Any website must have an active social media presence to be successful online. Having a presence on the platforms that your target audience prefers is essential. Providing social networking links on your website is an approach to help them out. However, thanks to Divi, this is a piece of cake. The Divi footer can now include social media icons, as we'll see in this article.
Let's begin.
Preview
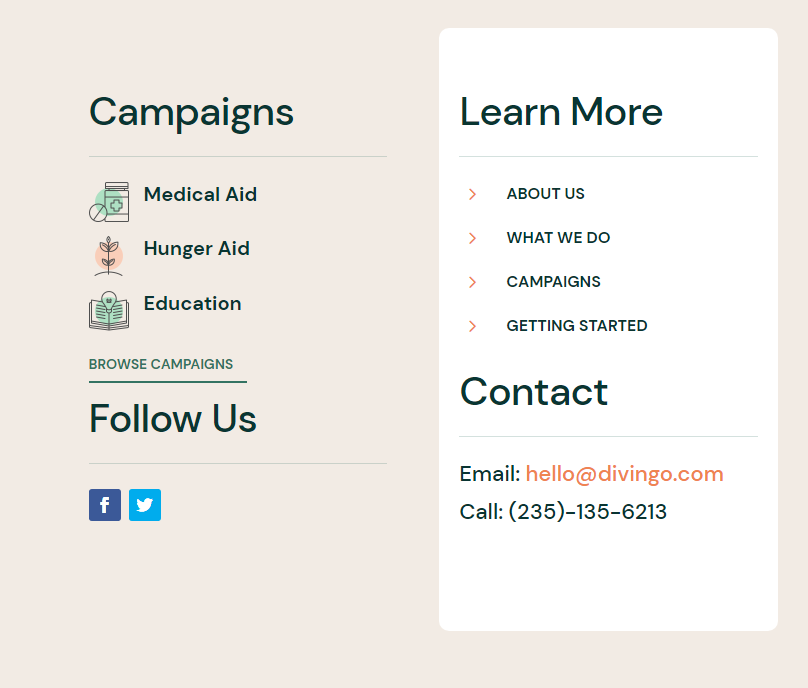
Getting familiar with the visual before starting today's tutorial is necessary. So this is what we are going to create today.

Import The Design
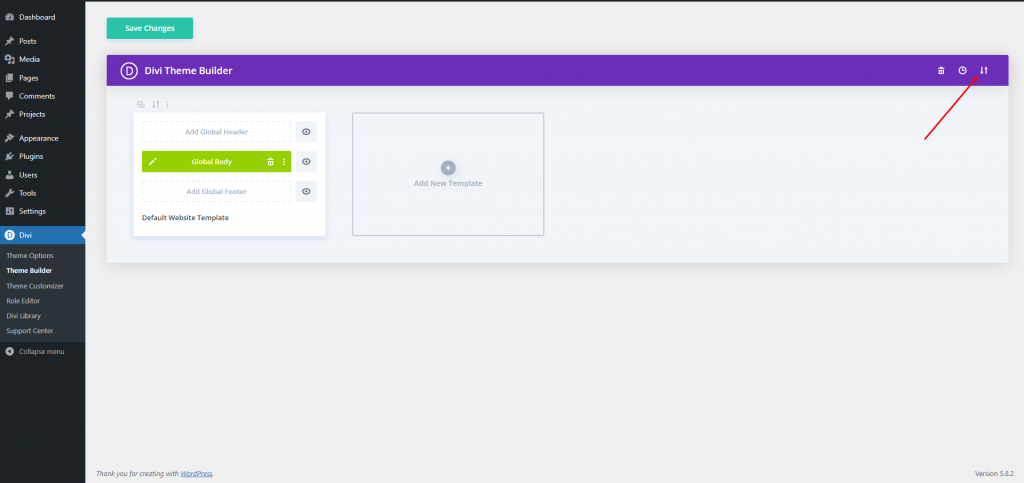
Divi has recently added some beautiful design layouts, and NGO layout is one of them. So we will be using the NGO layout header and footer template for today's tutorial. We already have the template. Now upload it using the Theme builder portability option.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Now, go to the import tab and select the JSON file you want to upload. Then click "Import Divi theme builder template," and you are good to go.

