Is your website a bit boring and not very attractive to visitors? Maybe when people come to your website, they don't find it very exciting. If that's true, you definitely need to make your website more interesting.

One cool idea is to add text that moves around on your WordPress website. You might be wondering how to do this. There are several ways to do it. In this article, I'll show you how to add moving text to your WordPress website using ElementsKit with Elementor.
After you do this, you'll probably find that visitors stay on your website for a longer time. The number of people quickly leaving your website will also go down. When people stay on your website longer, they're more likely to buy things or do what you want them to do.
How Does Motion Text Bring Charm To Your Website?
When people visit a website, it's really important to catch their interest. If you don't grab their attention, they might leave the site early. And that's not what you want if you own the website.
Create Amazing Websites
With the best free page builder Elementor
Start NowYour goal is to make them stay on your website for a long time. This is because the more time they spend there, the more they can learn about your business or whatever you have on your website. Adding moving text to your website can help attract them and make them stay longer.
Here are some main reasons why you should use moving text on your WordPress website:
- Get visitors' attention by making your website more lively and exciting.
- Increase the amount of time people spend on your website.
- Make your website's design and look more interesting.
- Make it easier for visitors to move around your website and improve their experience.
- Create a good impression of your brand in visitors' minds.
Add Motion Text to Website
There are many tools for adding moving text to your WordPress website. But not all of them work well, and some can be confusing to use.
But in this guide, you'll discover how to easily add moving text to your WordPress site using ElementsKit. ElementsKit is a simple and versatile tool that works with Elementor. It makes it easy to add all sorts of interesting moving text to your WordPress site.
WordPress Dashboard
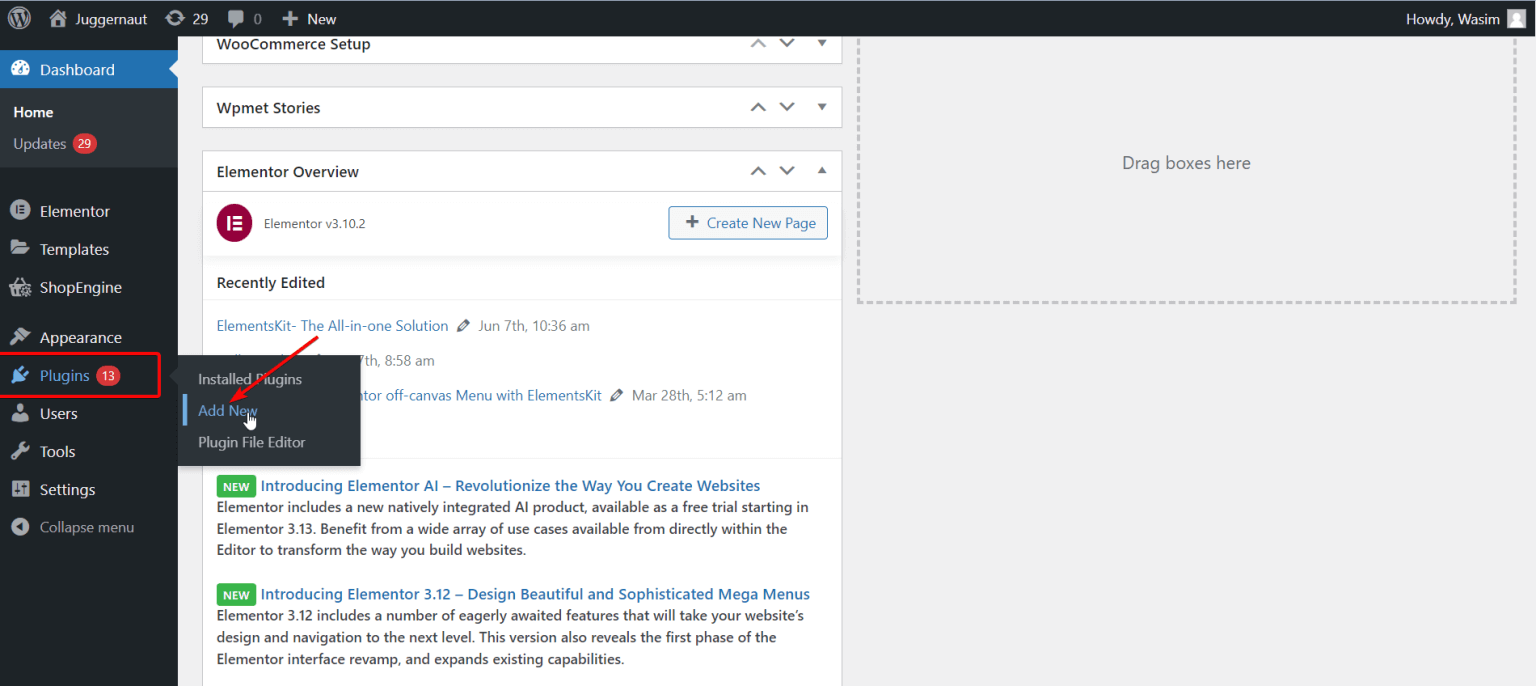
The first step is to log in to your admin panel and go to your WP dashboard. After that, find the "Plugins" section on the dashboard and select "Add New."

