Typically, each theme pack contains a blog layout, which enables you to quickly get your blog up and running. However, have you ever wished to know how one of those blog pages is constructed? In this post, we'll utilize one of those blog layouts to demonstrate how to use Divi's blog module to create a blog page. We'll walk you through each setting step by step.

Let us begin!
Design Preview

Creating A Page
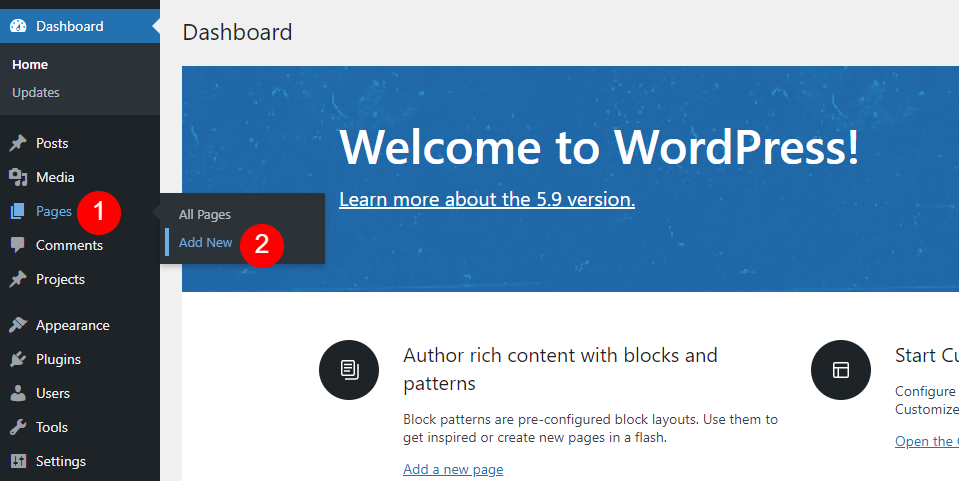
First, go to Pages > Add New and create a new page.

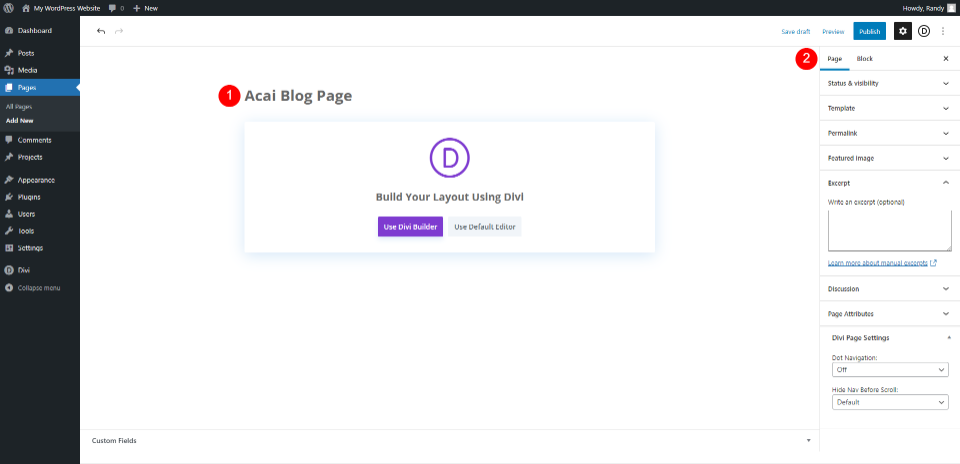
Therefore provide a title for the page that sounds plausible to you. I'm using the page name Acai Blog Page from the layout pack. In the right sidebar, select any page properties you desire. I'm keeping the attributes alone.
Create Amazing Websites
With the best free page builder Elementor
Start Now- Page Title: Acai Blog Page

Move to Divi Builder
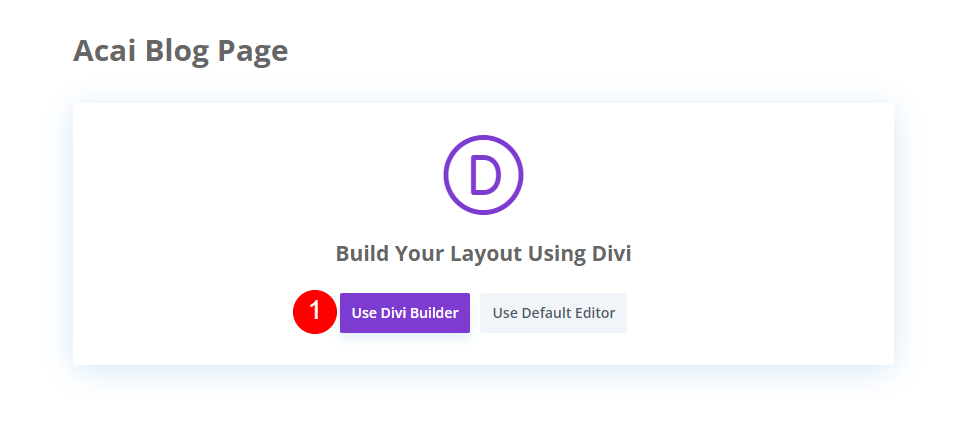
Following that, you'll want to switch to the Divi Builder. Utilize Divi Builder by clicking the purple button in the page's center. This will take you to the front end, where the Divi Builder will be active, ready for us to begin building the page.

Hero Section With Title
Style Hero Section
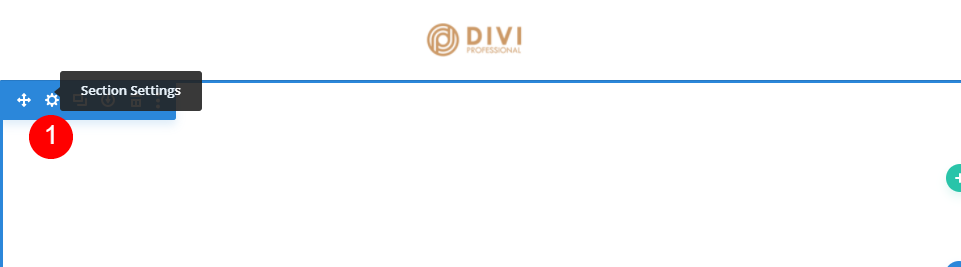
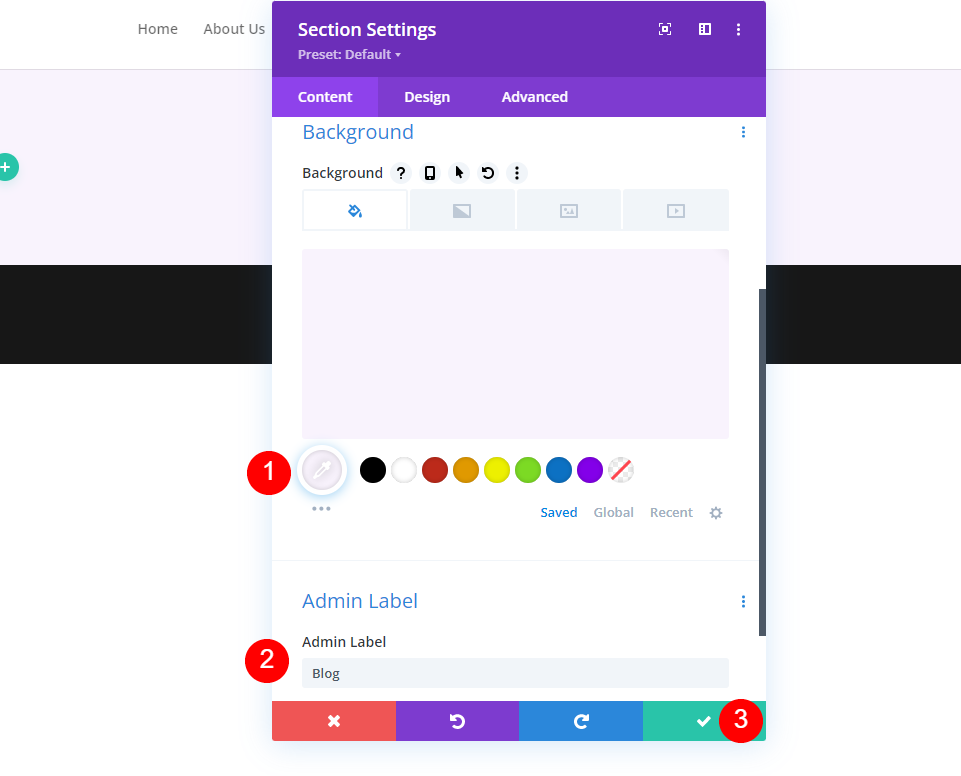
We'll begin with the first section. Open the options for the section.

Do some changes in the section settings.
- Background: #f9f3fd
- Admin Label: Blog

Blog Page Title
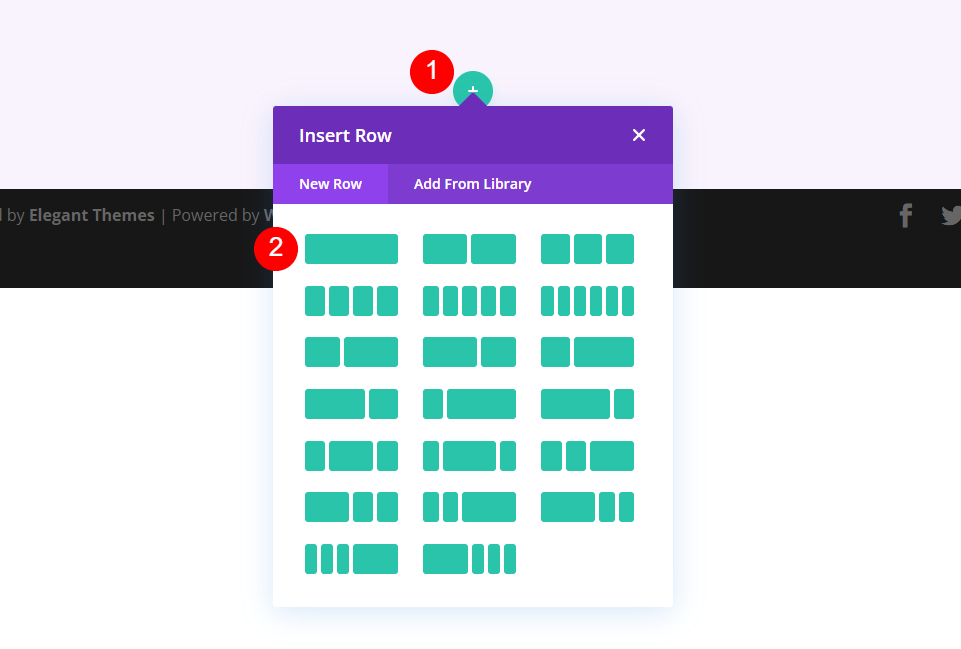
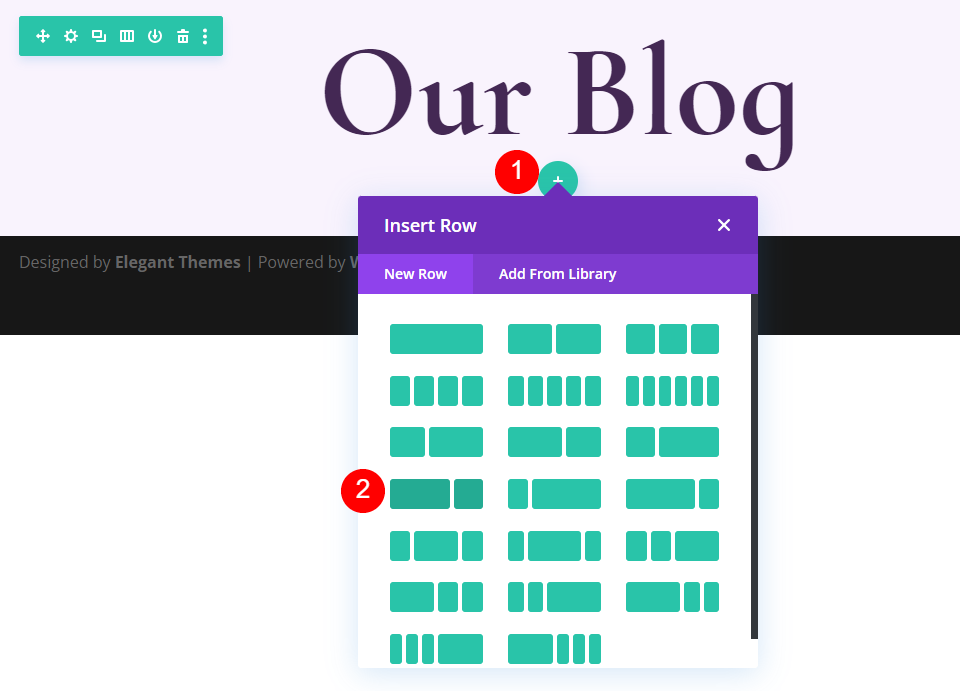
Following that, we'll create a Row for the title. Select the Row with the green signal with a single column.