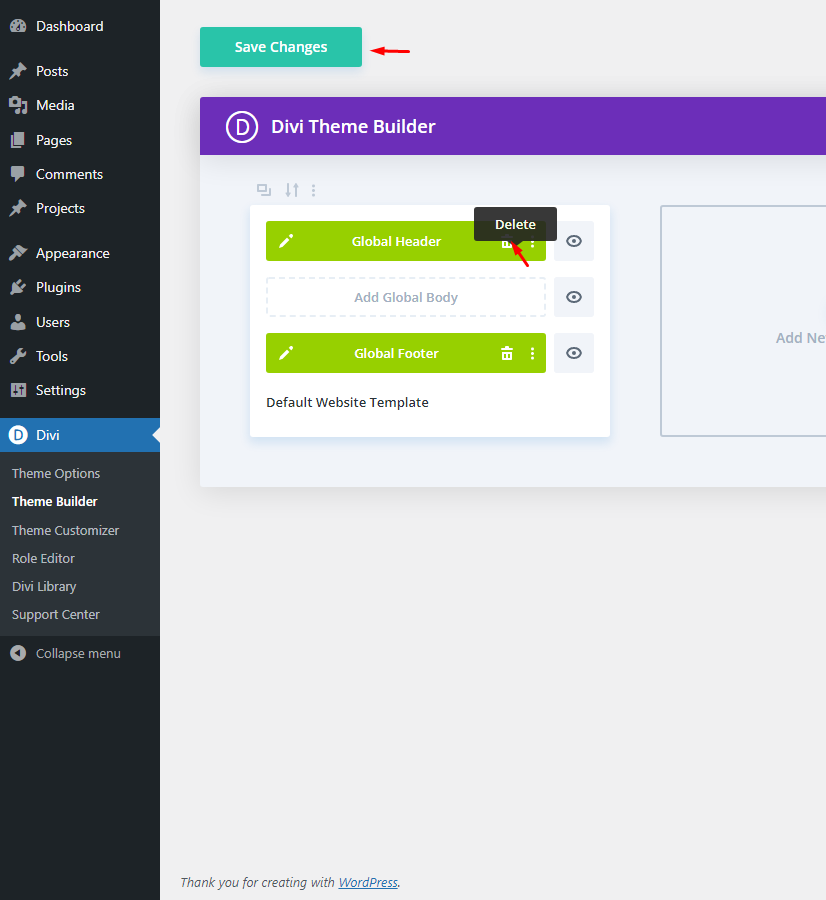
If you wish to keep the header part, you can keep or delete it if you don't want it. However, we will delete it and work only with the Footer section.
Edit The Design
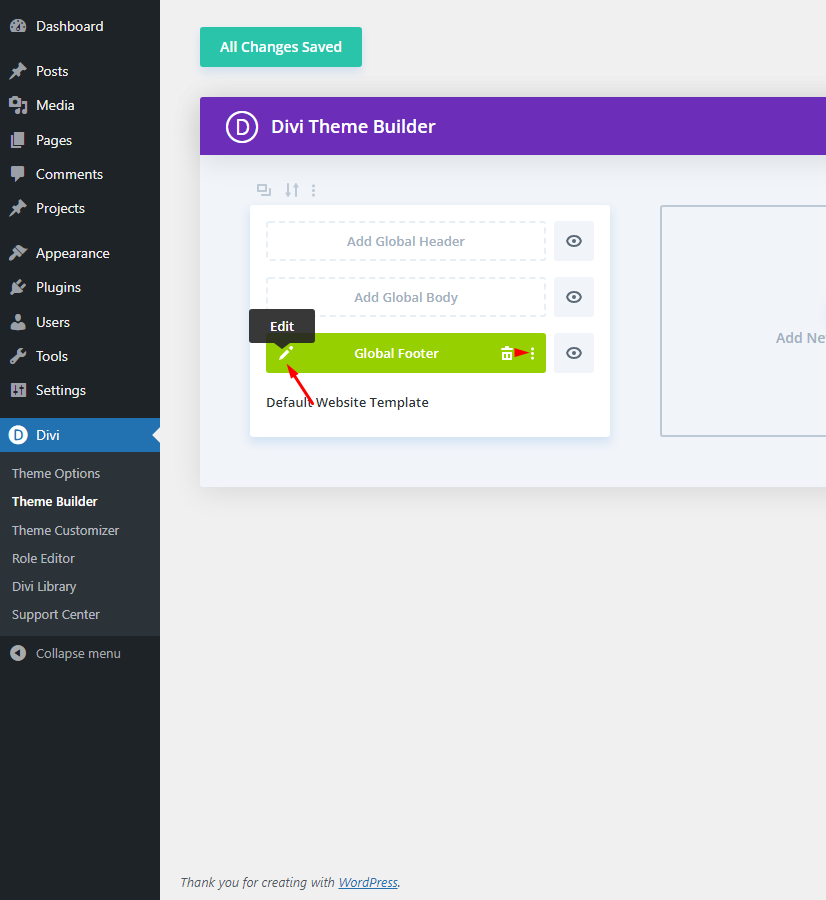
After that, you'll need to access the template and make your changes. To edit your Global Footer, select either the pencil icon (left) or the three dots (right) and choose Edit from the drop-down menu.

