Websites can be made more aesthetically appealing by superimposing text over images. In this article, we will study how to overlay text on a picture in Elementor.

Now let's take a quick look at Elementor's built-in support for text over an image and see how quickly you can implement it.
Adding Text Over Image
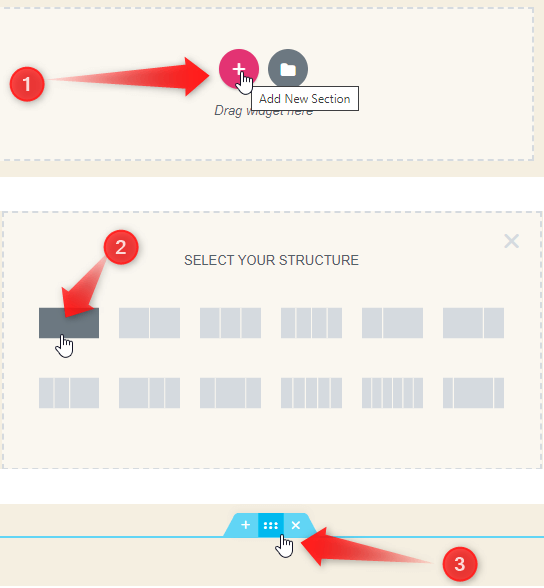
Add a new section
A new section will appear on the page; click on it to add it. Next, pick the first choice, which is the section's simple plain structure. Other buildings are also available for your selection. For the purpose of clarity, we've decided to go this route. Then, select the section's edit icon to open the section's edit window on the left.

Insert the image
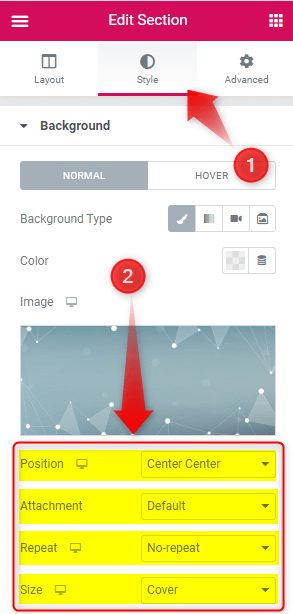
On the Edit Section pane, click on the Style tab and then expand the "Background" dropdown. Choose "Classic" as the type of background. Now, click on the "+" sign in the image attribute to add an image to the section.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Upload Files

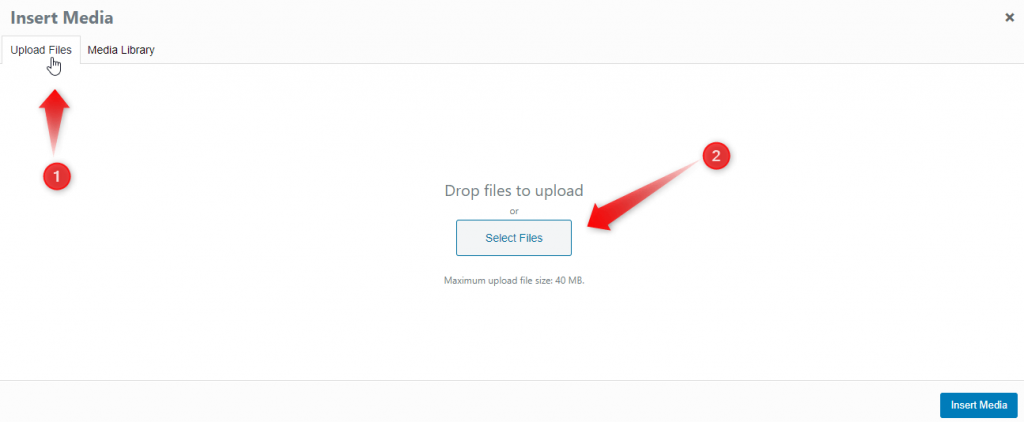
In the "Insert Media" window, click on the "Upload Files" tab.
Then, drag the image file over the pop-up and drop it.