ElementsKit
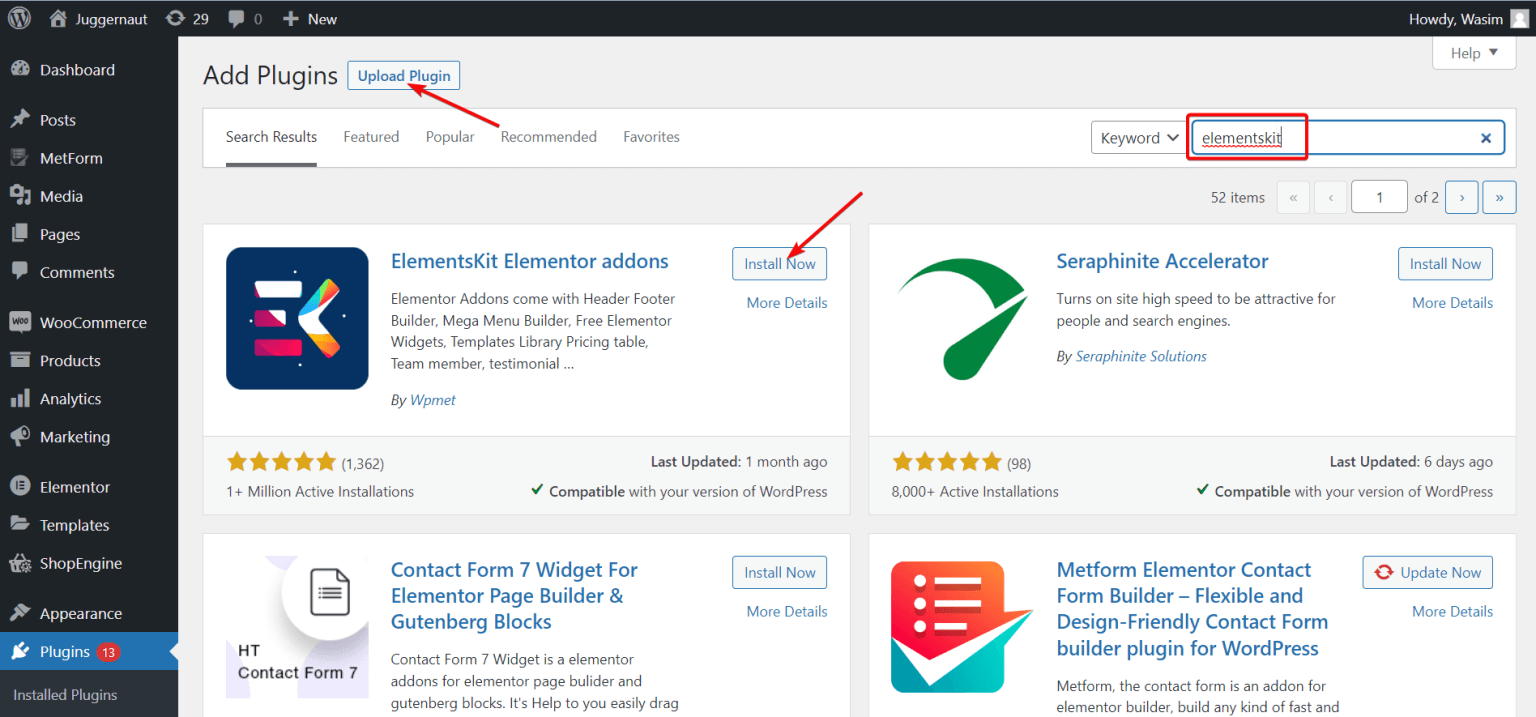
First, type in "ElementsKit" in the search box and click the "Install Now" button to add it.
If you prefer, you can also get ElementsKit by getting a .zip file. To do this, press the "Upload Plugin" button at the top. Then, go to the "Plugins" page and activate the plugin.

