Do you want to know how to add hover effects to images in WordPress? Your website can become more interactive and engaging by using image hover effects. This increases the user experience and length of stay on your website. We'll walk you through the process of adding image hover effects to WordPress in this article.

What Is Image Hover Effects?
You may add dynamic features to your static photos with image hover effects, including animations, zoom effects, popup windows, and more. For instance, you might have links to your portfolio or photos that flip to reveal your pricing. You may display your images, galleries, and thumbnails in a unique way with the help of image hovers. The time visitors spend on your site can be increased by using interactive graphics and hover elements, among other things. provide you with original ways to display content to your viewers. Inform visitors that a website element is clickable.
How to Create Image Hover Effects in WordPress
Using a WordPress plugin is the best approach to add image hover effects to your WordPress website. You can generate picture effects with a plugin rather than spending time editing, formatting, and applying CSS. It simply works. You may make unique picture hover effects and animations using a variety of plugins. You'll learn how to build hover effects in four distinct ways in this tutorial.
Adding Image Hover Flipbox Effects in WordPress
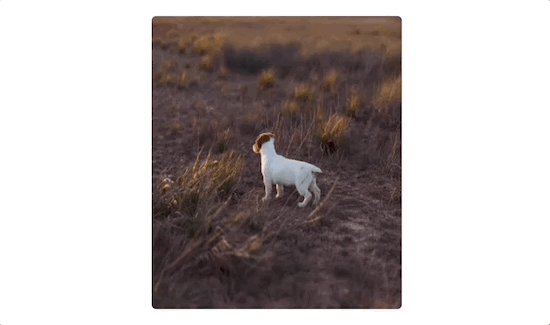
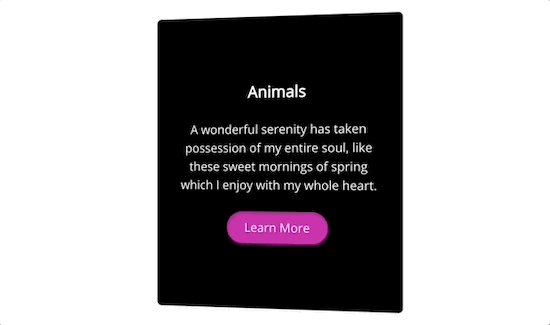
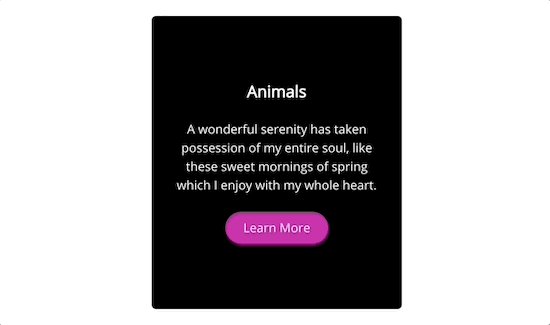
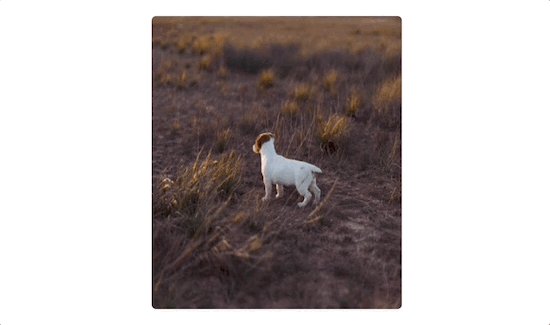
A box that flips over when your mouse hovers over it is called a flip box. To expose text or even change the image when the cursor hovers over it, apply this motion to your photos.
Create Amazing Websites
With the best free page builder Elementor
Start Now
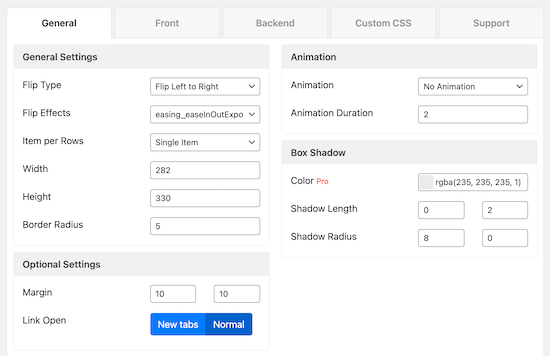
Along with the design of the image on both sides, you may customize how the image flips. Photographers can use this to exhibit their work and distinguish between different portfolios. A WordPress plugin is the simplest way to apply picture flip box effects. You can simply create and modify these effects with a plugin. The Flipbox - Awesomes Flip Boxes Image Overlay plugin is something we advise utilizing. The greatest flip box and hover image plugin for WordPress is this one. With the help of this plugin, you can easily create unique flip box effects to your WordPress photos.

