You must know how important it is to keep your website visually pleasing to retain the user's attention and how you display your elements on the webpage has a lot to do with user experience.

Full-Width layouts have elements such as sidebars or columns of the same width which is why the content and elements flow nicely around the page, hence creating an attractive visual balance. In this tutorial, we are going to understand how to create full-width layouts with Elementor.
How To Create Full-Width Layouts With Elementor
To start the proceedings, you need to create a new page and press Edit With Elementor to open the Elementor editor.

From the Left-Sided column drag the Image option and place it on the top of the page in the content area.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Select an image from the Media Library by pressing the Choose Your Image button.

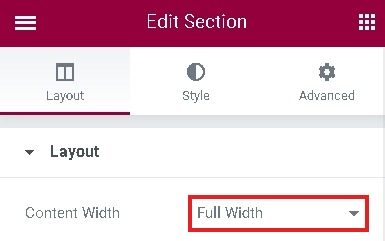
From the column on the left, change the Content Width to Full Width.

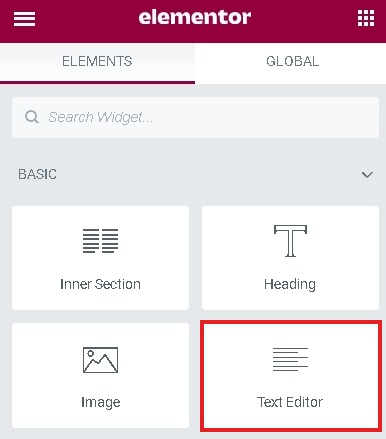
If you want you can add some text under the picture, then scroll down to Add New Section and add a Text Editor from the column.

Add some text in the Text Editor block and save.
You can preview the page to see how it looks, while it is a full-width setup on a full-width template but there are some necessary steps that you need to take to make it look like the way you want.
In order to have a complete full-width template, you need to install and activate an Elementor add-on Elementor - Header, Footer and Blocks. Search Elementor in the Add New Plugins and install Elementor - Header, Footer, and Blocks.

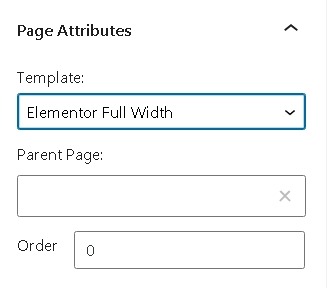
In the page attributes, you will find the two newly installed templates i.e. Elementor Full Width and Elementor Canvas.
To achieve a complete full-width template, go ahead and choose the Elementor Full-Width template for your page.

Go ahead and preview your page to see if you need to make any changes and if not, you can publish the page to see your full-width layout in action.
This is how you can create full-width layouts on your website with Elementor. Drop a comment if you found this tutorial useful. Make sure to join us on Facebook and Twitter to never miss out on a post.