ElementsKit On Dashboard
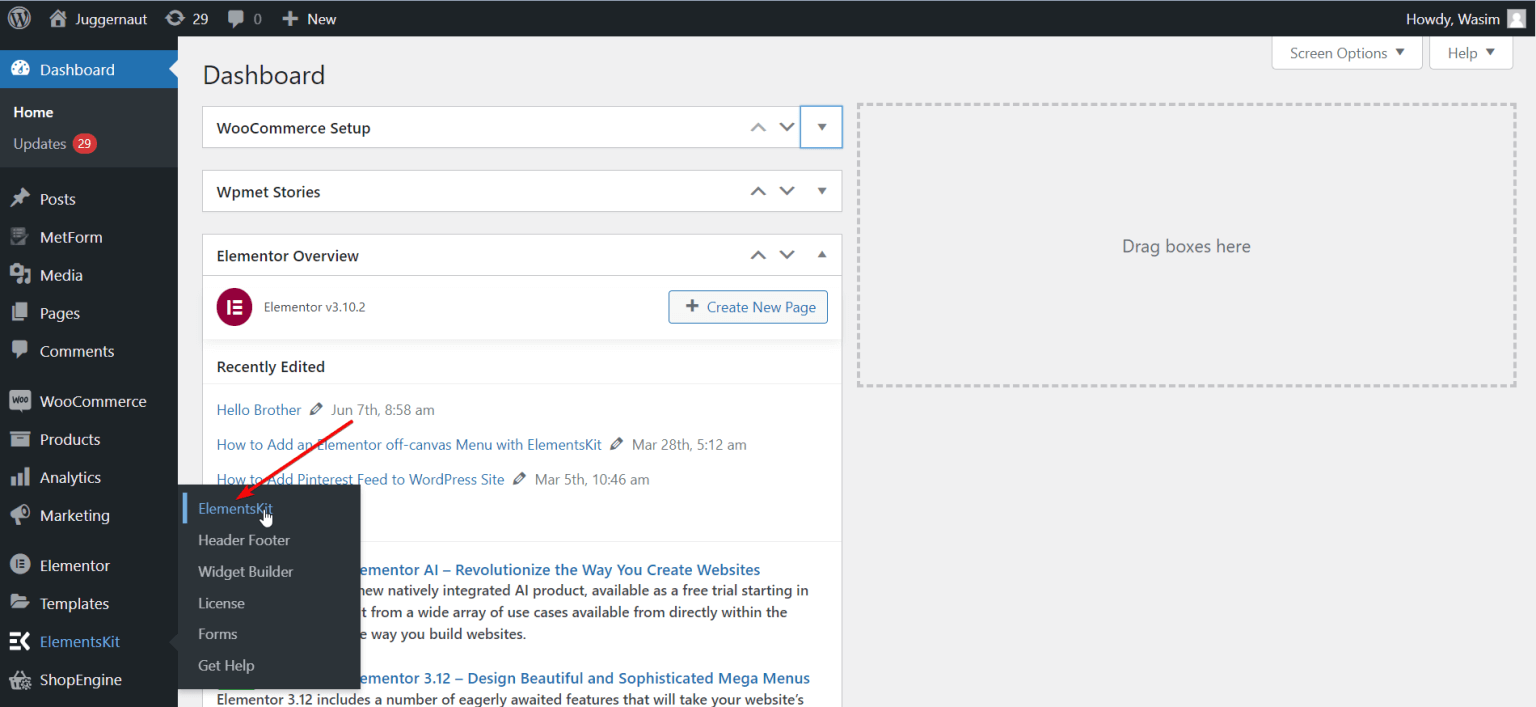
Sure, first, return to the main page by clicking on "Dashboard." Then, on the left side of the screen, find and click on "ElementsKit." After that, click on "ElementsKit" to continue.

