Improve your website's navigation and keep your page content simple by using pagination. A few blog articles can be displayed on a single page, and a link can be provided to allow the user to see more if they choose. Divi makes it simple to add pagination. Adding pagination to your Divi Blog module will be covered in this post. We'll also show you how to style it to match your page's design needs.

Let us now begin.
How Pagination Works
Divides content into pages, such as the blog feed, with pagination. Pagination links allow the user to move between pages rather than display all of the content at once.

There are links under the Blog feed in the Divi Blog module that allow users to go between the previous and next set of blog entries. If you don't want to put all of your posts on the screen at once, this is a good option for you.
Create Amazing Websites
With the best free page builder Elementor
Start Now
It's possible for users to scroll backward and forwards through the site's posts using the pagination feature. If you are using the blog module, pagination is accessible. As an example, a featured post can be displayed using this module. When a feed, such as a post or a project, is being displayed in the Blog module, pagination should be used. Look at a page with numerous Blog modules to discover why.
Multiple Module For Pagination
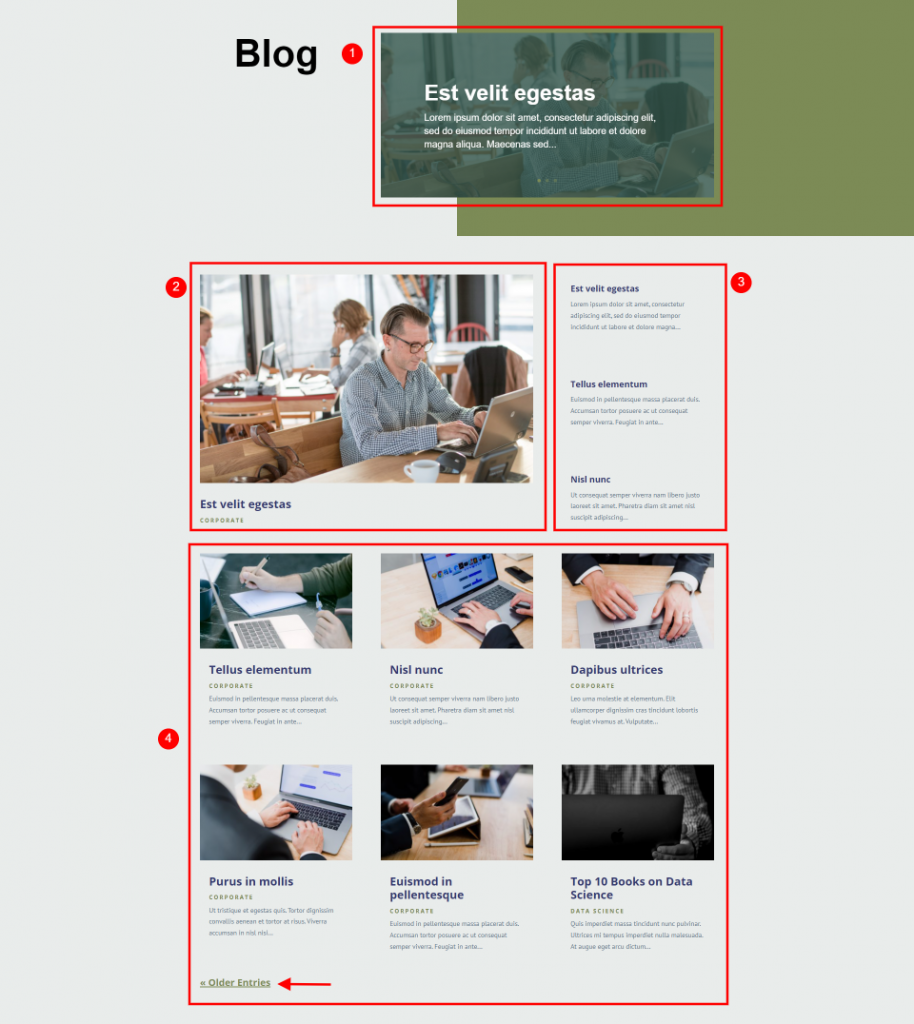
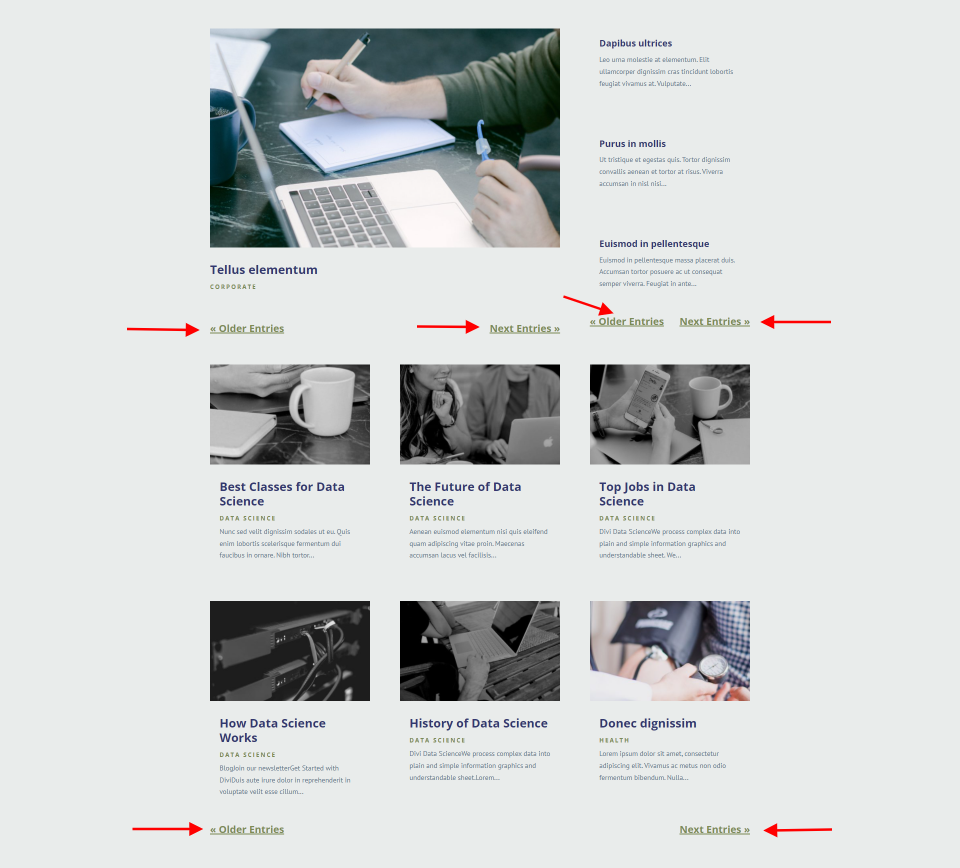
The blog page from the Flooring Layout Pack is seen above. This design features four blog sections. For starters, you'll have access to the Blog Slider module. A blog module follows the next three. In the first two, we've established a hero. These don't have a page number. Pagination links can be found in the fourth Blog module. This URL is only valid for the Blog module at the moment.
Pagination just affects the posts in the Blog module, not the entire site. There will be no changes to the other Blog modules on the page if you have more than one.
Initially, some people may be apprehensive about this. There is a possibility that the entire page will be altered. These modules will make sense to them if they seem distinct enough from each other. However, the hero part remains unaffected if the blog feed section has new content. They're scattered throughout the design.

