We all know how visuals make a world of difference in grabbing attention and conveying ideas effectively, right? Whether you're a design pro or just starting out, we've got something great for you: Forntello. It's a tool that can totally transform how your theme icons look and feel.

In this guide, we'll focus on a specific gem called Fontello. It's like a treasure trove of font icons that many popular themes, like the ones crafted by ThemeREX, Axion, and Ancora, use. If your website is dressed in any of these themes, we're about to show you a neat trick. You'll learn how to sprinkle extra icons into your theme, adding that personal touch that makes your website truly yours. Stick with us, and let's get started!
Introduction To Fontello
Fontello is a cool website where you can make your very own set of special icons. There are so many icons to pick from! You can choose the ones you like and make your own icon collection. It's like creating your own secret code language for your website, but you don't need to be a coding expert. If your website uses a theme made by the same developers, it's even easier!

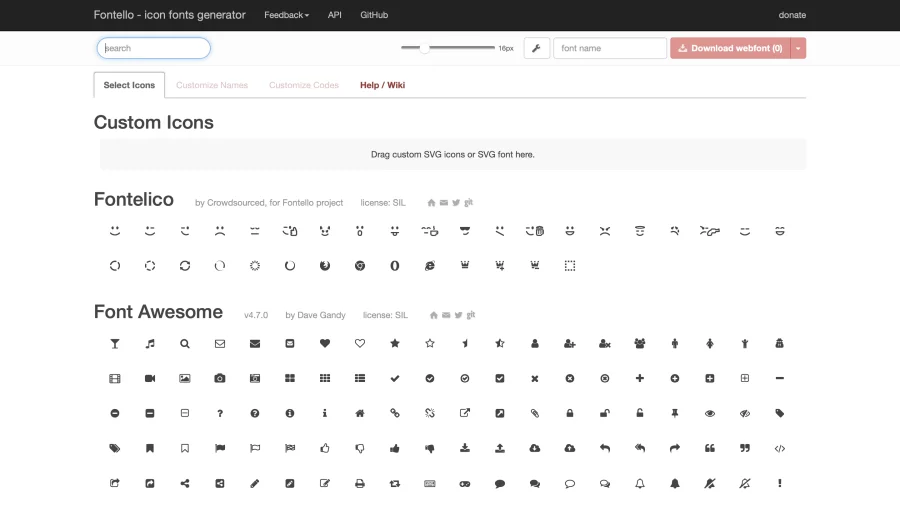
When you go to Fontello's website, you'll find lots and lots of fonts to choose from right on the main page. You can look through them all or use the search box to find specific ones. Once you've picked the icons you want, you can put them together in your own special pack.
Create Amazing Websites
With the best free page builder Elementor
Start NowNow, let's get started and add your Fontello icon pack to your website!
Adding Fontello to WordPress
Step 1: Get New Icon Font Files
First, you'll need to pick the new icons you want to put on your website. You can do this right on the Fontello website. But if you're looking for really unique icons, go to Flaticons.

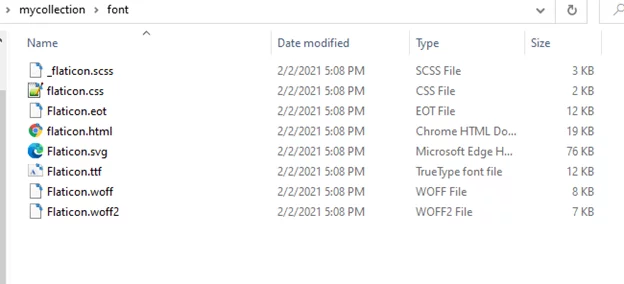
Once you've chosen the icons you like, you'll get a zip file that has the icons and some setup files. Open this zip file and put the stuff in a folder you can find easily, like your desktop. The important file you'll need in the next steps is called Flaticons.svg. Make sure to keep the Fontello website open in your browser because we'll need it again soon!
Step 2. Locate Fontello Font Files On Themes
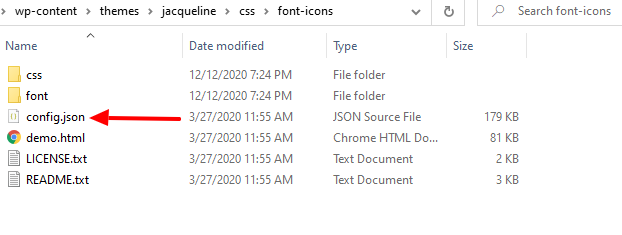
First, find the folder where your theme's font files are kept. Let's say you're using the Jacqueline theme by ThemeREX - in this case, the files are in /wp-content/themes/jacqueline/css/font-icons.
The exact spot might be a little different depending on your theme, so you might have to look around a bit. But most of the time, you'll find them somewhere under /wp-content/themes/theme-name/.