ElementsKit Widget
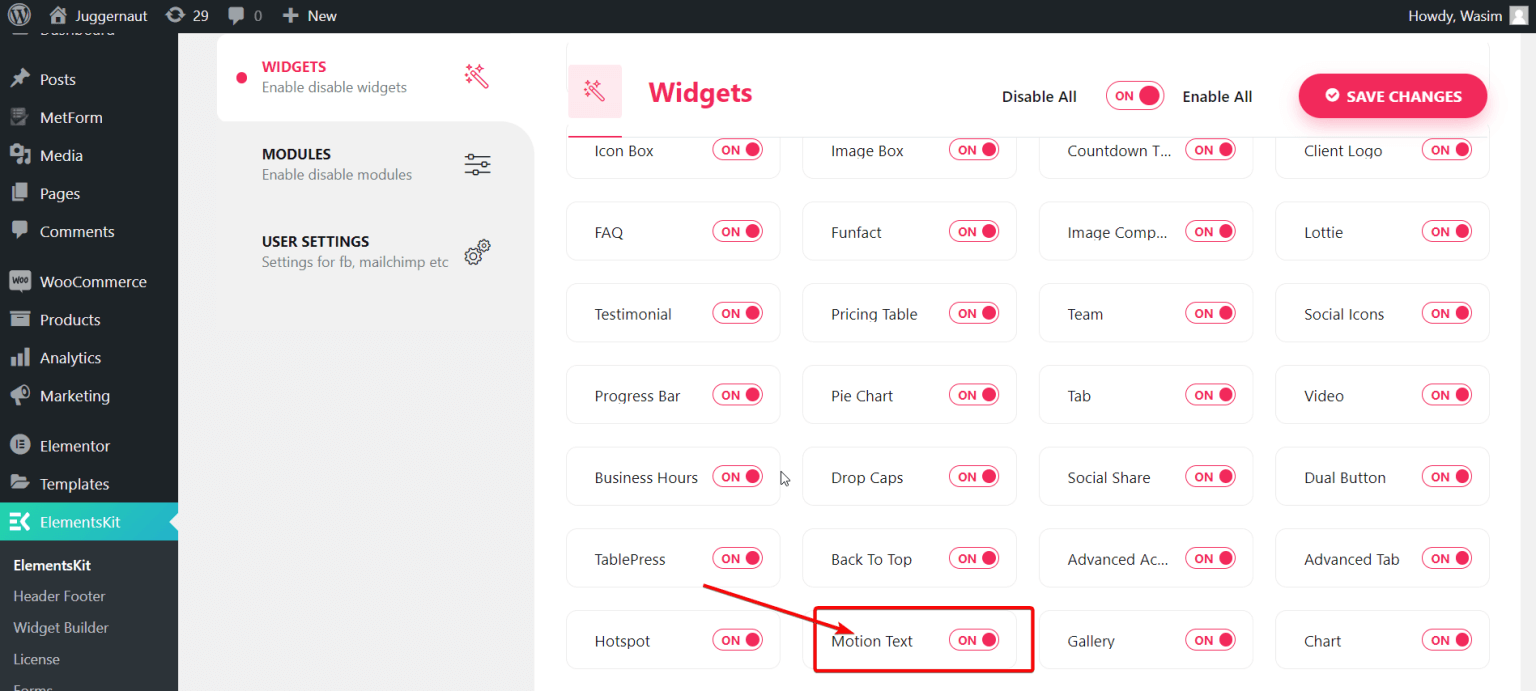
First click on "Widgets" on the left side, then scroll down until you see the "Motion Text" widget. Once you find it, turn the widget on and save your changes by clicking the "Save Changes" button.

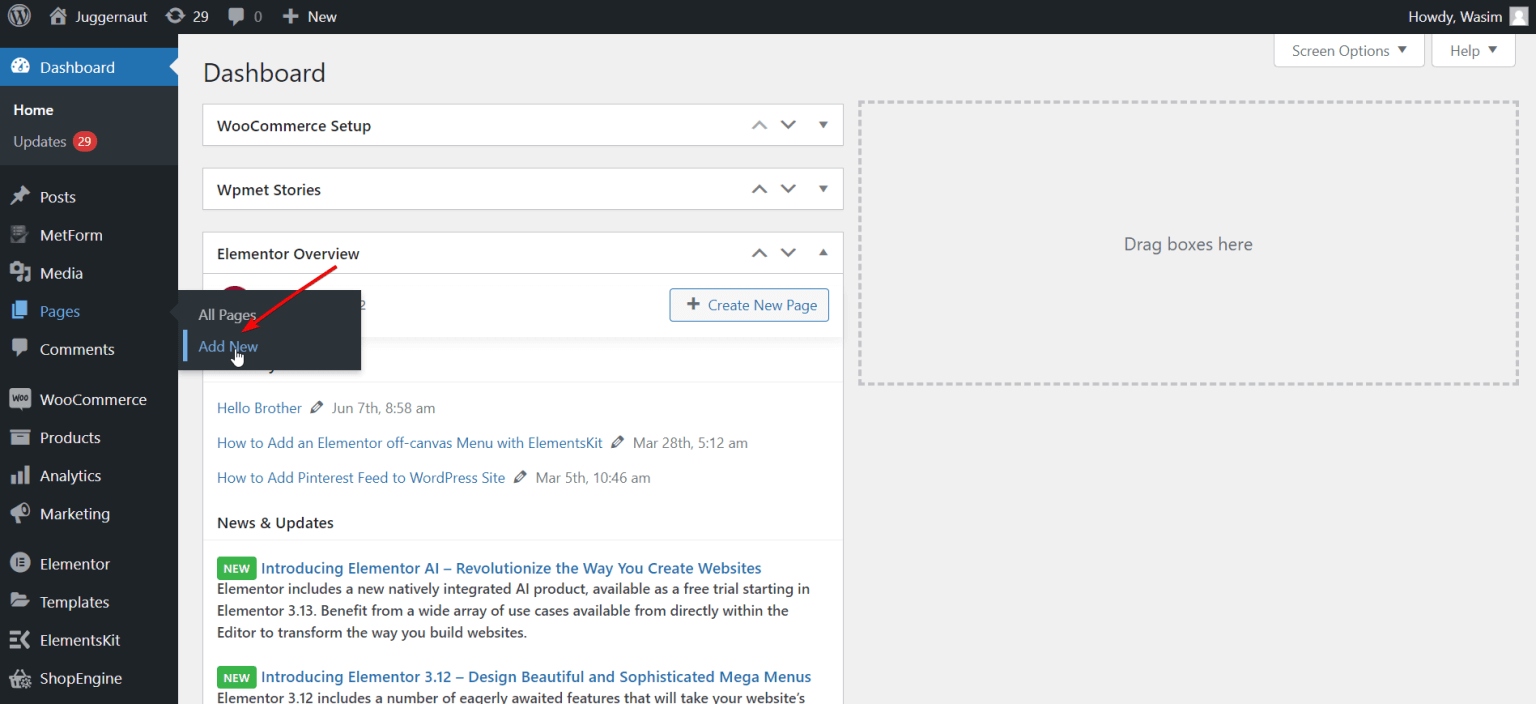
Now, you need to start by opening a page, which can be either a new one or one you've worked on before. I'll guide you through making