The hover effect is an interactive design scheme that is very powerful in design. We use this to make our design more attractive to visitors and to make the content more informative. Divi theme has this feature built-in with live preview builder so we can create stunning designs. One of the most interesting hovering effects is Changing image on hover and today we are going to see how we can do this with Divi. This design is very useful for eCommerce business and portfolio websites.

Snek Peak
Image changing on hover is a responsive design, so your visitors from mobile or tablet can have the same experience as the PC users.
Change Image On Hover
Demo Selection
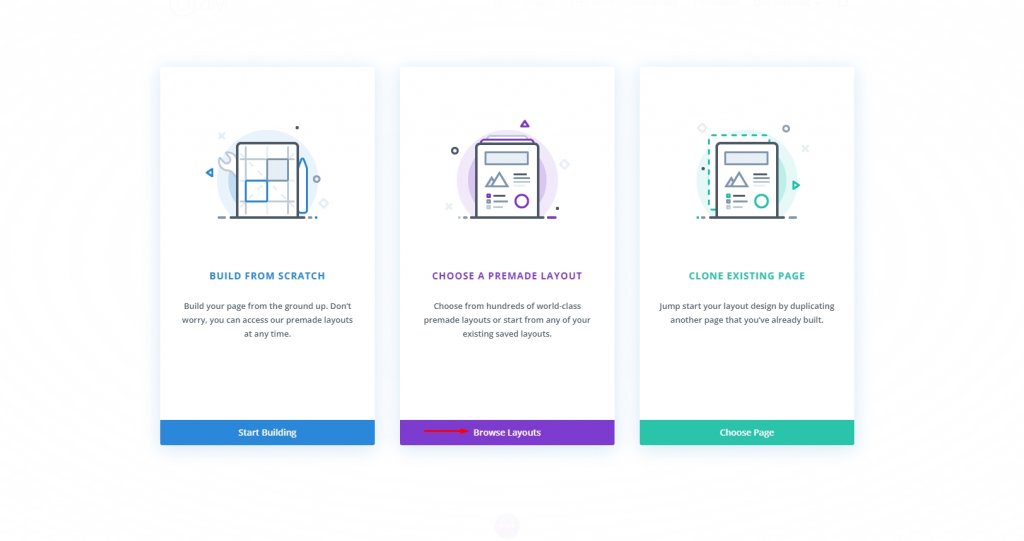
To start with our today's tutorial, let's use a premade template from the Divi library called Dog Groomers. Open a page where you want to import this layout and move ahead with choosing ahead with a premade template.