Pagination has been added to each of the Blog modules in this example. Because of this, the design's user experience (UX) has deteriorated to an appalling level. To keep things simple, pagination should only be applied to the main blog feed. Unless you're using a magazine-style layout, pagination will not work with numerous Blog modules.

Difference Between Navigation & Pagination
The Blog module's pagination is distinct from the Post Navigation module's. They have a lot in common, yet they aren't interchangeable.

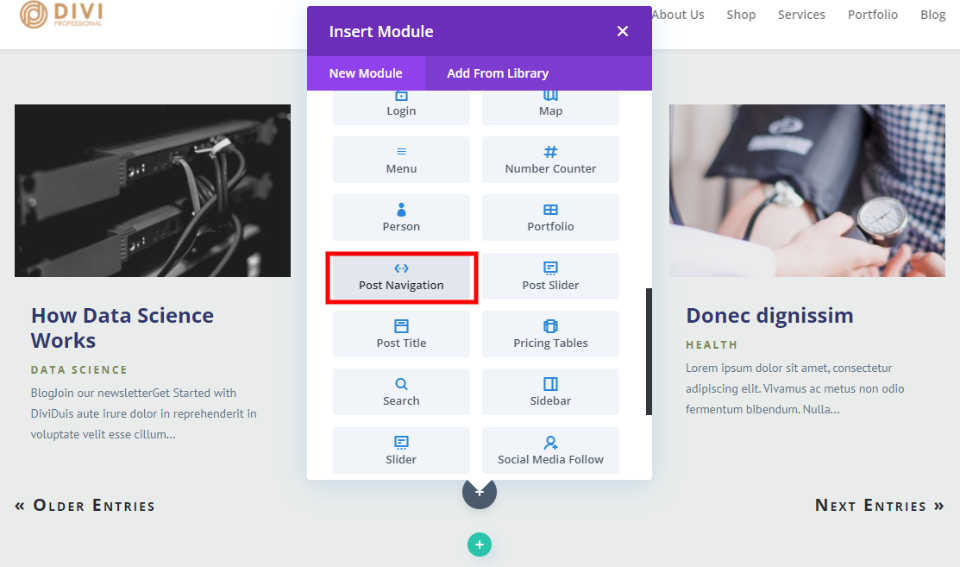
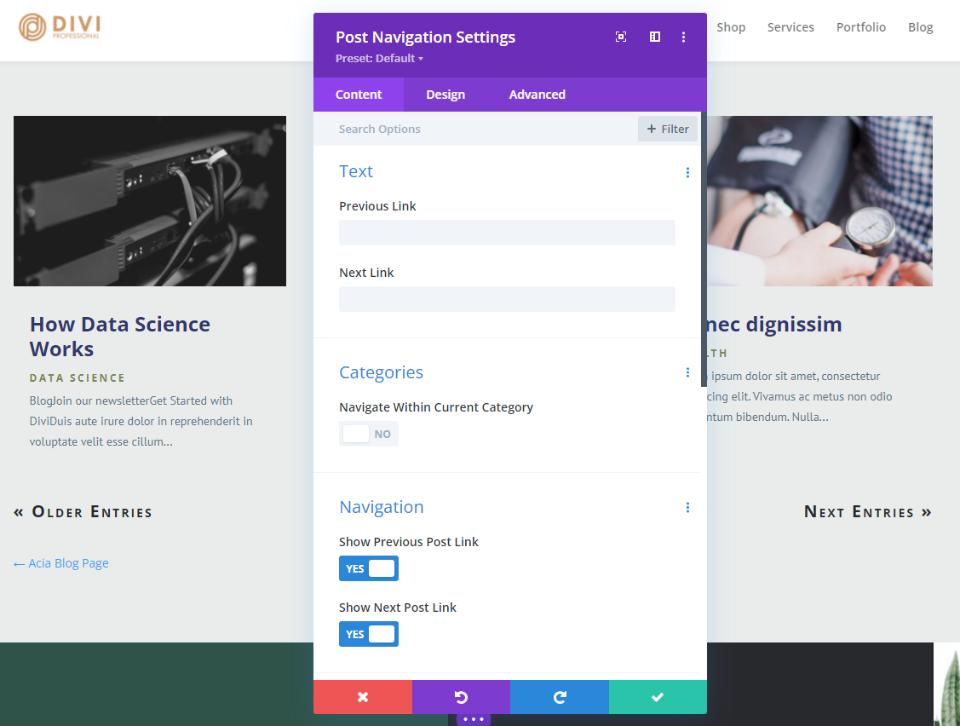
There are a few easy options for pagination in the Blog module. You can jump from one blog post to another using the Post Navigation feature. It has some fascinating features, but it's supposed to be used in blog articles or blog post templates rather than on the blog page itself.
Let's take a look at the Divi Blog module's pagination settings, including how to enable and disable it.

