Google maps are the most relevant ways to share your location and it comes very handy for service or business websites. Websites that have google maps integration, seem very responsible because their visitors or customers don't have to open another window to search their location by names - that will be a direct bounce out! Moreover, it improves local SEO scores too. If you are reading this blog post, surely you are a Divi user and you have multiple options to add Google maps on the Divi website.

We are going to share 4 google Maps integration systems. So, stay sticky till the end to see an impressive way of implement colorful Google Maps on your Divi website.
Embed Google Maps Code
You must be familiar with the term "Embed". Its a procedure of implementing the exact interactive google map on your Divi website through the embedded code. Its very easy to apply this mothed.
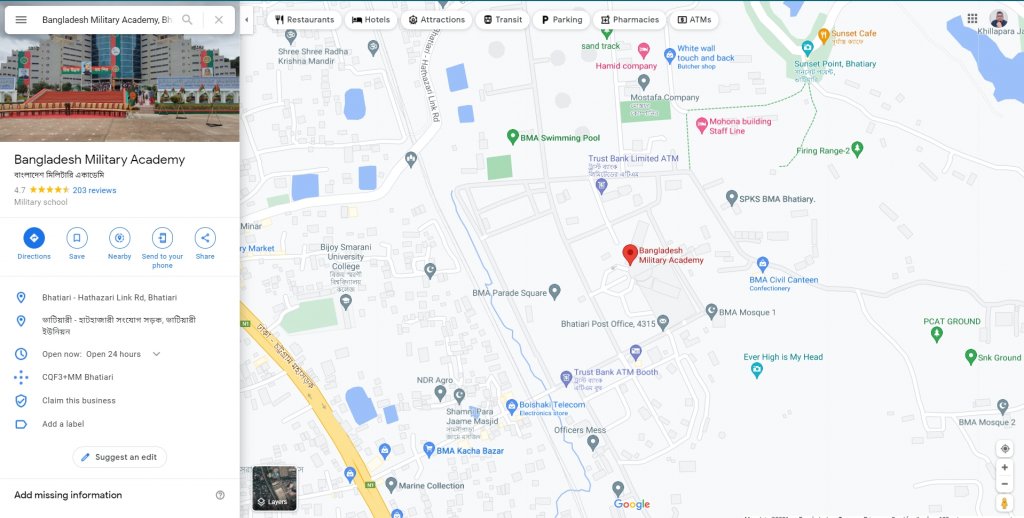
Find the location you want to share on your website and zoom till you see the location clearly on the map.
Create Amazing Websites
With the best free page builder Elementor
Start Now
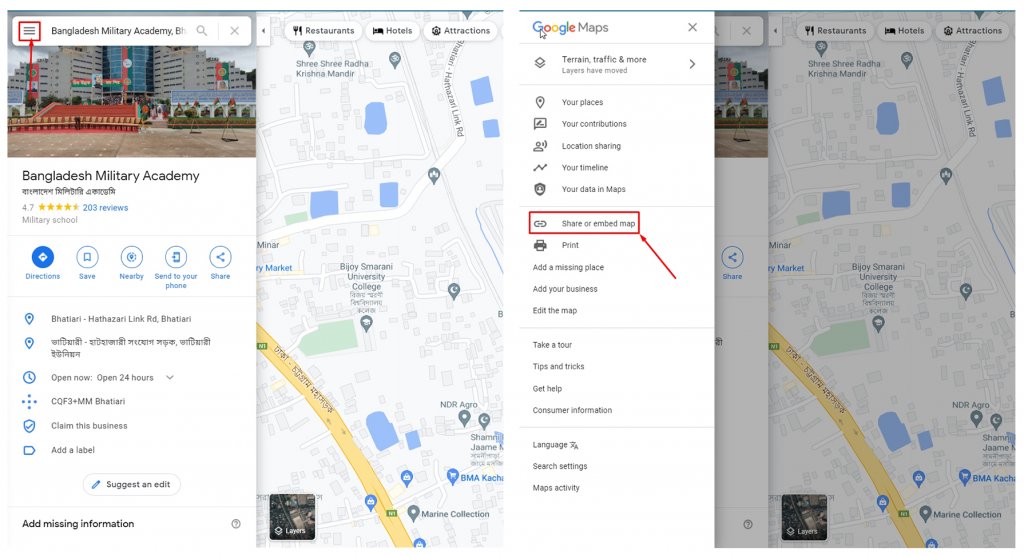
Now go click on the top left menu button to see option and from there click on "Share or embed map" option.

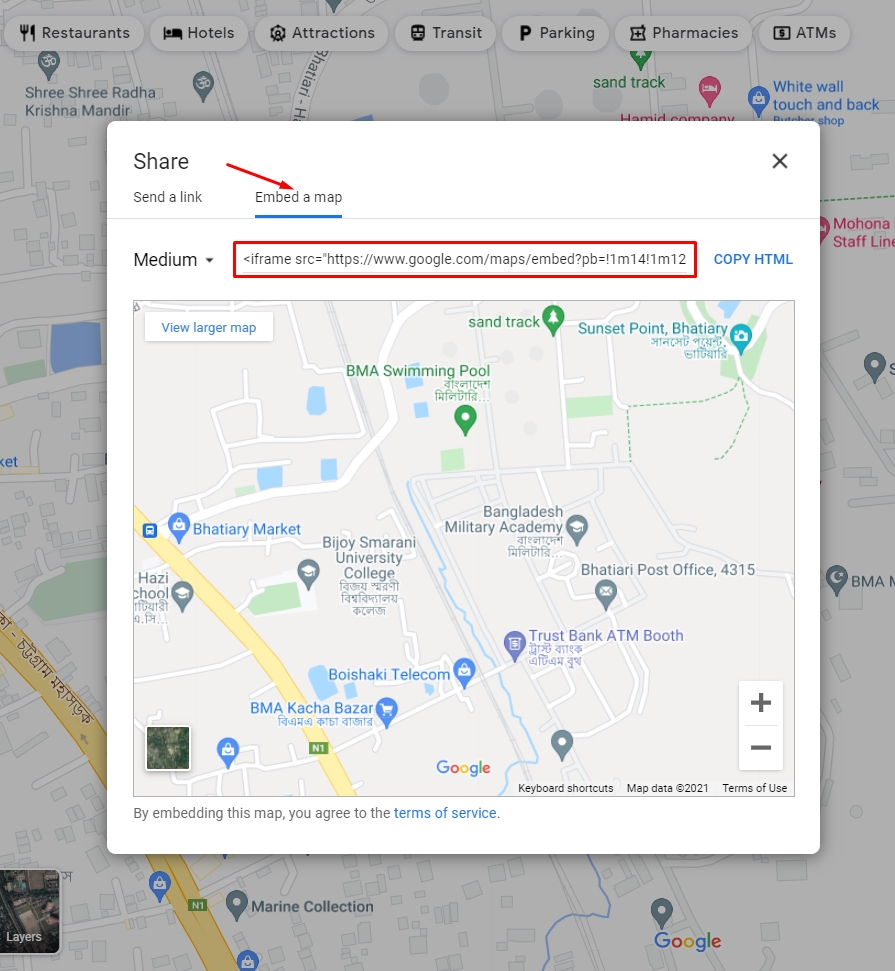
Click on the Share or embed map option to get the link. A window will open where you see to tab named Send a link and Embed a map. Move to the Embed a map tab and here you'll an HTML code. Copy it by clicking COPY HTML.