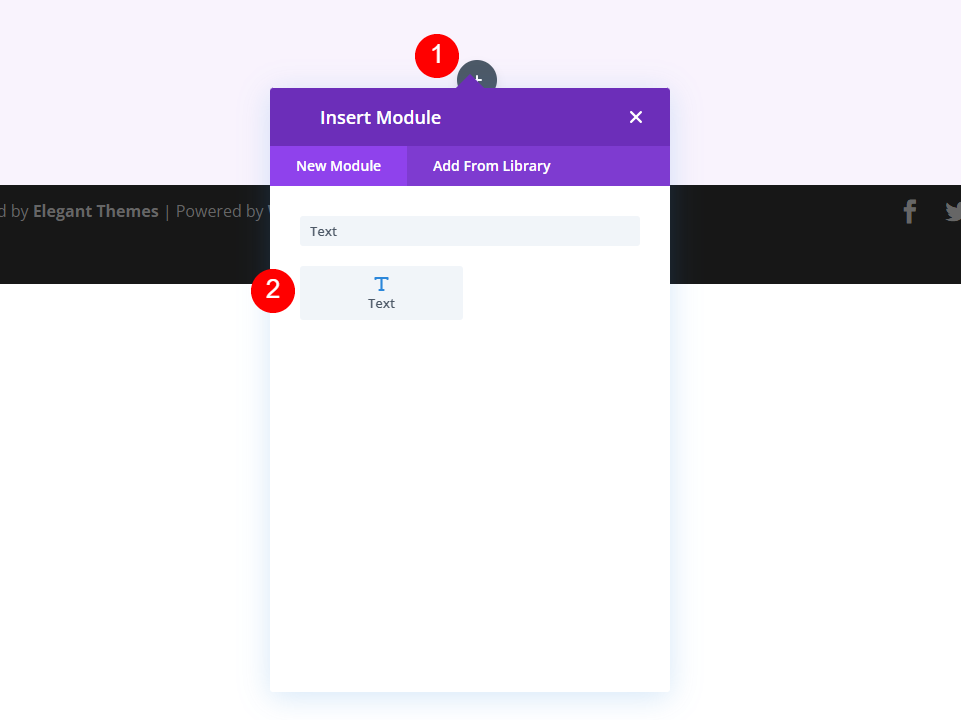
Then add a text module.

Style The Text Module
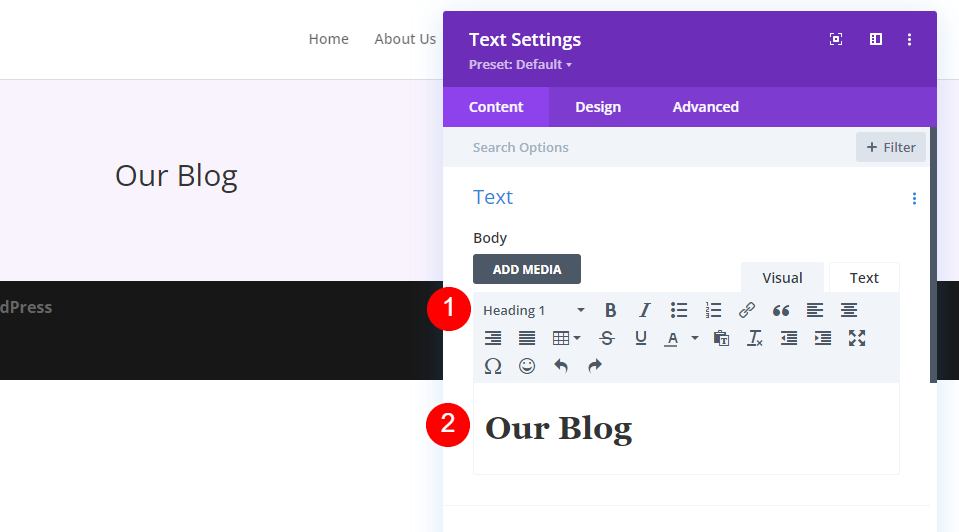
Open the text setting and make the following changes for the H1 heading.
- Font: Heading 1
- Text: Our Blog

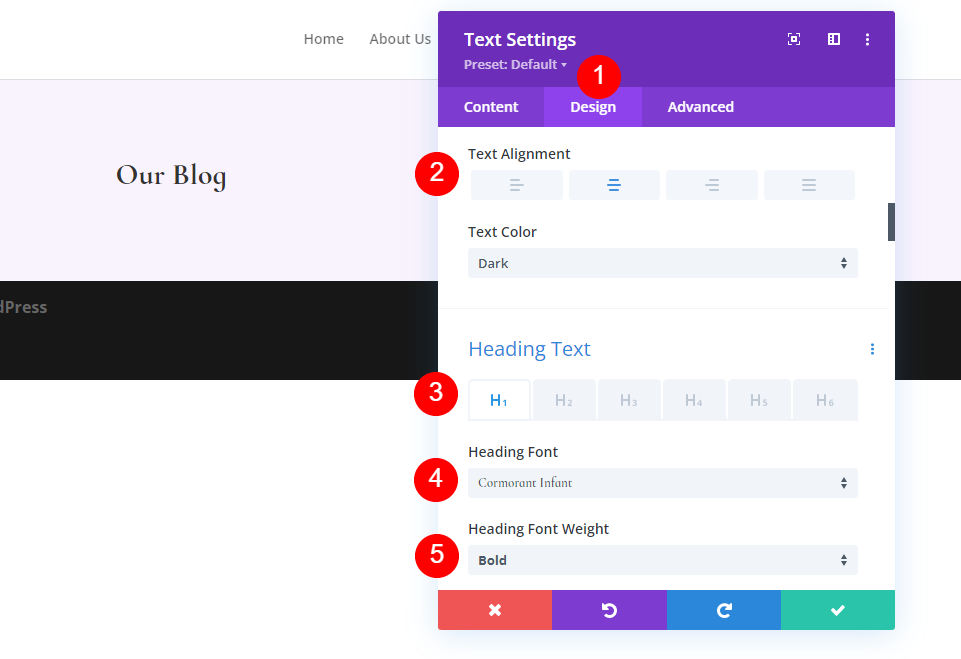
Now move to the design tab and make these changes below.
- Text Alignment: Center
- Heading Text: H1
- Font: Cormorant Infant
- Weight: Bold

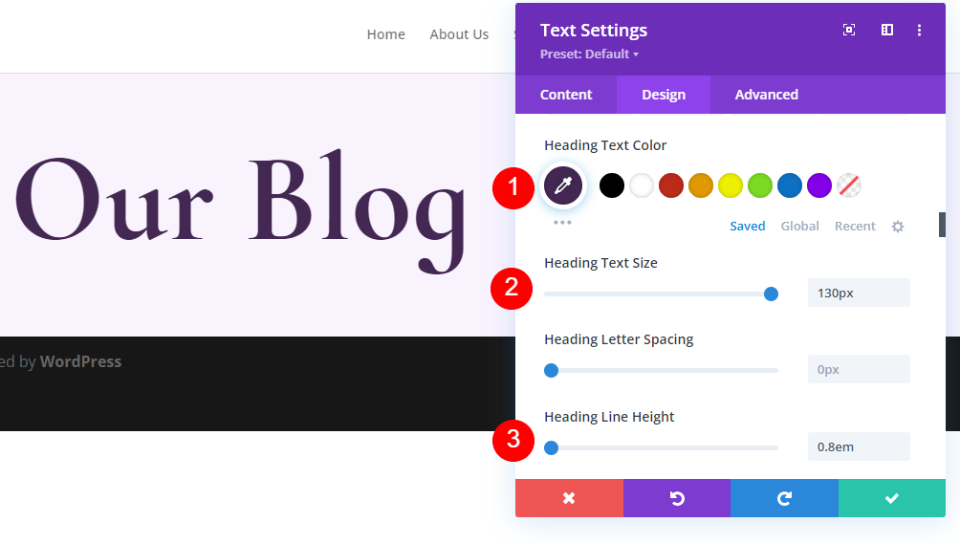
Also change the font color, size and height.
- Color: #442854
- Desktop Text Size: 130px
- Line Height: 0.8em

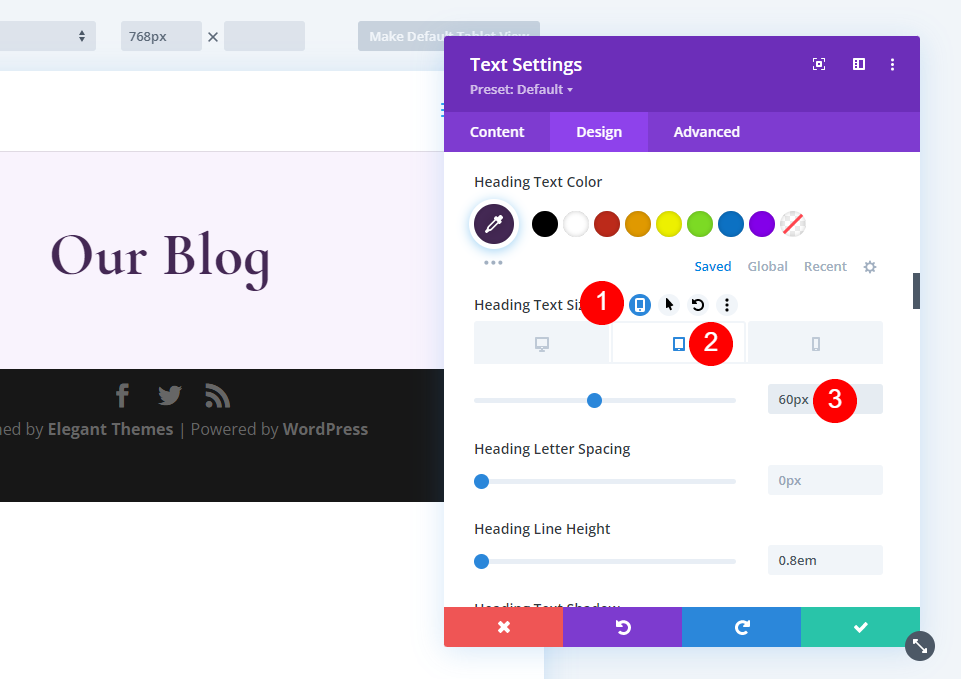
Now change the heading text size.
- Tablet Text Size: 60px

