On scroll, it is possible to convert a transparent header to an impenetrable header using a variety of techniques and custom code. However, if you want a simple Elementor solution, you may use the native Scrolling Effects in the following lesson.

Change Elementors Sticky Header Color On Scroll
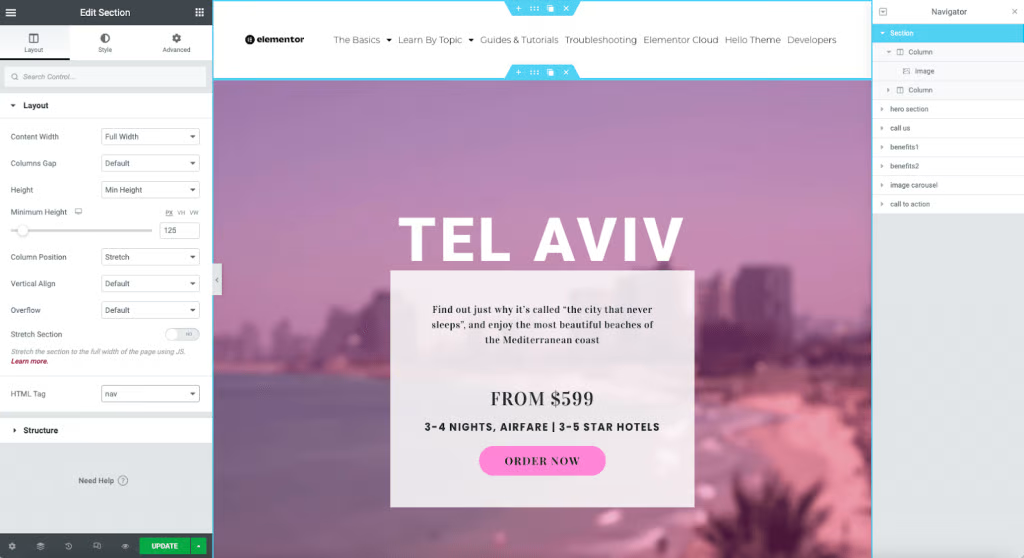
If you have not previously done so, you must use the theme builder to create a custom header template. Create a two-column header section using an image widget and a navigation widget to display your logo.

The following changes will be made in Advanced Tab.
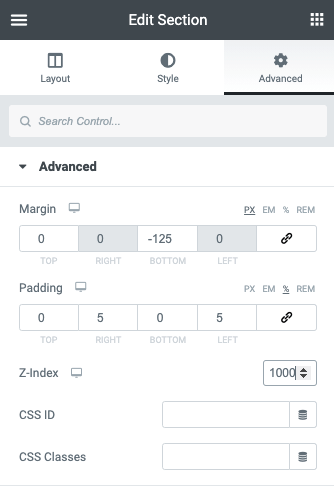
Change the Margin
Commonly, a transparent header is created by giving the section a negative margin equal to the section's height. Unlock the margin settings on the Advanced Tab and change the bottom to a negative number (example: -125px). This will relocate the section beneath the header to the top of the page.
Create Amazing Websites
With the best free page builder Elementor
Start NowZ-index
Additionally, you will need to boost the section's Z-index to ensure that it always appears on top of the content. You may input any amount greater than the remainder of the material on your page, however, most designers select 1,000.

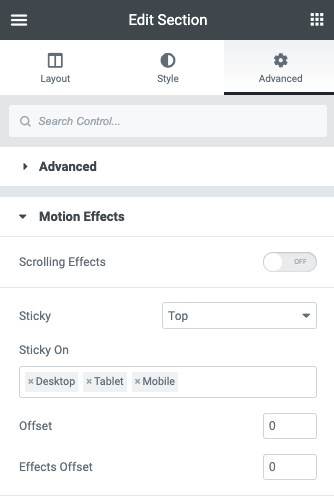
Sticky Settings
Select Sticky from the Motion Effects accordion's drop-down menu and set to Top.

Adding The Effect
Having constructed a transparent header section, we will now add the scrolling effect.