It includes pre-built templates and dozens of distinct animation effects. Even the colors may be changed, and you can add your own unique CSS.
Adding Image Zoom and Magnify Effects in WordPress
Users can view details that a regular-sized image wouldn't allow them to see, thanks to image zoom effects. For product instructions and highly detailed photographs, this effect works brilliantly. You may also use it to create a zoom effect on your online store, just like Amazon.

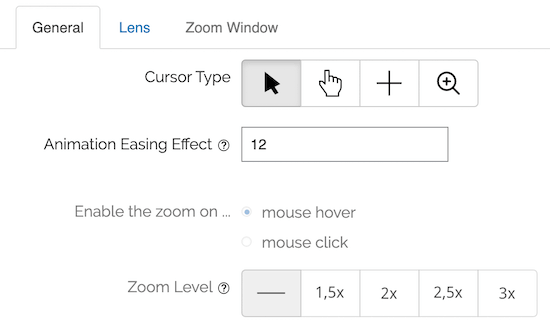
Using a WordPress plugin is the simplest way to add picture zoom and magnify effects to your images. Utilizing the WP Image Zoom plugin is advised. You can easily add zoom and magnify effects to your photographs using this plugin.

Additionally, it has capabilities that allow you to select the zoom level, zoom level form, and many other things.
Adding Image Animation Effects in WordPress
You may add a wide variety of extra hover effects to WordPress. You may use text overlays, comparative images, lightbox images, interactive image galleries, and more.

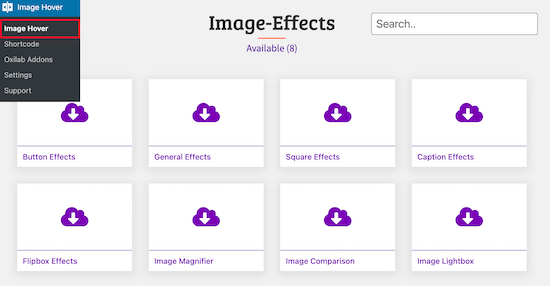
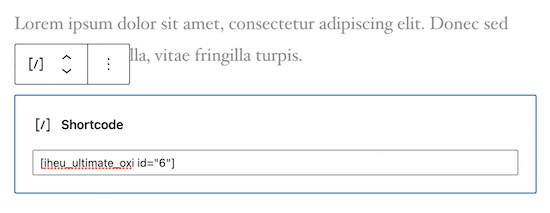
We advise utilizing the Image Hover Effects Ultimate plugin to add hover effects like these. Since this plugin is so small and light, it won't affect the functionality or loading times of your website. Using it is also pretty simple. With a few clicks, special image effects can be added. Installing and activating the Image Hover Effects Ultimate plugin is the first step. After the plugin has been installed and activated, go to your WordPress admin and select "Image Hover." You can select from eight different image hover effects when you do this.

We'll apply the "Caption Effects" effect in this tutorial. On mouseover, this adds animated text over your image.
To begin, select the "Caption Effects" box. When you do this, a menu of available animation choices appears.

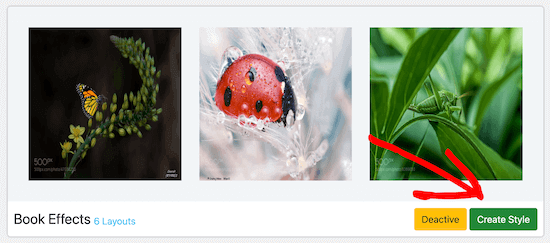
Click "Create Style" once you've discovered the image effect you prefer.
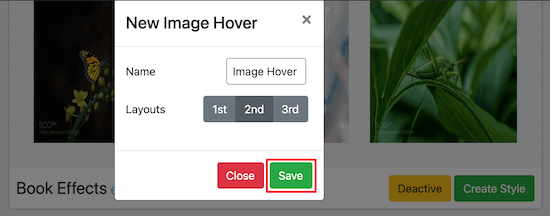
Name your hover effect and select the layout in the popup box. The ordered series of photographs correspond to the layout number you choose.
Don't forget to click "Save."

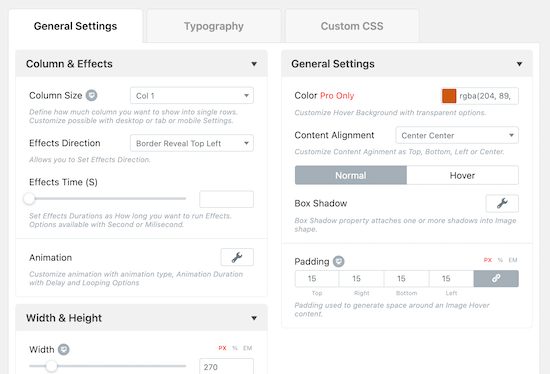
You can choose from a number of choices to personalize your hover effect on the next screen.
We'll keep the standard animation settings, though.

Any modifications you make will be visible in the "Preview" box.
Hover your mouse over the image and select "Edit" to change the default image.