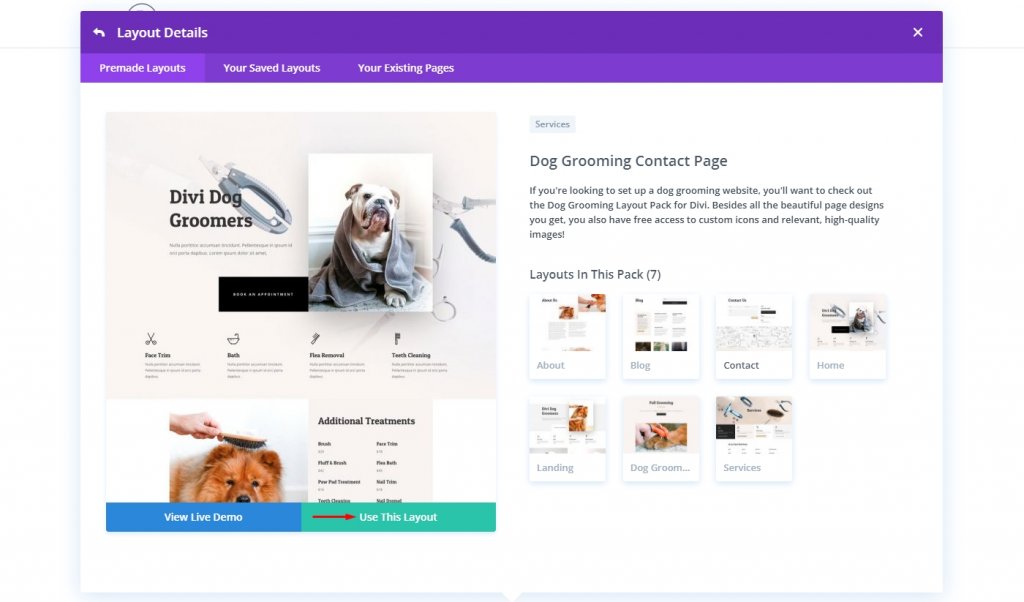
Then search for the Dog Groomers template or download it from here and import it. After you select the template from the library, select Use this layout.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Select Image
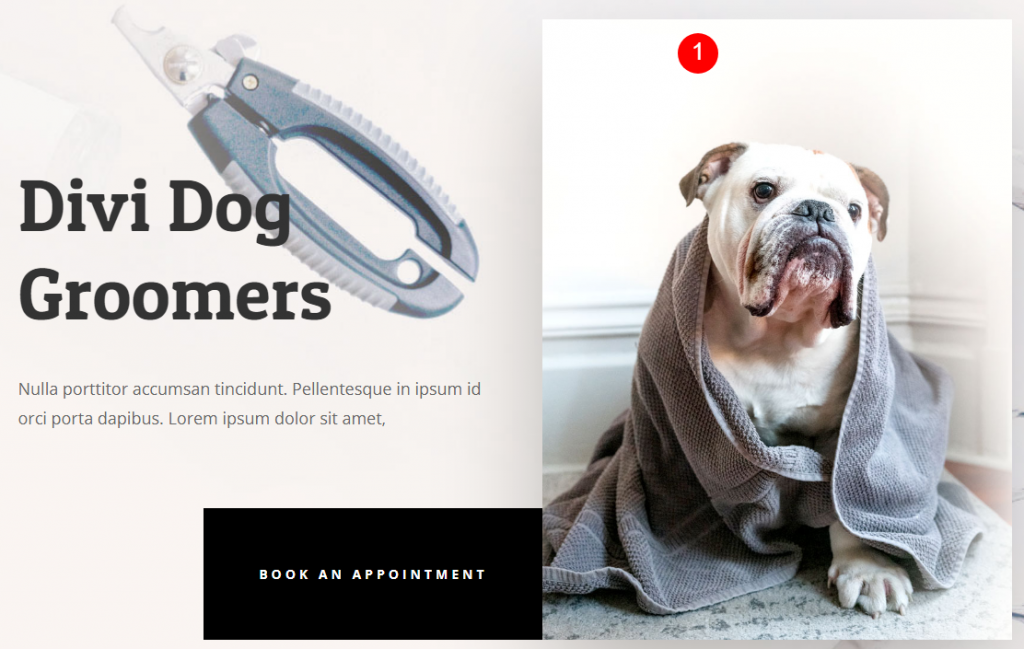
In Divi Builder, simply find the photos that you want to apply the effect on, then click on them. While each action will be placed independently, the hover effect can be applied to as many components on your page as you'd like with no restrictions.
Remember that it can be applied to any component that has an image as part of it. Divi's image module isn't the only place you'll see this impact. To change pictures, enable the hover effect on any backdrop image, whether it's Blurb, CTA, or even a Column background.

We cant change the image directly because this image is a part of the first row of the page and it is not placed on an image module. So let's edit the row setting.

Module Settings
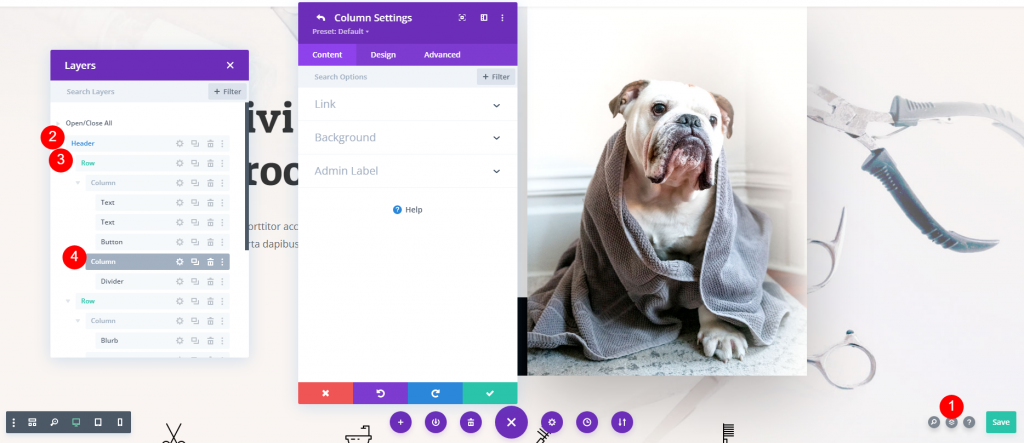
Open layers from the downright corner and expand the row from the header section. You'll see two-column and now open the second column settings.