Now come to your website where you want to display the map. You can use the HTML code anywhere on the page or in a widget section. No matter where you use this, it will look exactly the same as google map and you can zoom in and out of it and move it in any direction.
Google Maps Embed Code In A Page
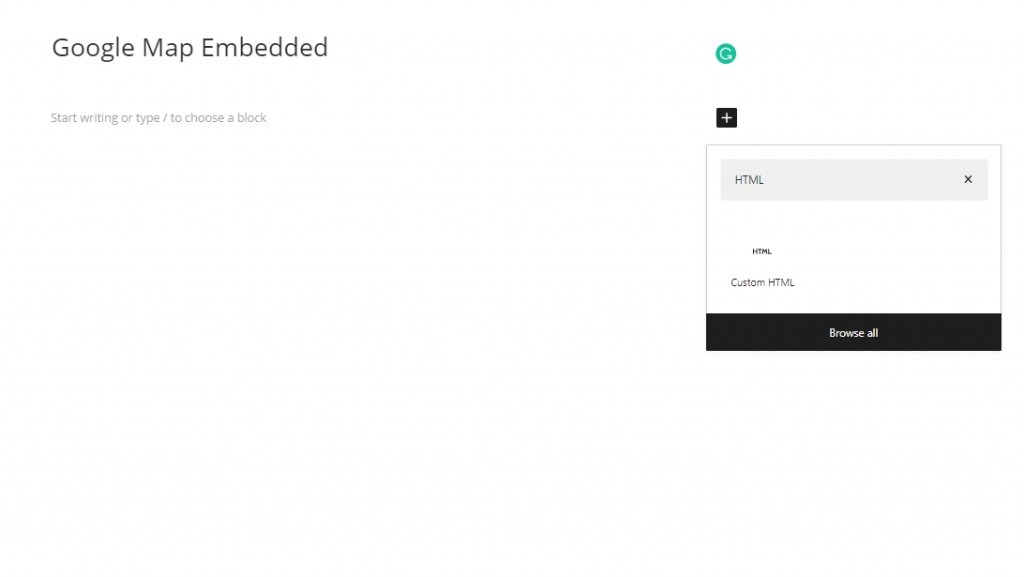
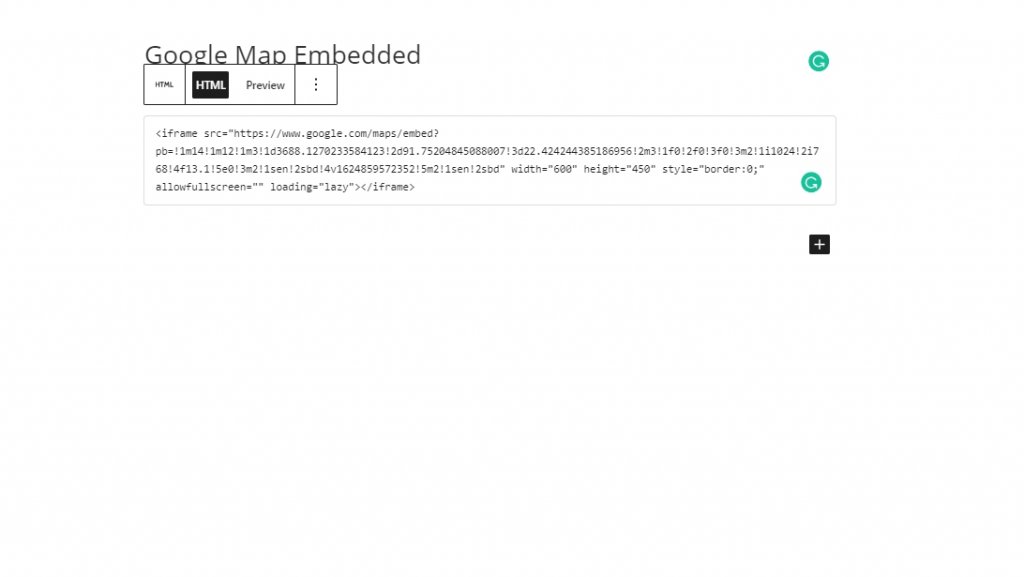
Open the page where you want to display the Google maps and from the Guttenberg blocks, select a Custom HTML block.

Now select the block and paste the copied HTML code inside the box.

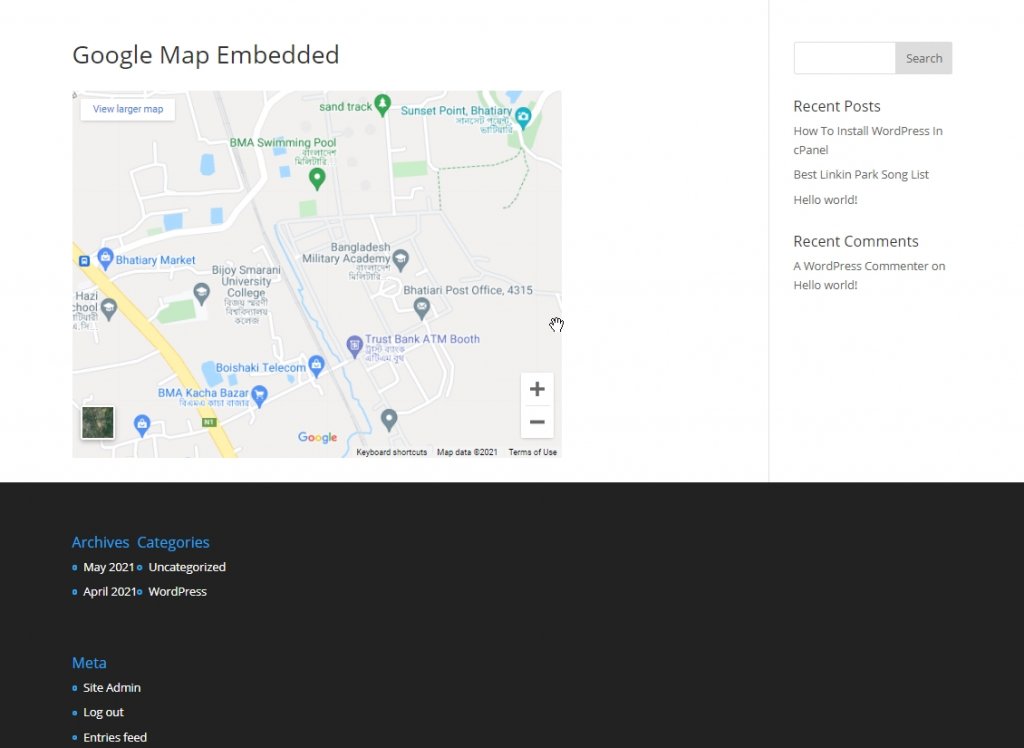
Now save it publish the page. It will look something like this.