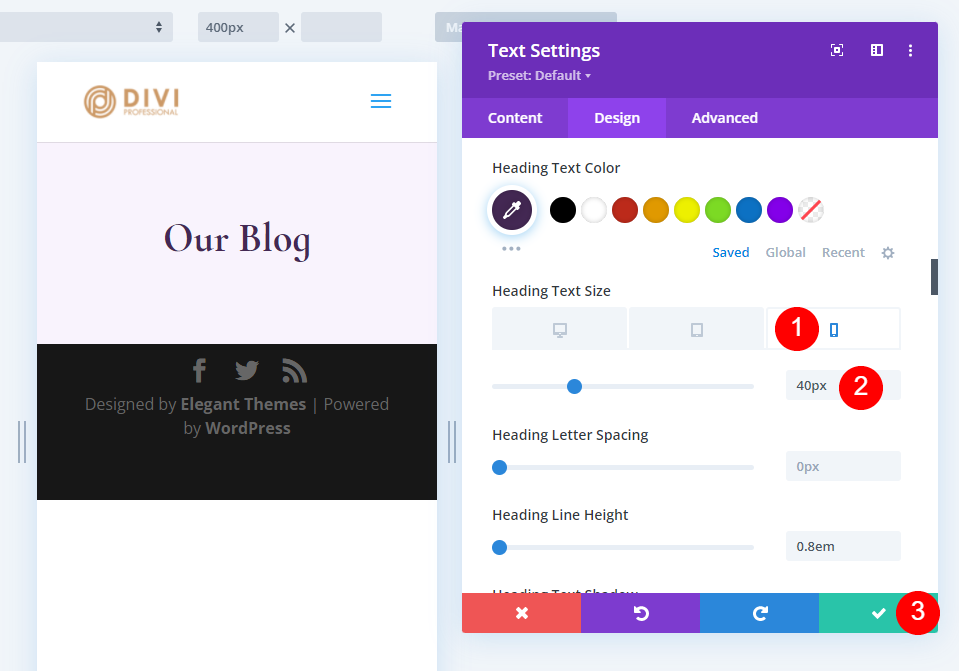
Now change the phone icon size.
- Phone: 40px

Create the Latest Blog Post and CTA
Our hero area features the most recent post and an opt-in email form. Create a new Row beneath our first Row and choose the Column design with two-thirds on the left and one-third on the right.

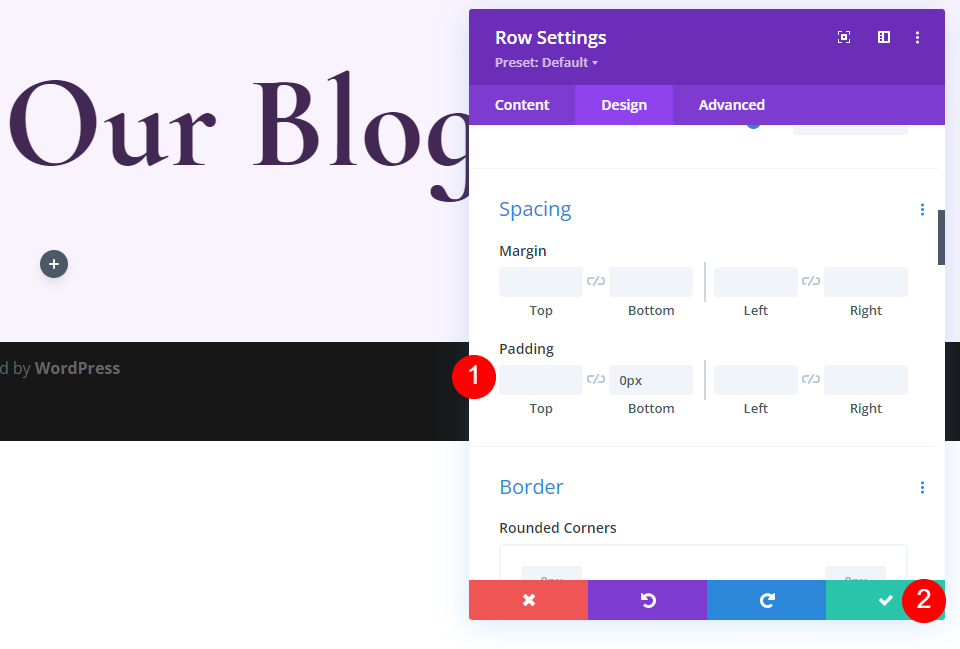
Open row setting and change spacing from the design tab.
- Bottom Padding: 0px

Featured Blog Post Module
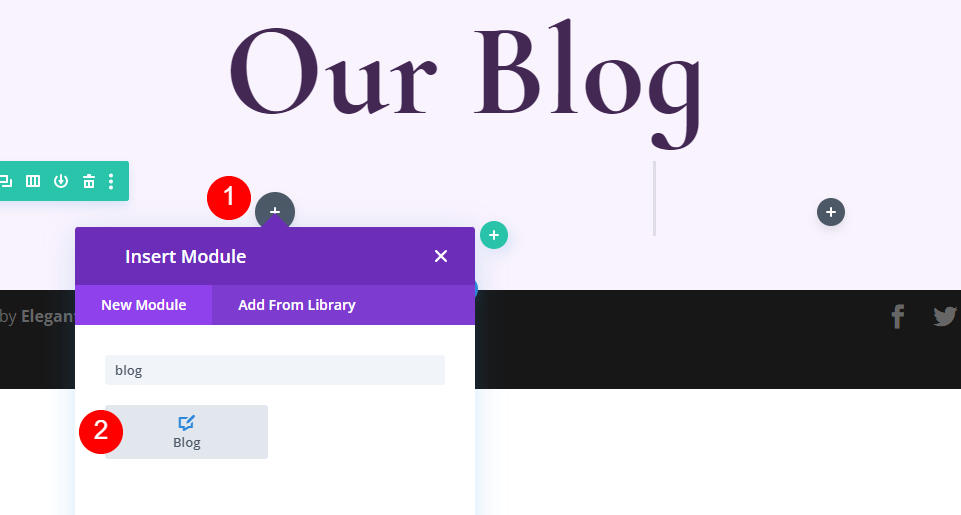
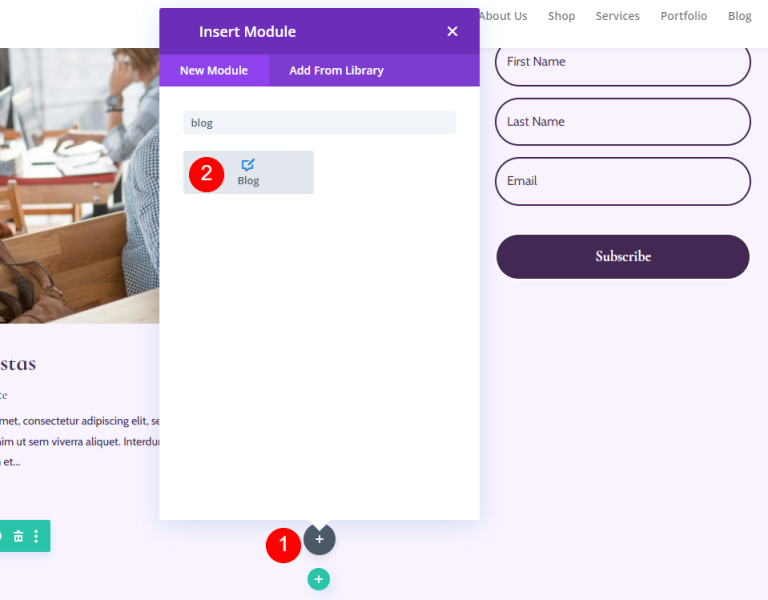
Following that, we'll provide a Blog module. This section will contain our most recent content. Add the Blog module by clicking the gray addition icon in the left column of our new Row.

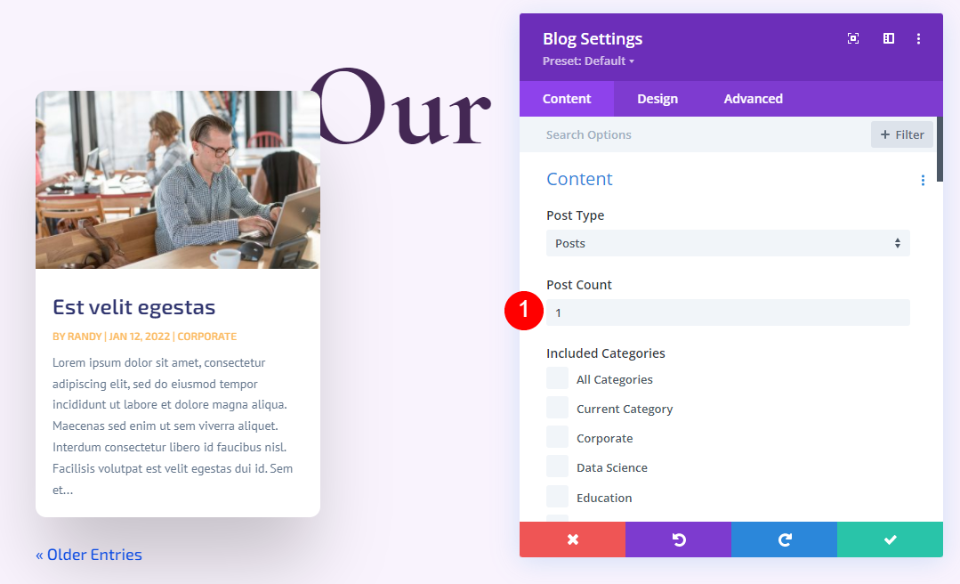
Under Content settings, input 1 for the Post Count block.
- Post Count: 1

Elements
On the content tab, move down to the elements section and uncheck author and pagination.
- Show Author: No
- Show Pagination: No

Layout
On the Design tab, change the layout and overlay settings.
- Layout: Fullwidth
- Featured Image Overlay: Off

Title Text
Now change the title text according to the following settings.
- Heading Level: H2
- Font: Cormorant Infant
- Weight: Bold
- Color: #442854

Also, change the font size.
- Size: 30px Desktop, 20px Tablet, 18px Phone
- Title Line Height: 1.1em

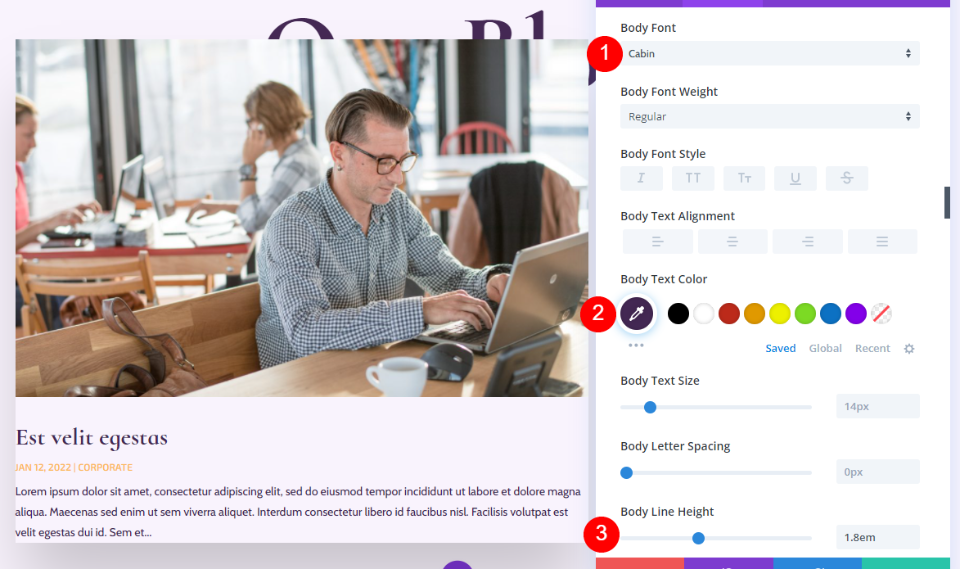
Body Text
For the body text settings, change the following.
- Font: Cabin
- Color: #442854
- Line Height: 1.8em

