A video slider is an excellent technique to display a large amount of video content in a little amount of space. The video sliders show a snapshot of the video by default. There are instances when you wish to change the look of the video slides. We'll look at how to add image overlays to your Divi Video Slider module in this tutorial. We'll also look at how to change the hover overlay and the play symbol.

Let's get this party started.
Adding the Video Slider Module
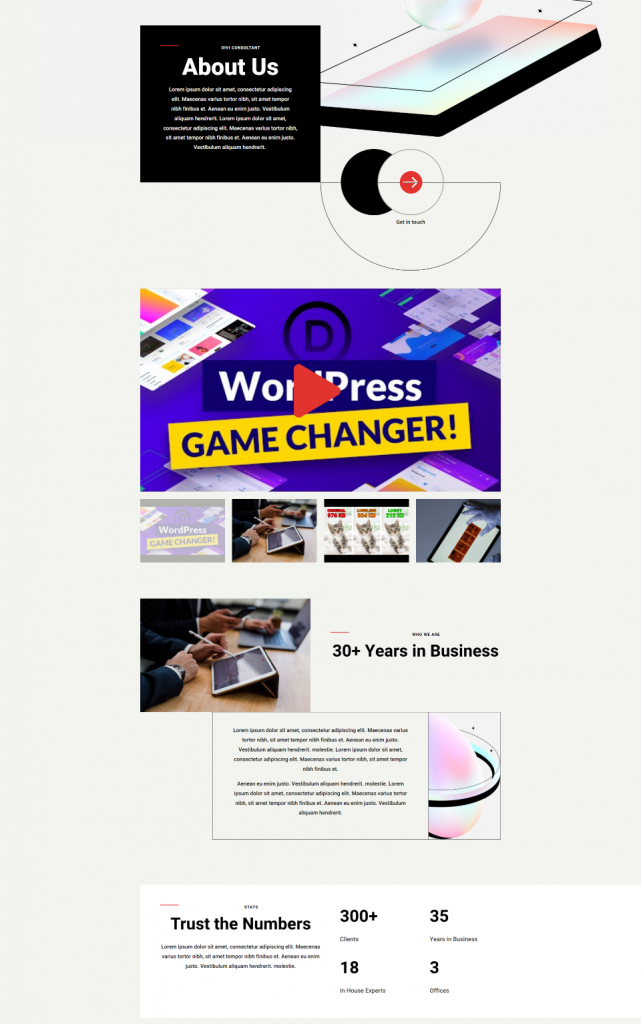
Now let's examine how to use and style the Video Slider module on a page. I'm utilizing the About page from the Divi Consultant Layout Pack, which is a free download. I'll place the module in the middle of two sections.

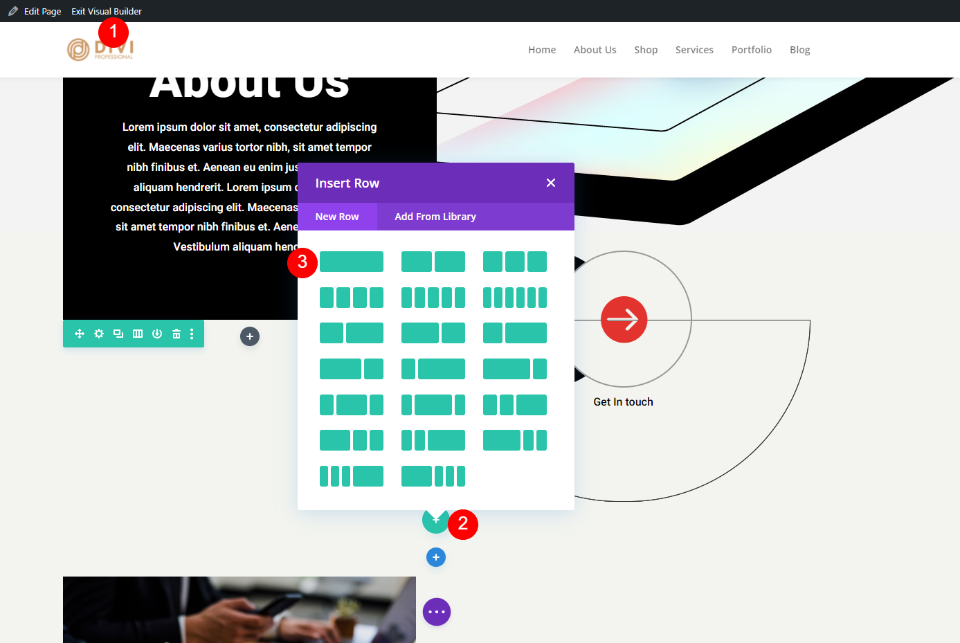
Now, simply enable the visual builder and add a single column row.
Create Amazing Websites
With the best free page builder Elementor
Start Now
We can now go on to the module because the backdrop styling is in the section. Then, under Video, select the Divi Video Slider module.