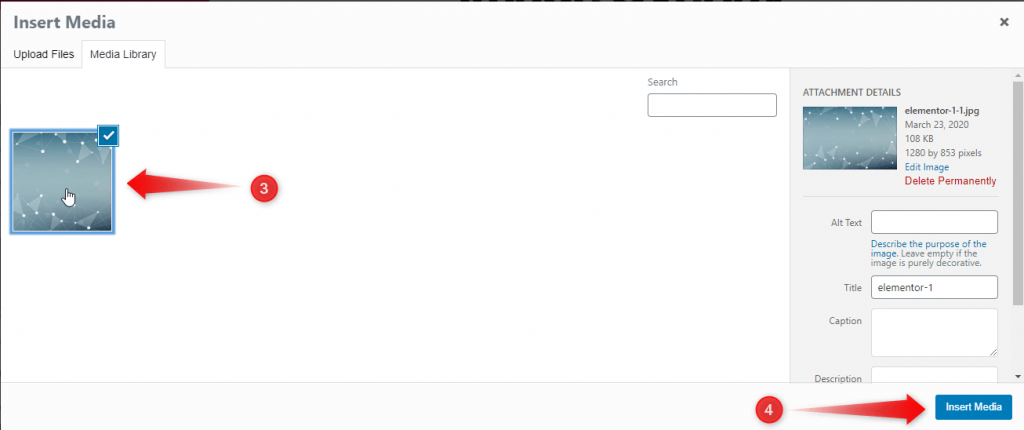
Click on the picture you just uploaded in the "Media Library. After that, click "Insert Media" to add the picture to the section.

Image Positioning
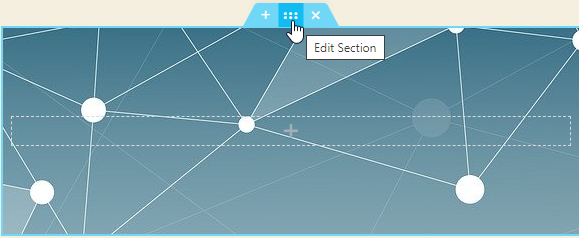
To do this, we need to open the section's Edit Section panel.

Click the Style tab and open the drop-down menu for Background. Change the Position property to "Center Center," the Repeat property to "No-Repeat," and the Size property to "Cover."
Add a Heading

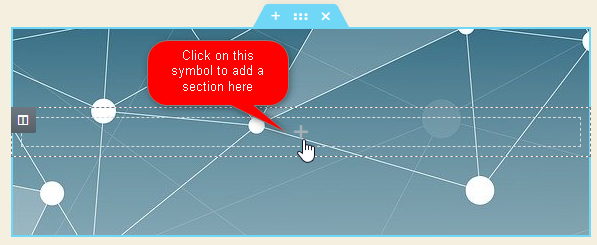
When you click the "+" sign, the panel to add sections will appear on the left. From there, you can add any part you want to the image as an overlay.

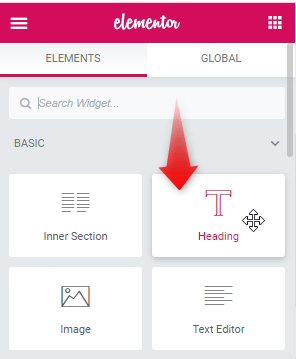
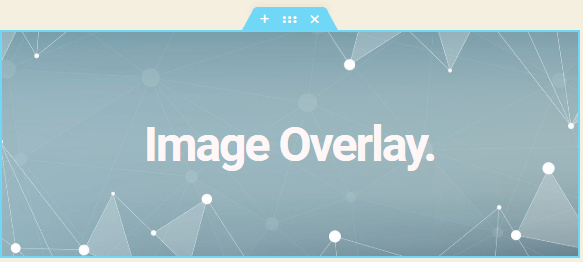
Now, drag and drop the "Heading" onto the section. A section of text will show up over the picture.
Add Text

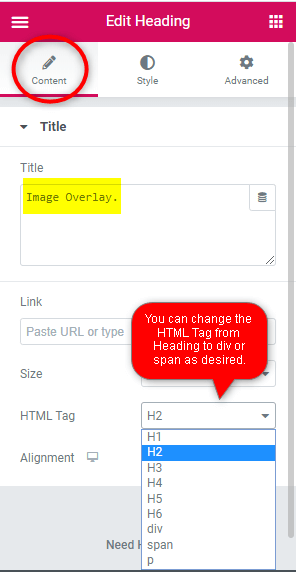
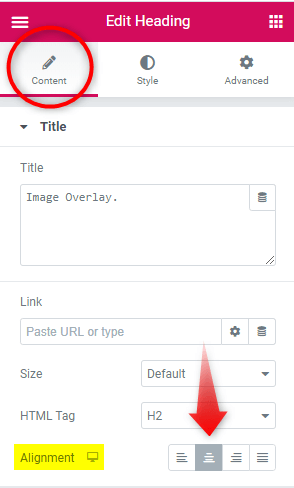
In the title attribute, write your text under the "Content" tab.

After that, change the Alignment to "Center" so that the text is in the middle of the section and centered.

Wrapping Up
Alright! Now you know how to use Elementor to add text over an image. We hope that this guide has been helpful. If you have any questions, feel free to ask us or get in touch with us.




