Are you trying to find an easy method to include footnotes in your write-ups?

Footnotes are added pieces of information that you'll see at the bottom of a web page. It's a common way to include citations, give sources, as well as include clarity to your web content.
In this short article, we'll show you just how to add easy and also sophisticated afterthoughts to your WordPress article.
Why Add Footnotes to Your Blog Site Posts?
Footnotes are a fantastic means to offer recommendations for your material at the bottom of an article. It helps construct trust with your viewers by showing them the source of your details
Create Amazing Websites
With the best free page builder Elementor
Start NowYou can likewise utilize explanations to include comments, emphasize vital facts, and also give extra details on your material.
Afterthoughts can make your site look even more expert and also trustworthy. As an example, if you release research papers or covers historical occasions, then your readers may be seeking afterthoughts with citations.
That being claimed, allow's take a look at just how you can include afterthoughts to your WordPress website.
Add Afterthoughts in WordPress Utilizing a Plugin
The most convenient method to include afterthoughts to your content is by utilizing a WordPress plugin. A plugin supplies a lot more versatility as well as control over the styling of your footnotes, and also you won't have to edit code.
For this tutorial, we'll be utilizing the footnotes plugin for WordPress. While there are several various other options, afterthoughts are easy to make use of, offer numerous options for customization, and also is entirely cost-free.
First, you'll need to set up and trigger the footnotes plugin for WordPress.
When the plugin is active, you can browse to Settings > footnotes from your WordPress admin panel. You will now see various choices to tailor your afterthoughts.

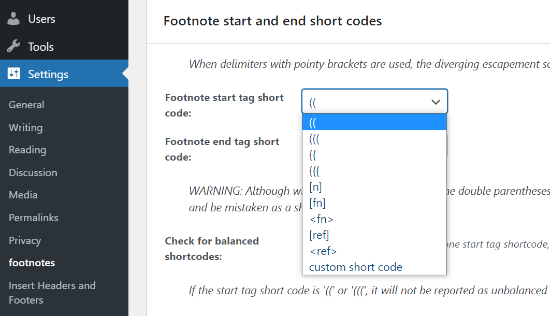
As an example, you can pick the beginning and also end shortcodes for your footnotes from the dropdown menu. Making use of these shortcodes, you'll be able to include footnotes to your material.
As long as you recognize what shortcode to utilize to add an explanation to your web content, you can start using the plugin to include footnotes in your WordPress blog posts and web pages. The remainder of the settings is entirely optional.
To add an explanation, go on and also produce a brand-new post or edit an existing short article. When you're in the WordPress editor, just add the shortcode you selected for the afterthoughts. For example, if you pick dual parenthesis as your shortcode, then insert it in the material where you wish to include the afterthought. Then you can go into the URL of your source, or whatever else you would love to include in the footnote. It would look something such as this:

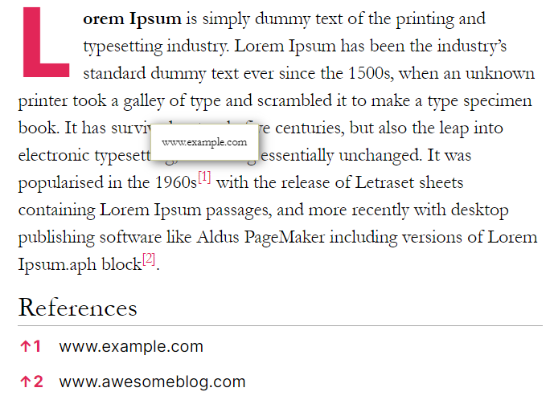
Afterward, you can sneak peek at your blog post to examine if the footnote links are working properly. When you're satisfied with the setups, go ahead and publish your WordPress blog post to see the footnotes at work.

Now, if you want to customize your explanations and change their appearance, after that the footnotes plugin deals with numerous choices.

You can start by posting likely to the Setups" explanations as well as click the 'General Settings' tab.
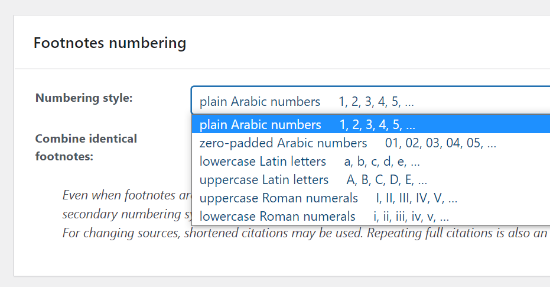
You'll see setups for choosing a numbering style. The plugin lets you choose from plain numbers, Roman numerals, reduced and also upper case letters, as well as much more.
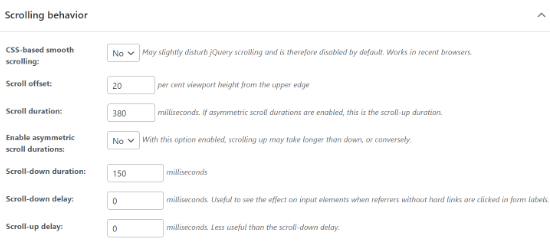
After that, you can set up the scrolling habits of the afterthoughts in the web content. There are choices to establish scroll duration and add a hold-up when a site visitor clicks an explanation.