Add Videos to the Video Slider
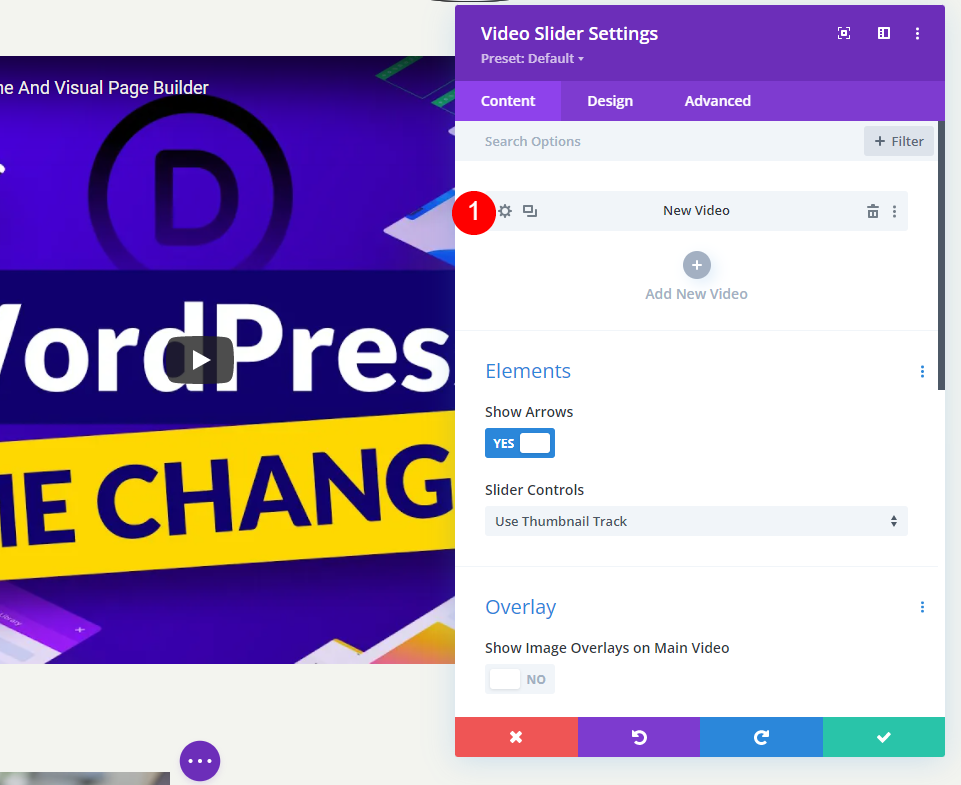
To get you started, the Video Slider module includes a preset video submodule. To access the settings, click the gear symbol.

After that, either remove the default video or pick the icon to replace it. You can now choose between uploading an MP4 or WebM video or entering a URL for a movie hosted elsewhere. For the type, you want to add, click Add Video.

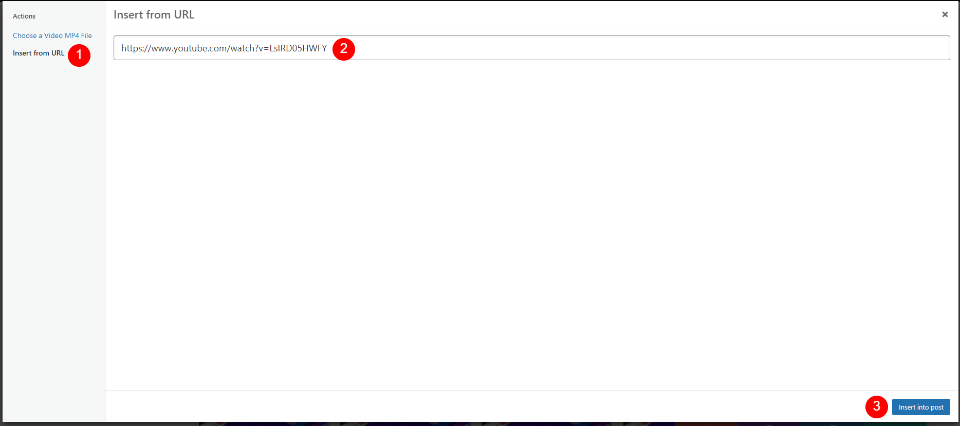
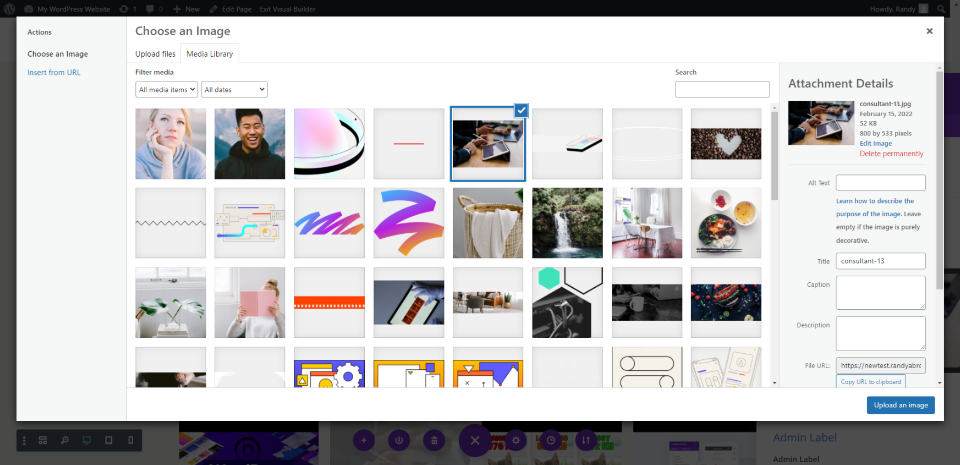
After that, either select the video from your media library or enter the URL for the video you wish to show.