Enable Pagination
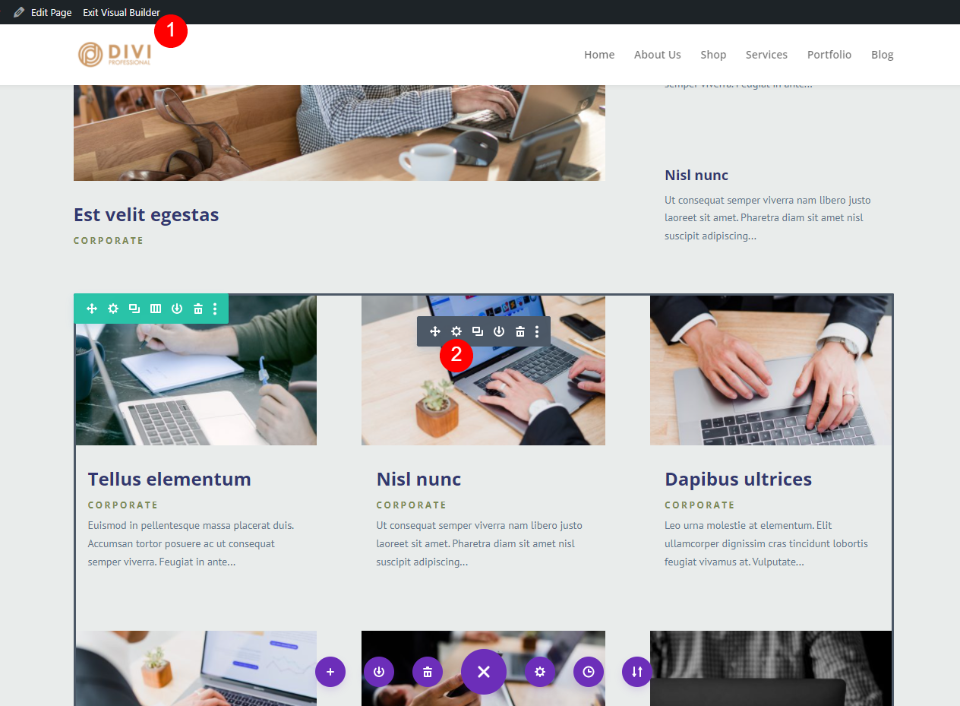
Page navigation can be enabled by enabling Visual Builder at the top of your Blog module's page. Open your Blog module's settings by clicking the gear icon on the right-hand side of the page.

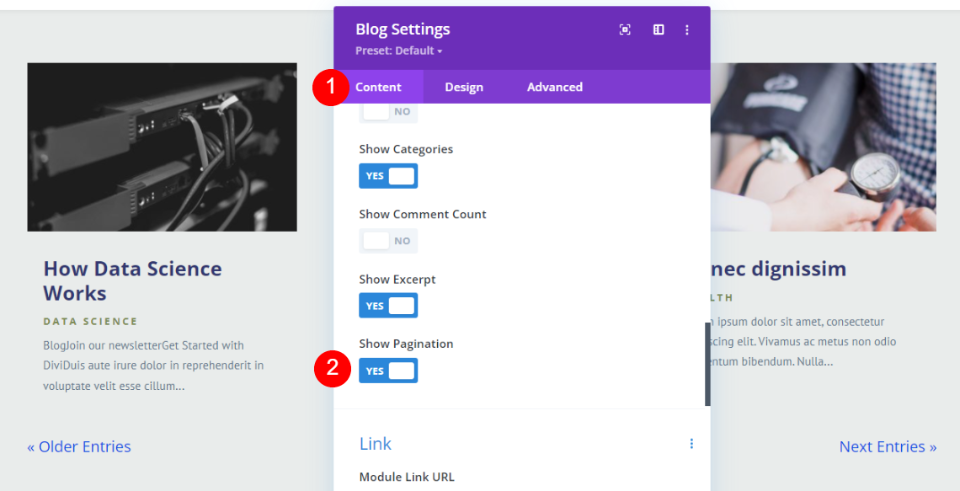
Scroll down to Elements under the Content tab. Several options are available for you to enable or disable right here. To enable pagination, select Show Pagination at the end of the list and click Yes.
- Show Pagination: Yes

