It is important for your content to be exciting and easy to read to make the visitors go through the blogs without feeling bored or having the urge to bounce back. For websites with a lot of textual content, it is essential to spice it differently.

Highlighting your texts on WordPress will help you guide the reader about what is more important and help you retain the reader's focus for longer. In this tutorial, we will understand how to highlight text in WordPress.
How To Highlight Text In WordPress With Elementor
For a good reason, Elementor is one of the most popular page builders. So you're in luck if you use Elementor as your page editor.
We will be using Qi Addons for Elementor, the most extensive free Elementor addons collection for the first method.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Qi Addons For Elementor contains a number of valuable and adaptable widgets that vastly improve Elementor's basic set. The highlighted text functionality is one of the 60 advanced aspects provided by the plugin.
To start with, all you need to do is install and activate Qi Addons on your WordPress.
Add a Highlighted Text section and place it to your desired area on the page.

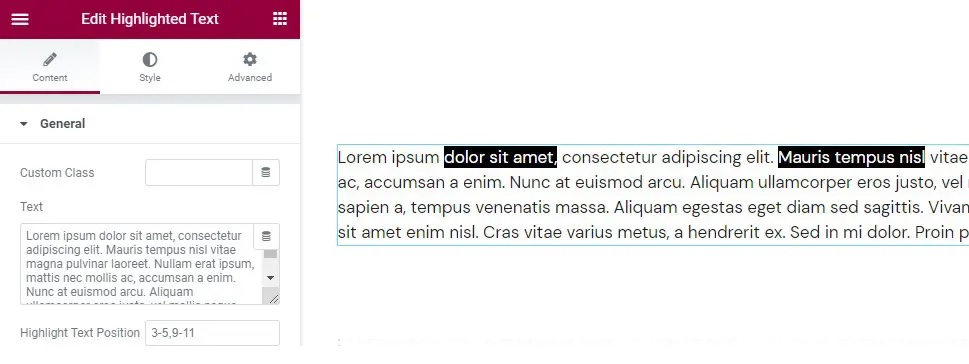
It's already set up with a version of Lorem ipsum, with portions of it highlighted. The General tab should also open by default. There's also the Text box, where you'll enter the complete body of text you want to highlight, and the Highlight Text Position controls are crucial: this is where you'll choose which words will be highlighted.
This control's formatting is straightforward. Simply enter the position number of the word you wish to highlight. Put the numbers of the words separated by a dash if you want a range. If you're going to highlight more than one area, use a comma to separate the data.

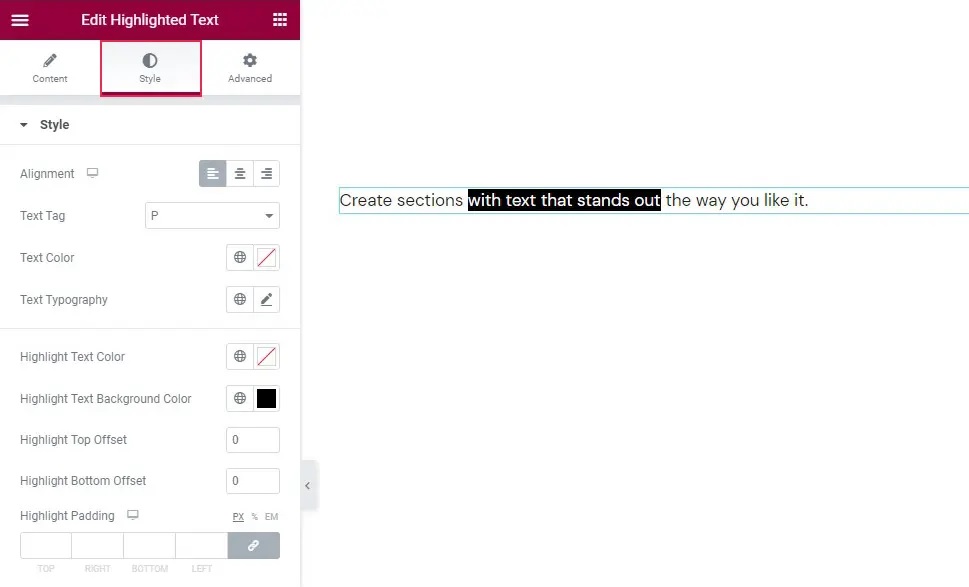
If you want to alter the style of your text from paragraph to heading, use the Text Tag control. If you want to change features like font Family, font Size, Weight, Style, and Decoration, go to the Text Color and Text Typography options. You can also alter the Line Height and Letter Spacing in this option.

