Are you aware that Contact Us Page is currently viewed as underrated on most websites? Most website owners do not understand how important this page is. This is a small place where visitors to your website come to get answers to their questions from you.

Day after day, no one pays attention to this significant part due to insignificance, as well as the user engagement is less because the placement of the page is not done properly.
To get rid of this problem, we need to understand how to create a proper contact page. This tutorial will help you learn how to create a beautiful Contact Us page with Elementor Page Builder.
What Makes Best Contact Page
Since contact pages play a big role in a website's success, we need to focus on several things to make it happen. Here we will talk about some of the important things that play a major role in creating a good contact page, so you need to know them before creating a contact page through Elementor.
Create Amazing Websites
With the best free page builder Elementor
Start Now- Links to contact pages are a must-have for any Affiliate promoting any program. There should be a link in the footer of every page of a website. If space is available, it is wise to keep a contact form in the header.
- For product-based websites - if you are selling a product or service on your site, it is better to provide a link to a documentation or service FAQ page because many people contact you to know about these things. If you provide these in advance, it will be considered reliable to the visitors.
- Try to add a mobile phone number, email, and mailing address to your website. This makes your contact page more active for your users.
- Try to avoid unnecessary fields from your contact form so that your visitors can understand that it's easier to reach you. There are many good contact form builder such as Gravity and WPforms that works great with WordPress.
- Developers often make a mistake, that is - making a dull contact page. This cannot be done at all, as it reduces visitor engagement on the website. Today we will see how to make a content page attractive through Elementor.
- After pressing the contact form's submit button, it takes the users to a blank page with nothing. This creates a negative impression in the minds of the users that you do not care about them. Always provide a thank you pop-up confirmation so that your users feel valued.
- It's written nowhere that your contact page cant be interactive. You can add all the fields and make it attractive as you want with stunning templates and animation, or maybe you can add some extra things like google map as your location. It completely up to you.
If your contact form reflects these rules, it will serve as a boost to your website's purpose. Now we will learn how to create a visually pleasing contact page with the help of these elements. We don't need to know any coding for this.
Build Contact form with Elementor
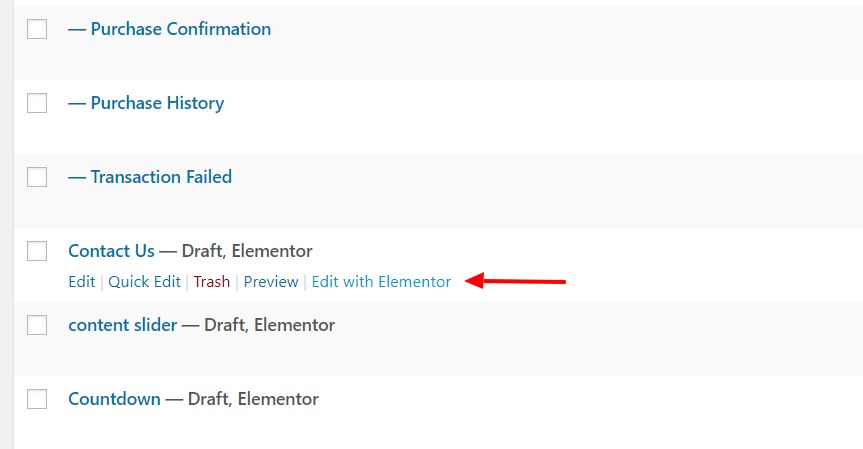
We will design our contact page with Elementor Page Builder and Power Pack Add on for Elementor. Install these plugins and activate them. Now go to your Dashboard and choose Pages from the left options. Now go to your contact page and select Edit with Elementor.