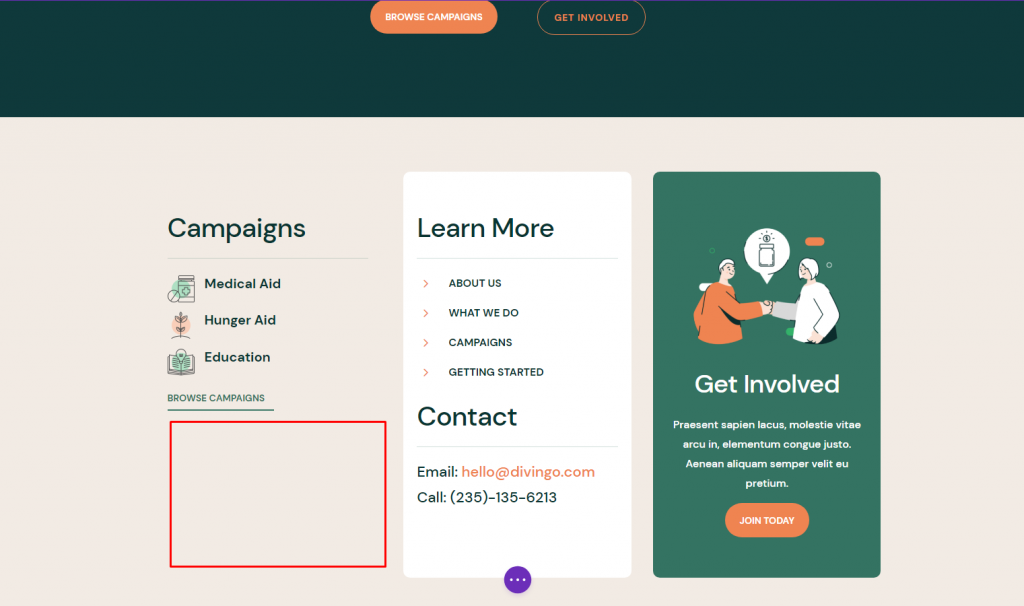
As the footer is open to editing, we will add the social icons on marked place.