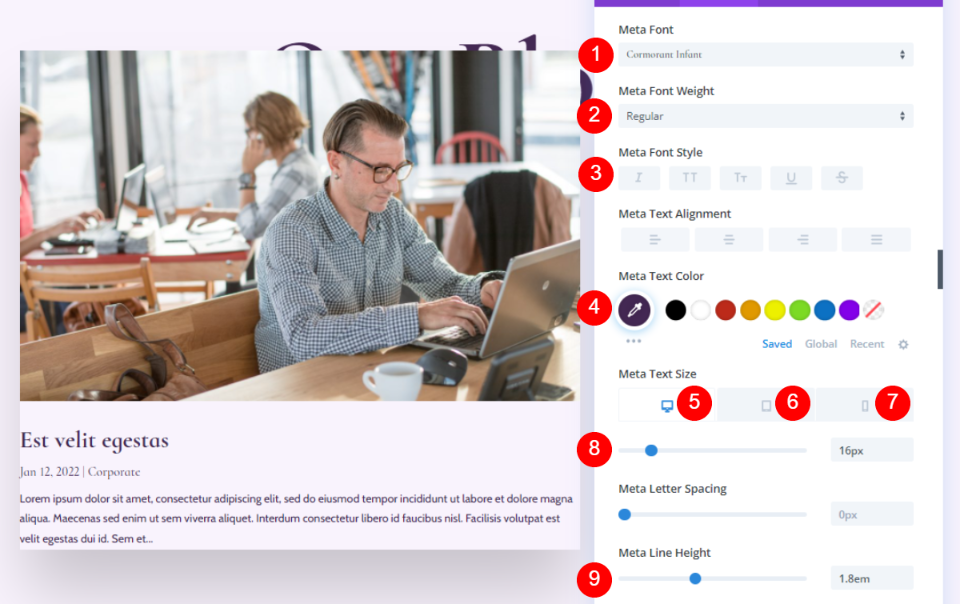
Meta Text
Also, bring some changes to meta text.
- Font: Cormorant Infant
- Weight: Regular
- Style: None
- Color: #442854
- Size: Desktop 16px, Tablet 15px, Phone 14px
- Line Height: 1.8em

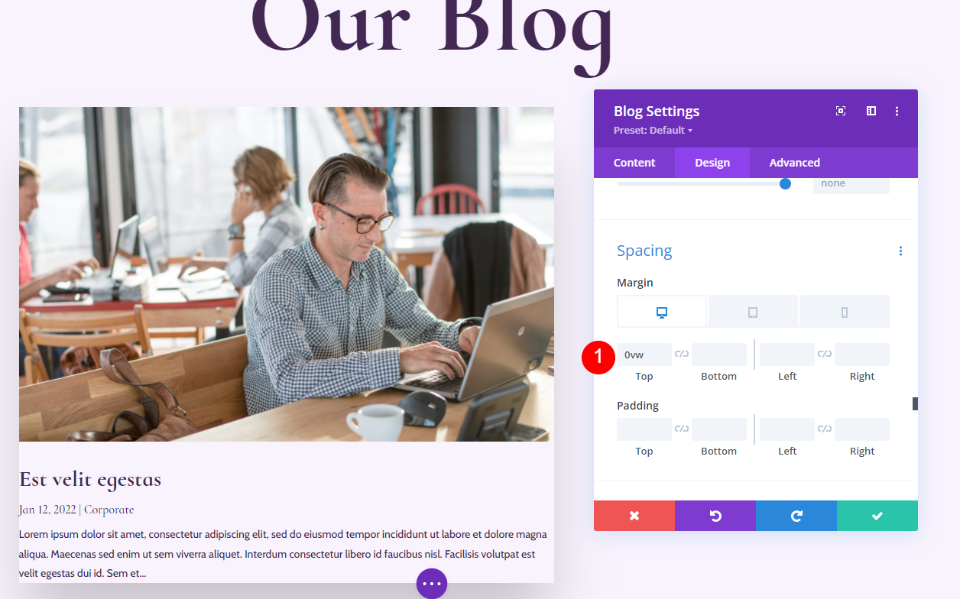
Spacing
Now add some spacing.
- Top Margin: 0vw

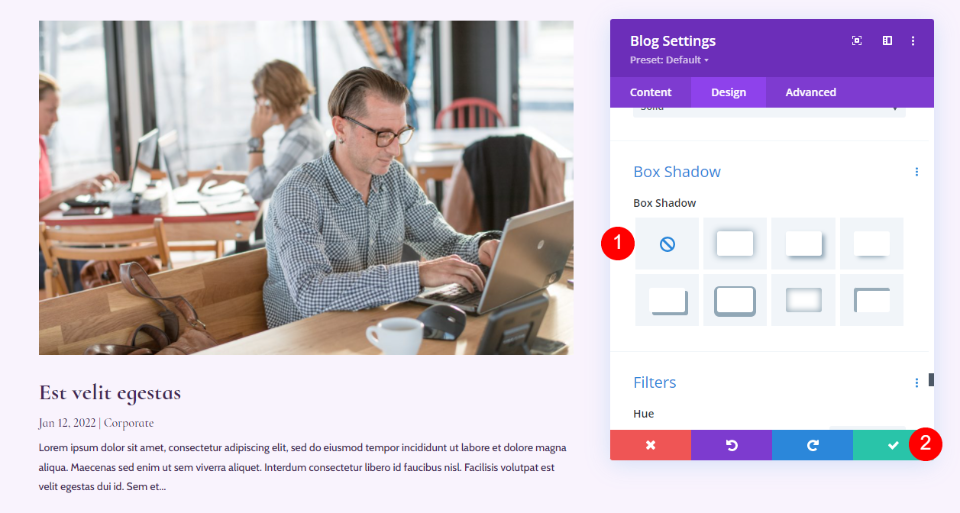
Box Shadow
Lastly, disable the box-shadow.
- Box Shadow: Disable

Blog Email Text Module
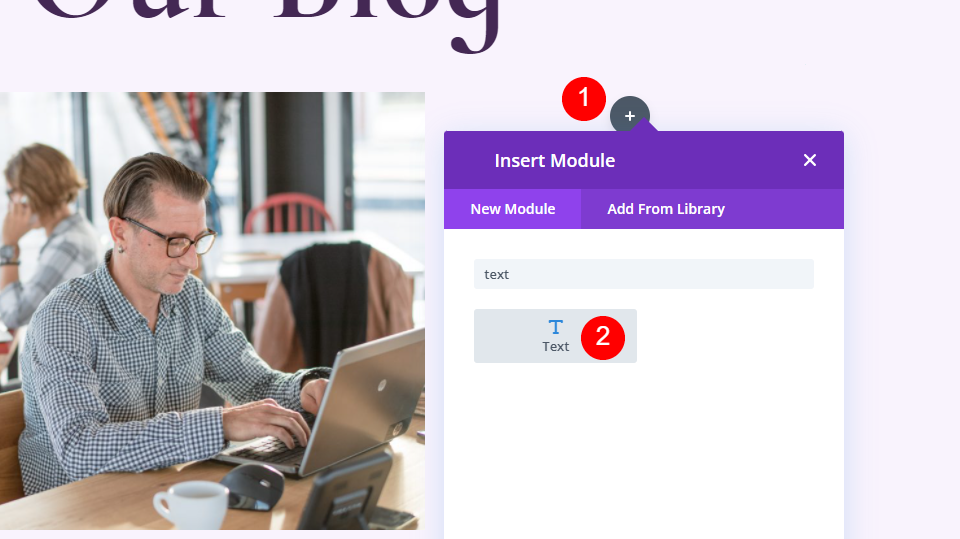
We're now going to move to the right column and develop the email CTA. To begin, insert a Text module into the right column. Select the gray + icon and type Text.

Content
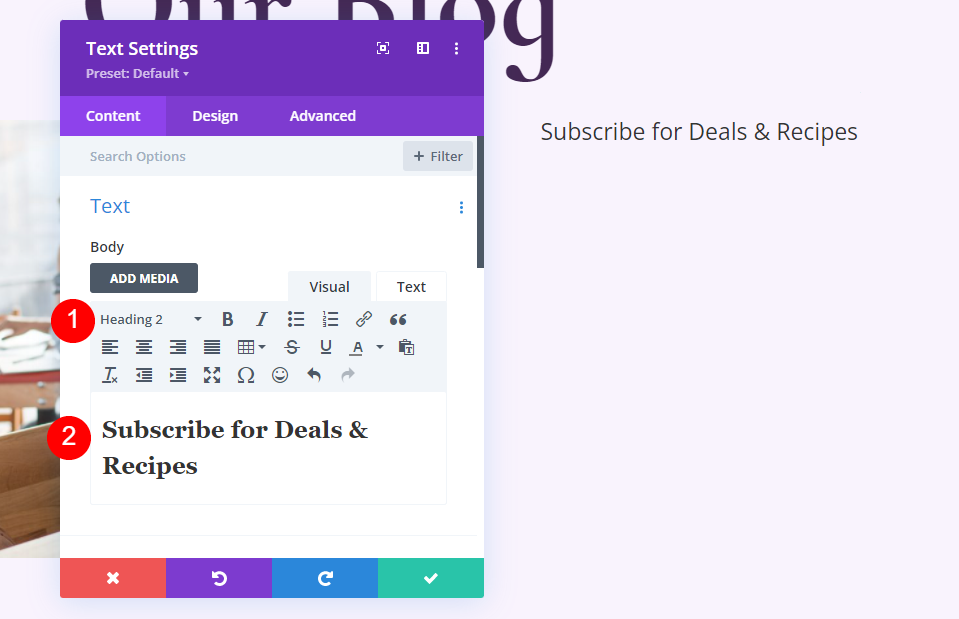
Select Heading 2 and enter some appealing text.
- Font: H2
- Text: Subscribe for Deals & Recipes

Heading Text
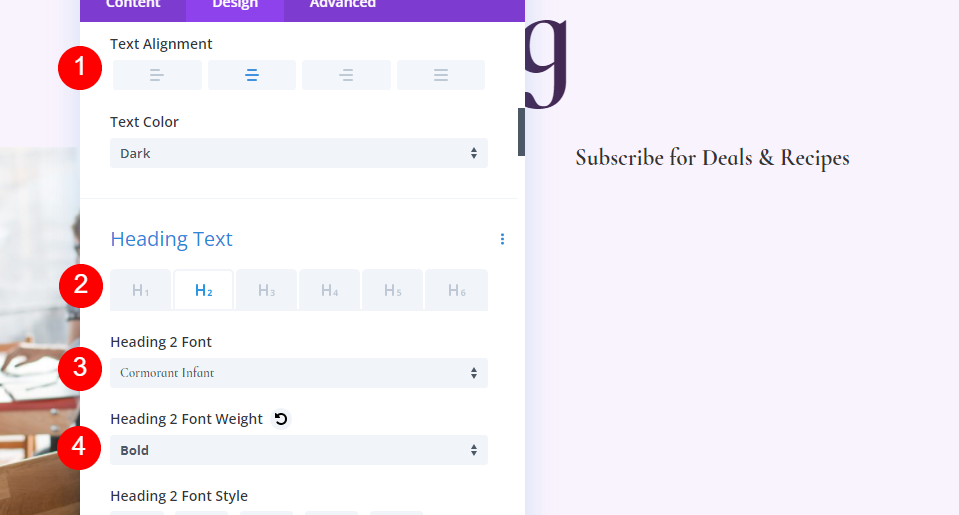
For the Heading Text, select Center Alignment, choose H2, select Cormorant Infant, and set it to Bold.
- Text Alignment: Center
- Heading Text: H2
- Font: Cormorant Infant
- Weight: Bold