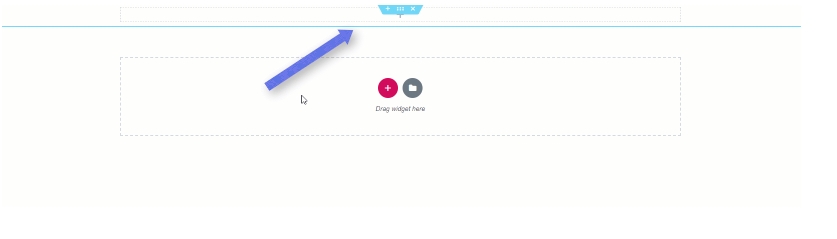
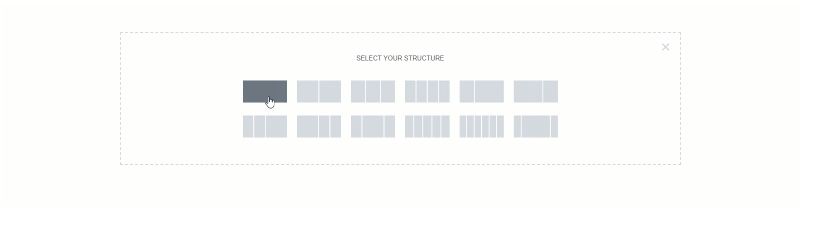
We will start with image addition at the top of the page and title it. To do this, click “+” or Add a new section and then add a single column to your webpage.


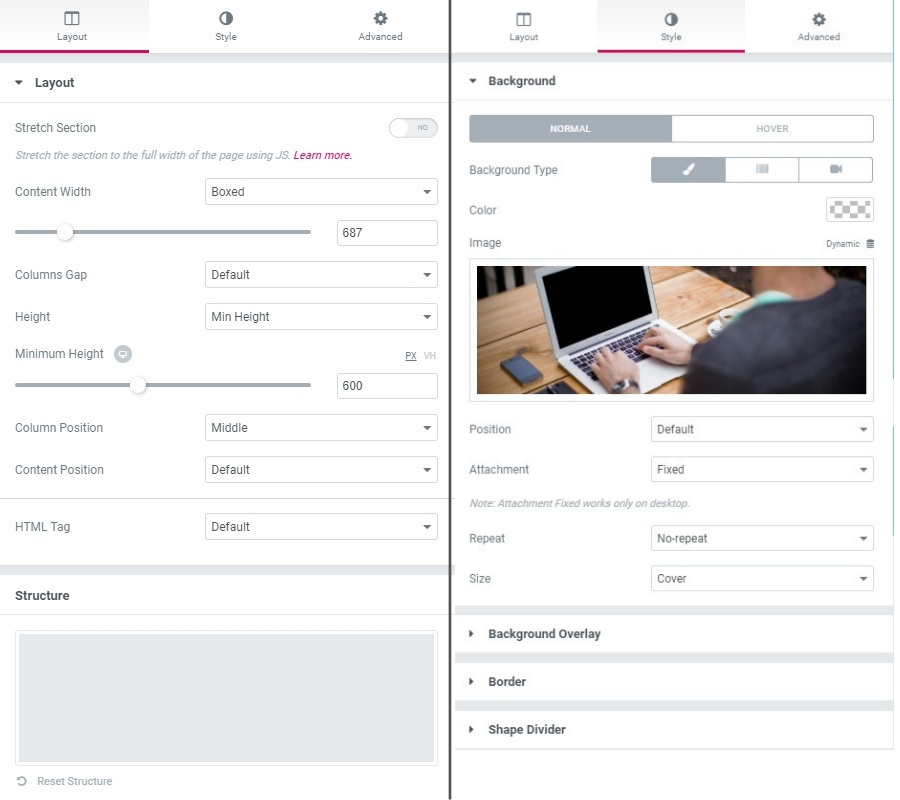
Now click on Row Settings and add a background image to Row from the Style tab. To make the image and row more visible, you need to change the row's height from the Layout tab. Height should be at least 600. Now also add another background overlay and make its opacity .57 set from the style tab.

