It's a lot easier for your WooCommerce store to be more efficient if you can put information about products from your store into Elementor widgets in a way that changes as the store changes. When you read this post, we'll talk about the benefits of Dynamic WooCommerce Tags, as well as real-world examples of how you can use them.

In Elementor Pro 3.4, we added a powerful new feature for stores that use WooCommerce. This feature is called Dynamic WooCommerce Tags.
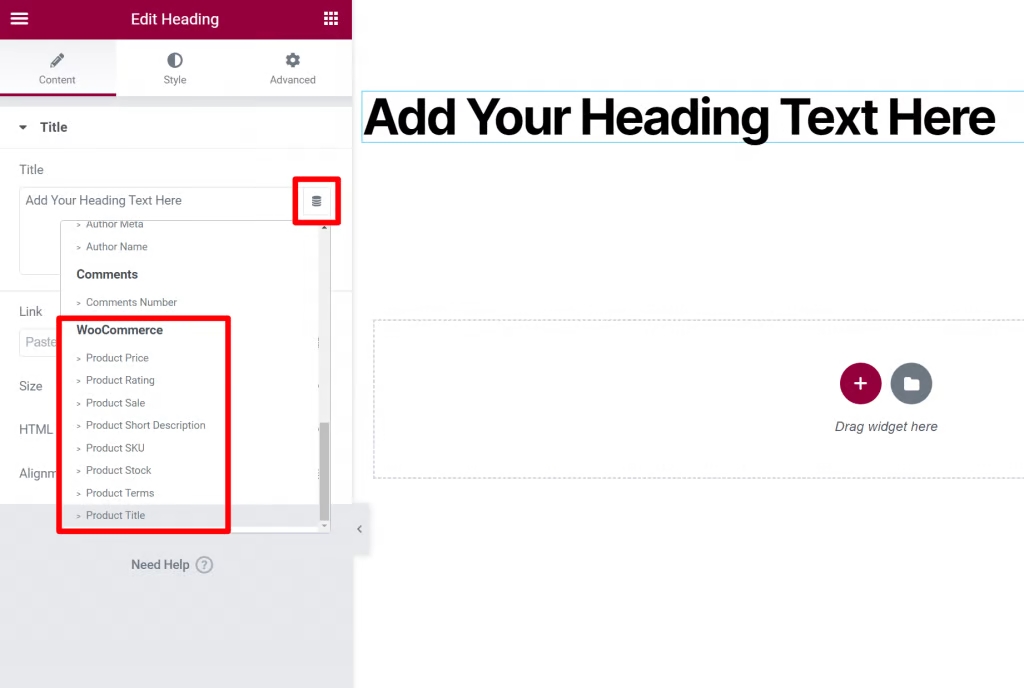
With Dynamic WooCommerce Tags, you can use the dynamic tags feature in Elementor Pro to insert specific information from any product on your site. You can do this with the Dynamic Tags feature. It's possible to add a widget to an Elementor page that includes a product's price (original or on sale), the title of the item (or both), the rating, the image, the sale status, the description, the SKU, the stock status, the terms, and more.
The ability to dynamically insert WooCommerce product data into Elementor widgets gives you a lot of ways to make your WooCommerce store more efficient, speed up your workflows, and make sure that all of your site's data is the same.
Create Amazing Websites
With the best free page builder Elementor
Start NowIn this post, we'll talk a little more about how Dynamic WooCommerce Tags can help you run your business better. If you want some ideas for how to use Dynamic WooCommerce Tags in your store, we'll show you seven examples of how they've been used in the real world.
Benefits Of Dynamic WooCommerce Tags
Let's make sure we're all on the same page before we talk about the advantages.
When you use Elementor Pro's WooCommerce widgets to display WooCommerce content, you can also add a separate add to cart button for each product.
Using Elementor Pro 3.4's dynamic tag system, you can now inject particular details from your WooCommerce products into other Elementor widgets. This feature was previously only available in Elementor.
