Twitter is currently one of the biggest social media giants, with over 353.1 million users. Adding this social media feed to the website is a wise choice. Although, there is no default widget in Elementor to display your Twitter feed. Installing an add-on that provides a widget to display a Twitter feed will allow you to display your Twitter feed. Essential Addons and Happy Addons are two paid Elementor add-ons that provide a widget for displaying a Twitter feed. We will demonstrate how to display a Twitter feed using Essential Addons in this post.

Essential Addons provides two widgets for integrating Twitter with an Elementor website. In addition to showing your Twitter feed, you can also show your tweets in a carousel style.
Use Essential Addons To Display a Twitter Feed
Essential Addons provides two widgets that you may use to display your tweets: Twitter Feed and Twitter Feed Carousel. Typically, the Consumer Key and Consumer Secret are required to show a Twitter feed on a website. These two components are already provided by Essential Addons, so if you want to display tweets by hashtag instead of a username, you only need to specify your username or hashtag.
Ensure that Essential Addons have been installed and active before beginning. Create a new page, post, or template with Elementor when you're ready. Prepare a section or column on the canvas where you would like to display your tweets, and then drag the Twitter Feed widget there.
Create Amazing Websites
With the best free page builder Elementor
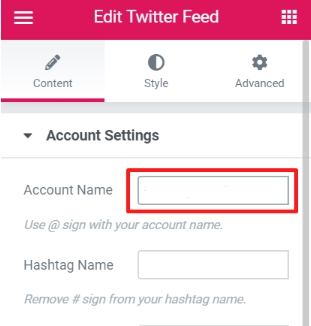
Start NowThe Twitter Feed widget defaults to displaying the tweets of WPDeveloper, the Essential Addons creator. To display your account's tweets, navigate to the Account Name option under Account Settings on the Content tab and enter your Twitter username. If you like to display tweets according to a certain hashtag, enter your desired hashtag in the Hashtag Name field.

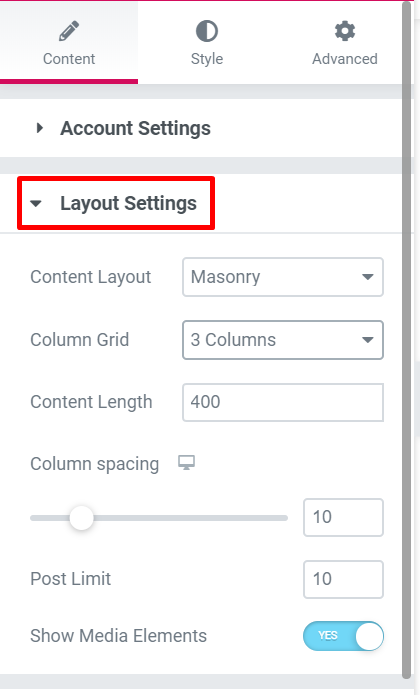
To configure the layout, open the Layout Settings box. You can choose the content layout, a number of columns, content length, column spacing, and a number of tweets. There is also an option to display or conceal media components.

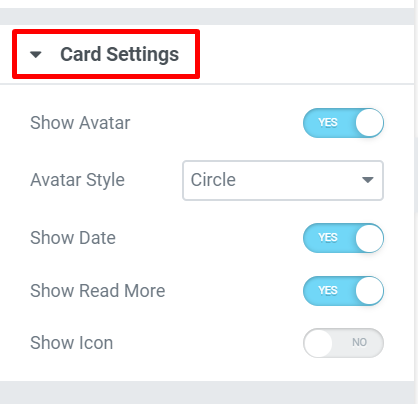
To personalize the Twitter card, open the Card Settings block. You can display or conceal your Twitter avatar, tweet date, and Twitter logo symbol.

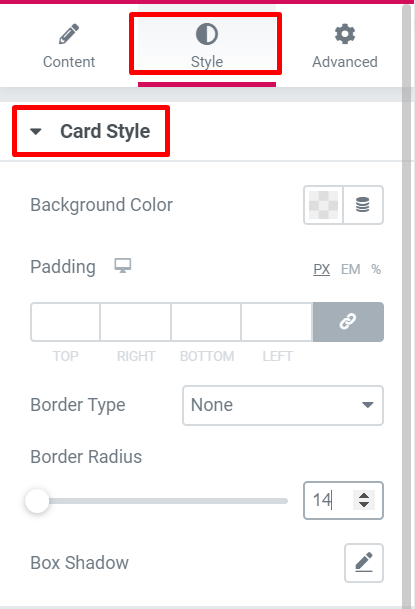
To modify the widget's appearance, select the Style tab. There are two blocks that can be unlocked. On the Card Style block, you can configure the card's background, padding, border radius, and box-shadow.

On the Color & Typography block, you can customize the text color as well as the title, tweet, and link's typography.

To configure the Twitter Feed widget's margin and padding, navigate to the Advanced page.
If you would want to display your tweets in a carousel format, simply drag the Twitter Feed Carousel widget onto the canvas.
Bottom Line
Since Elementor does not include a widget for displaying a Twitter feed by default, you must install an add-on to display your tweets on an Elementor-powered page. One of the add-ons that include a widget for displaying a Twitter feed is Essential Addons. Moreover, you can display your tweets in a carousel format.