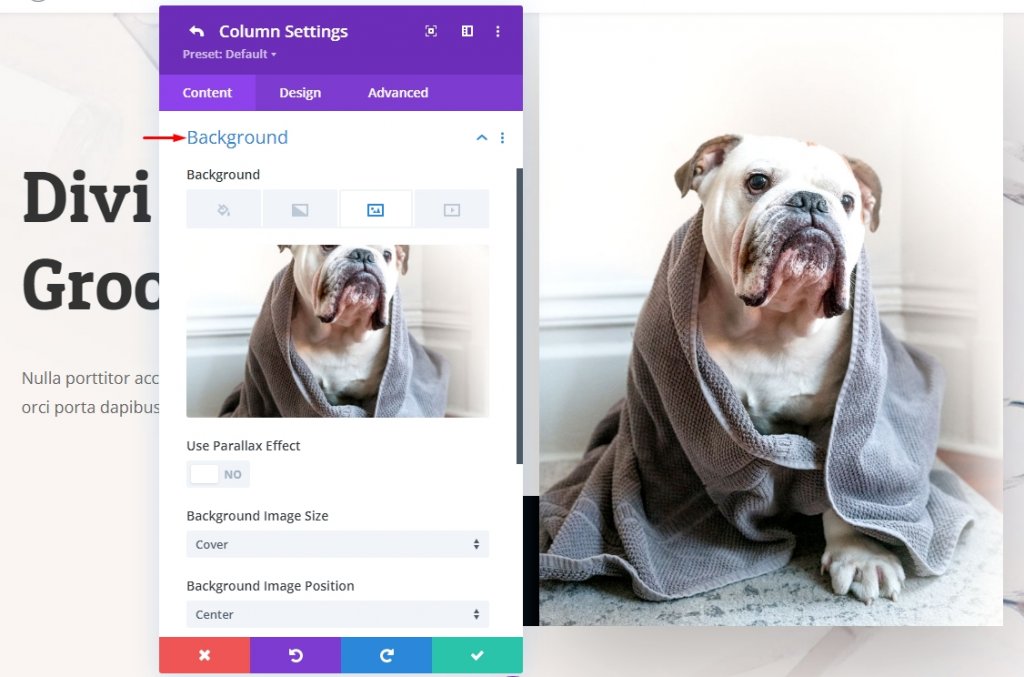
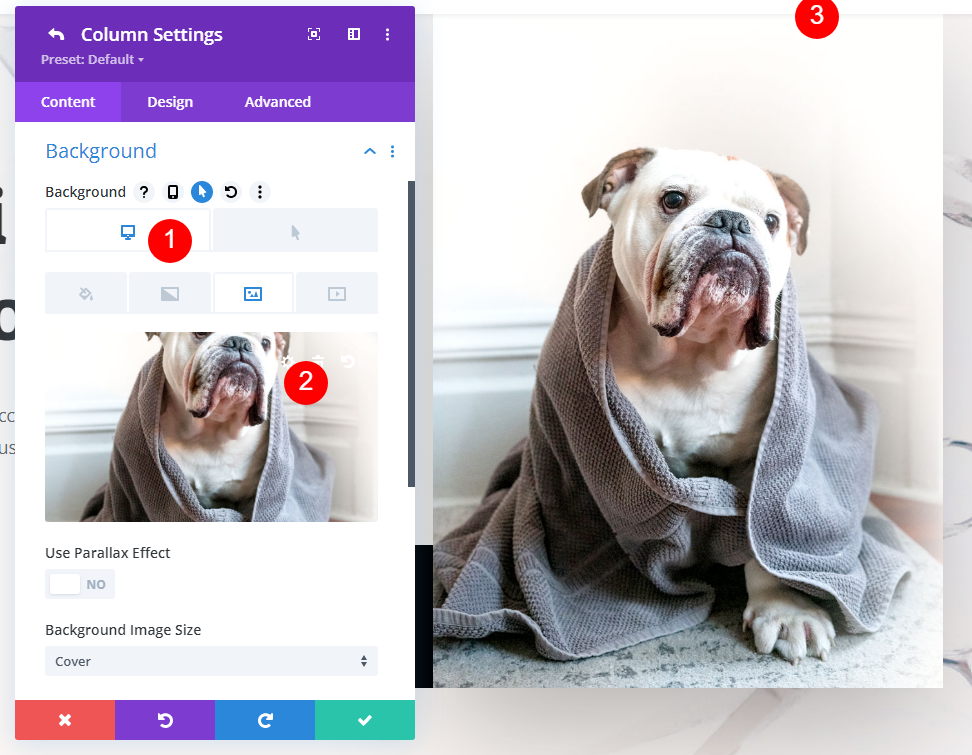
Now from the content tab, open the Background setting for the image.

