Rather than a complex navigation bar, many websites currently opt to employ a basic navigation toggle symbol that shows a full-screen menu. Full-screen menus are perfect for tiny websites with few pages and basic designs.

Using WordPress, you can create custom navigation menus and include appealing navigation styles into the Elementor page builder. In this tutorial, We'll start with making a personalized full-screen menu for free using the Elementor page builder.
How To Create A Fullscreen Menu In Elementor
With Fullscreen Menu, when you click the hamburger symbol on Fullscreen Menu, an overlay appears all over your website, displaying the menu items from your WordPress website.
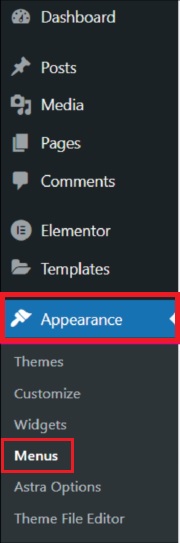
To begin, create a menu on your WordPress by going to the Appearance and then Menu on WordPress.
Create Amazing Websites
With the best free page builder Elementor
Start Now
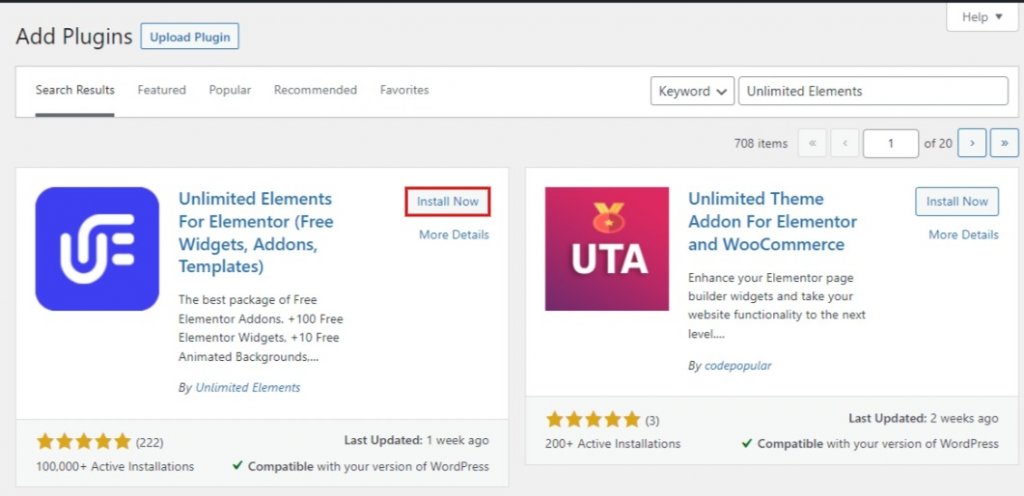
Next, you need to install the Unlimited Elements addon to your Elementor.

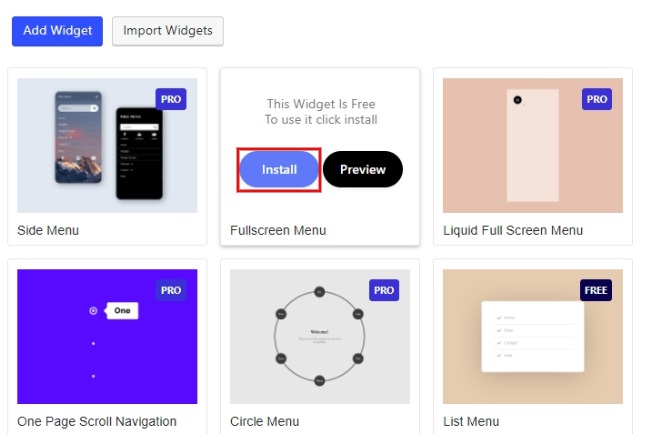
Next, go to the Unlimited Elements Widget Library and type Fullscreen Menu into the search field. To add your Fullscreen Menu widget to any Elementor Page, hover over the widget in the search results and click install.

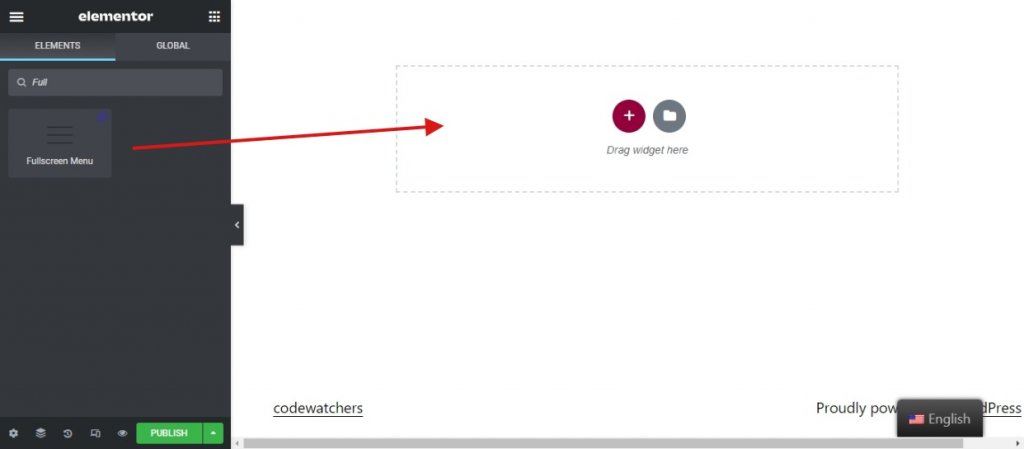
Within your Elementor page, create a new section and drag the Fullscreen Menu widget into it.