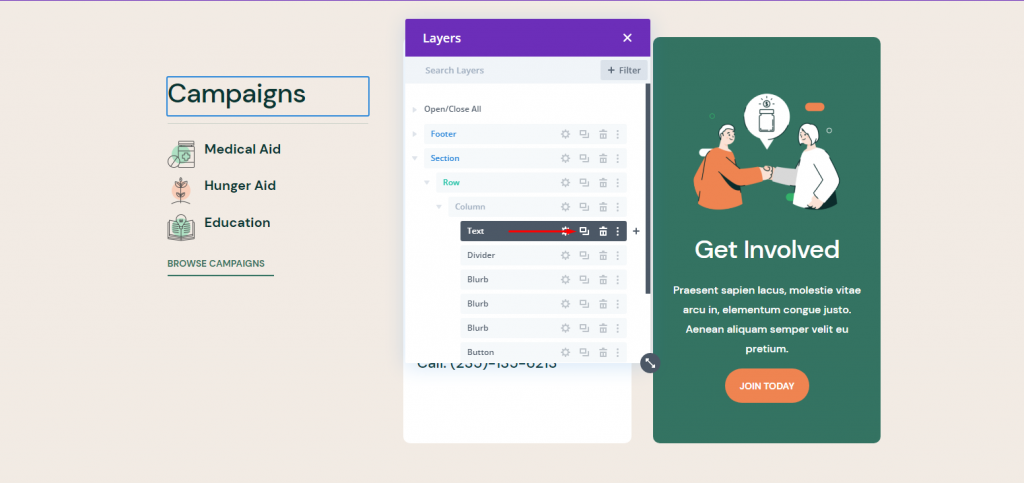
First, we'll need a title that goes with the rest of the footer's parts. Clone the title in the space above it and drag it to where you want the social icons to appear.

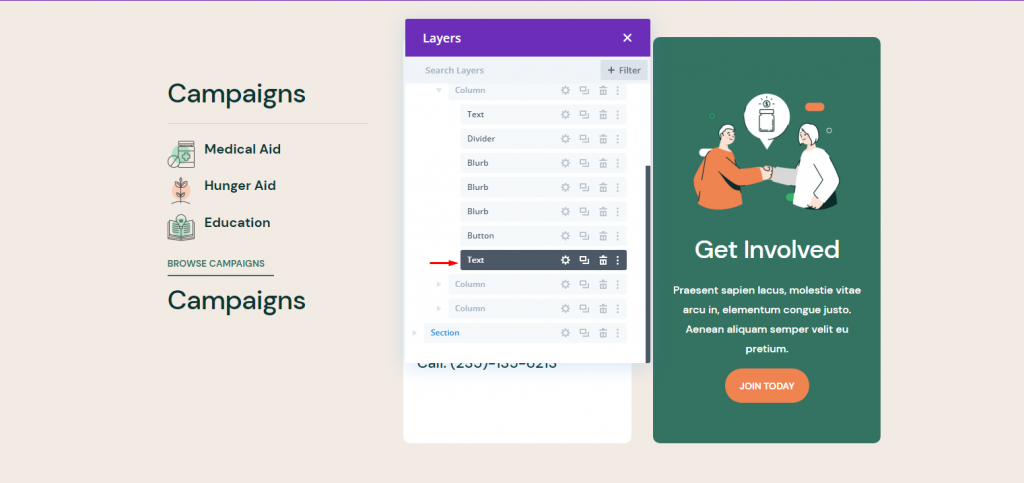
Now drag the cloned title down under the button module.

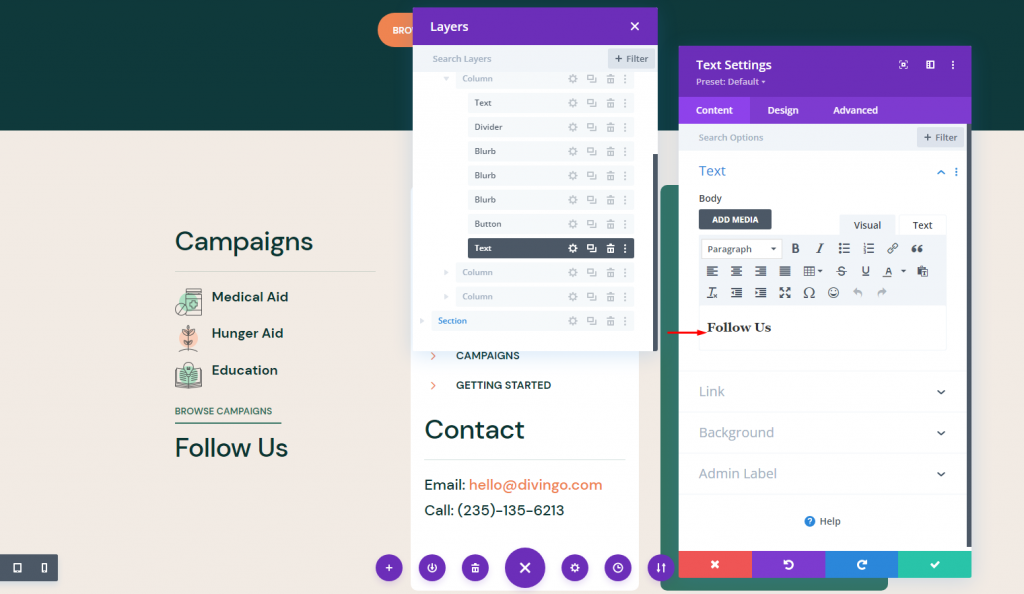
Now edit the text of cloned module.