You can edit the title and description that appear when the cursor hovers over them in this popup.
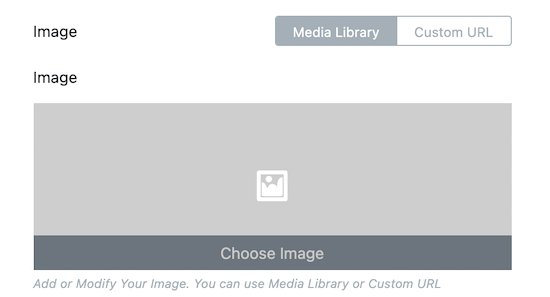
Click the box next to the word "Image" to upload an image or choose one from your media library.

If you want your image to direct viewers to another page on your website, you may also include a link and button text.
When finished, press "Submit."

If you want your image to direct viewers to another page on your website, you may also include a link and button text.
When finished, press "Submit."

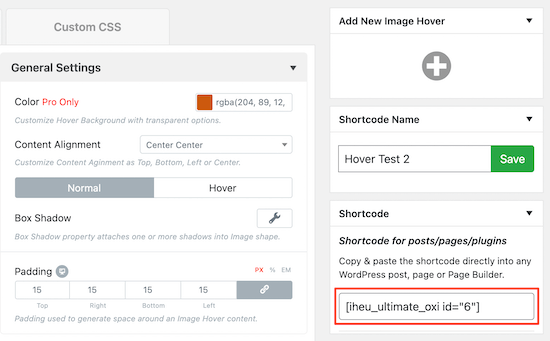
To save your changes and activate the picture hover effect, make sure you click "Publish" or "Update."
Adding Image Hover Popup Effects in WordPress
You may add features like flip boxes, hover effects, animations, and more with the aid of the aforementioned plugins. What if you wish to add an alternative picture hover effect that isn't supported by the aforementioned plugins? A WordPress custom CSS plugin is the ideal tool for this. By doing this, you may modify your photos visually without having to change any code. Although you may manually alter your CSS files or add CSS using the WordPress customizer, installing a plugin is the simplest method. Utilizing the CSS Hero plugin is advised. Without writing a single line of code, you can alter practically every CSS style on your WordPress website using this plugin.

There are numerous built-in CSS effects that are designed specifically for photos.
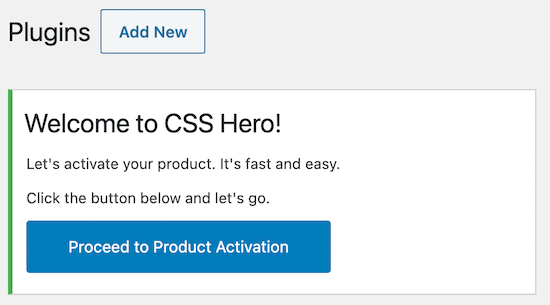
After installing the plugin, you must select "Proceed to Product Activation" from the menu.

You can follow these instructions to activate a plugin. You can begin changing your photos once the plugin has been activated. Click "CSS Hero" at the top of a page or post that contains the image or images you wish to animate. By doing so, you can access the editor menu and add a variety of various CSS effects.
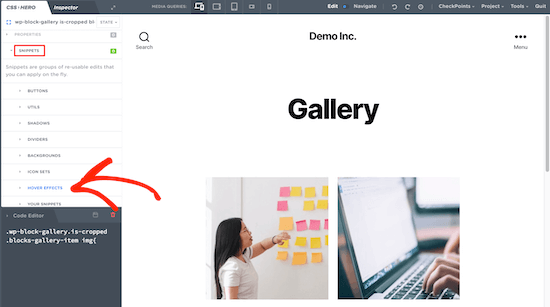
A hover-effect image popup will be added. To begin editing an image, click on it first, then select "Snippets."
Click "Hover Effects" after that.

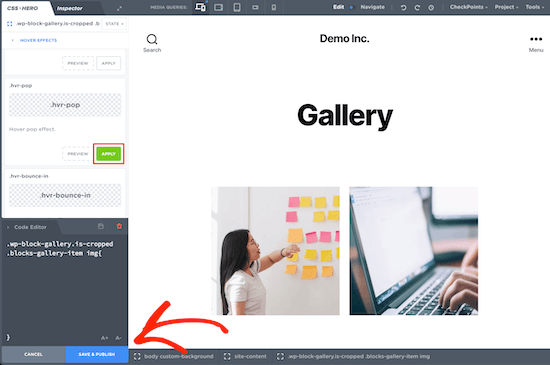
This will open a menu with several CSS effects. After that, choose the ".hvr-pop" effect and press "Apply."
Your photographs will instantly receive the CSS effect after you click "Save & Publish."

Wrapping Up
We sincerely hope that this post has shown you how to add hover effects to images in WordPress. If you liked this post, then share it with your friends and subscribe to our newsletter for more helpful tutorials!