Style Pagination Text
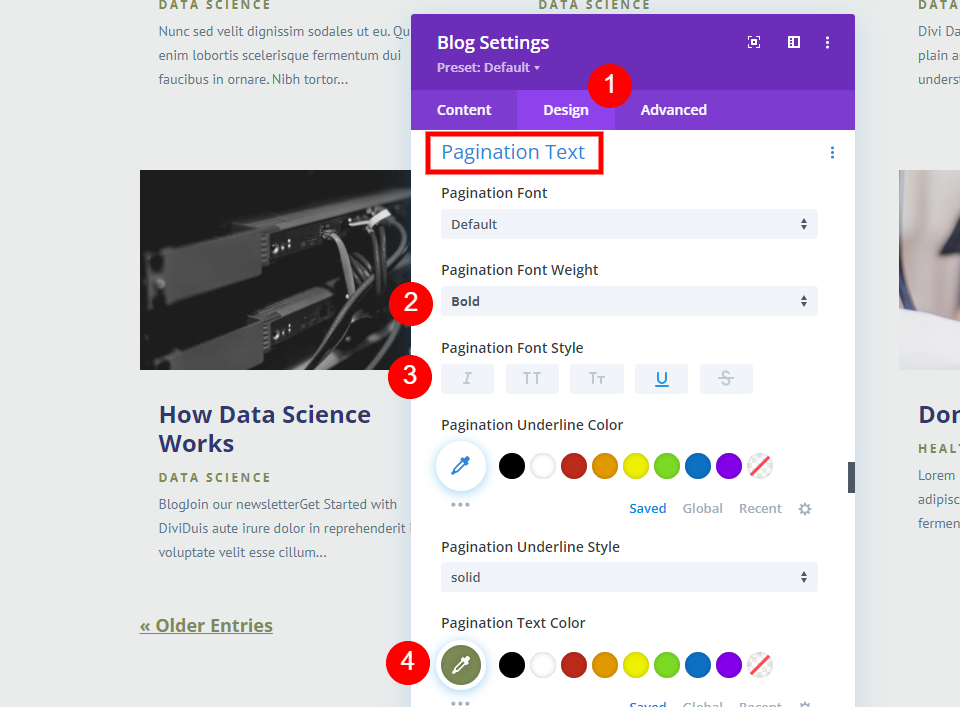
Select the Design tab in the Blog module's options, then scroll down to Pagination under the Pagination section. We'll use the default font for the purposes of this demonstration.
- Font: Default
- Weight: Bold
- Style: Underlined
- Color: #7c8b56

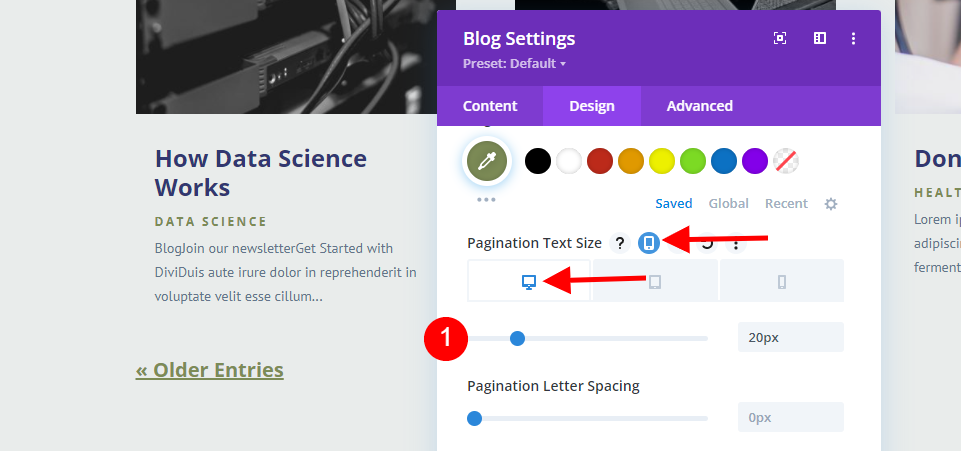
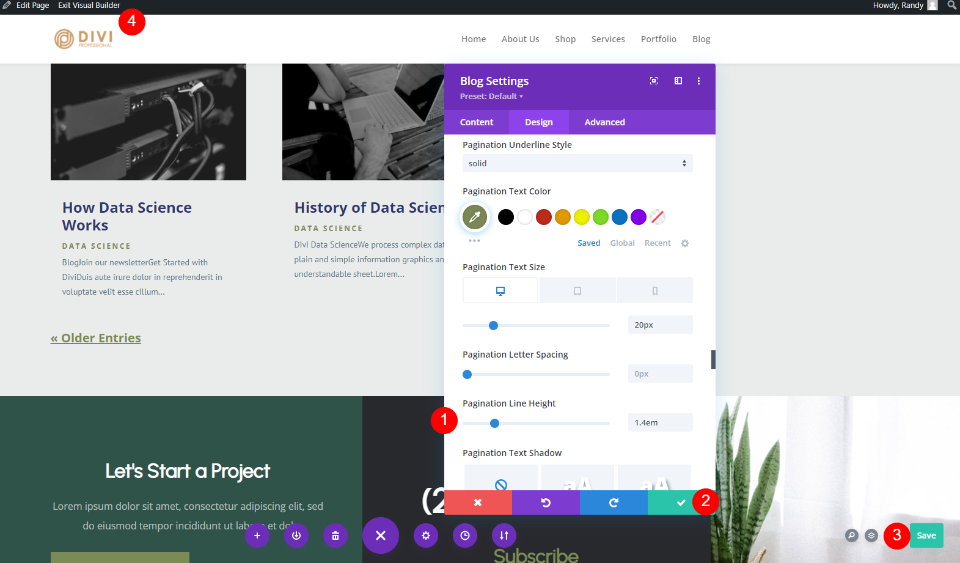
Each screen type will have its font size adjusted individually. To begin, click the Screen icon by hovering your cursor over the title Pagination Text Size.
- Desktop Pagination Text Size: 20px