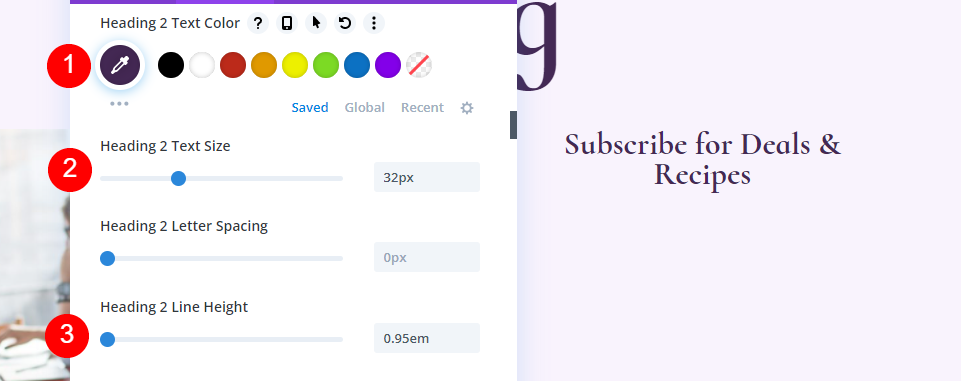
- Color: #442854
- Size: 32px
- Line Height: 0.95em

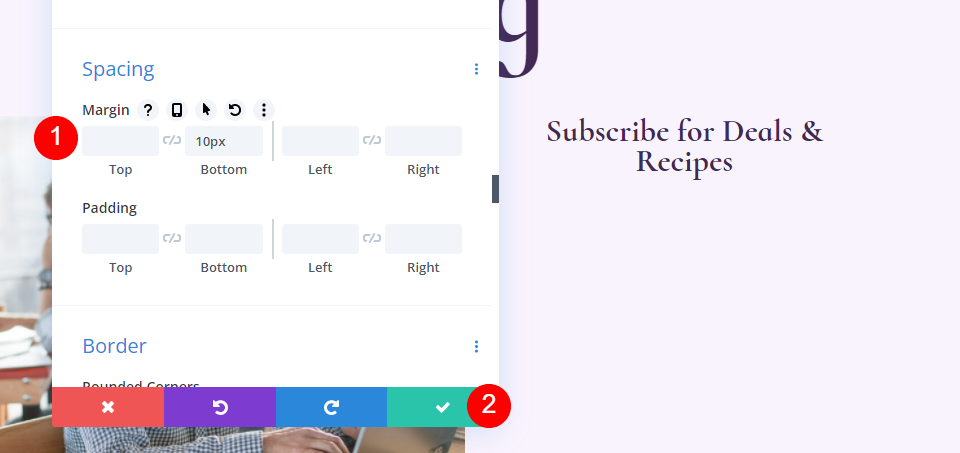
Spacing
Lastly, add some bottom margin to the item.
- Bottom Margin: 10px

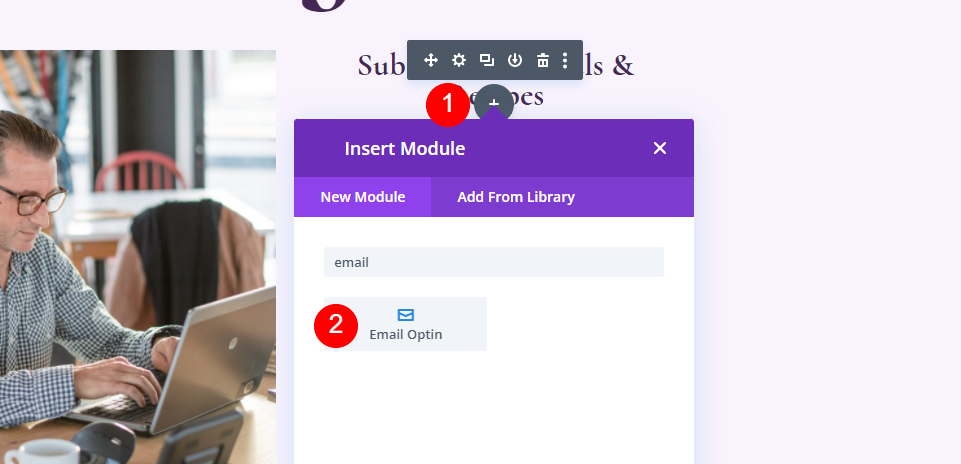
Blog Email Optin Module
Now add an email option module to the right column.

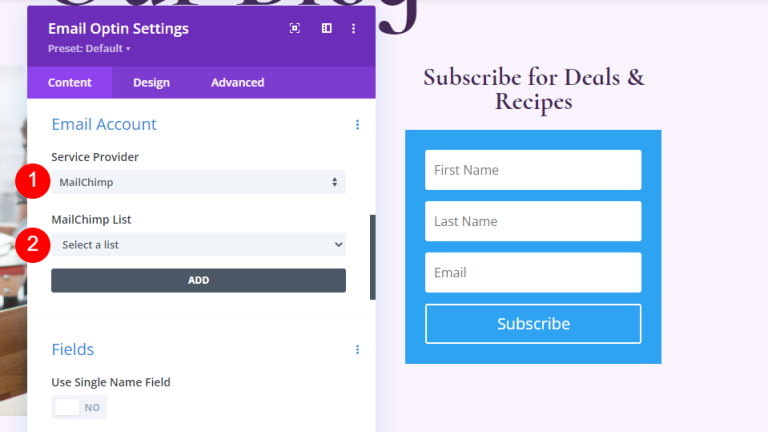
Content
Remove the title and body text.
- Title: None
- Body Text: None

Scroll down to Email Account and add your Service Provider.

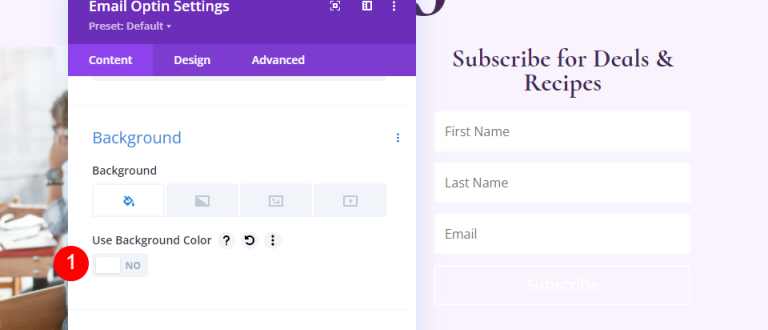
Next, scroll to Background and unselect it.
- Use Background Color: no

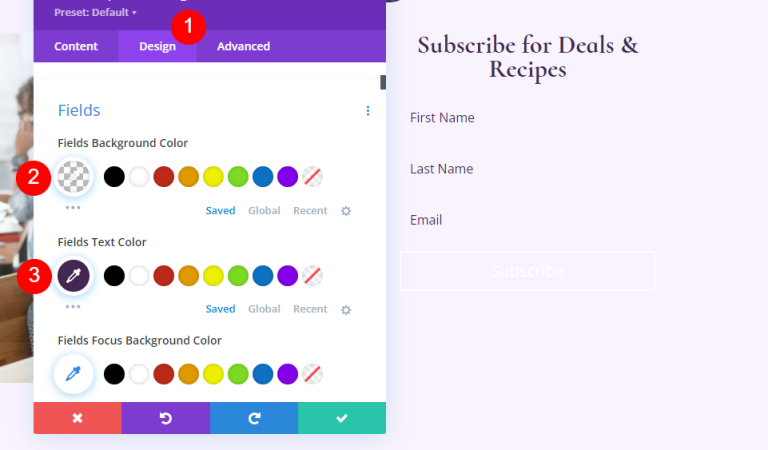
Fields
Go to the Design tab and change the Fields Background Color.
- Background Color: rgba(255,255,255,0)
- Fields Text Color: #442854

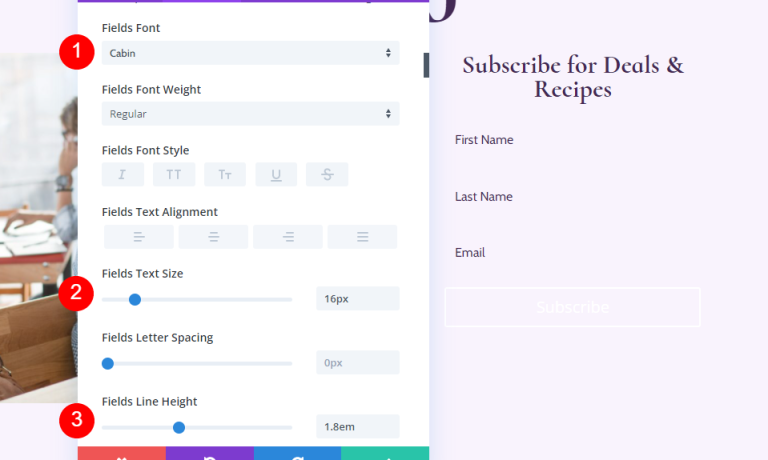
Scroll down to the Font options and make the following changes.
- Fields Font: Cabin
- Size: 16px
- Line Height: 1.8em

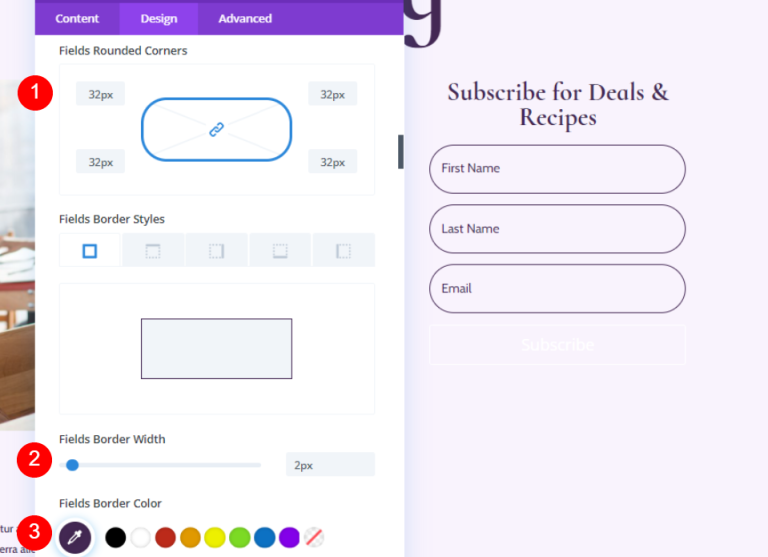
- Fields Rounded Corners: 32px
- Border Width: 2px
- Border Color: #442854