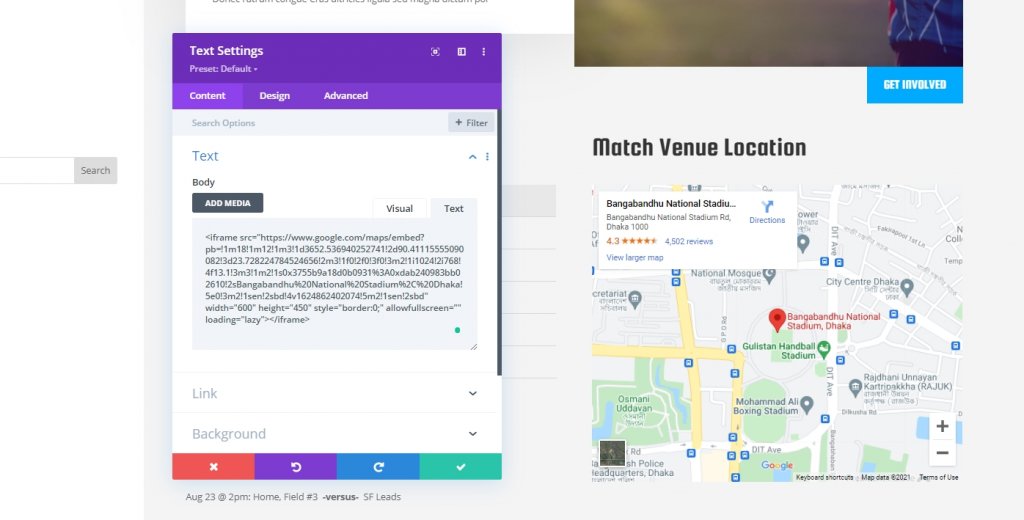
Looks great right? You can also set the google map inside a ready page with a text module. Just set a Divi text module where you want to see the map. In the module, shift to text layout and then paste the copied code.

Google Maps Embed Code In A Widget
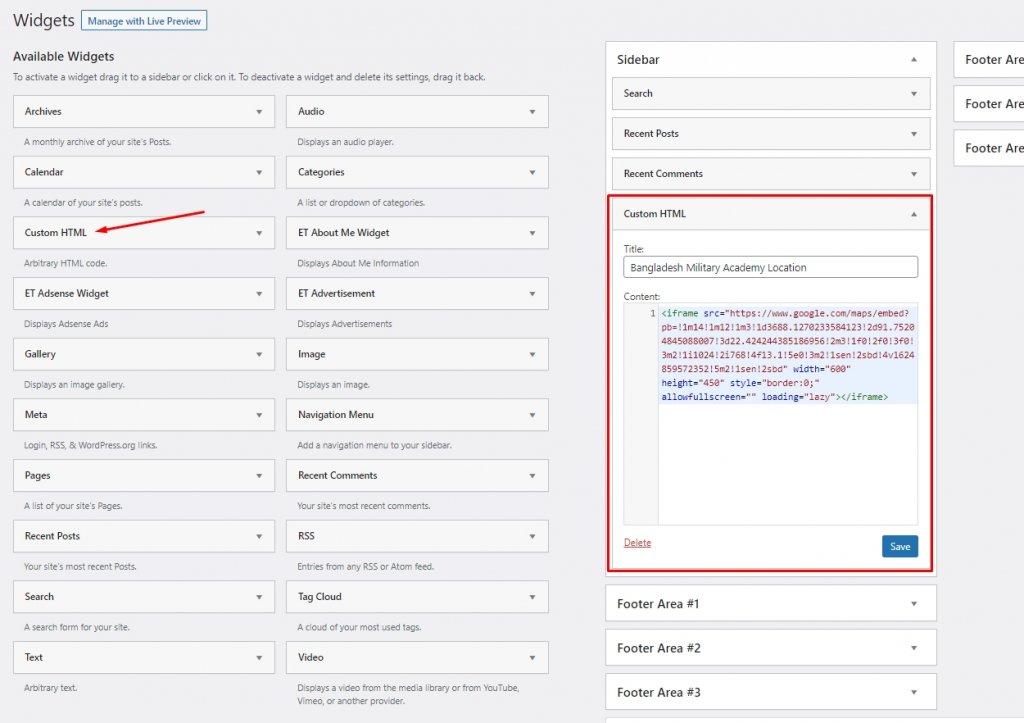
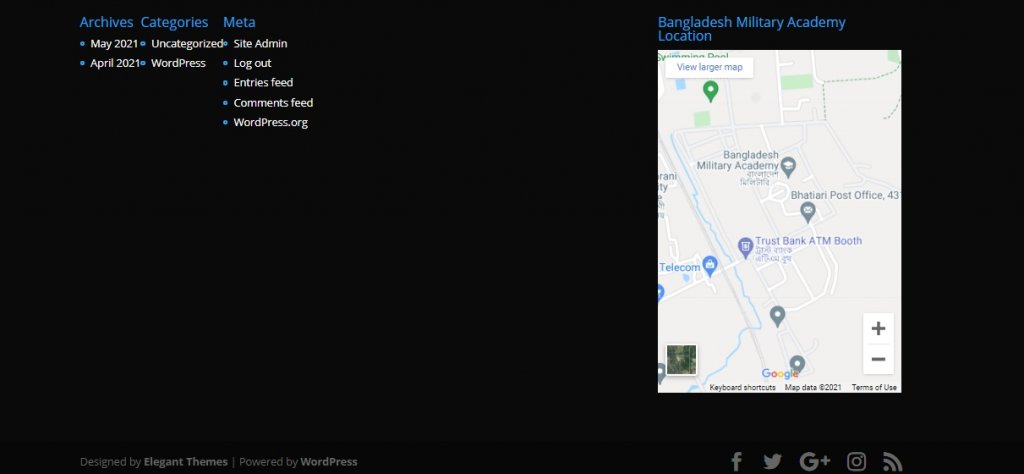
It is also very easy to showcase Google maps in a widget section. Go to the Widget area from Dashboard - Appearance. You'll find a Custom HTML widget block. Drag it to a widget bar where you want to display the map and paste the copied HTML code inside it.

Save it and visit the page. You'll see the Google maps on the footer sections on the image below.

So, using embedded code to display Google maps on your website is pretty easy way. Its very convenient and any new developer or a person with basic WordPress knowledge can do this.
Google Maps API
API means Application Programming Interface. Google maps API's allows you to create an immersive location experience on your website. It's easy to build in location specific functionality that helps people visualize your service data and improves sales. In order to use Google maps through API key, you need create one.