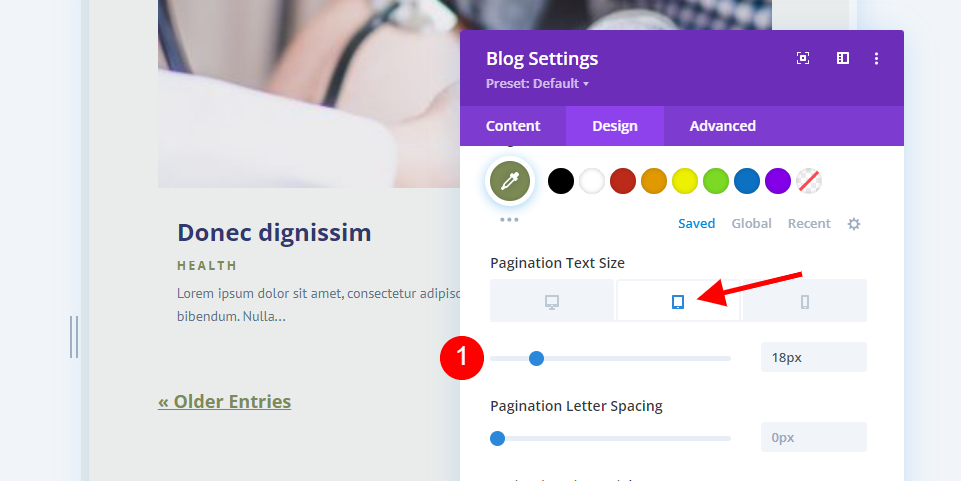
Following that, click on the Tablet icon and change the Size to 18px.
- Tablet Pagination Text Size: 18px

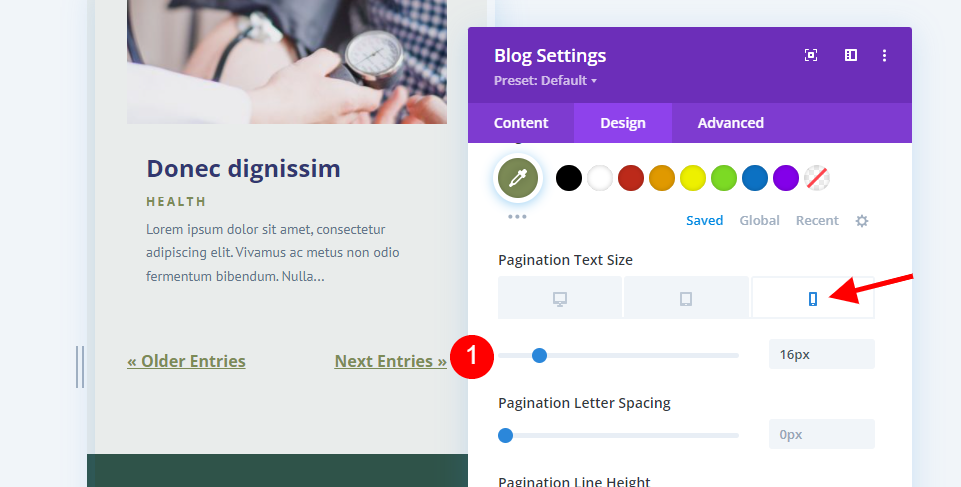
You may now adjust the Font Size to 16px by selecting the Phone icon.
- Phone Pagination Text Size: 16px