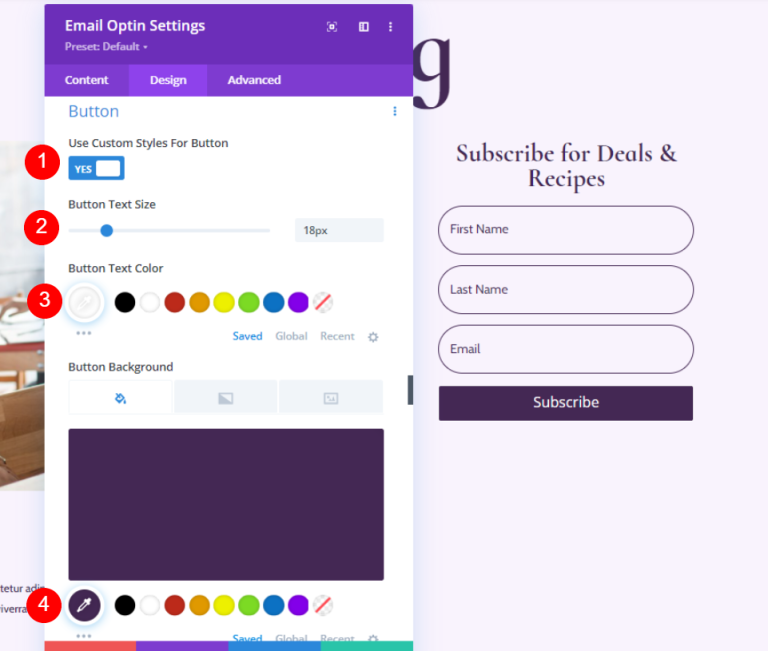
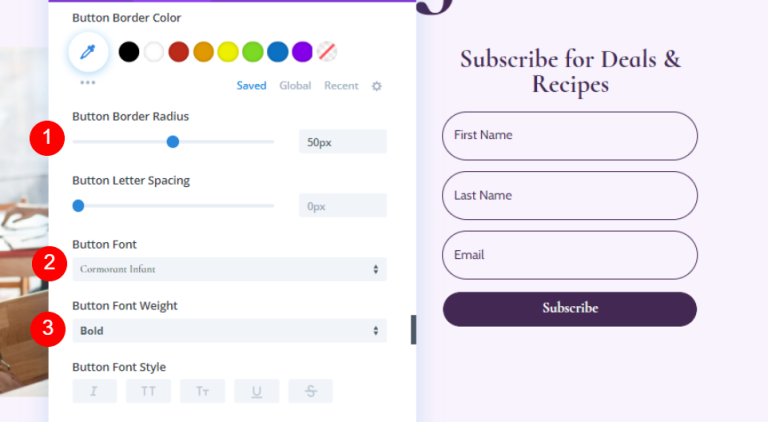
Button
Scroll down to Button and select Use Custom Styles for Button.
- Use Custom Styles for Button: Yes
- Size: 18px
- Color: #ffffff
- Button Background: #442854

- Border Radius: 50px
- Font: Cormorant Infant
- Weight: Bold

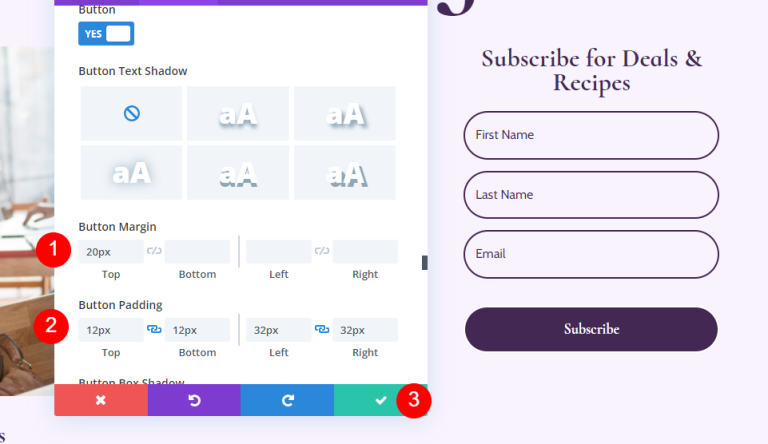
let’s add some Button Margin and Padding.
- Button Top Margin: 20px
- Top, Bottom Padding: 12px
- Left, Right Padding: 32px

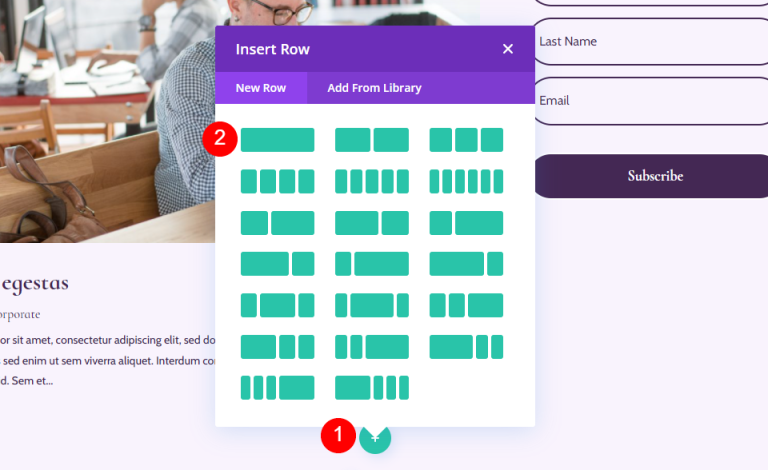
Add New Row for Blog Listing
Let's add a single column row under the hero section.

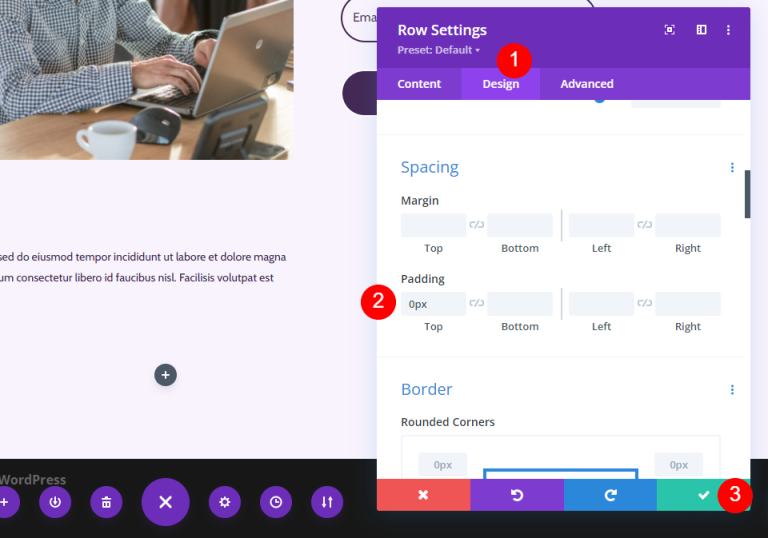
Blog Listing Row Settings
Go to the Design tab and adjust the padding.
- Top Padding: 0px

Blog Module to Your Row
Add a Blog module to your new Row.

Style the Blog Feed
Blog Feed Content
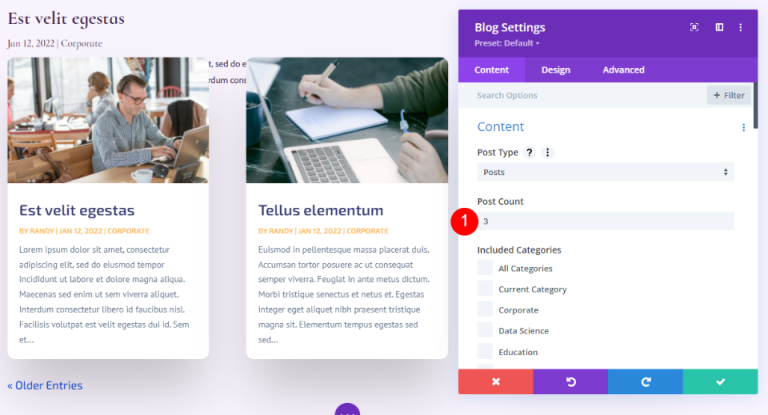
Enter 3 for the Post Count in the Blog module's settings. You can customize the number of posts that appear on the screen using the Post Count option.
A lesser number, such as 3, enables us to focus on the most recent posts while keeping the page manageable. This is an excellent option if you don't update much or wish to keep the page clean. Increasing the number of posts displayed, such as 6-9, is an excellent suggestion if you want to concentrate on the blog feed.
- Post Count: 3

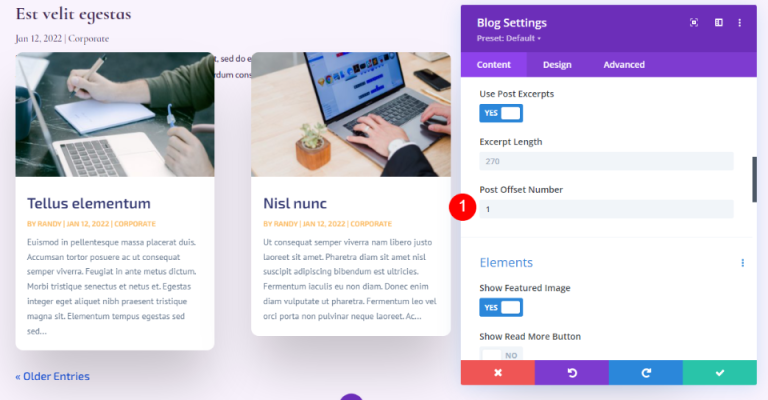
Input 1 as the offset. This instructs Divi to begin with the second blog post, preventing us from displaying the identical content as the highlighted blog post Row above this one.
- Post Offset Number: 1

Elements
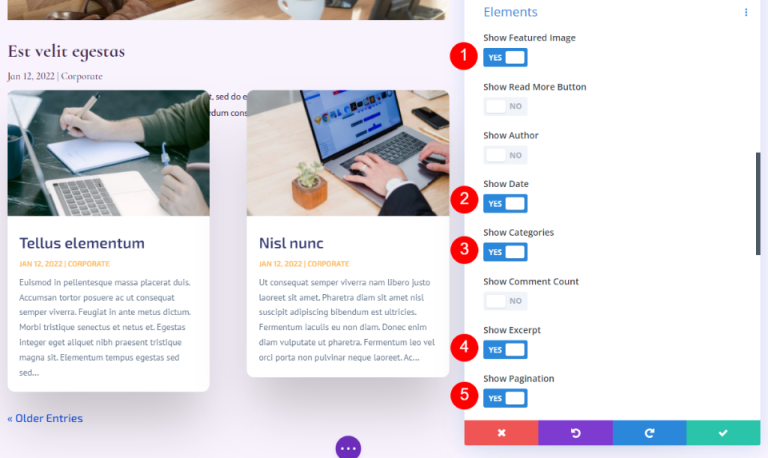
Now move down to the elements and change the following.
- Show Featured Image: Yes
- Date: Yes
- Categories: Yes
- Excerpt: Yes
- Pagination: Yes

Background
Go to Background and set the Grid Tile Background.
- Grid Tile Background Color: rgba(255,255,255,0)

Layout and Overlay
Then on the Design tab. Maintain the Grid layout. For the featured blog article above this one, we used a full-width layout. For this blog feed, we'll utilize the grid layout, which is the default. Disable the Overlay of the Featured Image.
- Layout: Grid
- Featured Image Overlay: Off

Title Text
For the Title Text, select H2 and make some basic changes as follows.
- Heading Level: H2
- Font: Cormorant Infant
- Weight: Bold
- Color: #442854

- Size: 20px Desktop, 18px Phone
- Line Height: 1.1em

Body Text
Scroll to Body Text and choose Cabin.
- Font: Cabin
- Color: #442854
- Line Height: 1.8em

Meta Text
Scroll down to Meta Text and do the adjustment below.
- Font: Cormorant Infant
- Weight: Regular
- Style: None
- Color: #442854
- Size: 16px Desktop, 15px Tablet, 14px Phone
- Line Height: 1.8em

Pagination Text
Now, let’s move to the Pagination Text.
- Font: Cormorant Infant
- Weight: Bold
- Color: #442854