Now from the PowerPack add-on pack, drag a Dual heading widget and drop it on the row. Change the look and design of the text as you need. This is all about your creativity. You can make it as we did or as you like.

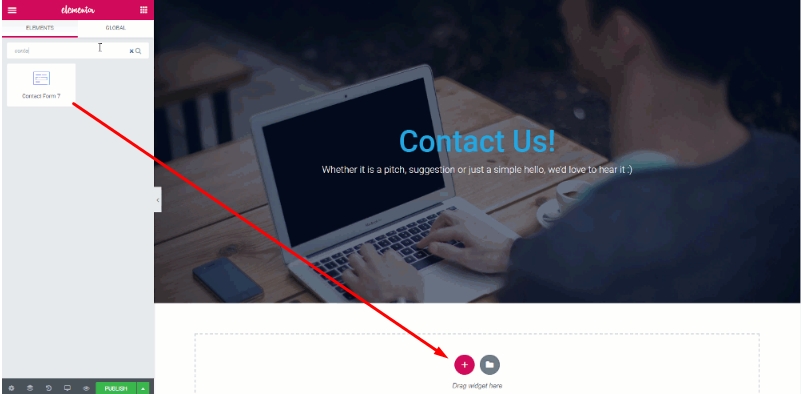
Now, it's time to use a reliable contact form on this page. Generally, I use Contact Form 7, but you can go with any plugins such as - Gravity Forms, Caldera forms, Ninja forms, or the WPforms. Make sure you install and activate it before going further. You can also install Contact form 7 and refresh our designed page to get this plugin connected.

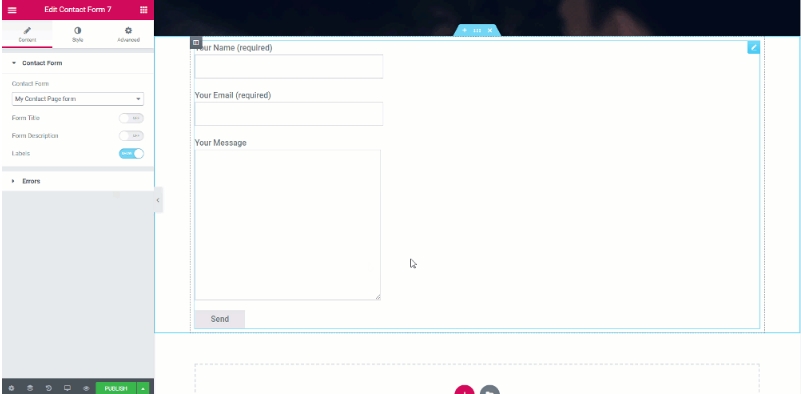
Now drag and drop the contact form elements on the page and select My contact page form from the Content tab.

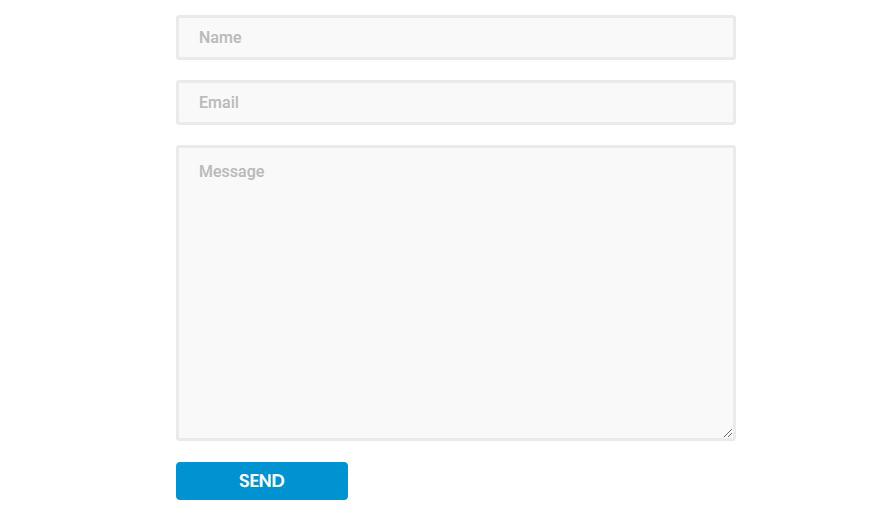
Now you have to customize the form. You can disable the titles using the toggle button, and from the Style tab, you can change the color, background, typography, width, padding of the form. I have made a few changes to the following contact form -
- Changed the background color, text color for the fields, and increased the spacing to 20.
- Added borders to the fields and changed border-radius.
- Changed the placeholder text color.
- For the submit button, I changed the width to 170 and changed the color as well.
- Added border and hover effects on the button.
How’s it? Tell us.

