If you are willing to publish long-form content, adding a table of contents with your writing will help both search engines and human visitors navigate and understand your content.

With the Elementor Table of Contents widget, you can easily attach a table of contents block to your site that automatically produces its contents based on the sequence of heading tags in your content. Today, you’ll learn how to set it up.
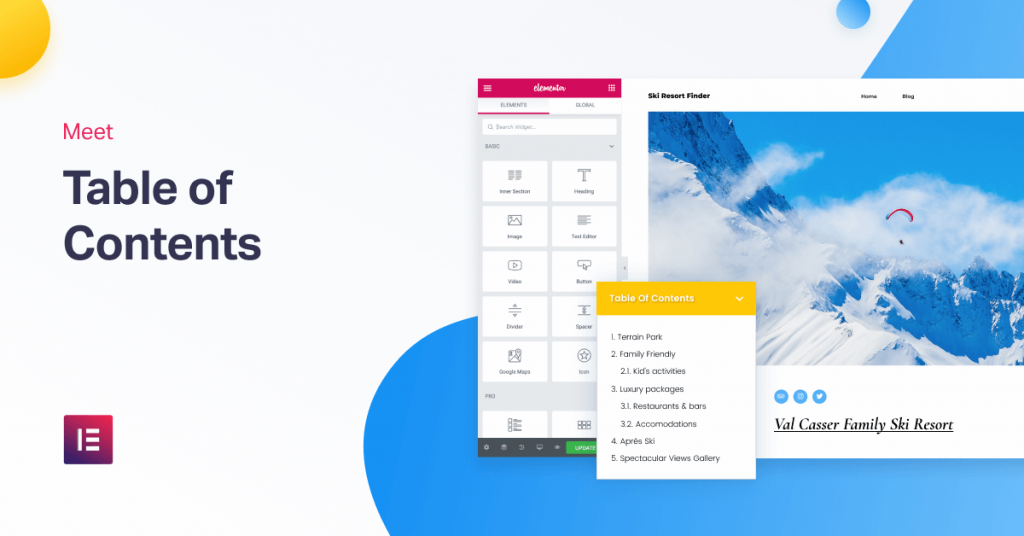
For example:

If you use this widget with the theme builder in Elementor pro, you can automatically add a table of contents for your content without any hassle. When a visitant clicks on a link in the table of contents, it serves as an anchor and takes them to that section on the page.
Create Amazing Websites
With the best free page builder Elementor
Start NowIn this post, you’ll see precisely how to set up the Table of Contents widget with Elementor Theme Builder.
First off, we should mention that you can also use the Table of Contents widget on a piece-by-piece basis. However, in this tutorial, we’re focused on automatically adding the table of contents to all (or some) of your content using Elementor Theme Builder and single post templates.
Here’s how to do it.
1. Create or Edit a Single Post Template
To get started, you can build a new single post template using Elementor Theme Builder or edit one of your existing single post templates where you want to add the table of contents widget.
You can apply your template to any type of post such as blog post, page, custom post, etc. Mainly, we will focus on blog posts here.
2. Add Table of Contents Widget
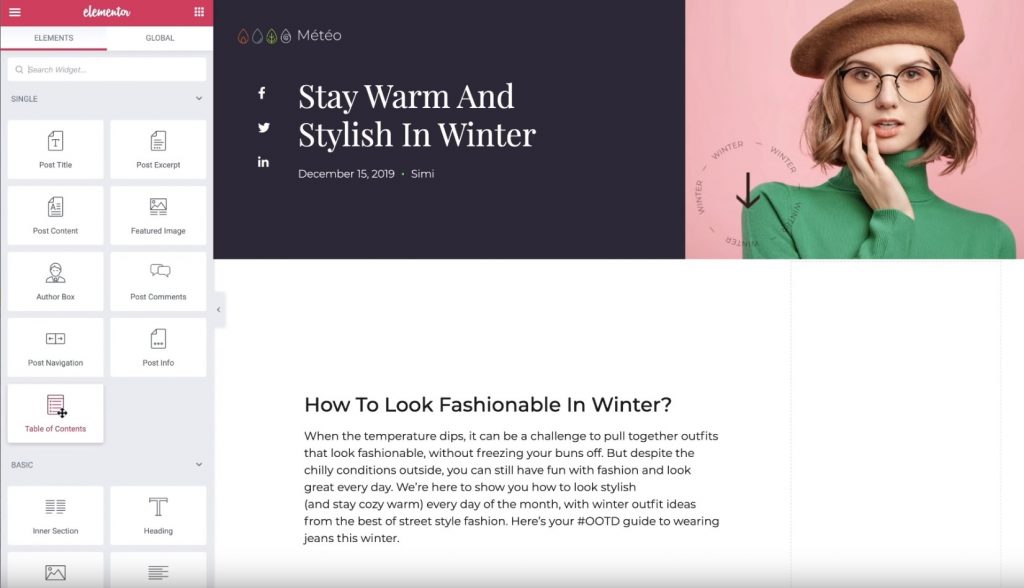
Once you’re done with your single post template making, place the Table of Contents widget where you want to put it. Table of Contents element is located in the Single category, along with the widgets for Post Title and Post Content.

