In the ever-evolving landscape of web design and development, user engagement and interactivity stand as pivotal factors in ensuring the success of a website. Enter the Loop Builder, a feature within the popular WordPress page builder, Elementor. The Loop Builder fundamentally revolutionizes how dynamic content is generated and displayed on a website, enabling designers and developers to harness its capabilities to craft immersive and personalized user experiences.

At its core, the Loop Builder serves as a dynamic content creation tool that allows website creators to design templates that display various types of content, such as blog posts, custom post types, products, and more, in a flexible and customizable manner. Unlike traditional static content layouts, the Loop Builder empowers designers to craft templates that automatically adapt to different content inputs, ensuring a cohesive and visually appealing design regardless of the amount or nature of the content.
How To Build A Loop Grid?
When it comes to constructing and modifying loops in Elementor, there are two primary approaches: utilizing the Theme Builder or employing the loop-oriented widget. In this segment, our focus will be directed toward the process of crafting a loop using the widget option.
To initiate this procedure, begin by generating a fresh page within Elementor's interface. Subsequently, drag and drop the Loop Grid widget from the Elementor toolbox onto the designated canvas area. Once the Loop Grid widget is positioned, the initial step involves the creation of a template. It's noteworthy that you can also opt to construct a loop based on an already existing template, presenting a flexible pathway for tailoring your loop design to specific preferences and requirements.
Create Amazing Websites
With the best free page builder Elementor
Start Now
After clicking "Save," you are embarking on the journey of crafting a template, destined to be replicated for showcasing a cohesive list of all posts.
This template is your canvas to wield containers and widgets, sculpting a unified presentation.
Among your toolkit are widgets tailored for posts, such as the Featured Image widget, Post Title widget, Post Excerpt widget, and Post Info widget. Alternatively, you can harness widgets equipped with dynamic tags, expanding your creative horizons. Even design-centric widgets like adding an icon have their place in this symphony of creation.
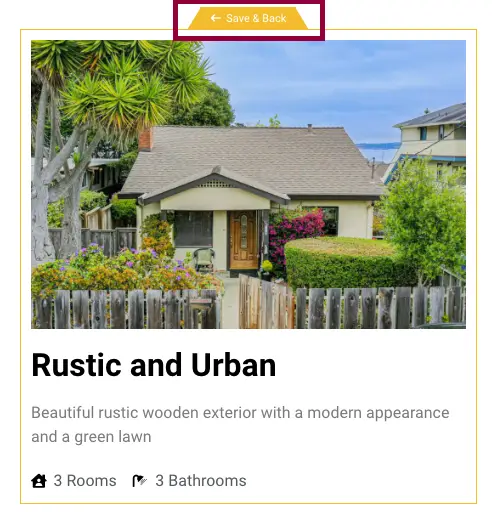
Through harmonious styling, these elements within the loop will gracefully align with your design scheme. Seal your creative efforts with another "Save," then journey back to your page using "Save and Back," ready to embrace the impact of your envisioned template.

Once implemented, your page will display an entire archive of your posts, all meticulously tailored to your predetermined specifications. Should you opt to modify the design at any point, simply opt for "Edit Template" from the upper left entry and apply your desired changes.
It's important to note that any alteration conducted within this template editing phase will have a universal impact across all items within the archive, ensuring a consistent and harmonious design throughout.

Using the Theme Builder
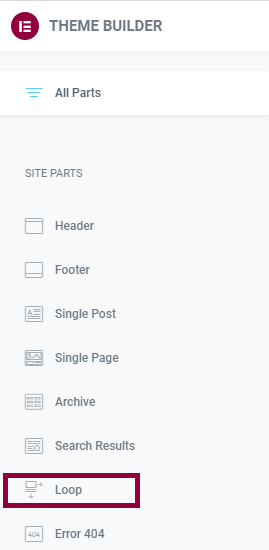
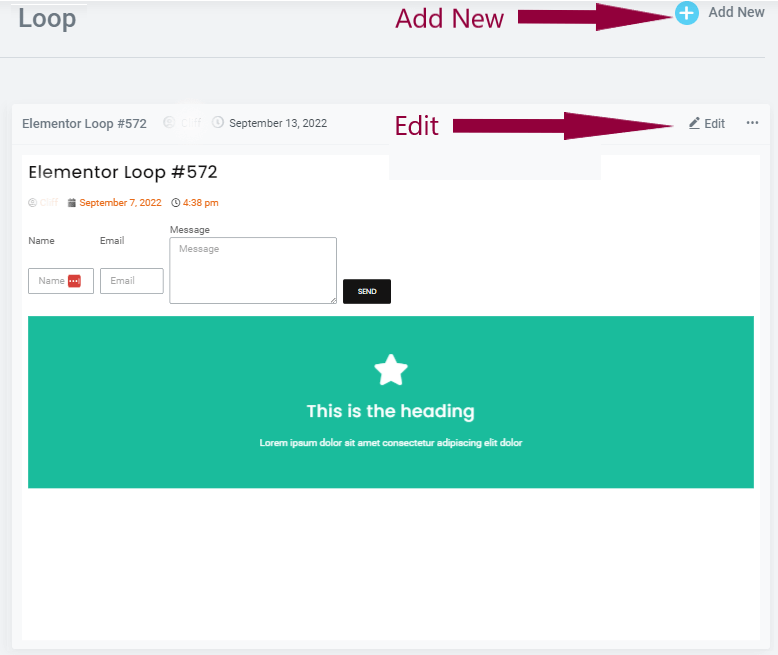
To access the Loop Builder feature in Elementor through your WordPress dashboard, follow these simple steps: First, navigate to "Templates" and then select "Theme Builder." Once there, you'll find the option labeled "Loop." Click on it to begin utilizing the dynamic content creation capabilities offered by the Loop Builder in Elementor.

To modify an existing loop, simply click on the "Edit" option. Alternatively, if you intend to craft a new loop from scratch, just click on "Add New".

Utilizing a combination of containers, widgets, and various other elements, you can craft your desired template using the Loop Builder feature. Throughout this process, the widgets linked with posts, including the Featured Image widget, Post Title widget, Post Excerpt widget, and Post Info widget, will be your primary tools.
However, the scope extends beyond these, allowing the incorporation of additional widgets like icons, images, and flip boxes for a more customized loop design. Once the elements are in place, it's crucial to style them in a manner that seamlessly aligns with your overarching design aesthetic.
Wrapping Up
In conclusion, the Loop Builder in Elementor emerges as a vital tool for modern web design, offering a bridge between static layouts and dynamic, user-centric content displays. Its ability to simplify the creation of content loops while fostering limitless creativity makes it an indispensable asset for designers and developers seeking to elevate their websites in an increasingly competitive digital landscape. By embracing the Loop Builder, professionals can unlock the power of dynamic content presentation, ultimately shaping more immersive and personalized online journeys for their audience.




