The footer of a website is the portion of the content at the bottom of the page. A sitemap, logo, contact information, social media icons, and an email sign-up form are all common inclusions. In a nutshell, the information in a website's footer serves to make it easier for visitors to navigate the site. Along with other elements, the footer contains another thing at the bottom and that is - year and some copyright text. In order to stay up to date, you need to change the year of copyright text every year. But Elementor users have no worries because your copyrighted text will be automatically changed every year through this page builder. Let's see how!

Dynamic Footer Year
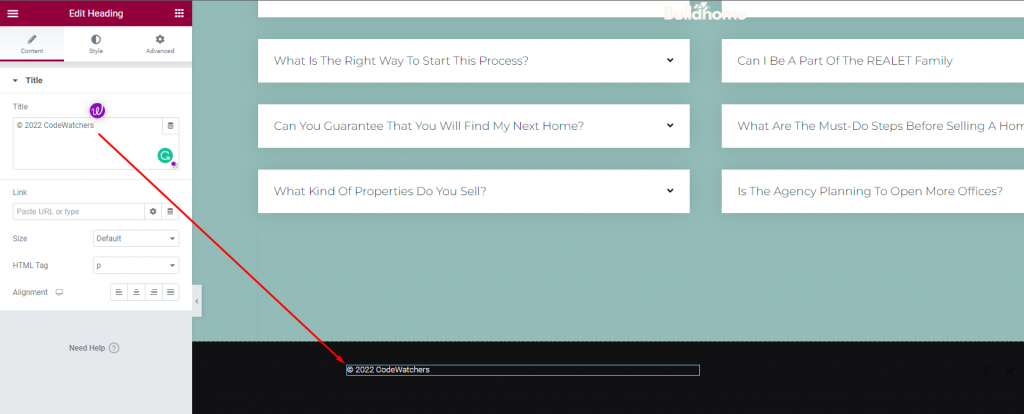
Go to your website's footer section and add some text. Here we are using manual text "© 2022 CodeWatchers" which will be changed in the next steps.

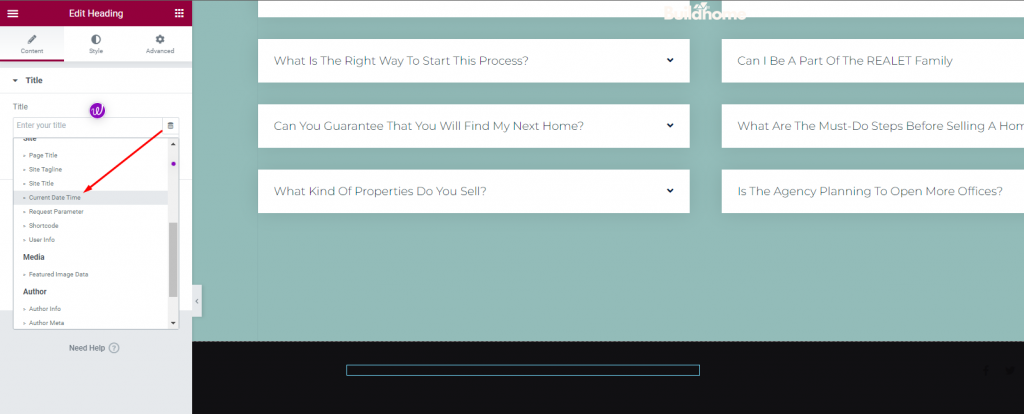
First of all, delete the text you have there. On the Text Editor widget, go to the dynamic option and select “Current Date Time” Dynamic Tag.

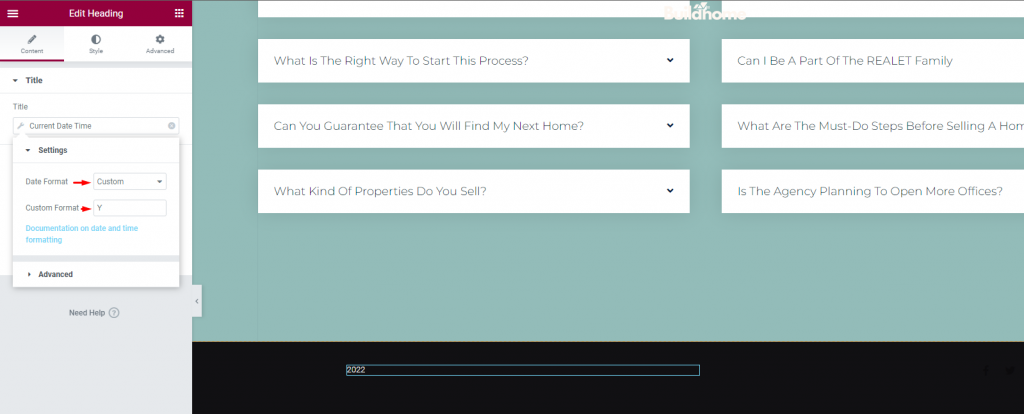
Then select "Custom" for the date format by clicking on the gear symbol. A capital "Y" in the Custom Format box indicates the current year only.
Create Amazing Websites
With the best free page builder Elementor
Start Now- Date Format: Custom
- Date Format: Y

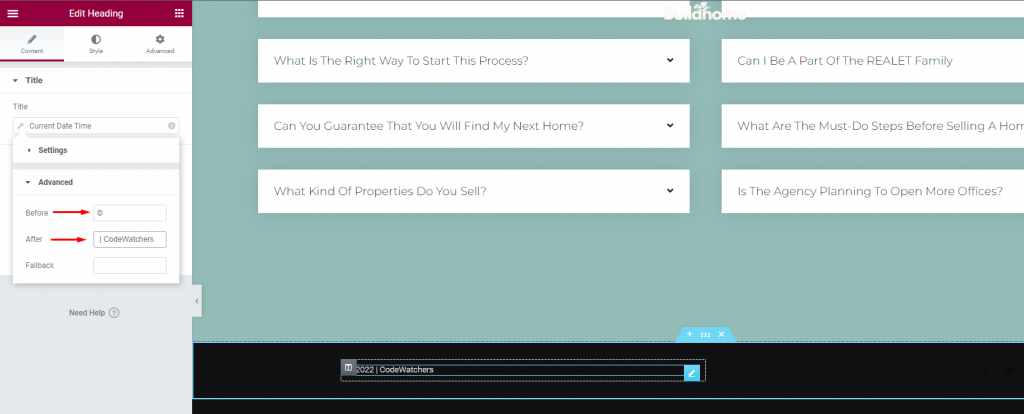
Expand the "Advanced" Box and enter the Before and After the text, you'd like to show in the "Advanced" Box.
Also, add the Copyright Symbol and the name of your firm are likely to be included here. Some may like to include a "Rights Statement" or to include language such as "All rights reserved," etc.

That’s it! Once you set this, it will automatically change every year.
Wrapping Up
Having more information increases the authenticity of your website. Elementor offers so many convenient options, now you can focus more on creativity. Hopefully, this tutorial will come to your aid. Don't forget to check out and share our Elementor tutorials with your friends!