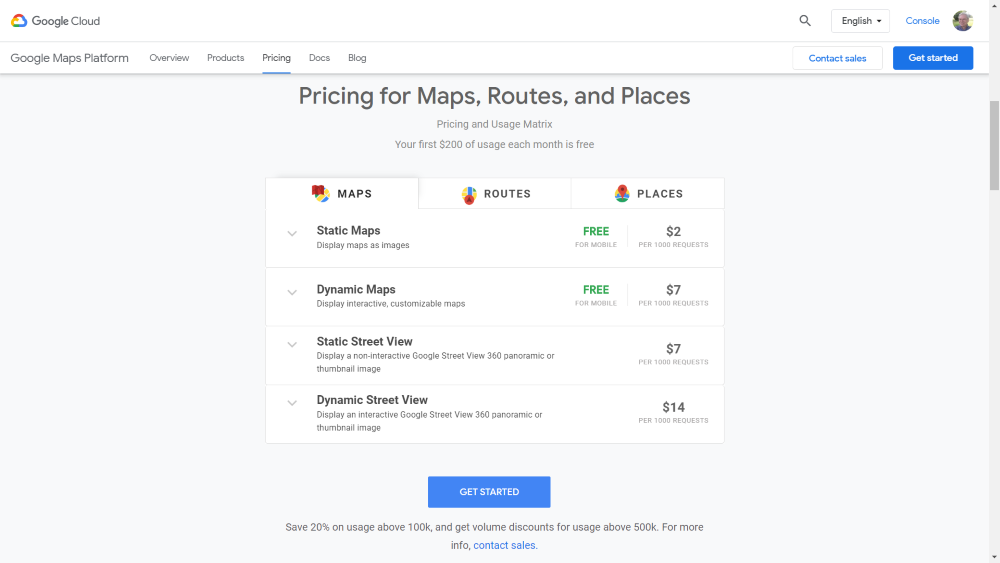
On Google Maps Platform, you can get the API key. This API key will make your Google maps dynamic. This is a premium service but it worth every single penny. Also, you need to provide your card information to get hands-on the key, charging comes way later. It will give you the authority to create exact map you wanna publish on website. Tap on Getting started to make your account run and select desired plan.

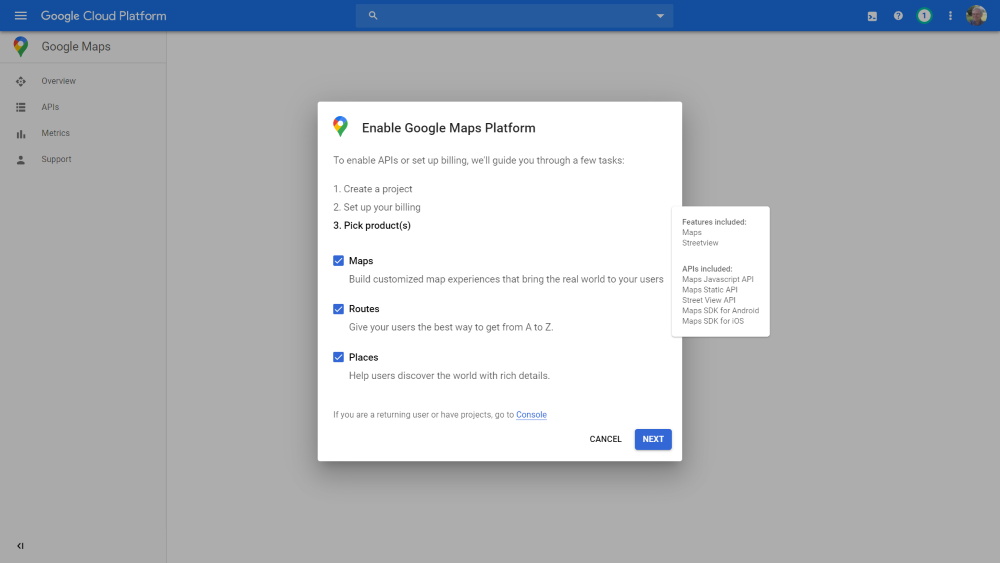
There are 3 choices available for the Maps platform, Choose the products.
- Maps – lets you display maps with both overhead and street view.
- Routes – lets your users choose their path from any location.
- Places – shows users other places to visit

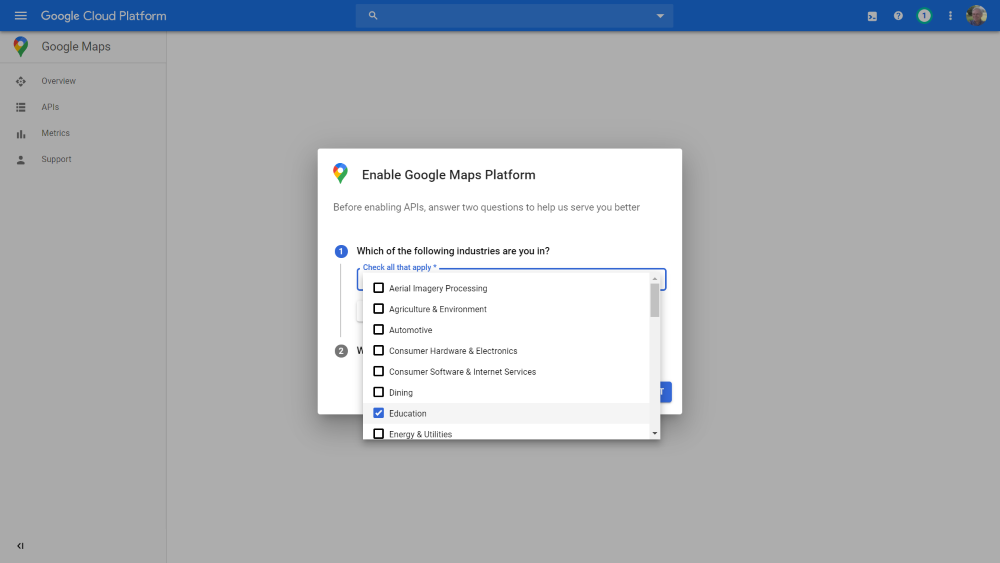
Pick your industries. This helps Google learn more about how to organize your business. You can skip this if you prefer. Select options according to your choice, it has some advanced features like business listing and advertising to make your business stand out.

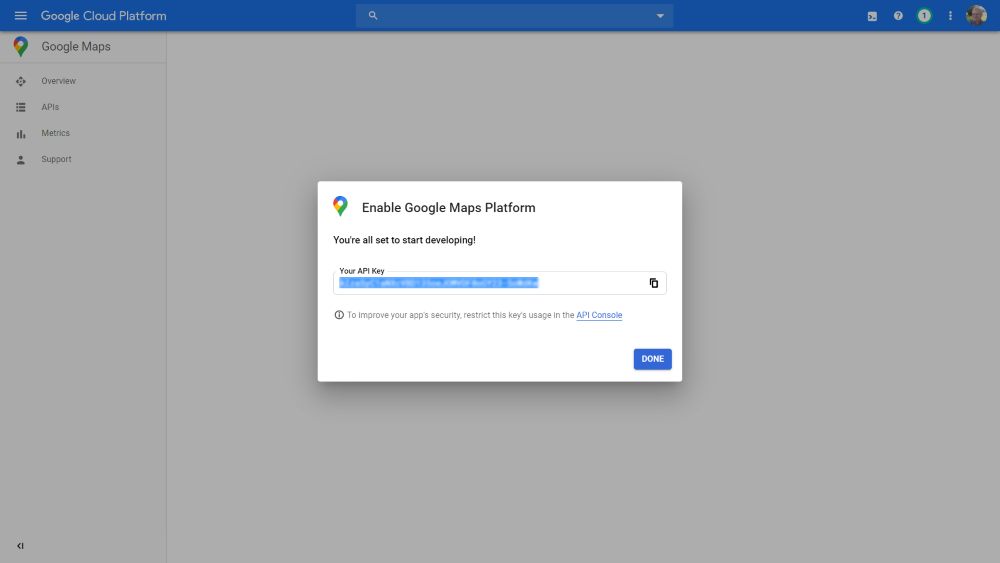
As you are done with the setup, Google will show an API key. You can use this key on the various plugin and will work simply awesome even in Divi.
Divi Map Module
Divi has an incredible map module and you can use it any where in your page build by Divi builder. Its an straight visual form of a map and you can pin addresses. It has a verity of options to edit your map and different styles to design your map.