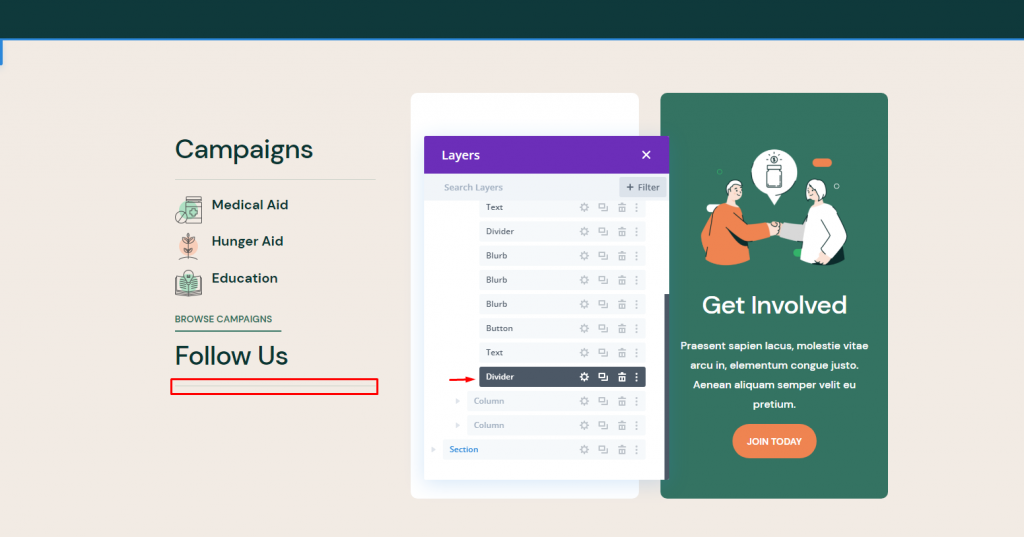
Now also copy the divider module under the campaign text, and paste it drag it under follow us text.

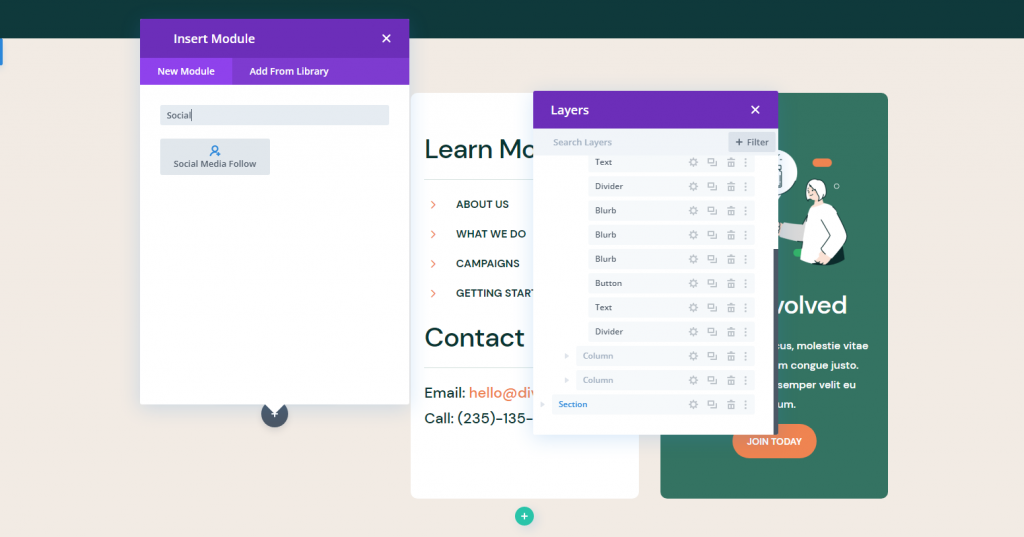
Now add the social media module under the divider.