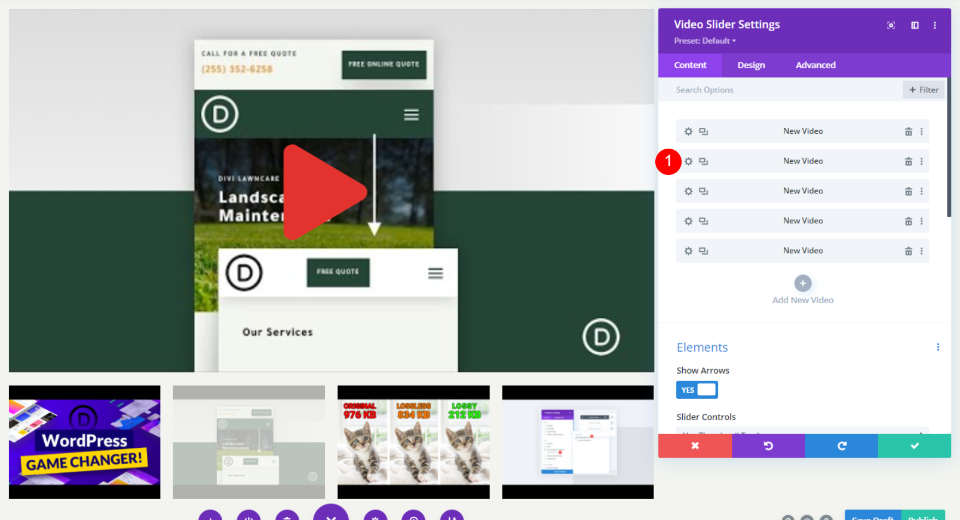
Select the video for that slider module by clicking Add New Video.

Repeat the process until all of your videos have been added. Each video represents a new slide in the presentation. You can also give them a name by adding an Admin Label to their settings, inside the video selection section.

Default Image Overlays On Video Slider
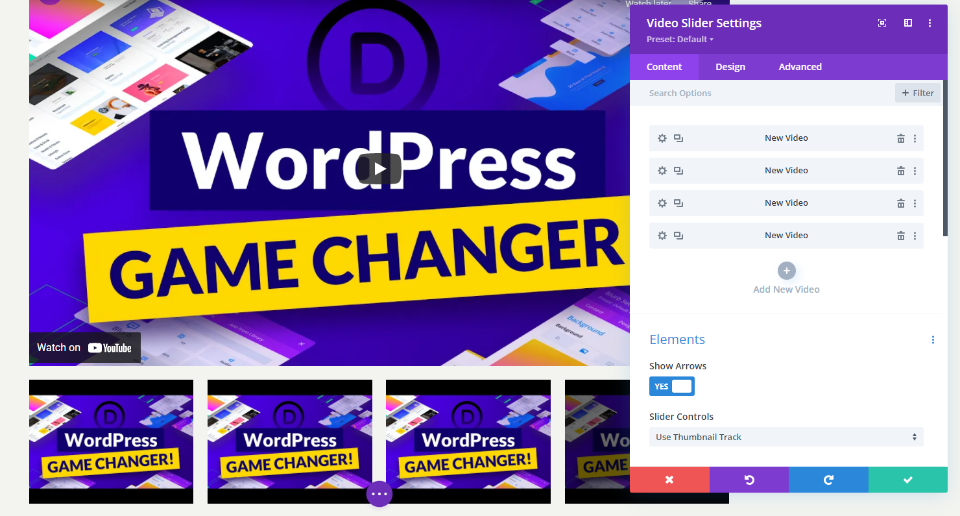
Let's have a look at how it works with the default overlay next. When we apply the new overlay, we'll be able to see what it does. My videos now include YouTube controls, information, and links thanks to the URLs I added. The slides are displayed beneath the current video. There is a black overlay on the current slide.

When you hover your mouse over the main slide, the navigation arrows appear and the play icon turns red.

When you hover your mouse over a slide, you'll see an overlaying and a white play icon.