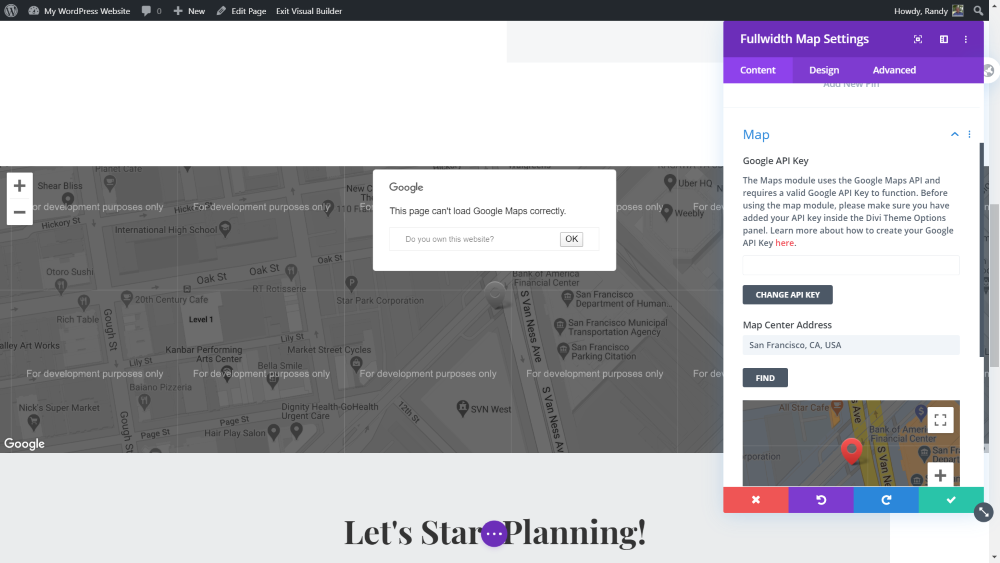
Without the API key, Divi won't display your map correctly. Go to the Content tan, open Map, and enter your API key.

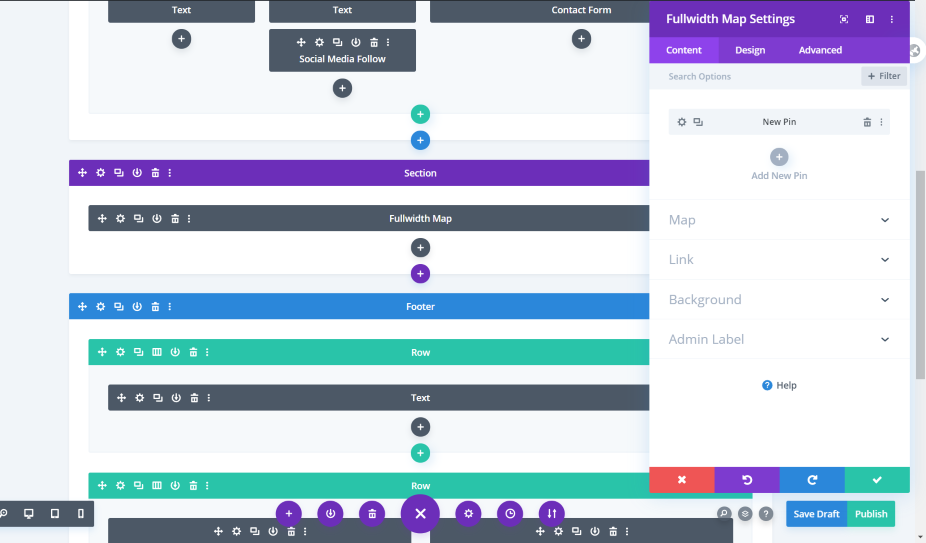
For full-width sections, Divi also has a full-width map. You'll get the same features as a regular map but it will be displayed in full width.
API Key