Spacing
Next, go to Spacing and add 0vw Margin to the Top.
- Top Margin: 0vw

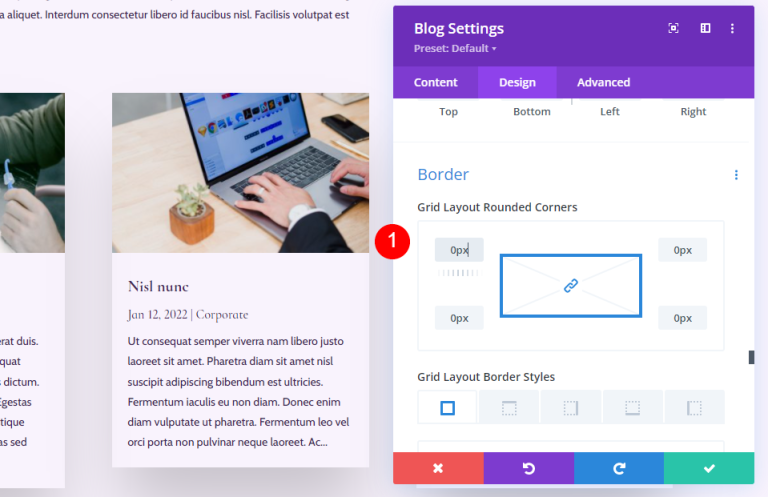
Border
Scroll to Border and enter 0px for all four corners.
- Rounded Corners: 0px

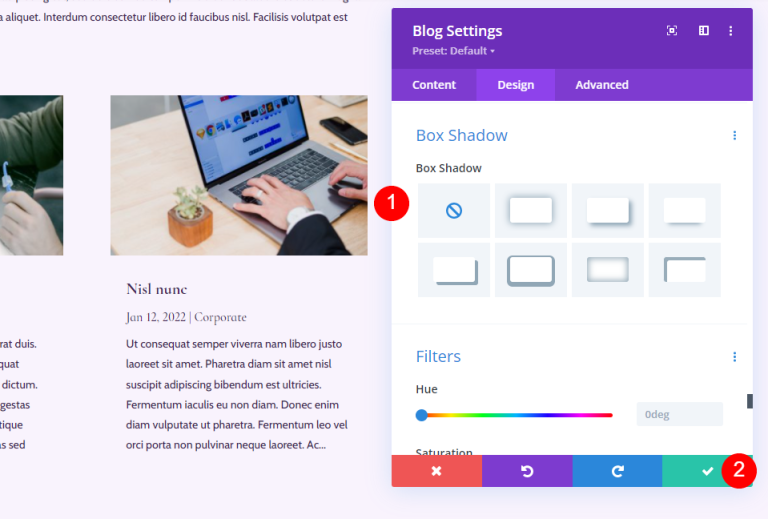
Box Shadow
Finally, scroll to Box Shadow and disable it.
- Box Shadow: None

CTA Section to the Blog Page
Next, we’ll create the CTA section of the page. This section includes a fullwidth background image in parallax, contact information, and social follow links.

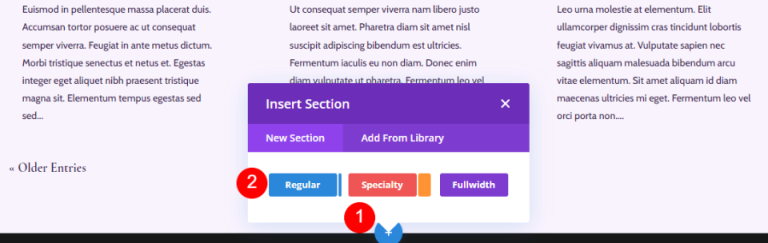
Add a New Section
Click the blue icon to add a new Regular Section below the page.
- Section: Regular

Style the CTA Section
Click the gear icon and open the Section’s settings.

Add a background image.

Choose a full-width image from your Media Library.
- Background: Image
- Use Parallax Effect: Yes
- Parallax Method: CSS

Go down to the Admin label and select Footer.
- Admin Label: Footer

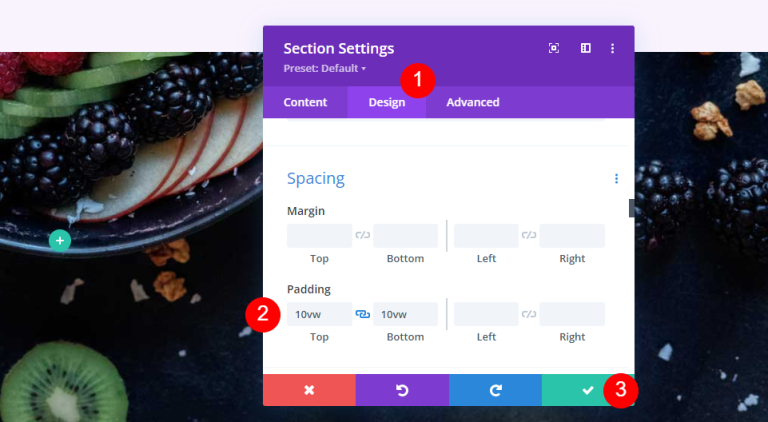
Move to the design tab and add some spacing.
- Padding: 10vw (Top and Bottom)

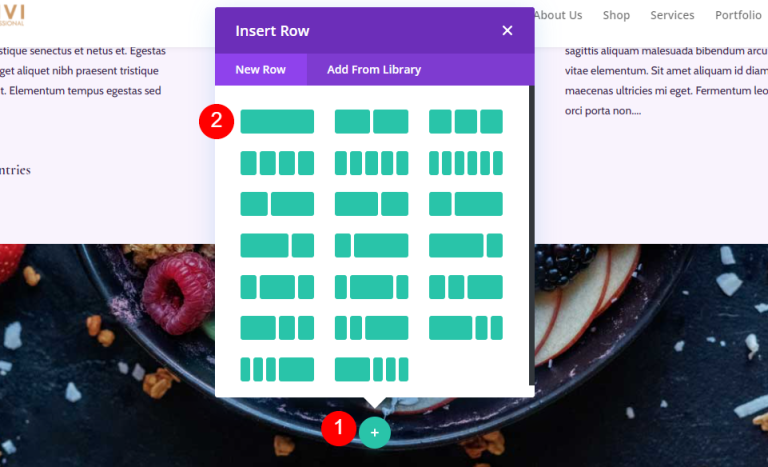
New CTA Row
Add a single column row to the section.
- Row: One Column

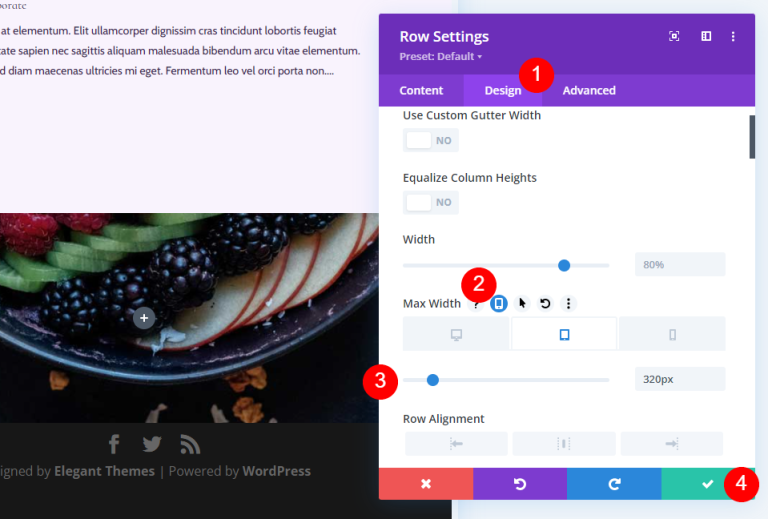
Sizing
Navigate to the Design tab in the Row's preferences. Select the Tablet icon from the Max Width drop-down menu and enter 320px. This will be reflected automatically in the Phone's settings. Close the Row configuration.
- Max Width: 320px Tablet

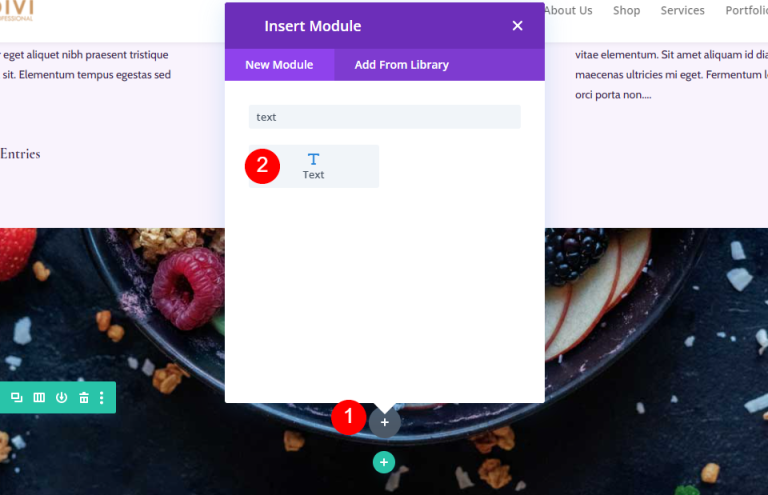
Title Text Module
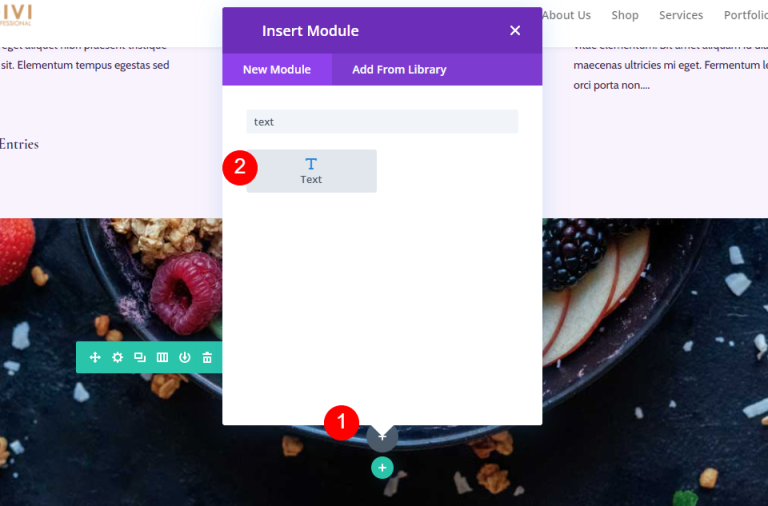
Add a text module to introduce CTA.