Replace Image Overlays On Video Slider
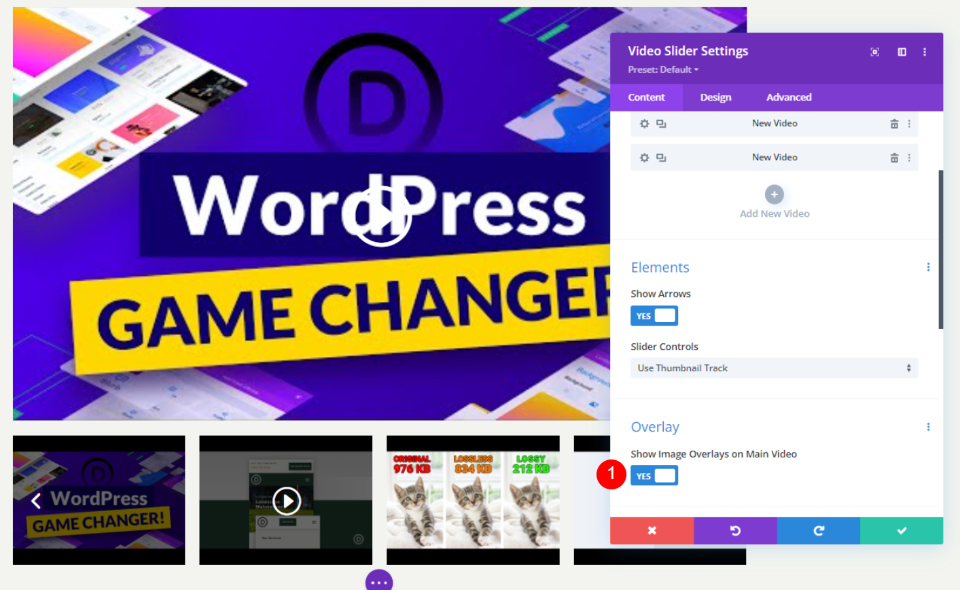
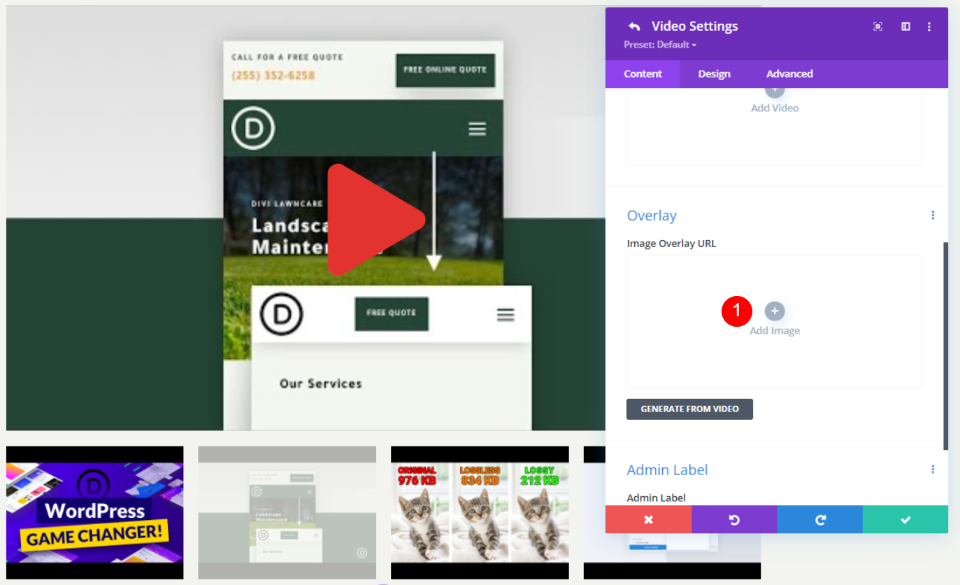
Then, for each video, we'll apply an overlay. We must first enable the overlay option. Scroll down to Overlay in the Slider Module's Content options and select Show Image Overlays on Main Video.
- Show Image Overlays on Main Video: Yes

