Elementor Page Builder is the epitome of customization and creation. With some simple tweaks here and there, you can have a valid creation to lift up your website by a mile.

Headers are one important aspect of your website and with Elementor, you can create custom headers within minutes. Besides, the process does not require custom and complex methods or unnecessary coding but can simply be done using Elementor's drag and drop editor.
How to Create a Transparent Header with Elementor
To start off, make sure you have Elementor Pro installed and activated on your WordPress.
Next, head over to your WordPress dashboard and find Elementor and from there on go to My Templates.
Create Amazing Websites
With the best free page builder Elementor
Start Now
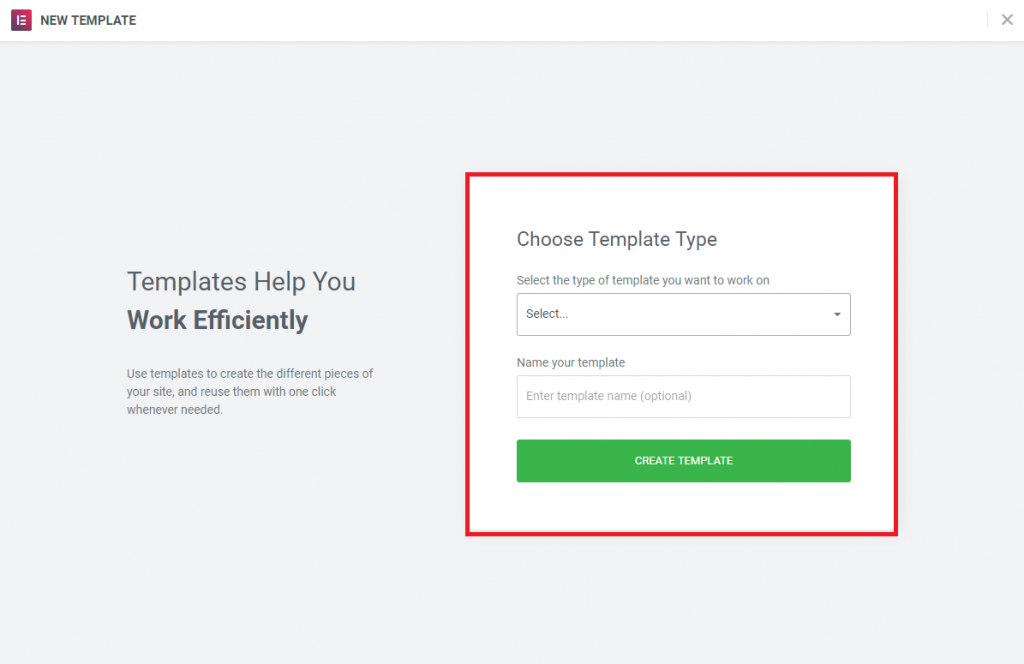
Press Add New and you will be directed to a form-like page where you will select Header in the dropdown field and choose a name for your header. Hit the Create Template button to proceed.

You will be taken to the templates library where you will find readymade templates. But since we are creating a custom header, go ahead and close the panel.

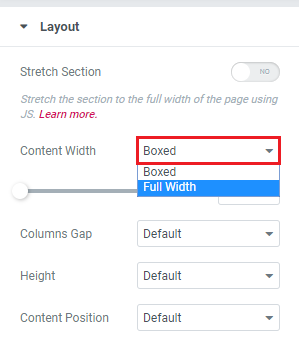
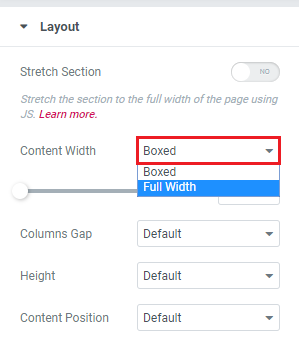
Next, you need to decide whether or not you want to display your header in full. For this tutorial, we will be going with a Full content width for the header.

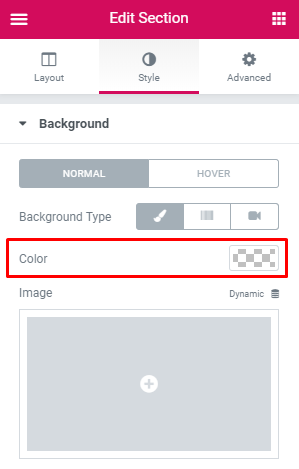
Next, you need to create a header for your website and progress towards making it transparent. Make sure to use alternate colors for text and background while editing.

Next, you need to add a class to your header and paste the following CSS. This will make your header overlap the content without leaving spaces.
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
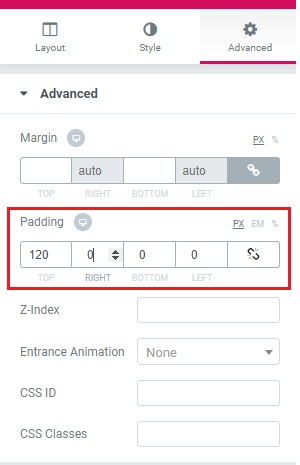
}The header will now be positioned at the top and will be transparent. For padding, you can follow the settings below or change them for your desired look.

Congratulations! Your transparent header is ready. Make sure to revisit your settings before publishing.
This is how easy it can be to create a transparent header with Elementor Page Builder. Make sure to follow us on our Facebook and Twitter to keep getting updated about our tutorials.