a new page. To do that, go to the "Pages" section on the dashboard. Then, choose "Add New" to create a brand new page.

Elementor Window
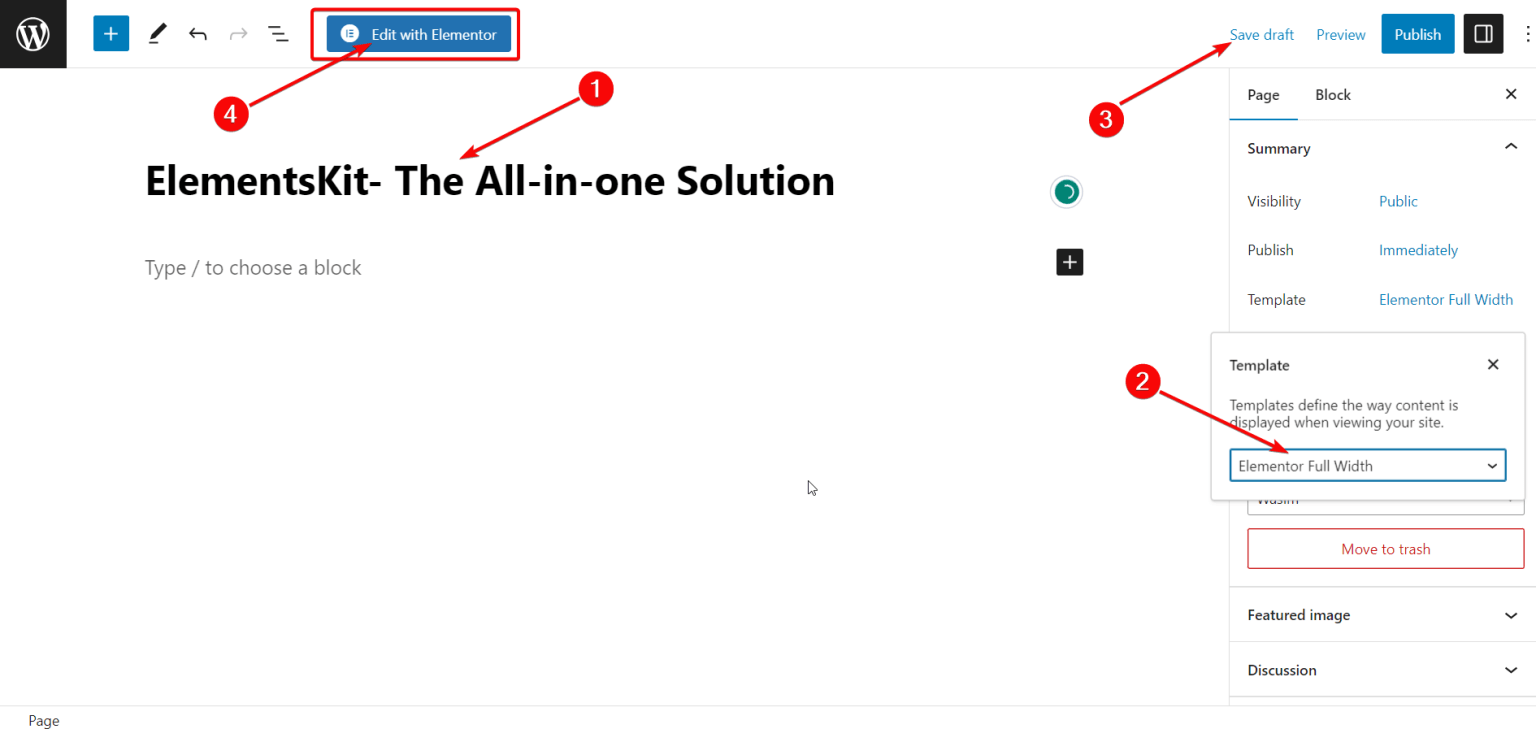
Before you go to the Elementor window, you can put in a good title and choose "Elementor Full Width" in the Template section if you want. Then, just click the "Edit with Elementor" button to go to the Elementor window.

Motion Text Widget