Every slide now has overlays enabled. The player's default settings have been replaced with the Divi module's settings for the current movie, as you can see. We can style each slide separately or the entire module.
Video Slider Styling
We can style each video separately or the entire module. If it's possible, videos will use their own styling. If not, the module styling will be used. There are a few settings that can only be found in the module or video settings. For both, I'll illustrate the styling possibilities.
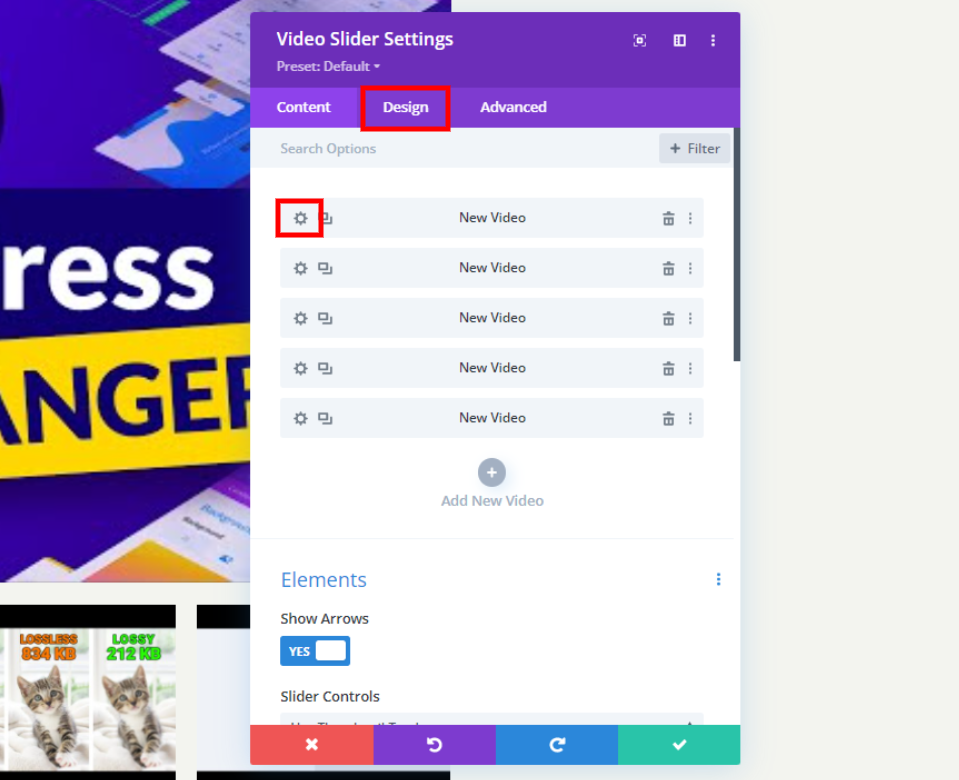
Select the Design tab to style the module. To style the slides separately, click on the Design tab after selecting their gear icons. To personalize each slide, repeat the procedure.

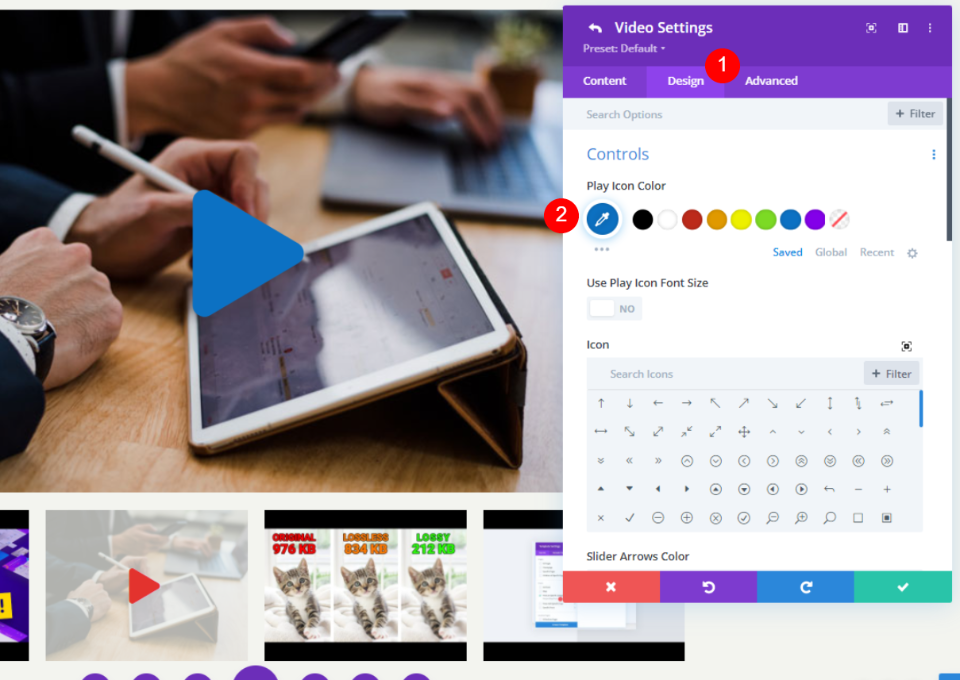
Play Icon Color
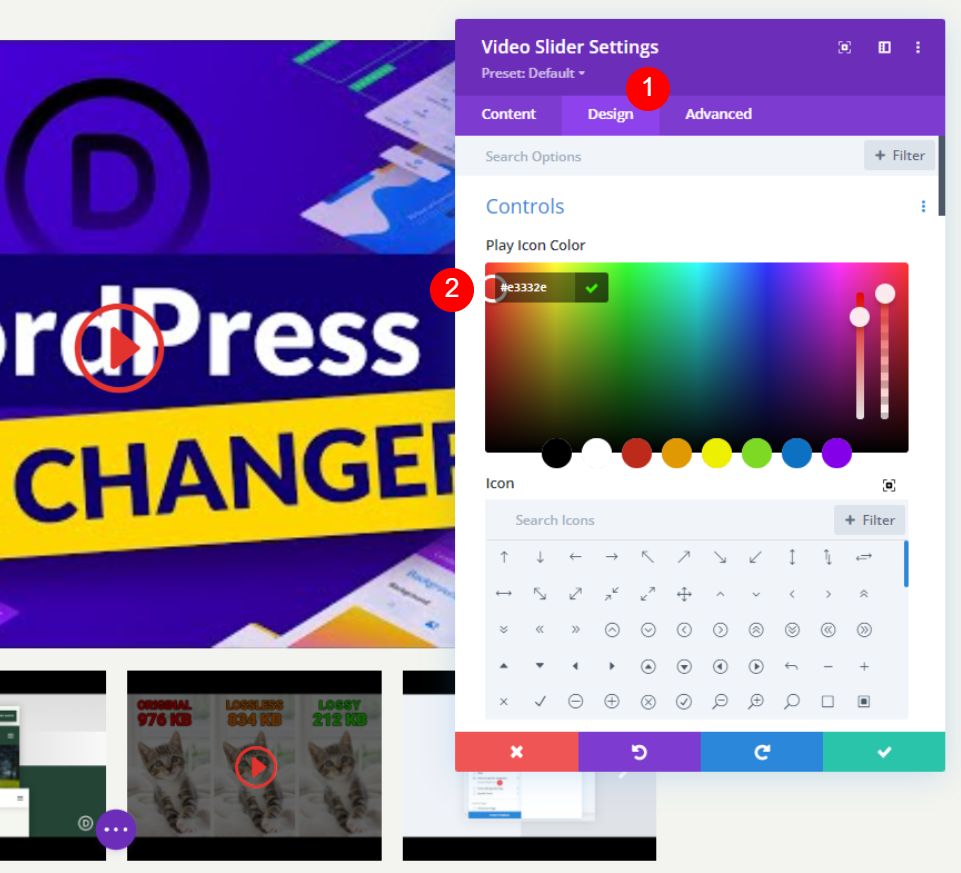
The Design tab should be selected. Choose a custom color for the Play Icon under Controls. #e3332e is the color I'm using. This is a red shade that matches an icon on this page template. This color will be used for the player's icon and thumbnails.
- Play Icon Color: #e3332e