Once you add the widget, you will automatically see a list of all the headings that are present in the post that you’re currently editing.
Now, let’s configure the settings for the Table of Contents widget.
3. Configure Table of Contents widget
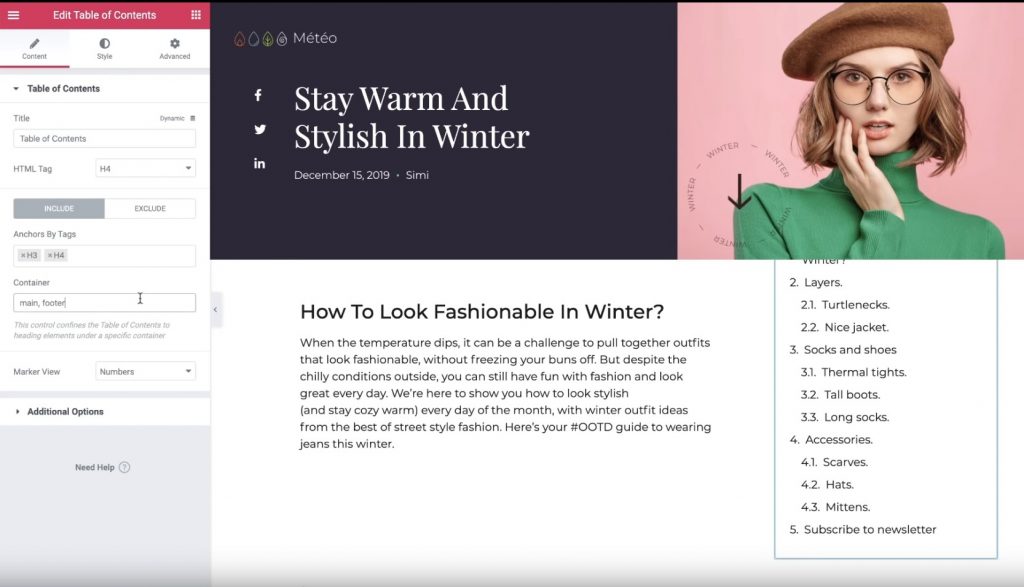
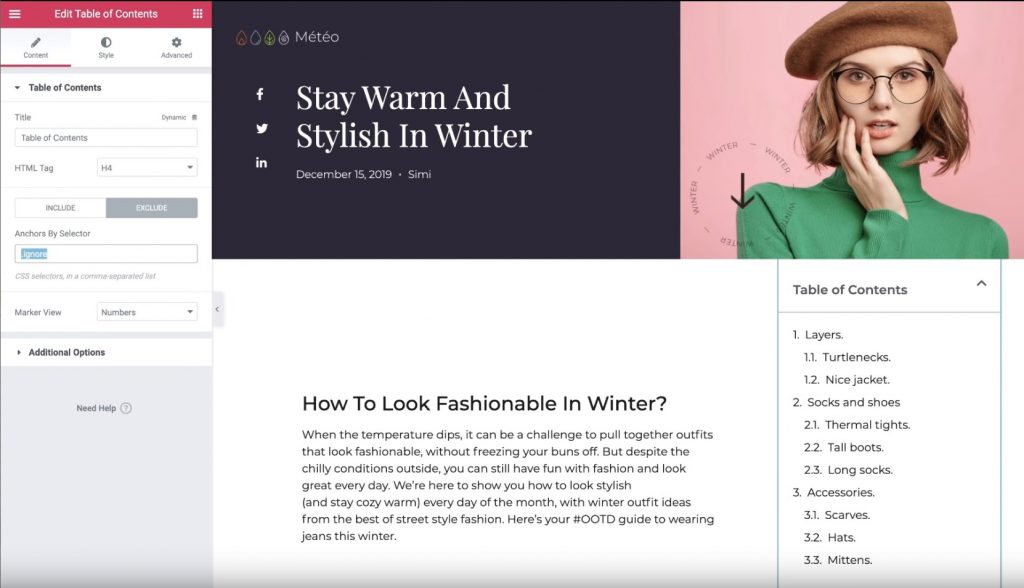
Make sure that the settings for the Table of Contents widget is open. Then, use the Content tab to configure the content that displays in your table of contents.
First, give a title – for example, “Table of Contents” This is an immobile text that displays above the list of anchor links that the widget automatically generates.
Then, choose those contents that you want to include. In the Include tab, you can enter:
- Specific heading tags. For example, you might want to include <h2> and <h3> tags, but not anything below that. For sure, you can set your heading tags in the WordPress editor.
- Other containers. You can also add anchor links to other containers outside your post content. For example, your footer. This is a high-level feature.