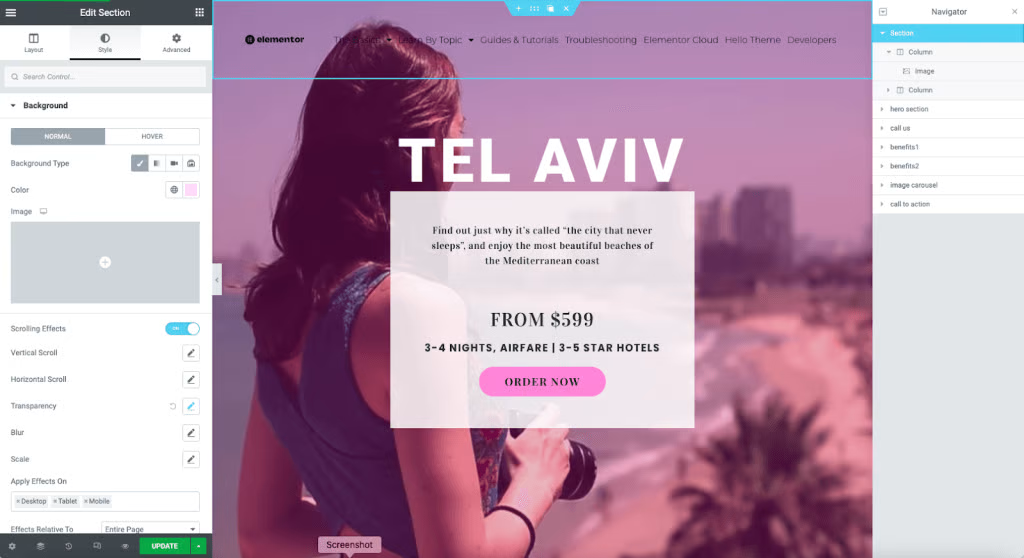
We will use the Style Tab in the Section Controls for the following steps.
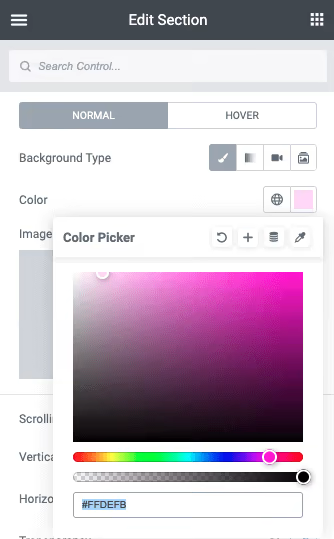
Final Color Setting
Set the background's final color or gradient using the color selector.

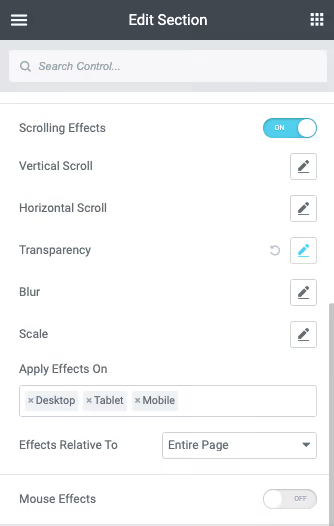
Adding the Scrolling Effect
Toggle the Scrolling Effects option inside the control panel.

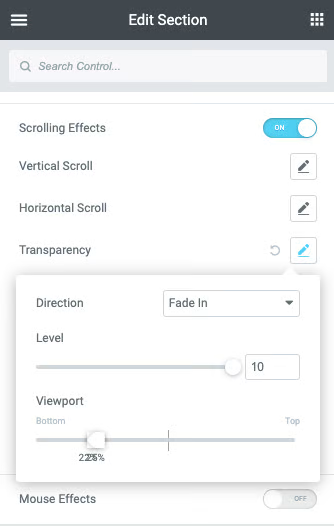
Set the Values
We must now alter the settings of the viewport sliders to get the desired effect. Scroll to the location on the page where you want the heading to have complete opacity and lower the Top value until it reaches 100% (for instance, 25%). You may now raise the Bottom's value. In the above example, we want the impact to occur rapidly, therefore, we will set the numbers relatively near together (for instance, 22%). This will trigger the effect to occur after a 3% scroll of the page.

Finalizing
While elementor provides you with all the tools necessary to create a gorgeous website, you will need to make adjustments for various devices. It is an issue of locating the optimal point. We hope this guide is helpful. If yes, please share this with your friends and continue to follow CodeWatchers for other tutorials.