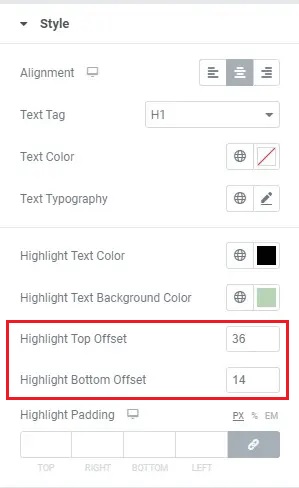
The highlight styling options are found in the lower area of the Style tab. In addition, you can adjust the color of highlighted text using the Highlight Text Color property.

The Highlight Top Offset and Highlight Bottom Offset are the final two controls. The location of the highlight bar about the top and bottom of the line is controlled by these parameters. If you leave them blank, the widget will highlight the whole length of the line.

These are some of the possible options that you can play around with using Qi Addons to highlight your text in WordPress.
How To Create Highlighted Text Using Gutenberg
To highlight text in a paragraph block, you can also use Gutenberg, WordPress' default page editor.
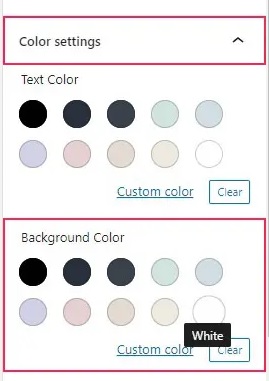
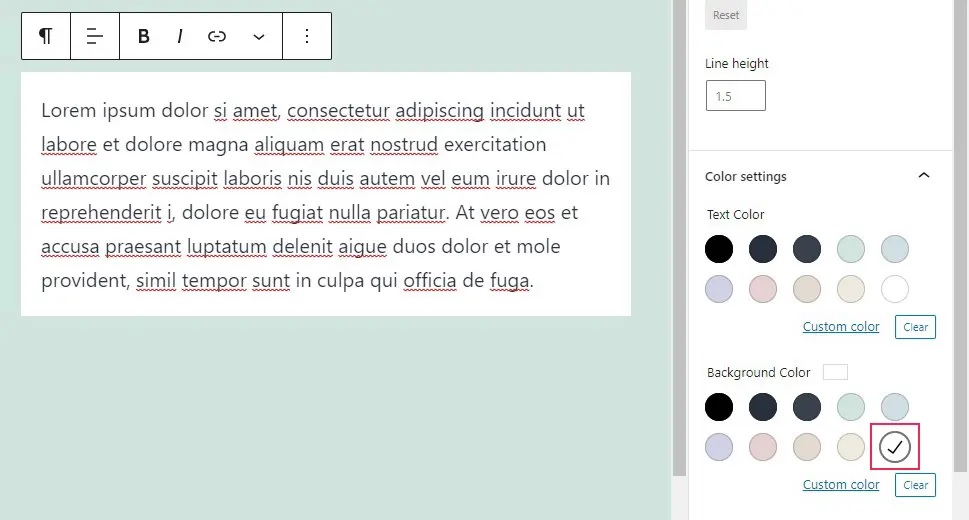
Color settings may be found in the right-hand menu when choosing a paragraph block. Select a color from the drop-down menu or type in a custom color in the Background Color field.

The backdrop of your entire block is now white. However, at the moment, Gutenberg does not enable you to highlight certain words.

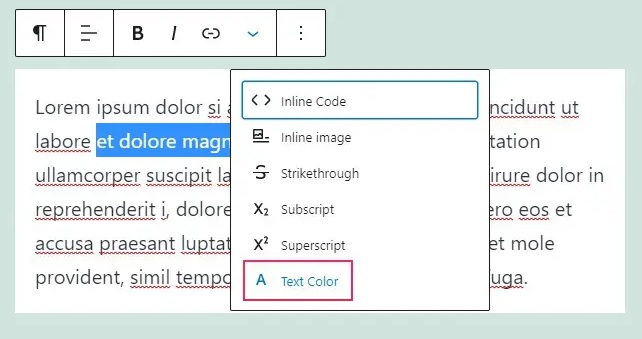
It does, however, allow you to change the color of certain words. Simply choose the terms you want to alter the color of from the paragraph's drop-down menu, and then select Text Color from the drop-down menu.

Then you may choose from the options presented to you or use the color picker to create a custom color.

As you can see, there is no method to highlight specific words in the settings of a Gutenberg paragraph block. However, you may utilize paragraph blocks with different colored backgrounds to emphasize your paragraphs.
These are the two methods you can use to highlight your text in WordPress. However, it is pretty evident that Elementor allows you many more options. We hope this tutorial helps you make your content look much more exciting.
Join us on our Facebook and Twitter to never miss out on tutorials like these.