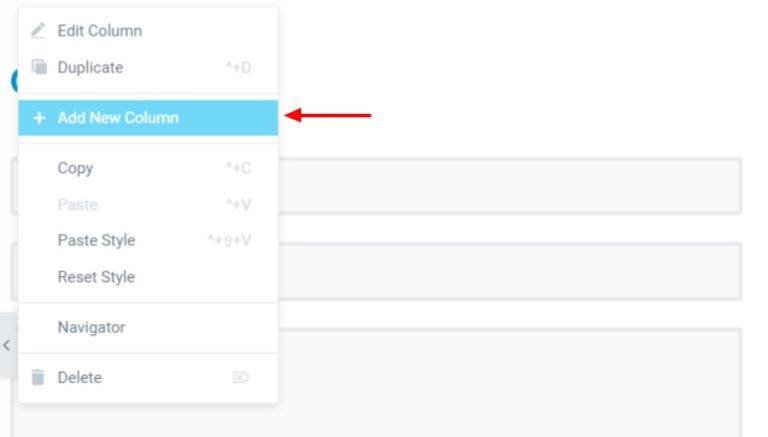
Now, just the Contact form on the Contact Us page is not enough. You need to provide more information so that your users can reach you even without this contact form. We will add another column in the same row and add the Info list widget there.

Now drag and drop the Info list widget on the page.
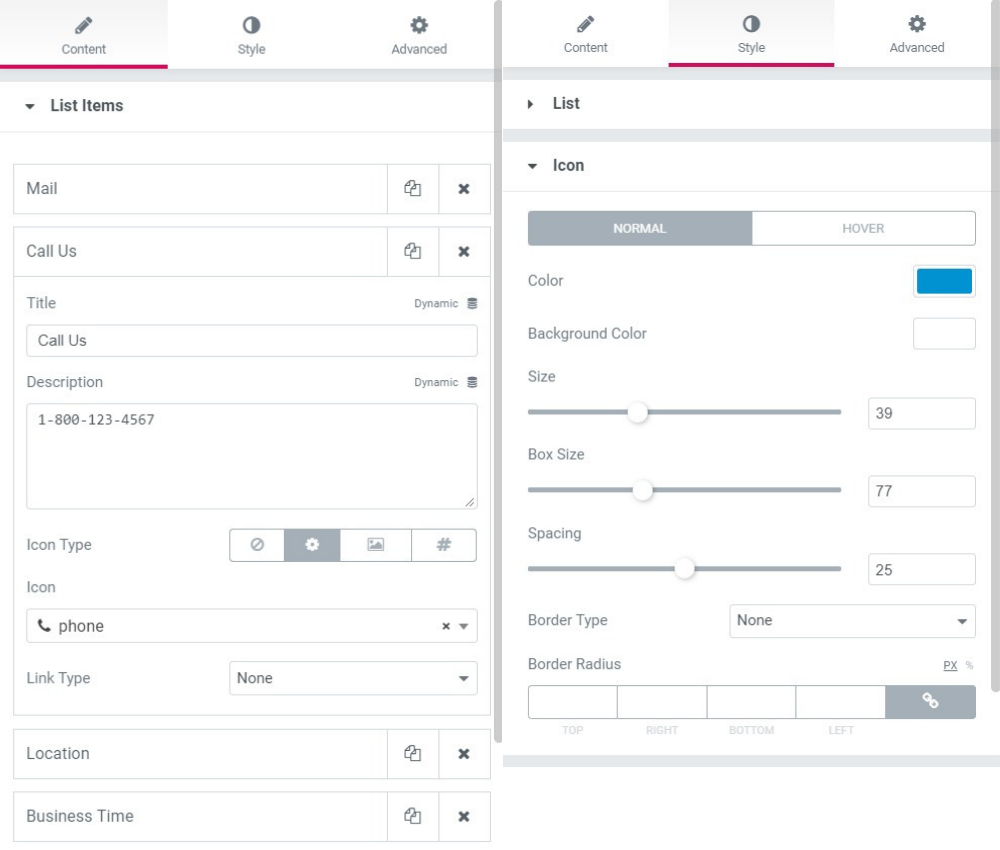
Replace the icons, color, text, spacing, and padding from the particular settings. For this list, I have changed the following settings-
- Changed icon, description, and the title.
- Item Spacing: 30
- Icon size, box size, and spacing 39, 77, and 25, respectively.
- Changed the title, description, and icon color from the style tab.
- Added top and bottom padding: 50