Below Background, Divi lets you choose from a variety of different types of media, including images, gradients, and.mp4 videos. The Image tab, third from the left, can be used to apply hover effects to any of these.
Enable Hover Effects
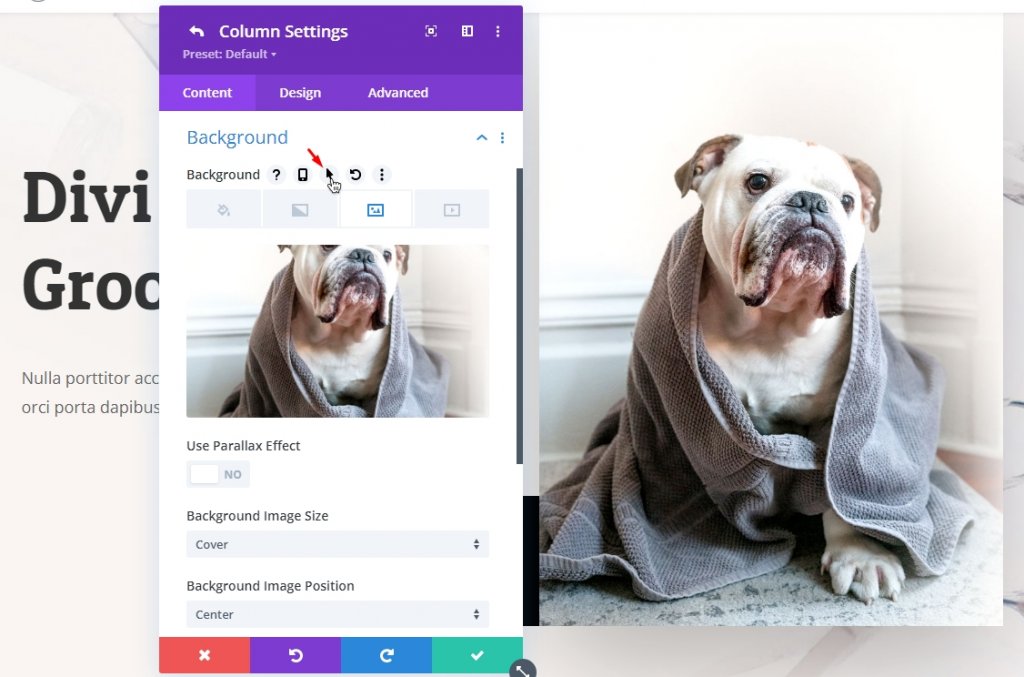
Open hover setting from the Arrow icon right next to the Background subheading. It's a toggle switch for Divi hover effects. Hover effects may be applied to any element in the Divi Builder, not simply photos, using the same option. Consider it for future designs as well.

Now you will see two new tabs, one for normal situation another for the hover situation.

Change Image For Hover
You can delete the image and replace the image. We are going to replace the image using the Gear icon.

Now select the image you want to set and click on Upload image.