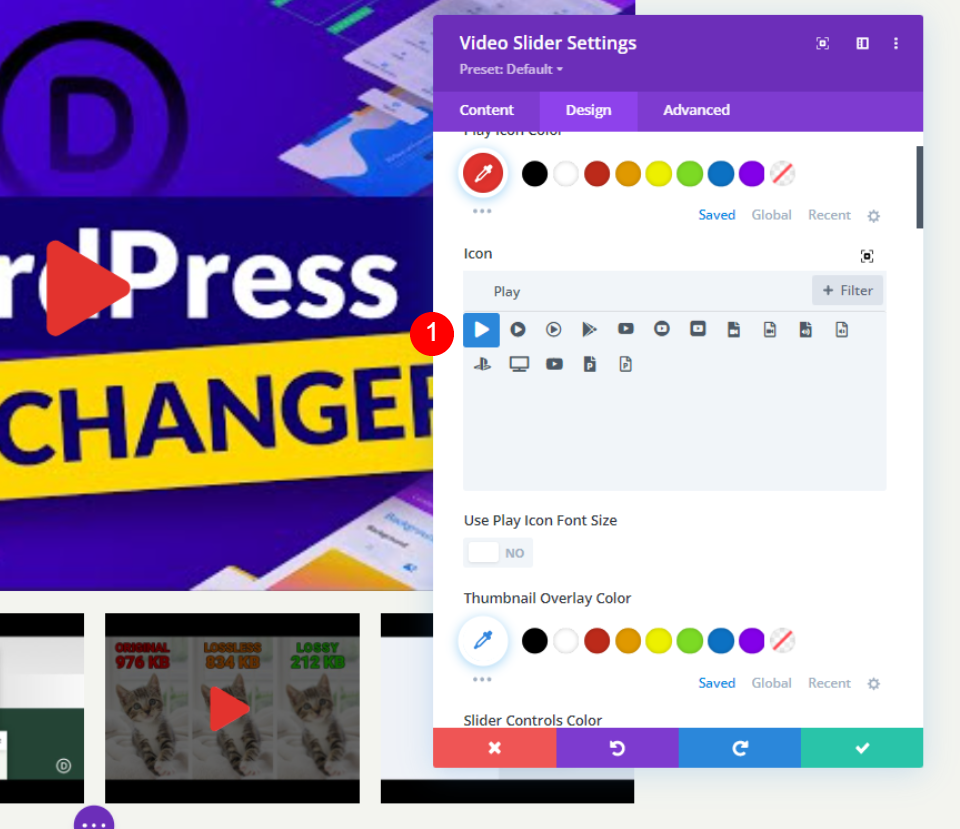
Icon
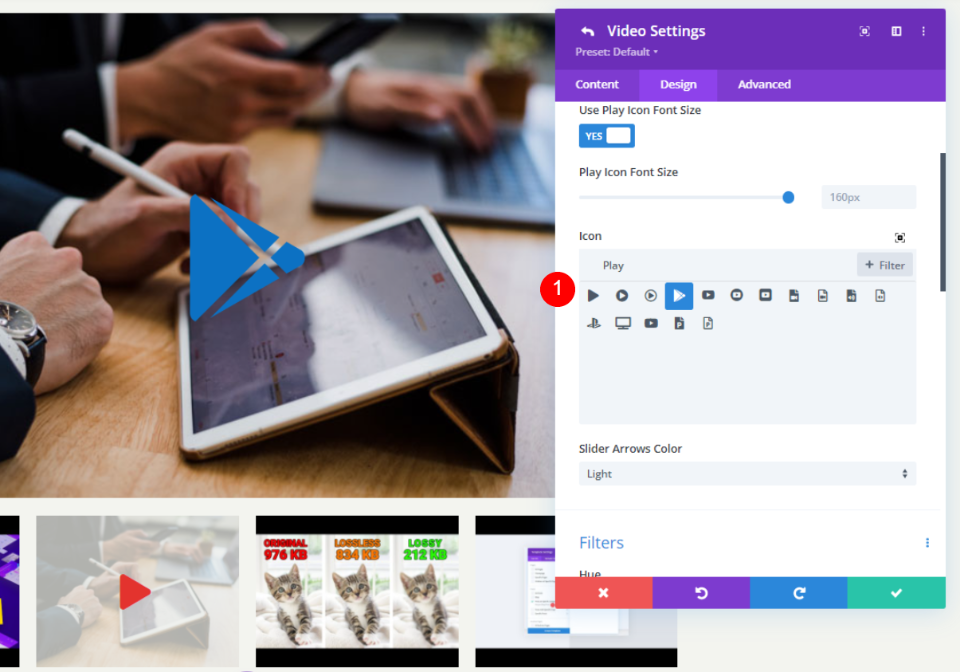
Then, from the list, choose the Play Icon. Look up Play and pick your favorite. I chose the huge triangle to make it stand out.
- Icon: Large Triangle