If you intend to go to the Exclude tab, you can eliminate specific headings from your post using a CSS selector. For example, if you want to exclude a single <h2> heading, you can add a special “ignore” CSS class to that heading using the WordPress editor and then exclude it using the anchors by Selector rule.

Next, you can utilize the “Marker View” setting to decide between numbers and bullets for your table of contents list. If you choose “bullets”, you can pick from any FontAwesome icon.
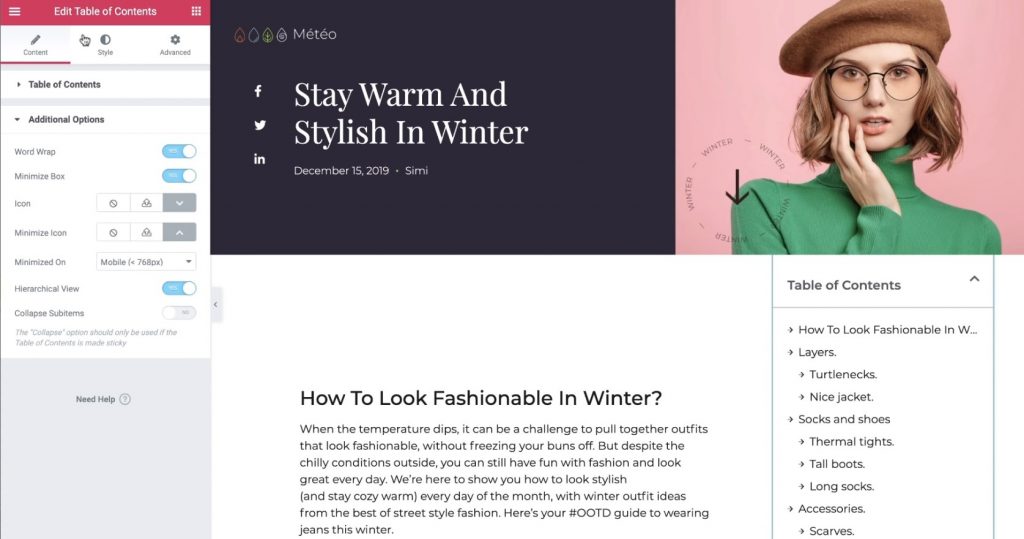
Finally, you can use the different options section to control some additional settings:
- Word Wrap — whether or not items can take up multiple lines.
- Minimize Box — whether or not visitors can minimize the table of contents. For example, you can automatically reduce the Box to start for mobile visitors.
- Hierarchical View — when enabled, subheadings will be indented underneath parent headings. This helps a lot to understand the content.