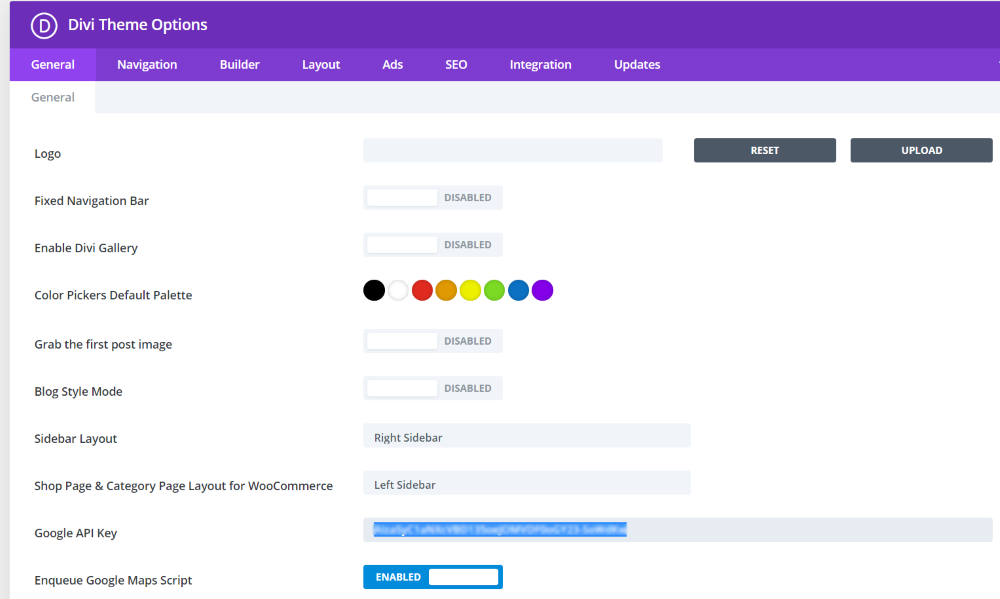
From the general tab of Divi theme options, add the Google Maps API key to use the map on site. This will place the map automatically on your Divi map module.
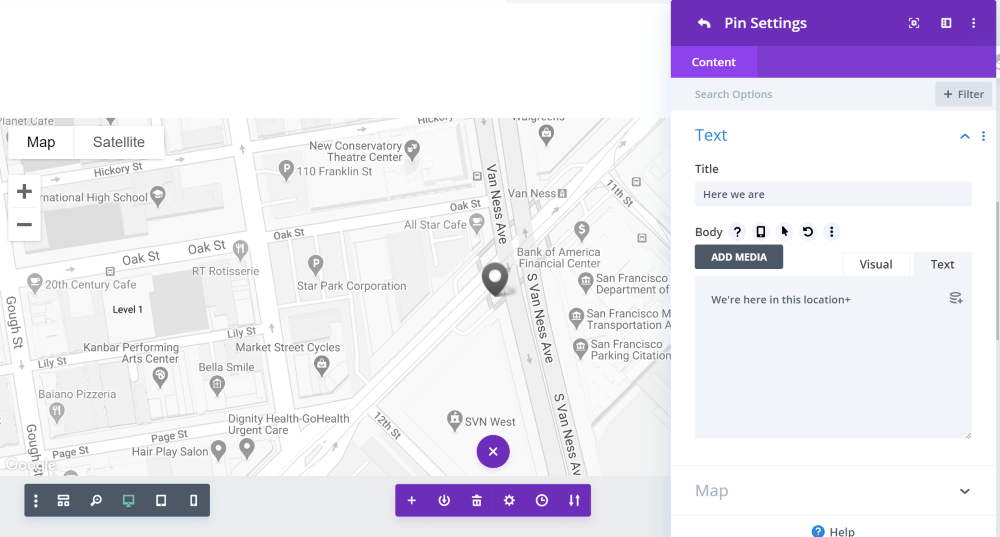
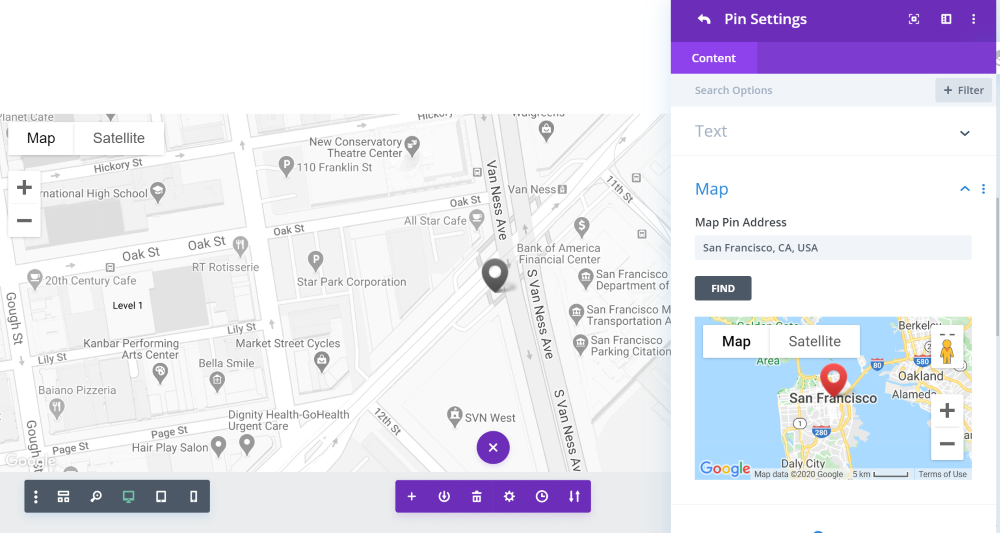
Pin

Divi can add a pin to focus on a specific location. To make this pin, click on Add New Pin. Here, you'll have a text and map option, add copies according to your need.

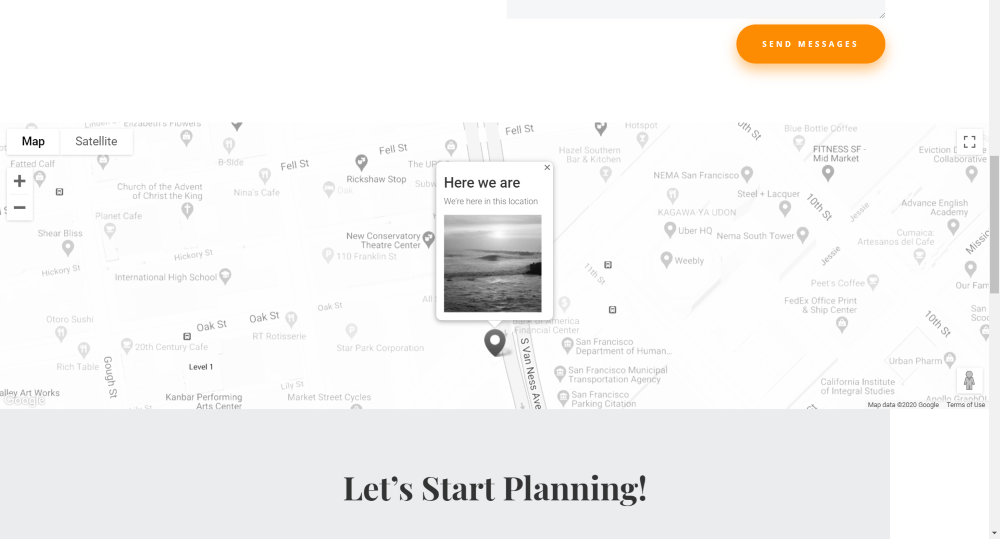
Now open the map and enter the address. This will display you location on Google Maps you set on pin.

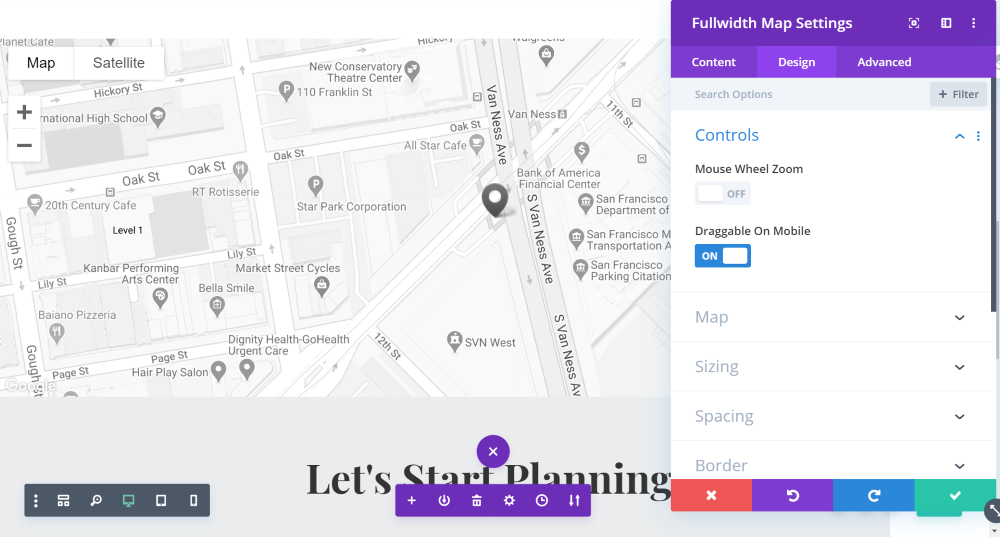
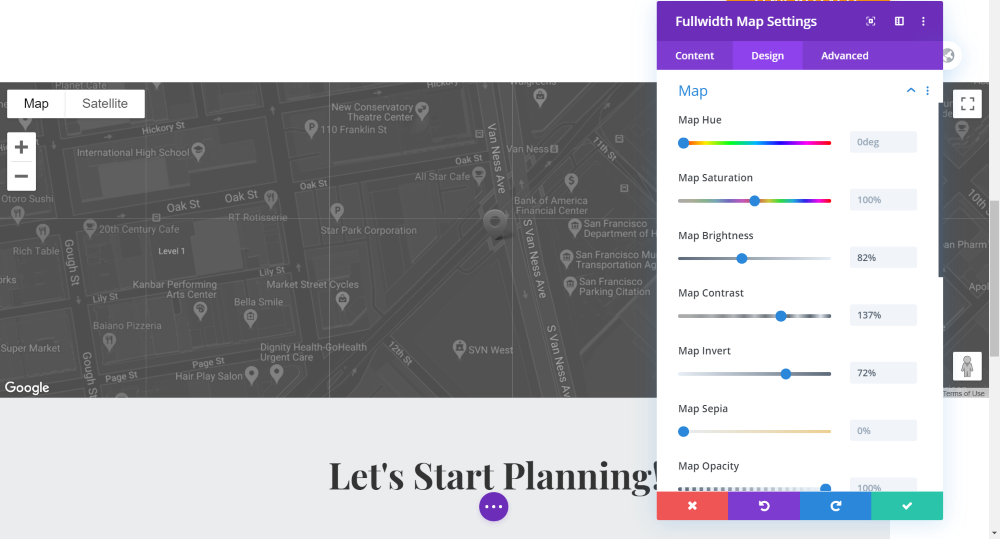
Controls and Styling