When the Elementor window appears, go to the search bar in the upper-left corner. Look for the Motion Text widget and click on it. Then, grab the widget and put it where you want it. You'll see a box with a default description pop up immediately.
Motion Text Content
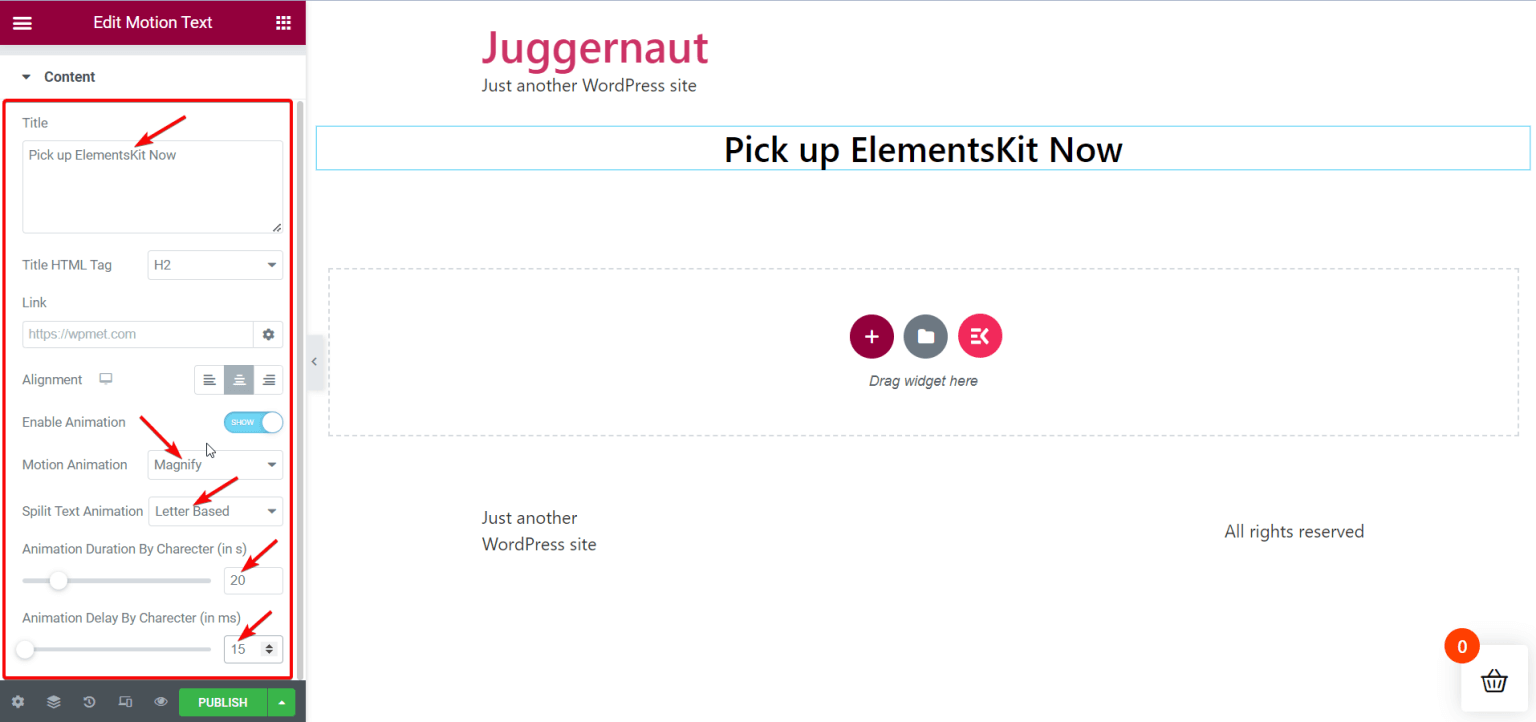
On the left side, in the Content section, you'll find some options for moving text. You can change and tweak these settings. The options you'll see there are:
- Title
- Title HTML Tag
- Link
- Alignment
- Turn on Animation
- Moving Animation
- Text Splitting Animation
- How fast the Animation goes for each letter
- How long before the Animation starts for each letter

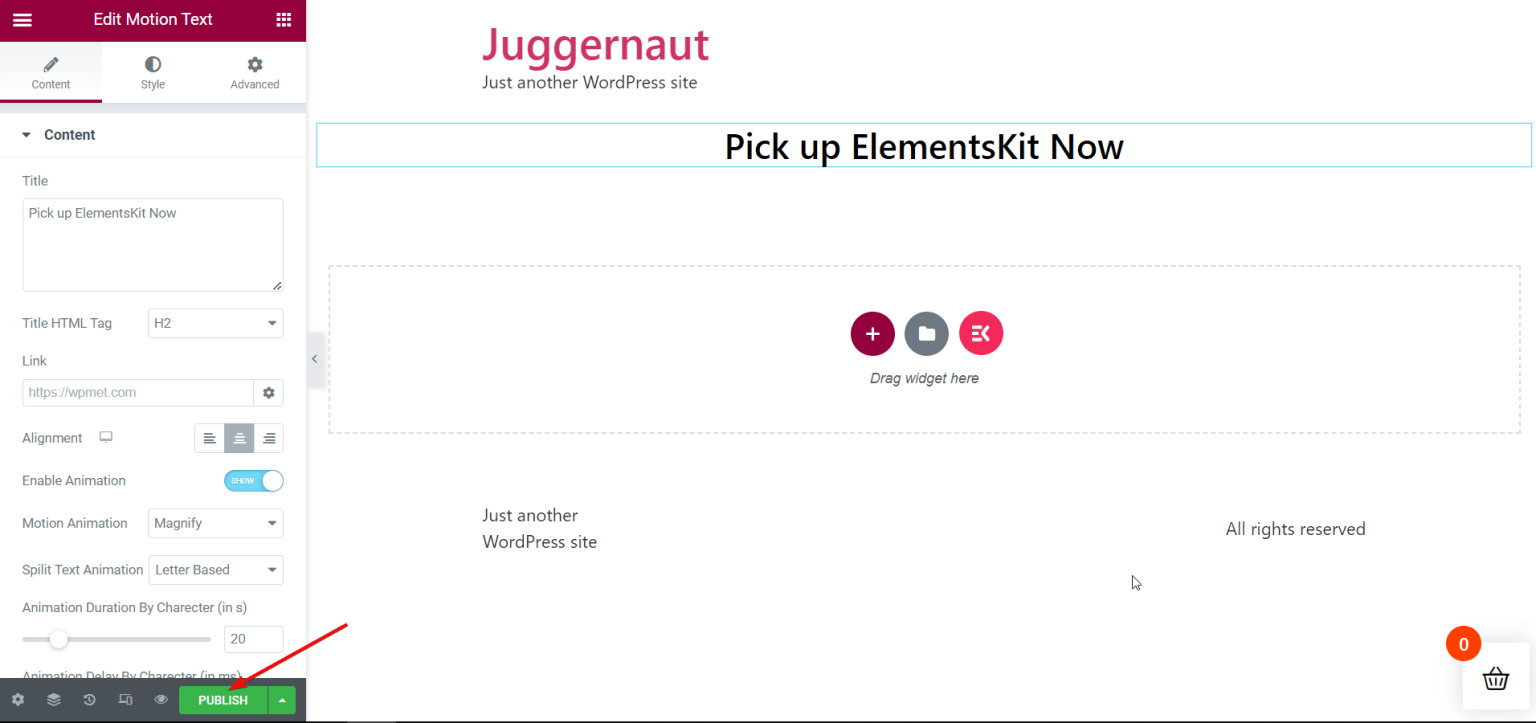
You can play with these motion text settings to make the title "Pick up ElementsKit Now" on your page look really cool according to what you like and want.