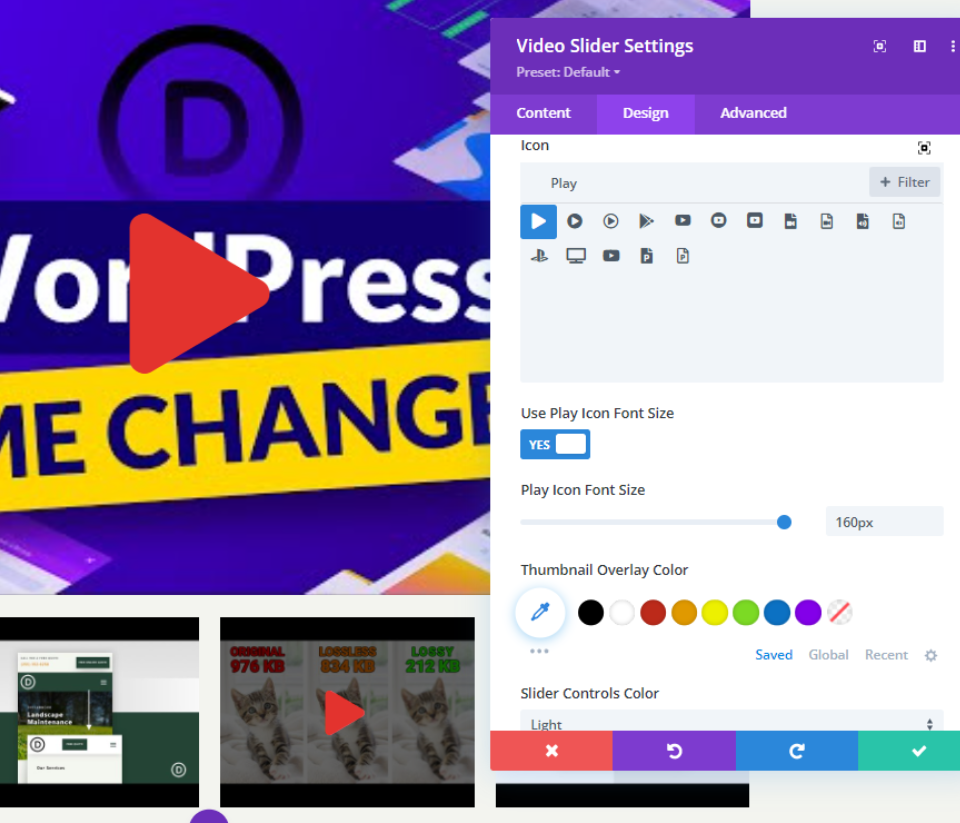
Play Icon Font Size
After that, we'll adjust the icon's size. The default is 96 pixels wide. To make it stand out, I changed it to 160px. Only the large slide is affected. This option has no effect on the thumbnails.
- Use Play Icon Font Size: Yes
- Play Icon Font Size: 160px