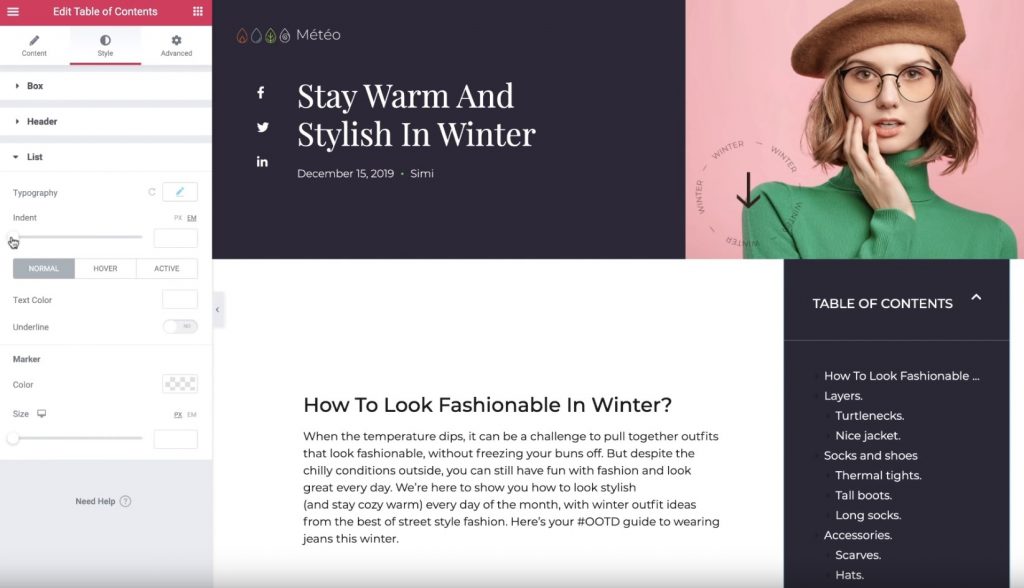
4. Configure Style Settings
Next, go to the Style tab section to modify your table of contents box. You can switch all the colors and typography to formulate a user-friendly experience and match the rest of your site and template’s design:

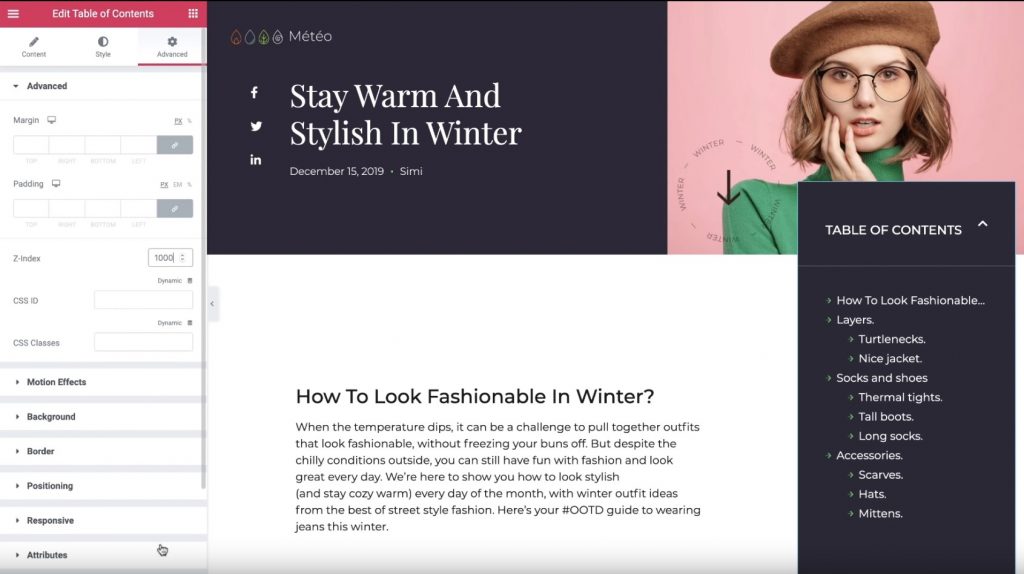
5. Configure Advanced Settings
Finally, go to the Advanced tab to make a few additional settings for how your table of contents will serve.
For example, if you set the Width equal to Custom and the Position equal to Fixed in the Positioning section, you can make sure the table of contents remains sticky even as users start scrolling down the page.
If you set the position of your table of contents to display “on top of” another element, you can also extend the Z-Index to make it appear on top.

And yes, that’s it! You just acquired the knowledge about how to automatically add a table of contents to your content using Elementor Theme Builder and the Table of Contents widget.
To get started, purchase Elementor Pro today to start using the Table of Contents widget in Elementor Theme Builder.