Line Height should be set to 1.4em. Once you've saved and exited Visual Builder, you can close the module.
- Line Height: 1.4em
This is all that's required to make the pagination look like it belongs in our design. We'll take a look at a couple more examples of Pagination Text styling. A few tweaks will be made to the layout and aesthetic aspects, but we'll keep the overall design.

Alternative Pagination Text Styling
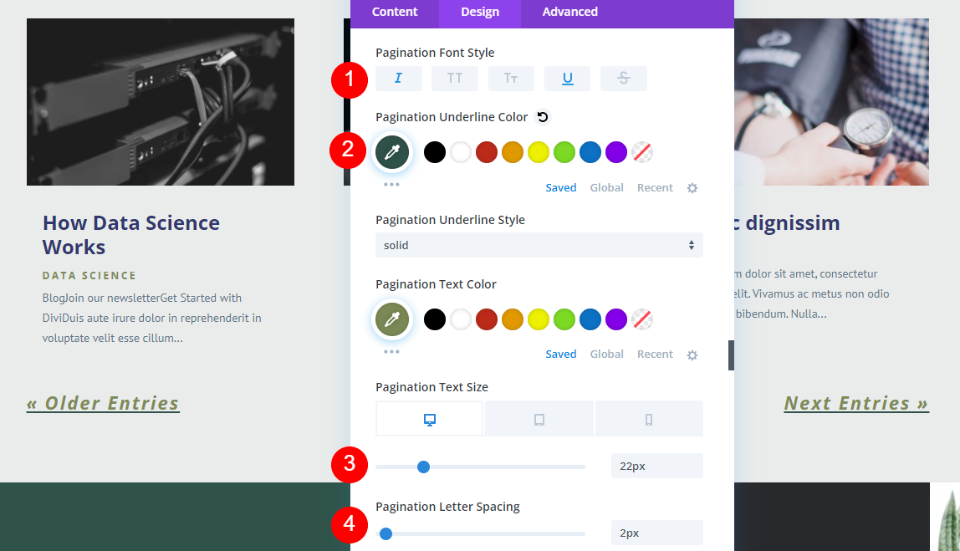
This time, I've only tweaked a few things. Italic is the chosen font style. The Underline Color has been updated to #2f5349 to match the footer's background color. As a result, it stands out in comparison to the rest of the piece. Text now has a font size of 22px, and the letter spacing has been increased by 2px. It's just like the last example.
- Style: Italic, Underline
- Underline Color: #2f5349
- Desktop Text Size: 22px
- Letter Spacing: 2px