Title Text Styling
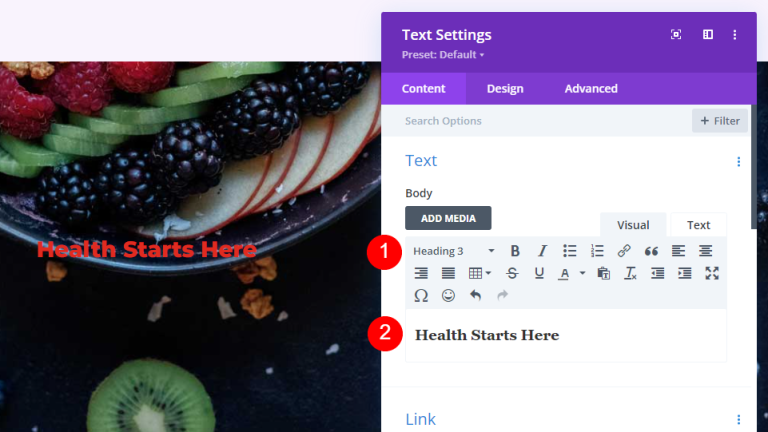
Add your title and change the font to H3.
- Font: H3
- Text: Health Starts Here

Heading Text
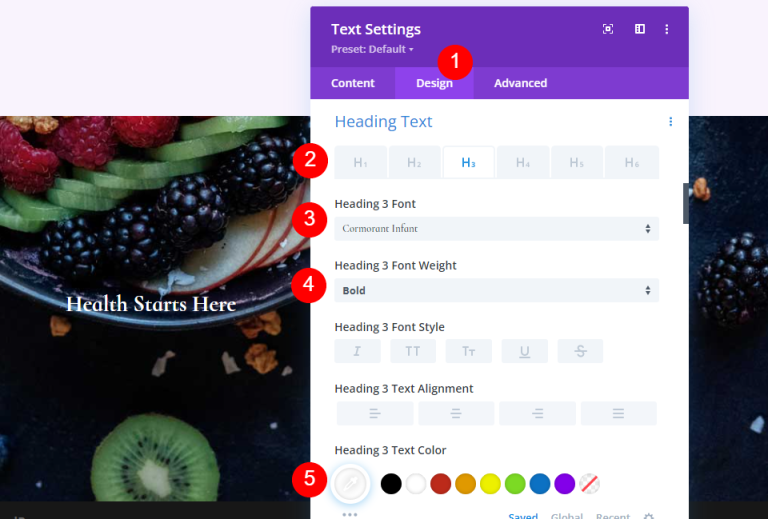
Go to the Design tab and scroll down to Heading Text.
- Alignment: Center
- Heading Text: H3
- Font: Cormorant Infant
- Weight: Bold
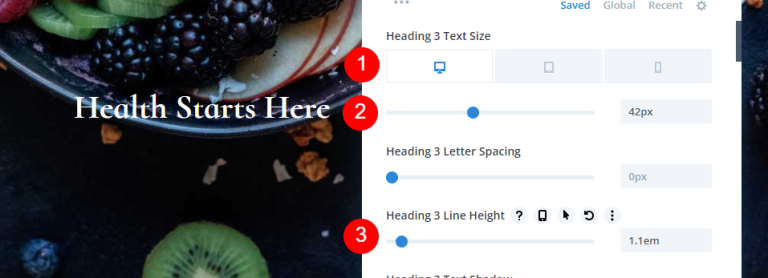
- Color: #ffffff

- Size: 42px Desktop, 20px Tablet, 16px Phone
- Line Height: 1.1em

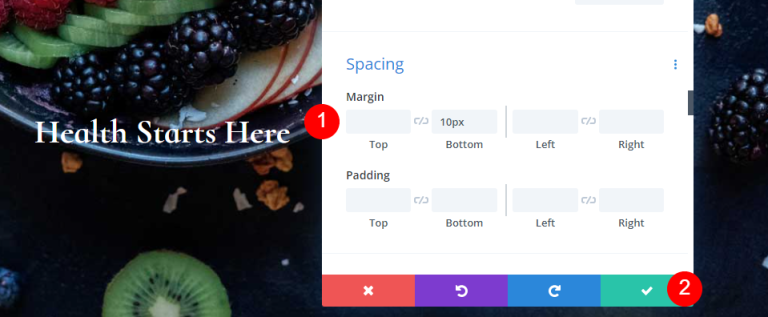
Spacing
Finally, scroll to Spacing and add some bottom margin.
- Bottom Margin: 10px

Address
To display the physical address under CTA, add a text module.

Style the Address
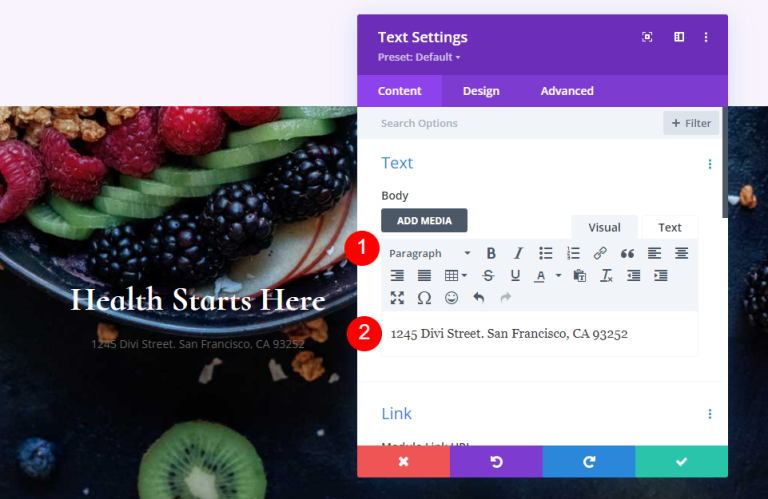
Address Text
Add your address as Paragraph text.
- Style: Paragraph
- Text: your address

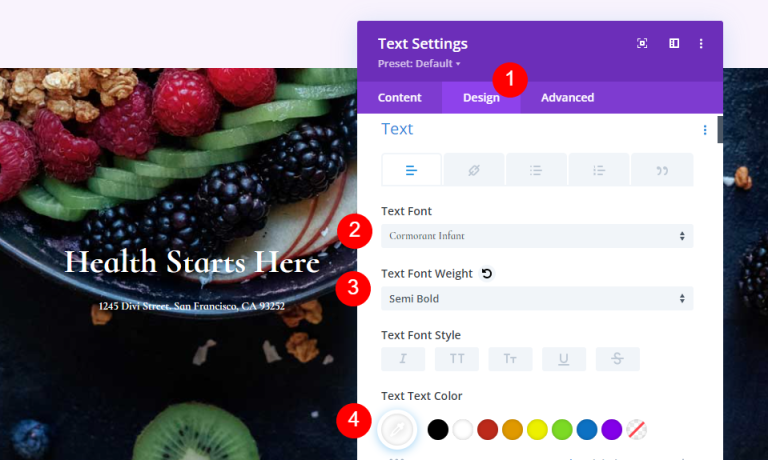
Paragraph Text
Next, go to Text in the Design tab and change the following settings.
- Font: Cormorant Infant
- Weight: Semi Bold
- Color: #ffffff

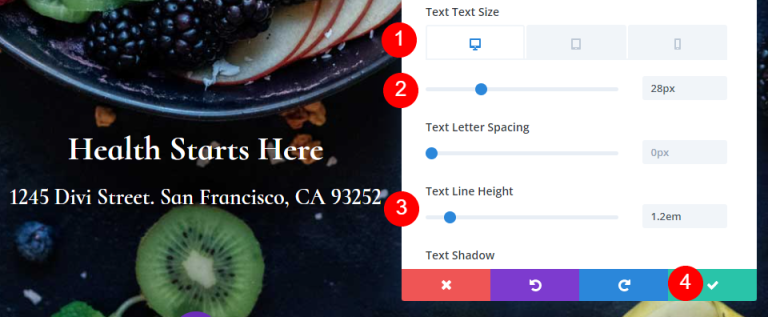
- Size: 28px Desktop, 20px Tablet, 16px Phone
- Line Height: 1.2em

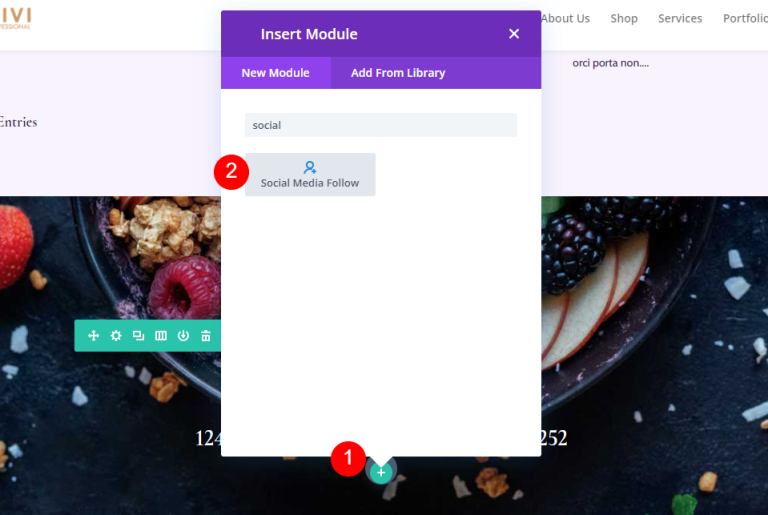
Social Media Follow Module
The final module is the Social Media Follow module. Add it to the bottom of the Row.

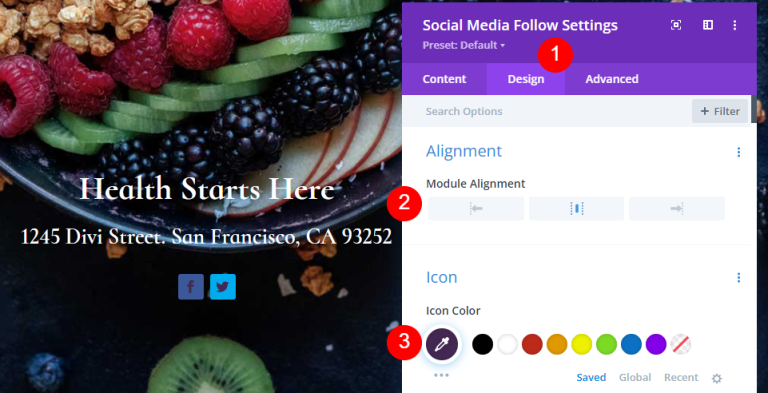
Social Media Follow Module Styling
Go to the Design tab this time and do these changes.
- Module Alignment: Center
- Icon Color: #442854
- Rounded Corner: 23px

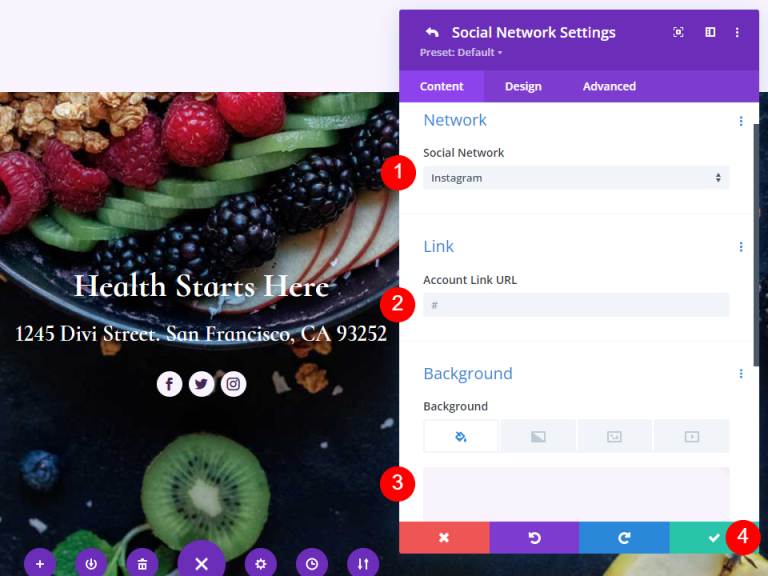
Social Networks Icon Styling
Open the settings and add your required social media platforms and add links.
- Social Network: your choice
- Account Link URL: your link
- Background Color: #f9f3fd

And we are done. Save the design and exit the visual builder.
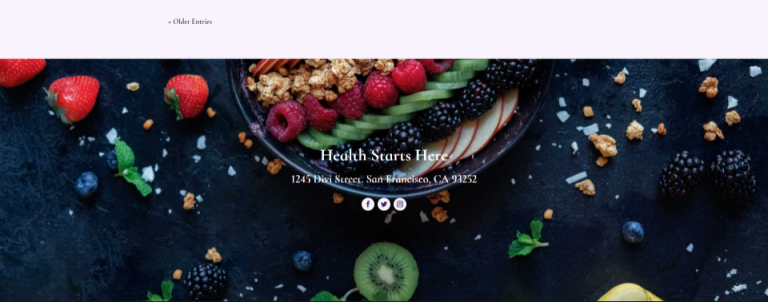
Final Preview
Here is our final design.

Final Thoughts
That concludes our examination of how to create a blog page using Divi. The Divi Builder makes it simple to construct visually appealing layouts, and each module may be utilized in a variety of ways. As demonstrated in this article, it is possible to use many instances of the Blog module on the same page in order to display the blog feed in a variety of ways.