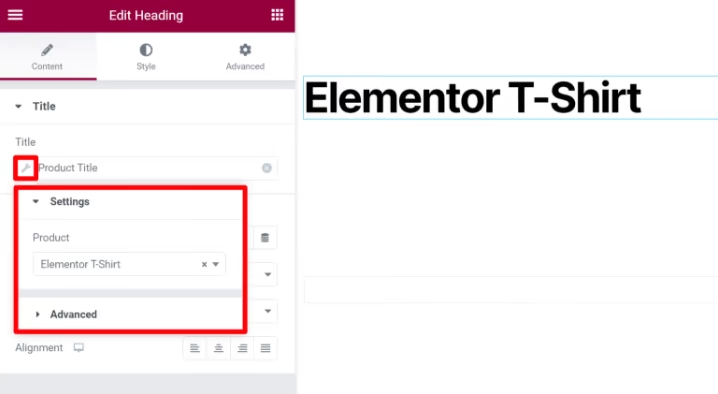
As an example, suppose you merely want to add a product's name to the page's title bar. Adding a Text Editor or a normal Heading widget would be an option. The product title can then be dynamically filled into the widget using the dynamic tags feature:

Choosing the type of dynamic tag you want to use will give you an additional option to select the exact product from which you want to obtain data:

As a result, why should you spend the time learning about this feature? The reasons for this are numerous, but here are three of the more important ones.
Sales & Conversion Optimization
When you understand how to use WooCommerce dynamic tags, you'll have a lot more freedom in designing your business to increase sales and conversions.
For some stores, focusing solely on a single product page may not be the best approach. A dedicated sales page for a single product may be preferable to using the single product template if you are only selling one item.
For a bespoke product page, you could use dynamic WooCommerce tags that would allow you to design the page while still pulling in product data.
The replacement of the single product page isn't the only purpose. Even if you're still using the standard single product template, dynamic tags can help you better promote your store.
The sale price could be dynamically drawn from the product in order to provide promotions for special sales. Finally, you can simply set the price back to normal in your product editor and that price will be updated across your site after the sale finishes.
Consistent Data Across Your Entire Site
Another huge benefit of dynamic tags is that they allow you to maintain consistent data throughout your business.
Data from the WooCommerce product editor is used via dynamic tags, so even if a setting is altered in the product, the information will remain 100% accurate.
Take, for instance, a blog article in which you advertise a specific product on your website. The product's pricing is included in the blog post.
You'd have to write the price in the static text without dynamic tags. If you don't change the product's price in the future, this is fine (maybe even a few months from when you published the post).
Remember to go back to each and every time you refer to the pricing of that product. It's also possible that you'll forget, causing the price to be wrong and confusing your customers.
It is possible, however, to use the dynamic tag to create a box with product information in your blog post using Dynamic WooCommerce Tags. After that, any time you make a change to the product's pricing in its editor, the new price will be reflected throughout all of your published content.
Ways To Use Dynamic Tags
1. Dedicated Product Landing Pages
Advertising specific products may necessitate the creation of a better landing page than simply linking to the product page itself.
The use of dynamic tags allows you to establish a dedicated landing page for your advertising campaign.
Your ad campaign and landing page should be in sync with each other to provide a seamless experience for your customers.
Multiple goods can be displayed on the same landing page if necessary.
2. One Product Shop
Dynamic WooCommerce Tags, which we briefly discussed in the introduction, are particularly beneficial for sites that only sell a single product.
If you're simply selling one item, it doesn't make sense to utilize the standard single product template. Alternatively, you might move the merchandise to a different location. A landing page can be used in a variety of ways.
It's also possible that you've designed a one-page website and wish to include your product sales on only that page. Using Dynamic WooCommerce Tags, you have complete control over how your data is displayed. Elementor's Custom Add To Cart widget may then be added to the page, allowing customers to buy the product from any location.
3. Put the product in the Hero section
If your store has a hero section on the site, for example, you might wish to feature product information in that section.
Your product's information can be retrieved and formatted using Dynamic WooCommerce Tags. Your hero image might simply be a picture of your goods.
It is possible to increase sales by placing the goods in a prominent location.
The hero section will be updated automatically if you ever need to make any changes to product data, such as the price.