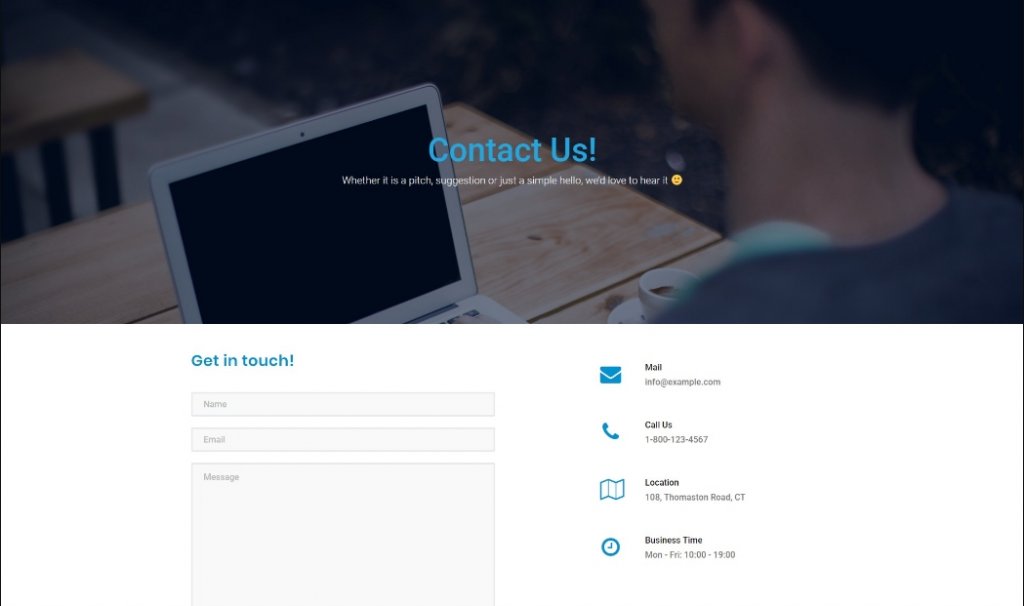
You can now keep the same value as I have mentioned above, or you can change them as you want. After changing everything, the look of the form will be a lot like that.

Final Words
So you successfully learned to design a beautiful contact page. How do you feel about doing this yourself? If any further changes or refinements are required, it can be done very easily through Elementor. And if you want to add another element to the Contact Us page, you can do so through the Powerpack Elementor Add-on. Good luck with your website.