When you've located your theme's icon font files, you'll also need to get the config.json. We're going to use this to add all the icons from your current theme to a new icon font.
Step 3: Add the Current Theme’s Icons to Fontello
Drag the config.json file into the custom icons area on the Fontello website.

This will create a new icon package with all of the icons from your existing theme.

Step 4: Add New Icons to Fontello
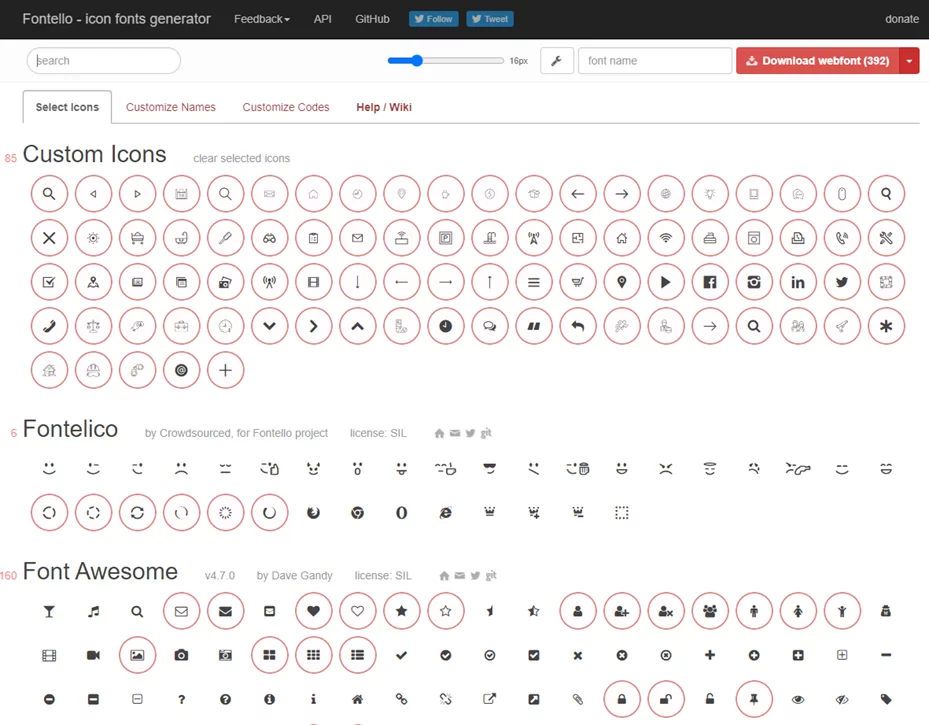
The icons that you chose and downloaded in Step 1 must now be added to Fontello. Drag the Flaticon.svg file from the archive into the custom icons area where you dropped the config.json file in order to accomplish this.

You'll see that the list of Custom Icons has been updated to include your new icons from the Flaticons collection. By clicking and selecting each symbol, the new icons can be added to the collection of unique Fontello icons.
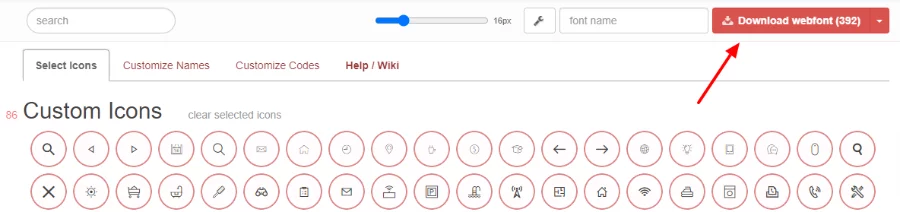
Step 5: Download Updated Collection
You can now download your newly created icon font, which includes both the new icons you choose and the old icons from your theme. By clicking the red Download web fonts icon, you can accomplish this.

Step 6: Replace the Theme’s Icon Font Files
In the same directory from which you got the configuration file, you must upload your new icon font and configuration files (Step 2). You just need to drag the download's contents onto your theme files, replace all of the existing files with the new ones, and everything should work as it should.

That's all there is to it, really!
You will now see all the new icons you choose alongside the ones you already have when editing a post or page. You may either keep utilizing the typefaces you already have or go ahead and change how your website looks to give it a more distinctive appearance.
Wrapping Up
Great job if you followed these steps and have a theme that works with Fontello! Your website can now do even more cool things to make it your own. Even though it might not seem like a big deal, changing the icon fonts on your site can actually make it stand out and be unique compared to other sites that look similar.