4. Promotions, Holiday Sales, or Special Offers
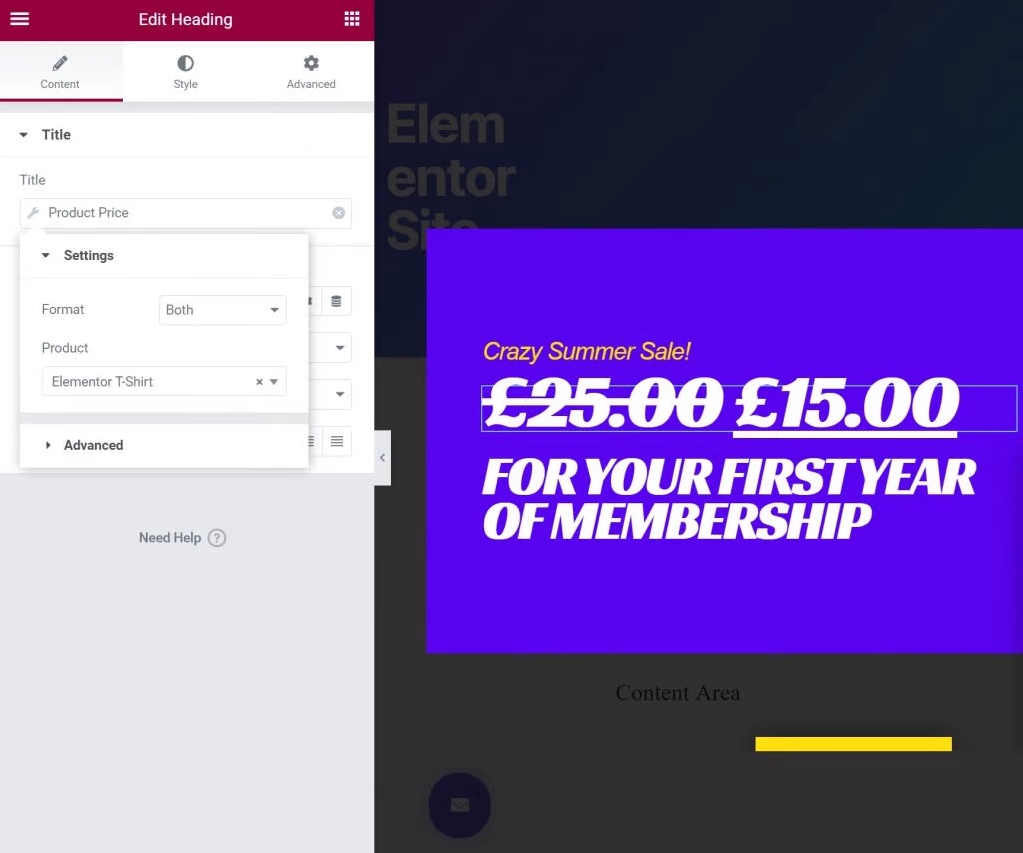
When it comes to special sales or other promotions, dynamic tags can be a very valuable tool. Elementor Popup Builder, blog posts, sidebar widgets, or anyplace else might be used to promote these sales.
Using dynamic tags, you can draw in all of the product information. To ensure that your promotional materials remain accurate even if the product's price (or other facts) changes in the future, use this method.
There are many ways to indicate the original price and the sale price, such as this popup:

5. Sticky Sidebar With Product
For WooCommerce stores that have a separate content site, Dynamic WooCommerce Tags can help you display your products in the sidebar.
You could, for example, put your best-selling item in the sidebar to get more eyes on it. Option two: design themes with distinct sidebars for the various sorts of content on your blog using Elementor Pro and then show targeted products in each of those sidebars. You might, for example, have a different product shown on your blog for each category.
WooCommerce-powered products can be integrated into other parts of your site using dynamic tags, allowing you to find new methods to sell your products.
