If you are someone who wants to save some extra hustle by directly adding your Instagram feed rather than uploading pictures separately, we have you covered.

Adding an Instagram feed to your WordPress saves you from uploading the same picture twice. You will need to upload them on Instagram, and they will appear on your Website.
Without wasting any time, let's move ahead and see how you can add your Instagram feed to WordPress using the Smash Balloon plugin.
Smash Balloon

Smash Balloon is the premium version of the free Instagram Feed plugin. The premium version allows you to do much more than just showing your Instagram feed. It comes with multiple exceptional features that make it much more advanced. Over 1 million websites have used it over time.
Key Features
- No technical knowledge required
- Responsive
- Customizable
- Multiple Instagram feeds
- Multiple Instagram feeds
- Instagram Stories
- Hashtag feeds
- Highlight specific posts
How To Connect Your Instagram Account
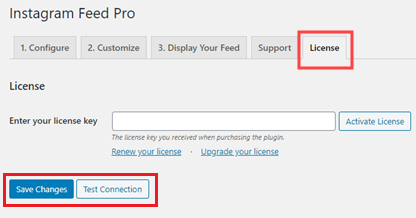
Once you are done with installing the plugin, you will need the license key, which can be found in your Smash Balloon account.
Create Amazing Websites
With the best free page builder Elementor
Start NowYou will need to head over to Instagram Feed and then Settings, where you will see a License tab. Add your License key and click on Save Changes.

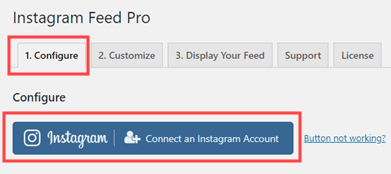
It will activate your WordPress plugin. Now, to connect an Instagram account, click on the Configure tab and select Connect an Instagram Account.

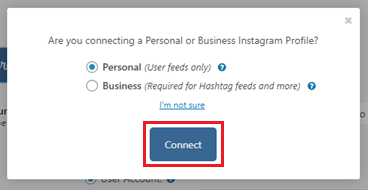
You will then be asked to choose between a personal or a business account. Now it depends on you if you want to share a hashtag feed, you might want to connect a Business Instagram Account. If you're going to share photos, a personal account will work too.

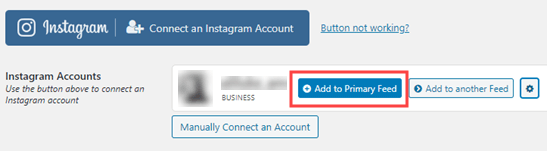
Once you have connected your Instagram account, it will start appearing in Instagram Accounts.
Now that you have your Instagram account connected to your WordPress site. You can easily and quickly add your Instagram feed on your WordPress site.
How To Display Your Instagram Feed
Select Add to Primary Feed button right next to your listed Instagram Account.

You might want to look where you are going to add your Instagram feed. We are going to add it to a new page, and for that, go to Pages and Add New.
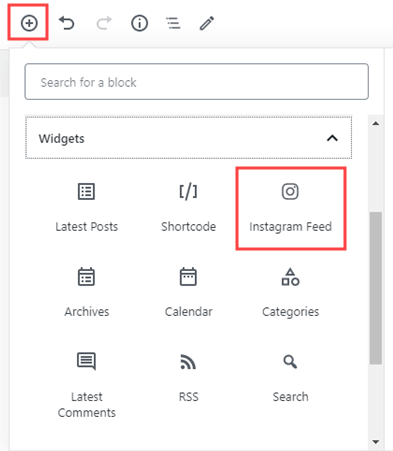
Then, click the '+' on the top and choose the Instagram Feed from the Widgets panel.

Your Instagram Feed will be added to the page alongside a follow button.
For the ones using classical editor, you will need to apply a shortcode [instagram-feed] where you want your feed to be placed.
If you want your Instagram posts to appear on the sidebar or footer, you can use the code above as well as Instagram Feed Widget.
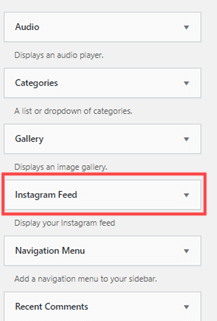
Head over to Appearance and then select Widgets, and then you can drag the Instagram Feed Widget to place it wherever you want.

How To Customize Your Feed Display
Smash Balloon allows you to have complete control over how you want your Instagram feed to be displayed.
By default, your Instagram Feed will be displayed in the form of Grid. It will show 20 photos, and users will have a Load More option to see more photos.
To change the feed style or to customize it. Go to Instagram Feed and then Settings, where you will see the Customize button.
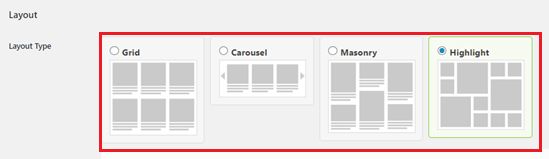
You can choose a Layout from a variety of layouts shown below i.e. Grid, Carousel, Masonry and Highlight.

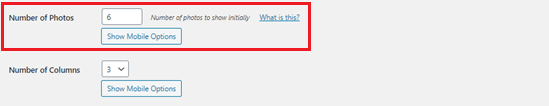
You can also choose the number of images you want to display.

After making the changes, don't forget to click Save Changes at the bottom.
How To Display A Tagged/Hashtag Instagram Feed
By default, Instagram Feed shows the most recent pictures from your Instagram account.
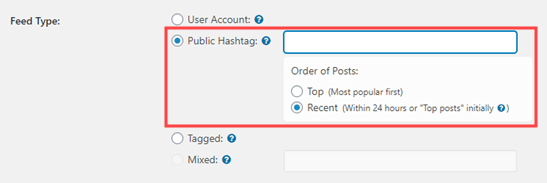
If you want to show based on Hashtags from other accounts or the past, you can change the feed type.
Go to Instagram Feed and then Configure where you can switch the feed type to Public Hashtag or Tagged.

How To Display Multiple Instagram Feeds
You can also display feeds from multiple Instagram accounts using some configurations.
Move to Instagram Feed and then Settings, where you will need to go to Display Your Feed tab.
There will be a number of setting associated [instagram-feed] shortcode.
For instance, you have several user accounts connected and you want to specify an account. You can easily do it using [instagram-feed type="user" username="codewatchers"]. Use your username instead "codewatchers".
How To Disable Photo Captions
The work done by Instagram Feed to display your photos might be perfect without customization. But if you are uploading pictures in narrow spaces, you might want to disable the caption for a cleaner look.
To disable the captions, you can use a simple code showcaption="false" and add it to your shortcode.
I hope this blog will help you in making your site look more professional.
Please tell us about your experience in adding an Instagram Feed to your WordPress site and what are the reasons for doing so.