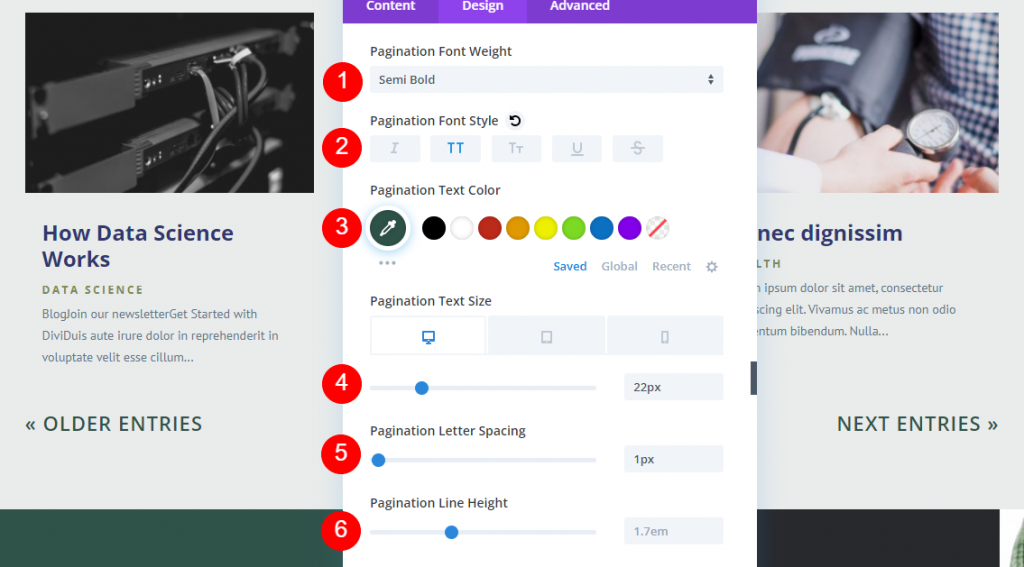
A semi-bold font with a font color of #2f5349 has been chosen for this one, as well as a font size of 22px, and a line-height of 1.7em. In contrast to the preceding instances, this pagination has a more contemporary feel to it.
- Weight: Semi Bold
- Style: TT
- Font Color: #2f5349
- Desktop Text Size: 22px
- Letter Spacing: 1px
- Line Height: 1.7em

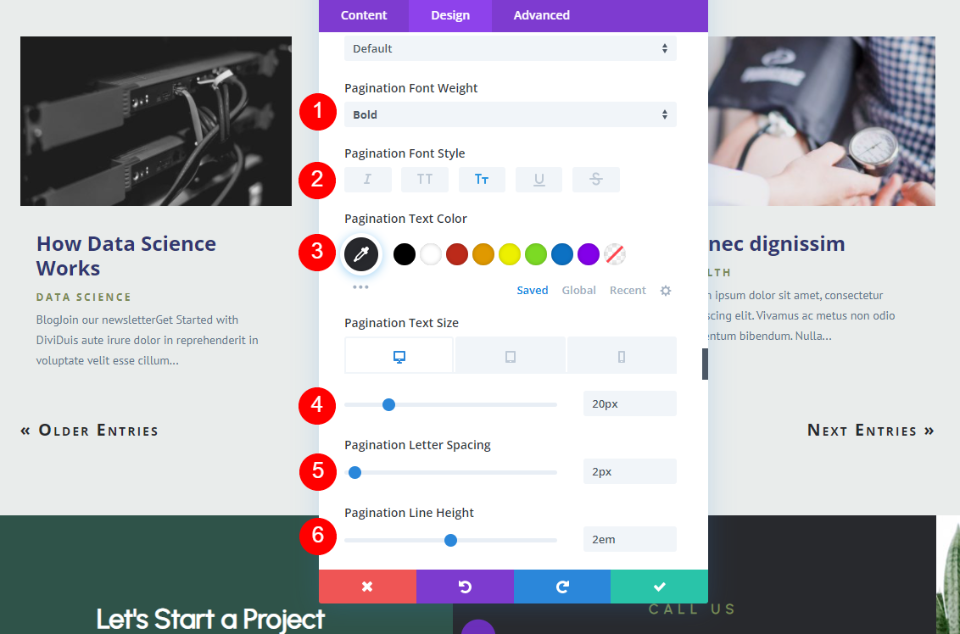
The font weight has been increased to Bold for this example. Caps are now used in both large and small sizes, as was previously the case. The font color is #28292d, a dark gray from the CTA in the footer. My font size has been reduced to 20px, and the spacing between letters has been reduced from 3px to 2px. Bold is the recommended weight.
- Style: Large and Small Caps
- Font Color: #28292d
- Desktop Text Size: 20px
- Letter Spacing: 2px
- Line Height: 2em
These minor tweaks can have a big impact on the overall look of the product. You should experiment with a variety of layouts to find the one that works best for you.

Final Thoughts
This concludes our look at the Divi Blog module's pagination options. The use of pagination helps to keep a website's pages neat and orderly. Users can easily obtain additional content by viewing only a piece of your blog postings. It doesn't matter if the links are plain or not; you can customize them to match your design.





