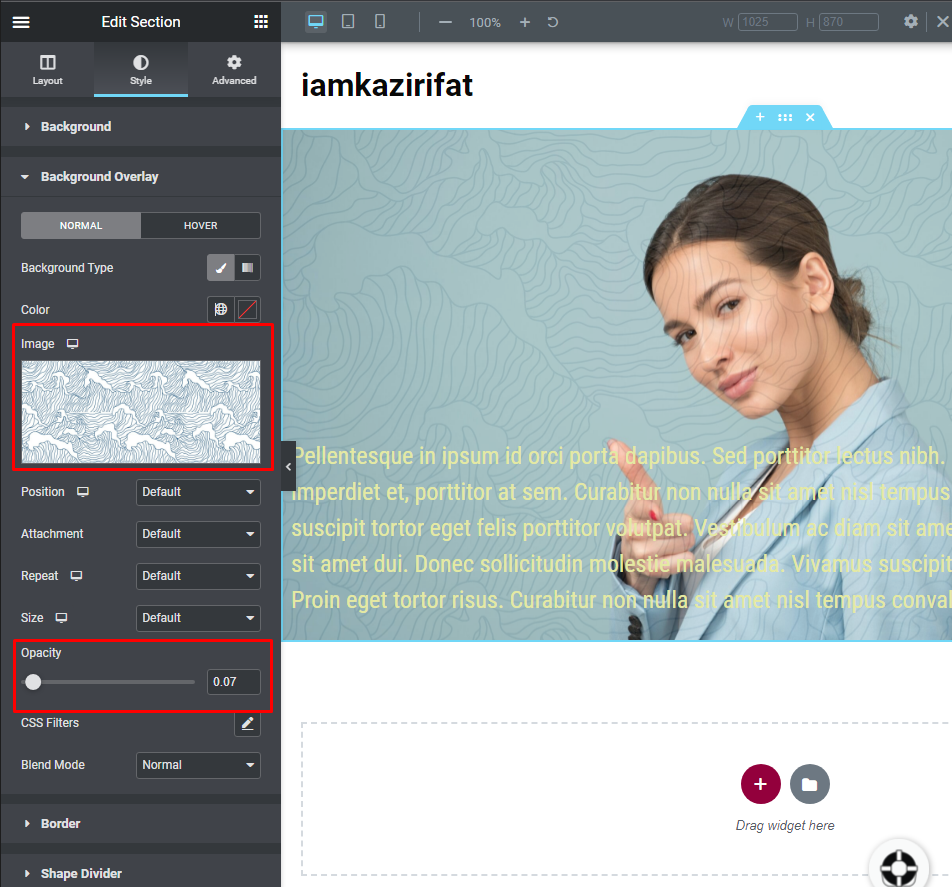
Here is an example of the overlay with images.

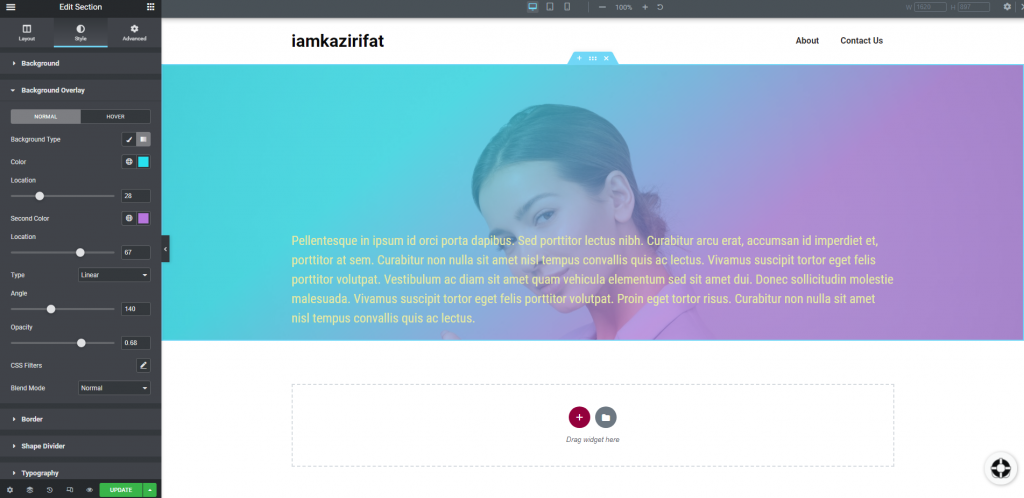
Also, you can add a gradient image overlay.

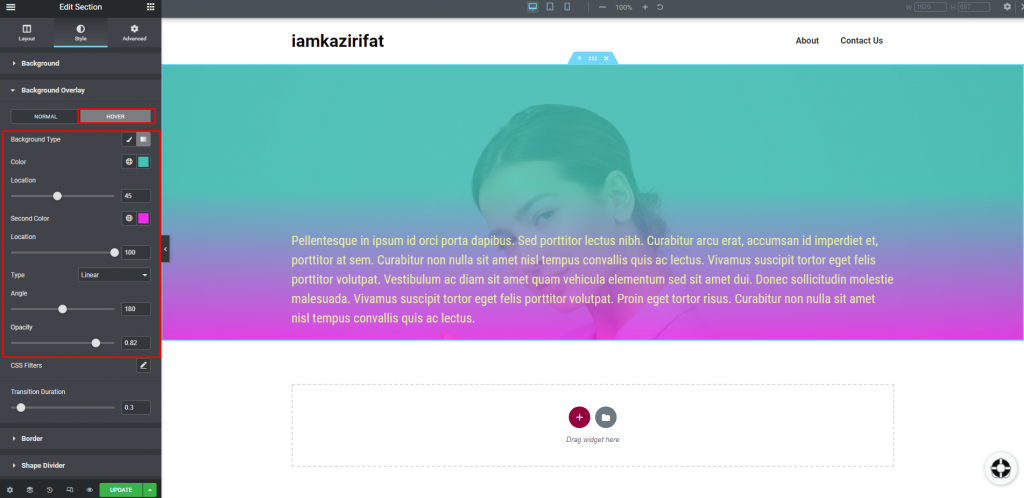
The hover overlay setting stands right by the side of normal settings. you can add both gradient and normal color on hover. Here is an example.

And that's all about changing the background of any section in the elementor.
Ending Thoughts
This way, you can make dynamic section background in Elementor and amaze your visitor. Hope this tutorial may come at your assistance in upcoming project days. If you want to know further, let us know in the comments.