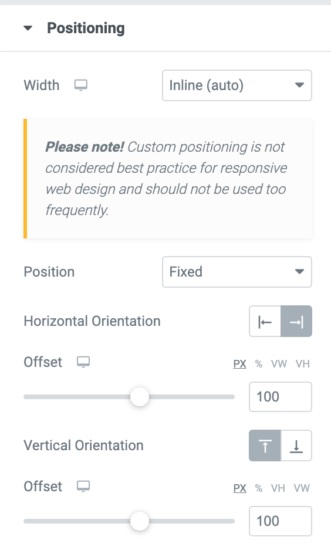
Make the widget fixed position under the advanced tab of the widget under position.

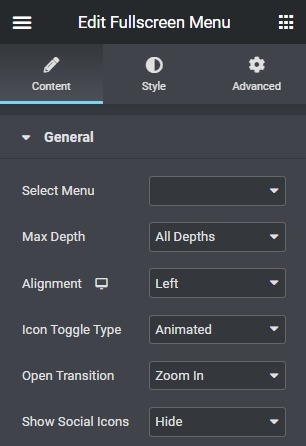
Apply the same changes to the Fullscreen Menu Widget as shown below.
- In the menu options, select the menu you prepared.
- For Maxdepth, choose the maximum number of submenu items you wish to see in your menu.
- Choose whether the toggle menu icon should be aligned to the left, right, or center.

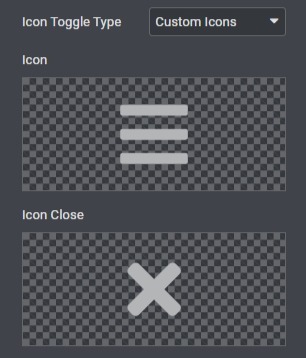
- The Icon Toggle Type is set to "Animated" by default, but you can alter the menu icons by selecting "Custom Icons."

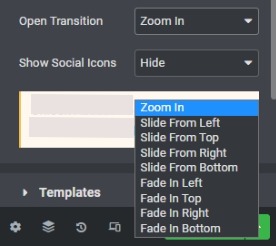
Moreover, for the fullscreen menu, select any open transition effect.

You can also choose to show or hide social icons if you have any.
Next, You can edit the various components of the fullscreen menu widget in the "Style" tab.
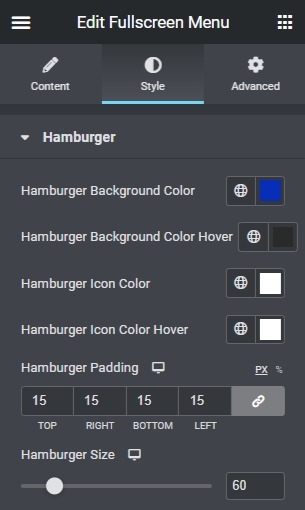
For Hamburger Icon, you can change the background color of the icon, the color of the icon on the hover, and the background color of the icon on the hover. Customize the size, padding, border, and border radius of the Hamburger icon.

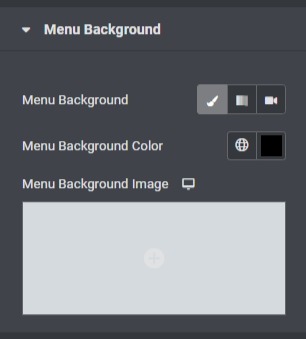
Next, you can choose to add the Menu Background and make necessary adjustments such as position and size.

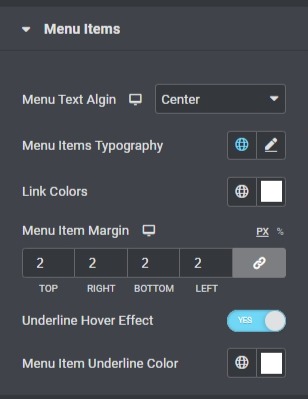
Open the Menu Items dropdown to edit the items such as Typography, Margin, and Color

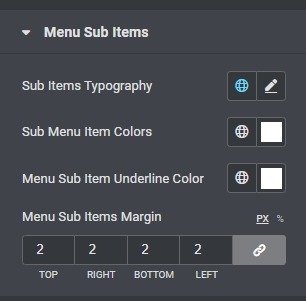
Further on, you can also edit the submenu from the Submenu Items dropdown.

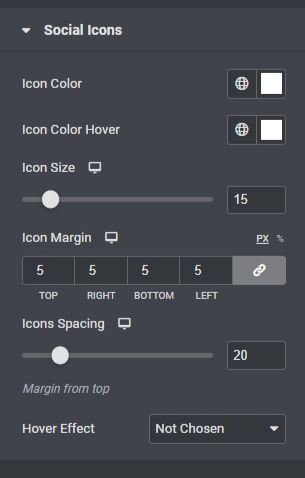
The final touch is for your social icons. Use the Social Icons dropdown to make adjustments to the social icons that you added before.

That's probably it! These are all the settings that you need to do in order to successfully create a Fullscreen Menu for your WordPress website using Elementor.
A Fullscreen Menu will eradicate a lot of navigation problems from your website and allow the user to move more freely within your website without being confused. This way Elementor allows you to create slick website navigation, replete with animation choices to liven up the look of your site.
That's all from us for this tutorial. Make sure to join us on Facebook and Twitter to stay updated about our posts.