Now, this is how it looks.

Add Social Media Icons & URL's
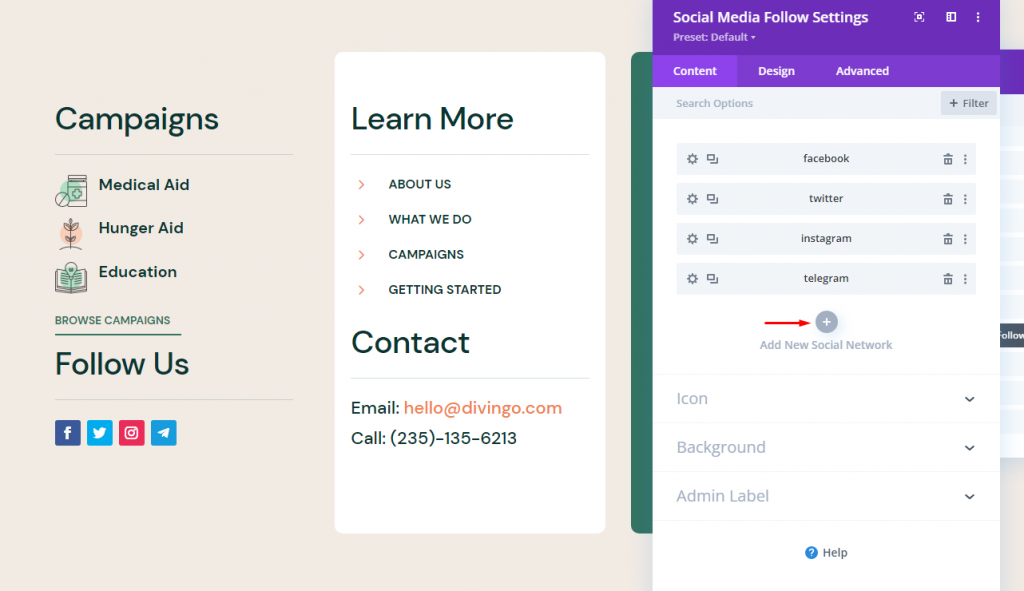
It's time to add all the social media accounts you have. Divi provides us a last section for choices, and we can add as many profiles as we may need.
Click on the plus sign and select your desired platform.

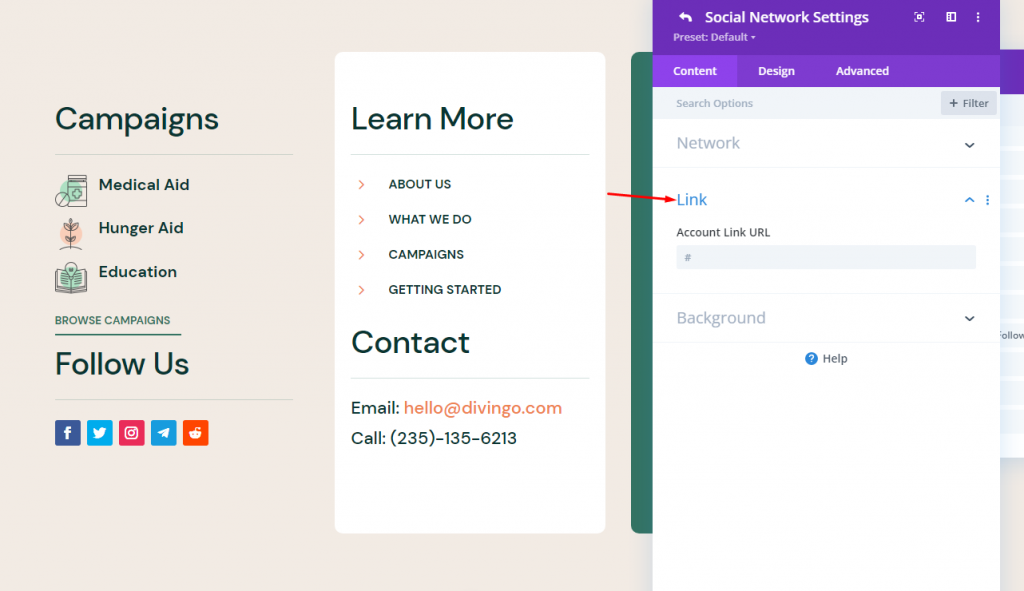
Then add links to your social media handles.