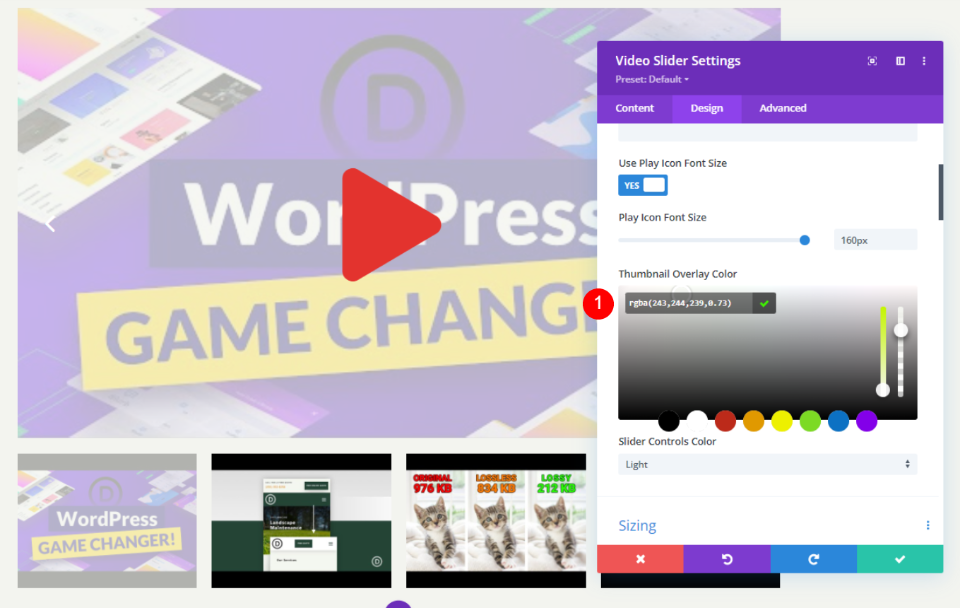
Overlay Color Of Thumbnail
Thumbnail Overlay Color should now be set to rgba (243,244,239,0.73). The slider thumbnails and the main player's hover overlay are both affected by this.
- Thumbnail Overlay Color: rgba(243,244,239,0.73)

Video Slides Styling
Select the gear icon on the slide you wish to style to open it.

Now scroll down to add an image overlay on it.
- Overlay: Add Image

Now add an image from the library or upload an image as an overlay.

Now go to the design tab and add a play icon color.
- Play Icon Color: #0c71c3

For this slide, select a new icon. The broken arrow has been selected for me. The slide is the only place where this would be appropriate.
- Icon: Broken Arrow

This way, you can style all the videos of a slider in different ways.
Final Result
In this example, I've inserted the Divi Video Slider module. I've put together a few samples to show you. As you can see, the play icon and hover overlay are both set to their default settings in this case.

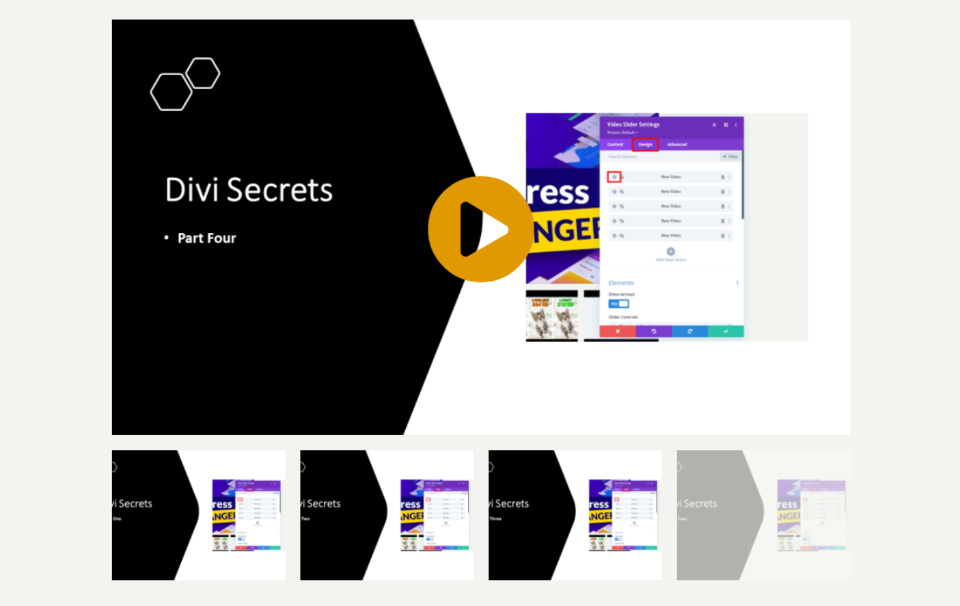
A further example of how this can be applied is as follows. Because any image may be added, visuals can be used to describe the material. This is a good example of a tutorial or a course. It has a gradient background, but you may use whatever image you choose to make featured images for your tutorials and courses.

Final Thoughts
There you have it! That's how you can apply image overlays to your Divi Slider. If you wish to show a succession of videos in a slide, the Video Slider module is ideal. For each slide in the video, you may apply a custom picture overlay to give it a unique look. Slides don't have to look the same because you can customize them individually. Each slide can have a unique play icon and hover overlay, or you can create a universal icon and overlay that will be used on all slides.