Style Motion Text
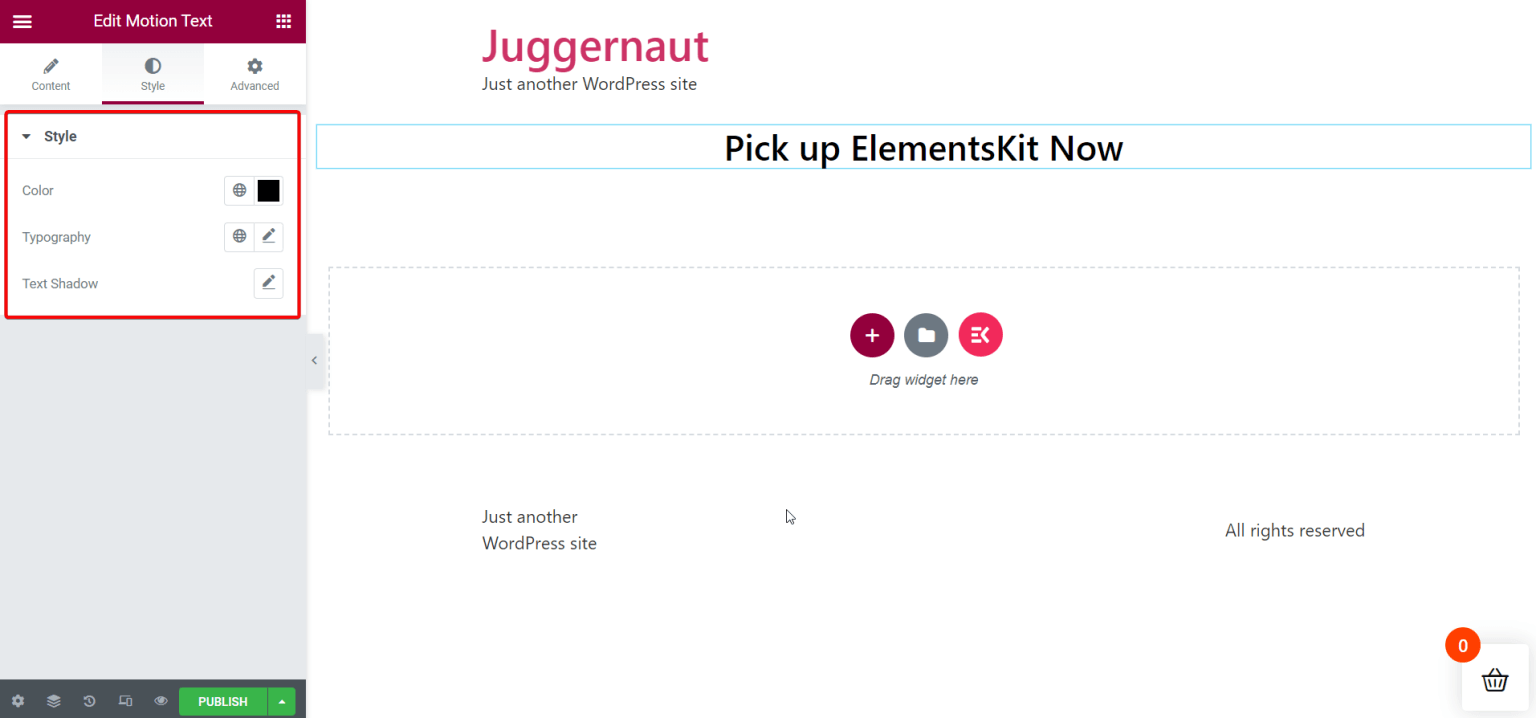
Next, you can go to the Style section to adjust how your moving text looks. In the Style section, you'll find options for:
- Color
- Font style
- Text shadow

Publish the Page
After you finish choosing how everything looks and making it just right, you can go ahead and share the page. This way, you can see the cool motion effect on the text you picked.

Here is the final outcome -
Wrapping Up
Adding moving text or animated text to your WordPress website is important because it should make people say "wow!" And that's exactly what ElementsKit helps you achieve! In addition to this, if you use Elementor, an extra tool for WordPress, you can also put text in motion on your site in a simple and seamless way. But wait, there's more to ElementsKit!
This tool isn't just easy for anyone to use, it's also like a Swiss Army knife for WordPress websites. ElementsKit gives you lots of helpful features that can solve many of your problems.