From the design section, you can set the stylization effect for Google Maps. You can enable Mouse wheel zoom but I will suggest you disable this because it often negatively affects the page scrolling experience of a visitor.

You can also set the hue, saturation, brightness and other imagery settings to make Google Maps more engaging.
Google Maps Plugin
The last method we are going to show you is plugins for Google maps. For today's tutorial, we are using two WordPress plugins.
WP Google Maps

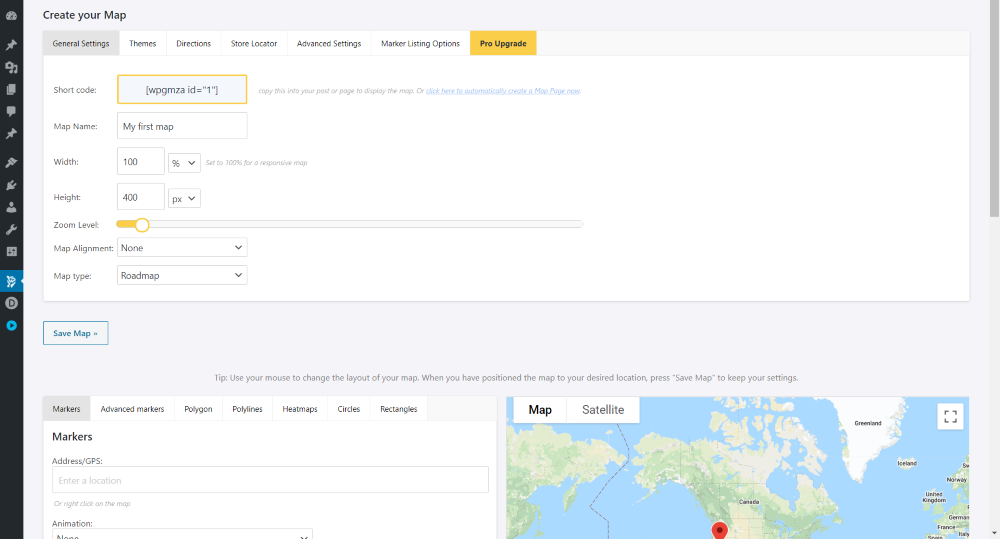
WP Google Maps, a freemium plugin that is very easy to use and customizable. Its free version is enough to make your website's Google maps section outstanding. You need to put an API key and start creating your map.

Pick a theme and locate the business on map and later make other advanced adjustments. Its as simple as that. Enabling directions will require pro version.

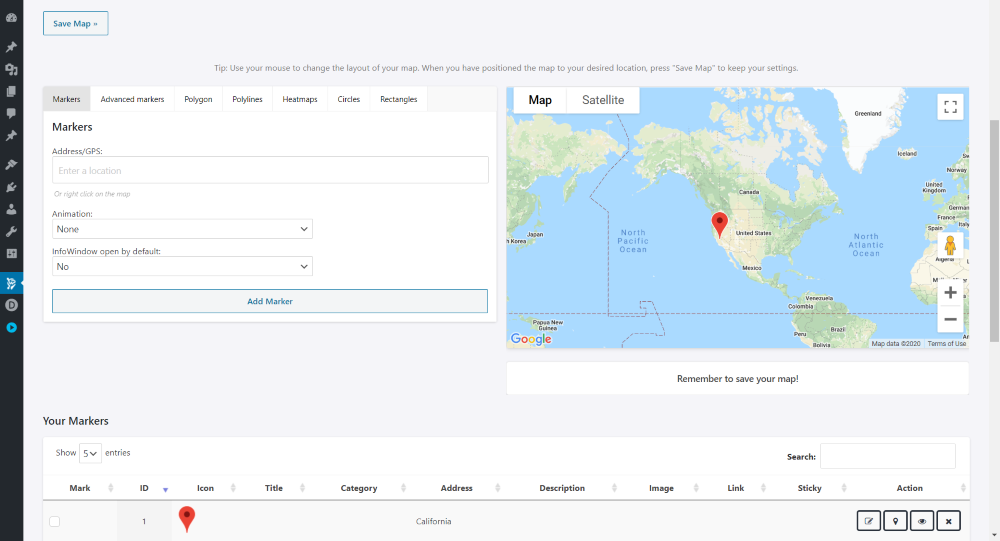
Put your marker on location by inputting address. Designing the marker will also need premium subscription.