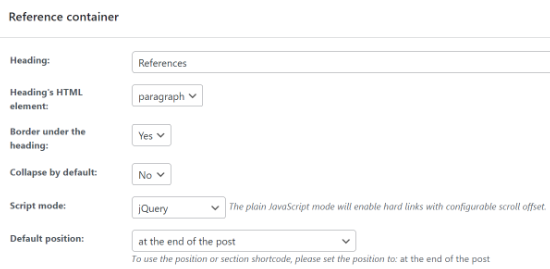
The plugin will certainly make use of 'referrals 'as the default heading for your web links in the afterthought, but you can change the heading message as well as exactly how it shows in the recommendations container area.

The plugin supplies extra setups, such as showing footnotes in excerpts, configuring the URL piece ID settings, and also allowing AMP compatibility mode. When you're done with the modifications, click the 'Save Adjustments 'button.
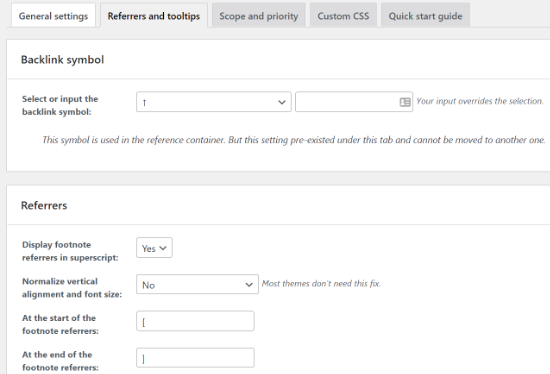
Next off, you can head over to the 'Referrers as well as 'tooltips' tab. Here you'll see setups to transform the backlink symbol that will certainly appear in the afterthought links.
You can pick from various signs provided by the plugin or include your own. Along with that, there are alternatives to change the referrer settings as well as pick whether you desire afterthought numbers to show up in brackets.
Besides that, the plugin offers setups to allow tooltips, which is a text box that shows the link of your resource when an individual floats over an explanation number. You can alter the tooltip position, dimensions, timing, message, and use other alternatives for personalization.

In the scope as well as top priority tab, you can establish the concern level which figures out whether explanations will run prior to other plugins. On top of that, you can add Personalized CSS by going to the 'Custom-made CSS ' tab. Don't forget to remember to click the "Save Settings" button when you're done making modifications.
Manually Include Explanations in WordPress using HTML
Apart from utilizing a plugin, you can likewise include footnotes making use of HTML in your WordPress blog posts. This approach is extra lengthy, and also your footnotes won't function if you make any kind of blunders when going into the HTML code.
For newbies and any person that has never ever modified HTML before, we suggest that you utilize a plugin to add footnotes. That stated, HTML is an excellent choice if you just require to include footnotes to a solitary post or page. To start, you'll first need to edit or include a brand-new page or post. Next, head over to the material where you'd like to add the explanation.
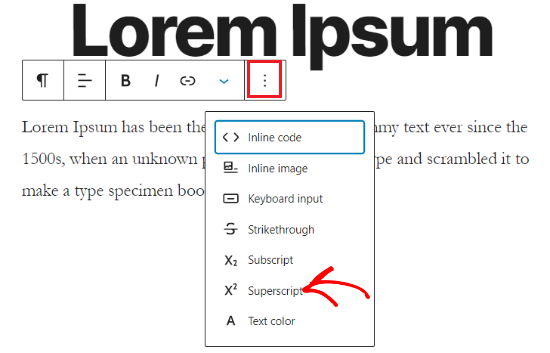
In your WordPress block editor, you can add superscripts by clicking the three-dots food selection in the paragraph block and then selecting the' Superscript' alternative.

Following, you'll require to click the three-dots food selection once more and also pick the "Edit as HTML" alternative.
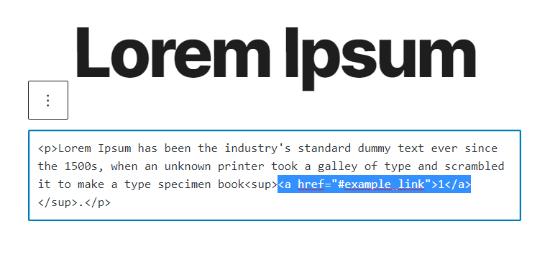
When that's done, go ahead and go into the adhering to HTML code to your superscript number: 1 your superscript It needs to look something similar to this:

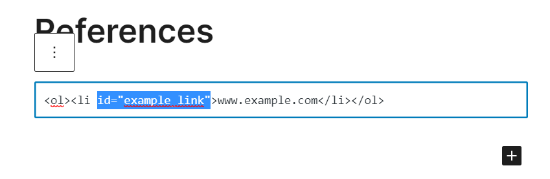
After that, you'll require to include the adhering to HTML code to your reference or citation web link at the bottom of the post.
In this manner, when an individual clicks on the explanation number, they're taken to the particular LINK. 1 id= "example_link "Here's what it would look like in the WordPress editor:

Now go on and preview your blog post to check if the footnotes are working properly. Afterward, you can publish your article and also see the footnotes at work. We hope this post aided you to discover just how to add easy as well as stylish afterthoughts in your WordPress post and see how it looks like.