6. Main Product With Additionals
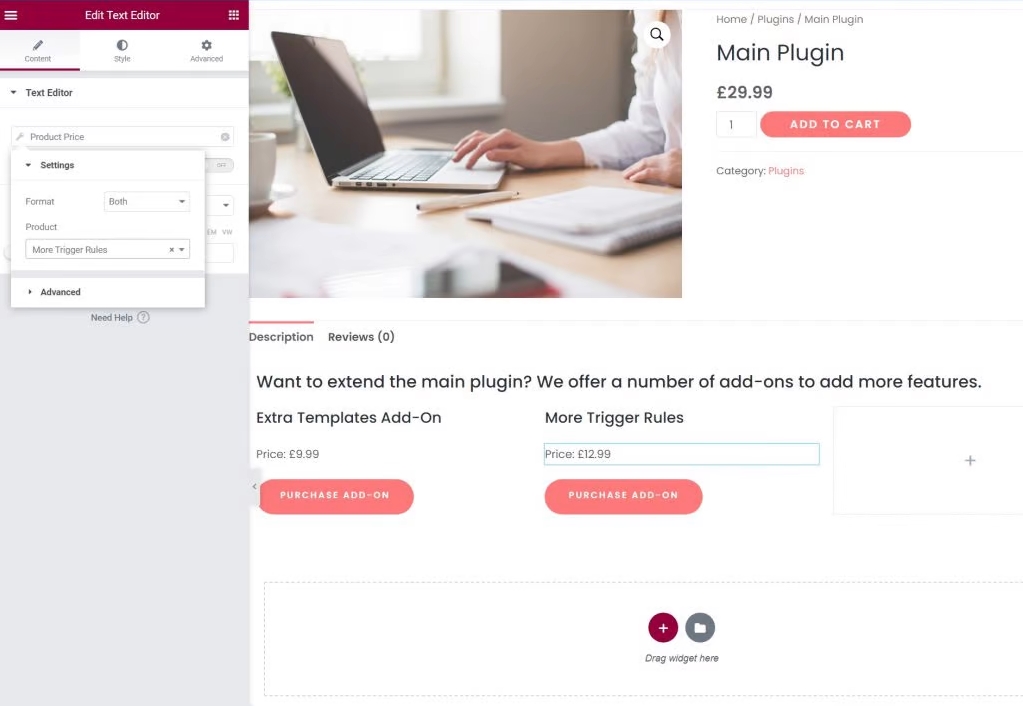
If you have a major product that is supported by a large number of smaller goods, dynamic tags can be helpful.
Let's imagine you're selling a WordPress plugin, for example. It's possible to have the core plugin and a variety of add-on extensions to expand its capabilities.
Create a single main product page for your core plugin and list the details of each extension on the same page using dynamic tags. For example, if you ever modify the name or the pricing of an extension, such changes will automatically be reflected on the main page.

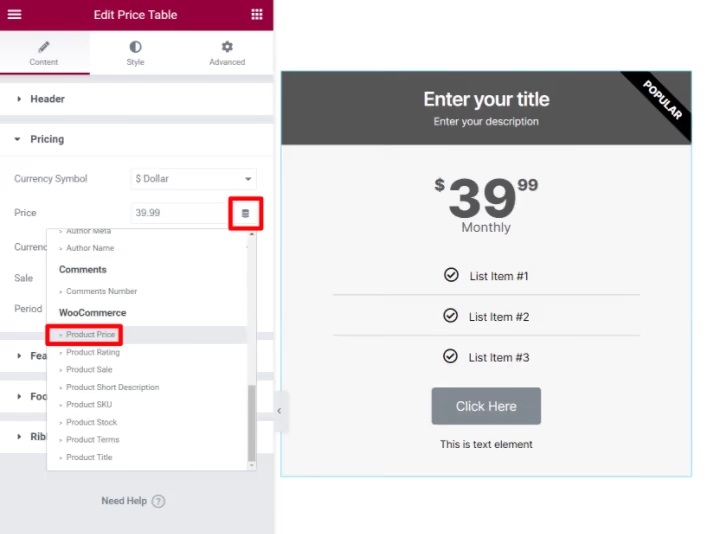
7. Pricing
If you use WooCommerce to offer services or products, dynamic tags can help you keep your price tables up to date.
For the Price Table and Price List widgets, you may use dynamic tags to fill in the price field with the real WooCommerce product price.
For each item in your price table, you can also dynamically populate the title and description.
Your pricing tables will then automatically update if you conduct a sale or change the product's price.

If your restaurant website uses WooCommerce for online ordering, Dynamic WooCommerce Tags can help you create a menu. You can use the pricing list widget to display a menu with prices for each dish. Your menu will still be accurate if you need to adjust a dish's pricing.
Final Thoughts
You can now use WooCommerce Dynamic Tags in Elementor Pro 3.4 to include product data in your Elementor designs.
You may now extract product data from anywhere on your site. For example, you may construct specific landing pages, display popups that automatically pull in product details, and more.
These WooCommerce-specific functionalities are built into Elementor's dynamic tag system. Anytime you introduce a dynamic tag with WooCommerce enabled, you should see the new product options.
For additional information on Elementor dynamic tags, see our introduction to dynamic content in Elementor.
Let's build something awesome with WooCommerce Dynamic Tags!