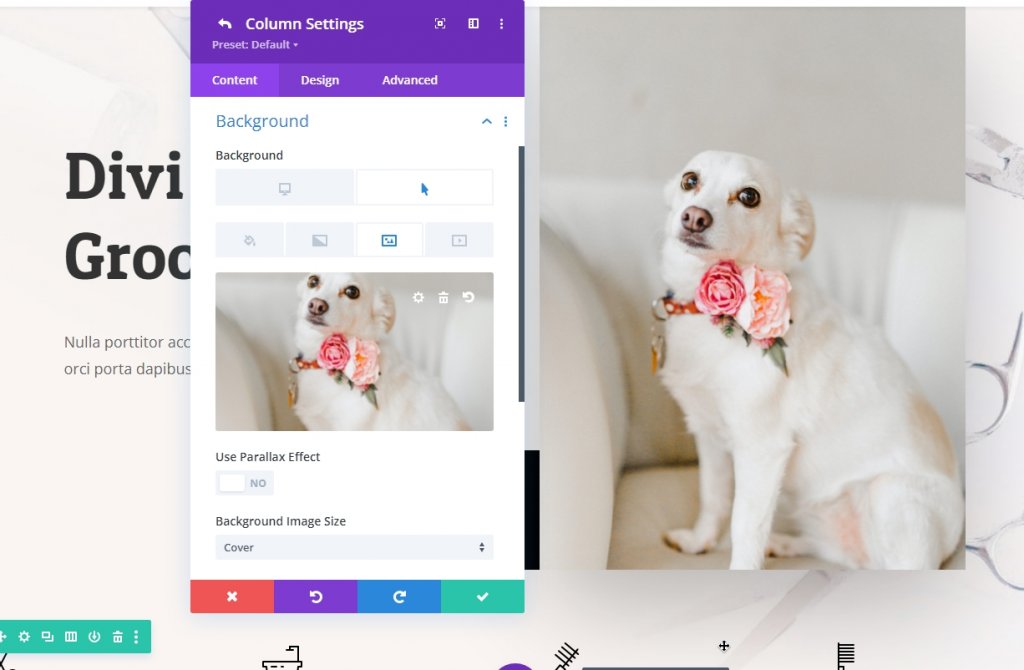
As you have changed the image on the hover setting, the change will be shown live on the visual builder.

Before the move forward, please check the original image is in place. You can check this by going to the default image tab.

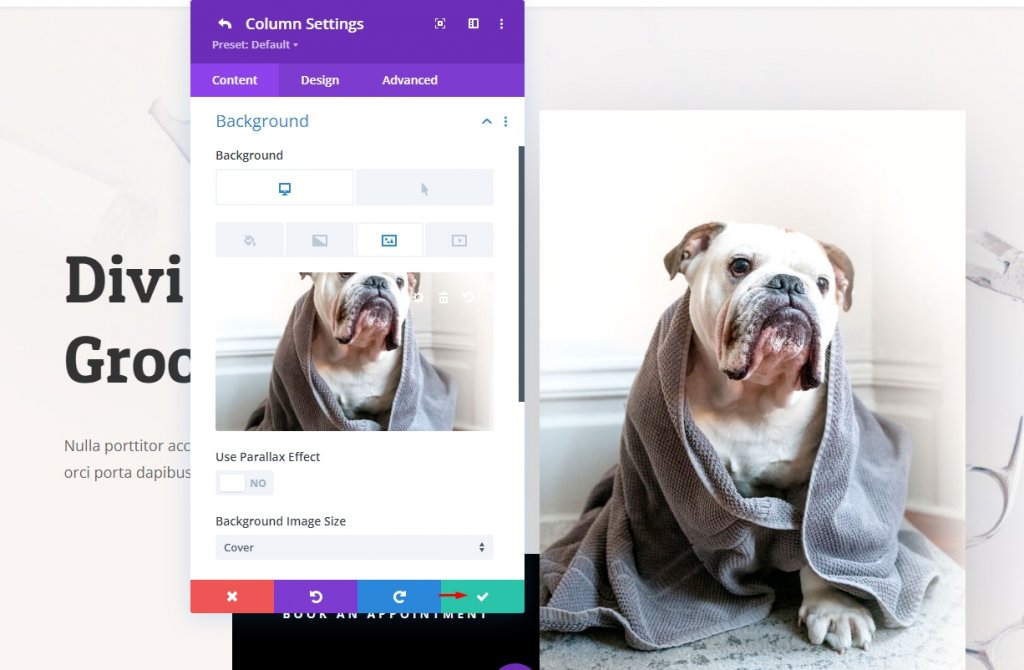
Click on the green save button if everything is good. When you save, it may seem that your photos have vanished, but Divi is simply returning you to the Row settings after removing you out of the Column settings.

All you have to do now is click the green checkmark one more time to complete the process. Once you've saved the page settings, your changes will be available for your visitors to see.
Hover effects in the Visual Builder may not be rendered by Divi. This is due to the hover interaction being used in other jobs within the builder. However, the changes will be visible on your site's front end once you click the page's green Save button.
Final View
This is how our final design looks like.
Conclusion
To create an engaging and interactive website, everyone can use the Divi Builder's various powerful tools. To show off a client's before and after, a chronology of an artwork's creation, or simply to have a fun switch for users who happen to mouse over a single image, Divi makes it easy to do so. Additionally, you may use hover effects to quickly switch between different pictures on any element on your page, not only in the image or gallery modules. This allows you to keep your site's original look while still accommodating specialized modules. Enjoy yourselves!