Style Icons
My template's footer features a lot of green and orange. The button's edges are rounded, while the other icons have a circle behind them. The text is white on the green backdrop. I'll use these as design queues when styling the social media icons.
Click on the Gear icon and open the icon's background color from the content tab.

Change the background color to match the design layout.
- Background = #347362

Then move to the design tab, and change the following:
- Use custom icon size: Yes
- Icon font size: 24px

Add "Border" to icons. Now by clicking the green check, return to the module's settings.
- Rounded Corners = 24px

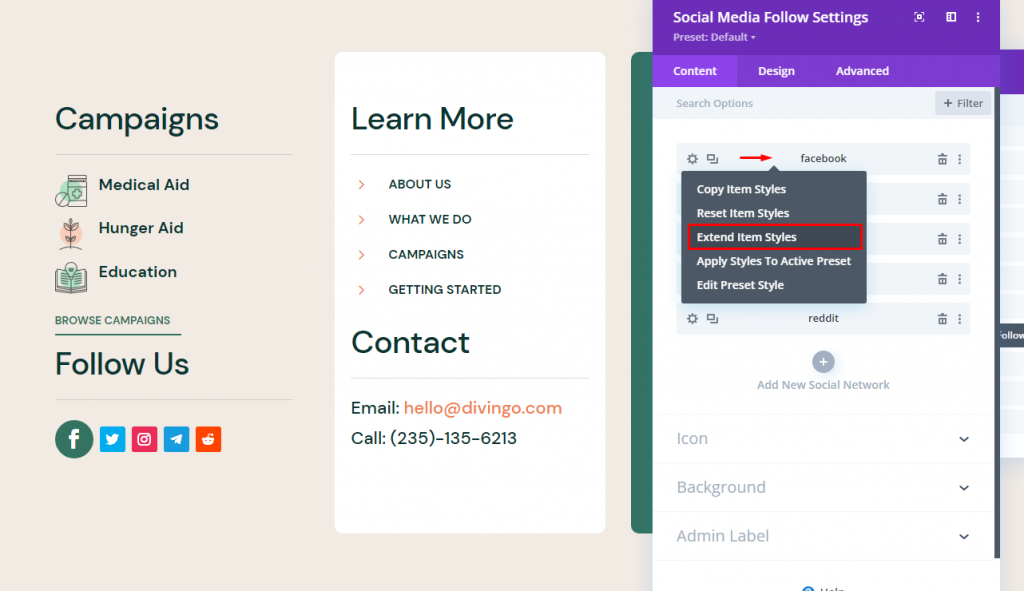
Now click on the first social media handle and select "Extend Item Styles."