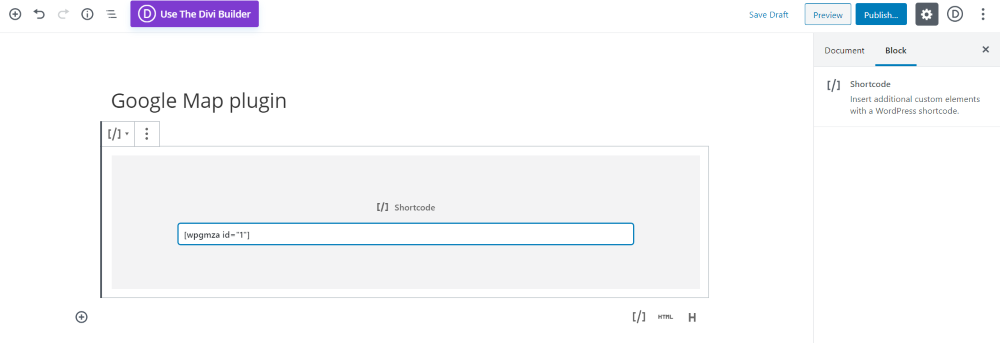
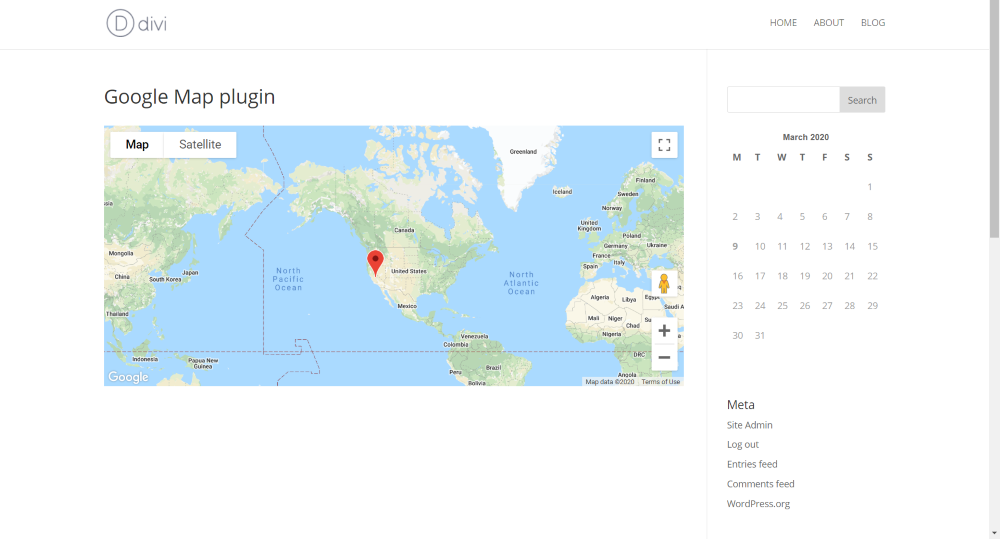
Now get the shortcode on the page you want to display, keep it on a Shortcode block on Guttenberg editor. This is how it looks like on a page.

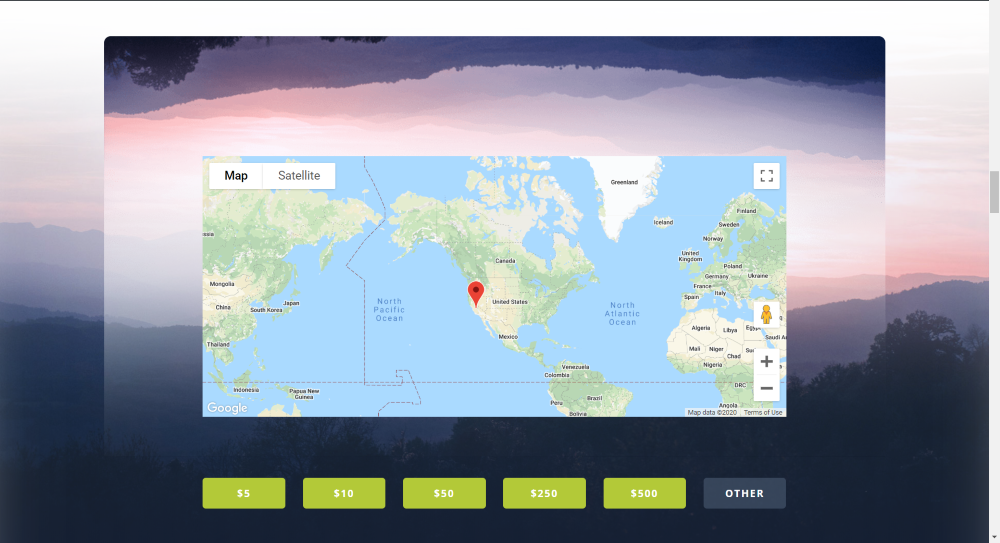
Now I am going to paste the code on a prebuild pages code module and see how it goes with the design.

Snazzy Maps

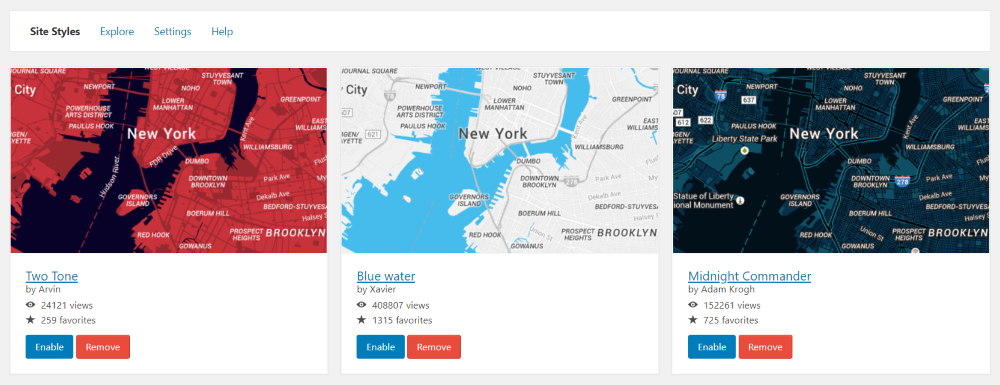
Have you ever thought that you can style a map that catches your website's visitor's attention furthermore by multi color schemes? On Snazzy Maps, there are plenty of google maps creative layouts that just needs to be applied on your existing google maps and that will make the map AWESOME!

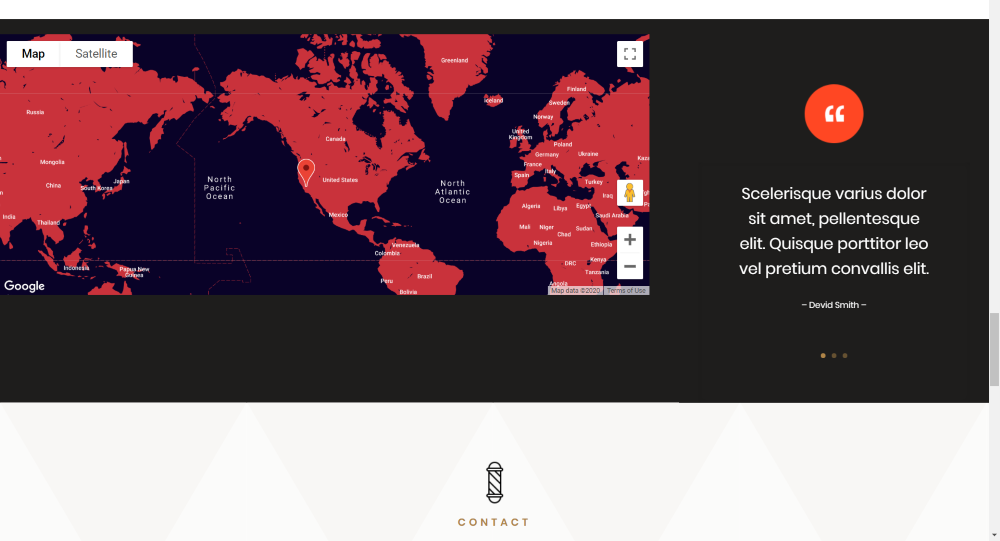
Here is a simple visual presentation of how an added map by WP Google Maps plugins looks like after implementing of Snazzy Maps style.

Final Thoughts
Now you know that there are 4 creative ways you can add Google maps to your Divi website. Also, making them more astonishing is free and easy! These are proven items that will boost your business and build your business credibility. Hope you will find this tutorial useful. Share with your surroundings because you are AWESOME!





