You may have noticed that WordPress 5.0 or later has a new default post editor. It’s called Gutenberg and works with blocks you can arrange and customize to create your content. Blocks are like building blocks that let you make anything you want.

But what if you want more options and features for your posts, such as animations, widgets, templates and more? You can use Elementor, a popular page builder plugin, to create stunning layouts and designs. And the best part is, you can use Elementor and Gutenberg together.
In this guide, we will show you how to use Elementor Blocks for Gutenberg, a separate plugin that lets you add Elementor templates as Gutenberg blocks with one click.
What is Elementor Blocks for Gutenberg?
With Elementor Blocks for Gutenberg, you can insert any Elementor template into the Gutenberg editor as a block. This way, you can use Elementor’s design tools to create your content and then add it to your post with Gutenberg.
Create Amazing Websites
With the best free page builder Elementor
Start NowFor example, you can make a call to action box with Elementor and then put it in your post with Gutenberg. Or you can design a custom header or footer with Elementor and then apply it to your site with Gutenberg.
Elementor Blocks for Gutenberg is free and simple to use. You just need WordPress 5.0 or later, Gutenberg enabled and Elementor installed and activated on your site.
How to Use Elementor Blocks for Gutenberg
Follow the steps to use Elementor Blocks for Gutenberg:
Step 1: Install and activate Elementor Blocks for Gutenberg from the WordPress repository or from your dashboard
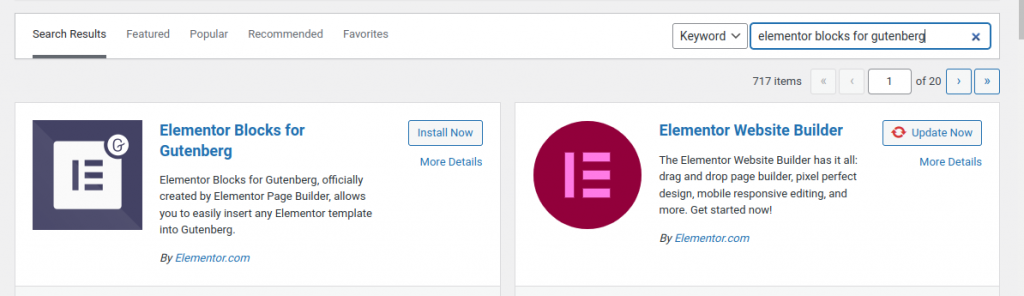
To do this, go to Plugin > Add New. On the top left-hand side, you will see a search box. Click on it and type the name of this plugin.

Click on Install, and once it is done, activate the Elementor Blocks for Gutenberg plugin.
Step 2: Search for ‘Elementor Library’ in Gutenberg Blocks
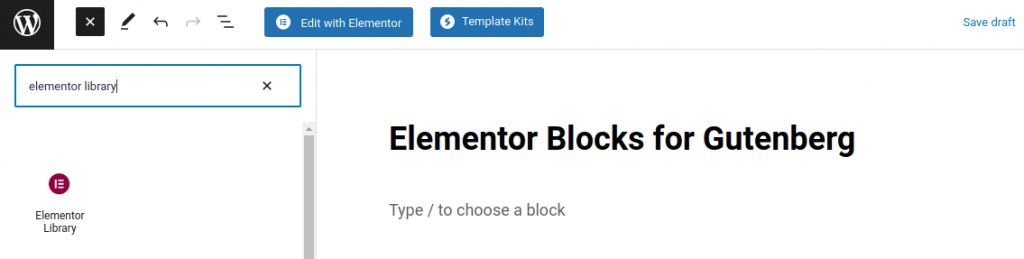
When you are in your Gutenberg editor and you want to add blocks, look for the ‘Elementor Library’ block.

This plugin has made the Elementor blocks available in Gutenberg and you can search and insert them like any other Gutenberg block.
Step 3: Choose an existing template or create a new one
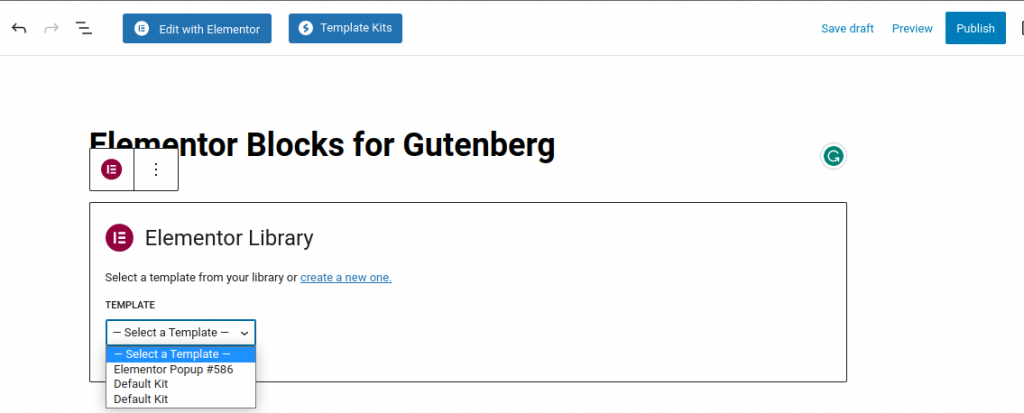
After adding the Elementor Library, create a new template or choose from the library of pre-existing templates.

Step 5: Preview your template
See how your template looks in the Gutenberg editor. You can change the size and position of the block as you like.
Step 6: Edit template with Elementor
To change your template with Elementor, click on the “Edit Template with Elementor” button above the block.

Step 7: Launch your new block
Publish or update your post and enjoy your Elementor block.
Benefits of Using Elementor Blocks for Gutenberg
Using Elementor Blocks for Gutenberg has many advantages, such as:
- You can use Elementor’s features and options to create amazing content for your posts.
- You can reuse your Elementor templates as Gutenberg blocks and save time and work.
- You can combine different blocks from both editors to make unique layouts.
- You can keep your site consistent and clear by using the same templates.
Gutenberg Elementor FAQs
Let's take a look at some of the most asked questions by writers who want to use this plugin potentially.
Can the Elementor block be used inside Gutenberg?
Yes, you can add Elementor blocks and templates to Gutenberg by using a plugin.
Will Gutenberg replace Elementor Plugin?
Gutenberg is mainly a content editing tool that improves the WordPress experience. Gutenberg and Elementor both work with blocks, but they have different advantages.
Do I need to pick one over the other: Gutenberg or Elementor?
No, you can use both for different things. Elementor is very powerful and a complete solution for design and editing, but Gutenberg is quicker and easier for editing and publishing posts.
What is the purpose of Elementor Blocks for the Gutenberg plugin?
The plugin lets you quickly add hundreds of ready-made Elementor blocks to your Gutenberg editor. This can help you add blocks like contact form, subscription form, pricing table etc when making posts with Gutenberg editor.
Conclusion
This guide has taught you how to easily add Elementor blocks in the Gutenberg editor. This way, you can build amazing layouts and designs for your WordPress site within the Gutenberg interface.
Elementor blocks work well with all Gutenberg features and settings, so you can adjust them to your liking. You can use Elementor blocks for your whole site or certain sections, depending on your needs.
We hope this guide was useful and informative for you.