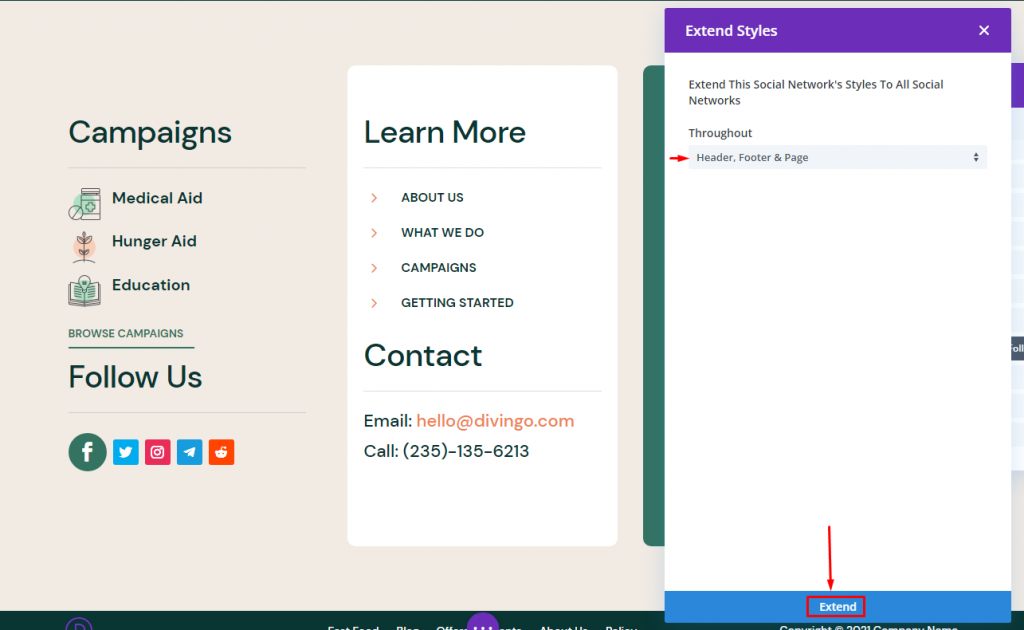
After making your selection (this page, this column, etc. ), click Extend to begin the process of expanding the styles.

This social network style is applied to all social handlers available on this page.

And we are done!
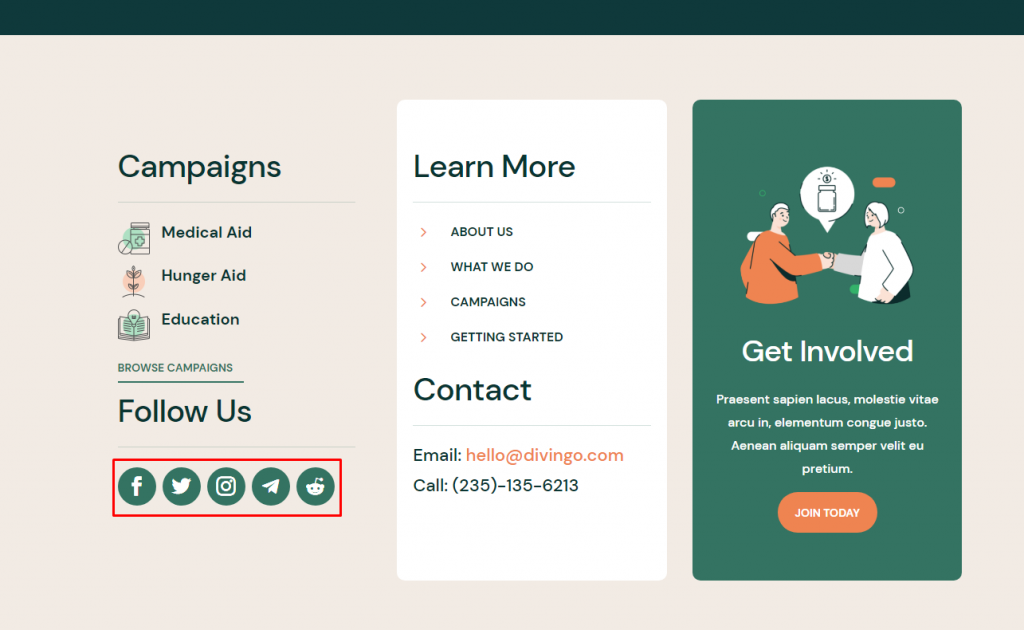
Final Preview
So far, we have done a pretty good job. This is how our today's design looks like.

Finishing Up
That wraps our discussion on integrating social media icons in the Divi footer. This is where Divi's Social Media Follow module comes in handy. The global footer templates provided by the Divi Theme Builder make it simple to include them in your footer. You can easily add social media icons to the Divi footer and customize their appearance to match your website with just a few clicks.





