Elementor Pro provides a feature known as dynamic content, which is essential for creating your own WordPress theme using the theme builder feature. This feature enables you to incorporate content that changes dynamically based on the data on your website. To better understand dynamic content, let's delve into it further.

In simple terms, dynamic content refers to the type of content that adjusts automatically according to the information on your website. Consider your site's title as an example. While designing a page using Elementor, such as the homepage, you can manually enter the site title. However, what if you decide to change your site's title in the future? That's right! You would have to manually update the site title on your homepage. If you have used the site title on multiple pages, the task becomes even more cumbersome. This is where dynamic content becomes invaluable.
Elementor offers a widget called "Site Title" that automatically fetches your site's title and displays it in the designated area. In this case, the site title serves as an example of dynamic content. Other examples of dynamic content include the site logo, post title, post meta, featured image, post content, and more. Elementor allows you to incorporate all these dynamic content types into your design, whether it's a page or a template.
Importance Of Dynamic Content
The Elementor theme builder feature allows you to create personalized templates for various parts of your theme, including the single product page if you are using WooCommerce. Let's say you want to design a single product page on your WooCommerce-powered store. Without dynamic content, you would need to manually create the layout for each individual product, which can be a time-consuming task.
Create Amazing Websites
With the best free page builder Elementor
Start NowHowever, with dynamic content, you can create a customized template for the single product page, replacing the default template provided by your theme. This custom template can be designed according to your preferences. When you create this template, WordPress will display each product on your WooCommerce store based on the layout you have defined in your custom template. You can include various elements/widgets in your custom single product page template, such as breadcrumbs, product titles, images, prices, ratings, stock information, product meta, product description, and more.
Let's consider another example. Suppose you want to create a customized header template for your website and include your site logo. You have two options to achieve this. First, you can simply upload your site logo using the Image widget. However, if you choose this option, you would need to manually edit the header every time you change your site logo. Alternatively, you can use the Site Logo widget, which automatically retrieves the site logo you have set in the theme customizer (Appearance -> Customize). By using the Site Logo widget, you won't have to manually edit the header whenever you update your logo. Both options follow the same format.
Types Of Dynamic Content
Generally, Elementor offers three main types of dynamic content: images, text, and links. Dynamic images can include various elements such as featured images of blog posts, site logos, author profile pictures, and WooCommerce product images. On the other hand, dynamic text encompasses components like site titles, post titles, post metadata, product titles, and product prices.
Moreover, in addition to the default dynamic content provided by WordPress, you can also incorporate dynamic content from custom fields generated using plugins like ACF (Advanced Custom Fields) and Pods. Elementor is compatible with several custom field plugins, including ACF, Pods, JetEngine, Toolset, and Metabox.
Add Dynamic Content In Elementor
Image
To incorporate various types of dynamic images into your design, you have the option to utilize different widgets. The following widgets are at your disposal for adding dynamic images:
- Site Logo Widget: This widget allows you to include your site's logo.
- Featured Image Widget: With this widget, you can add the featured image for your blog posts.
- Image Widget: This versatile widget enables you to incorporate any dynamic image supported by WordPress. This includes the site logo, author profile picture, featured posts, WooCommerce products, and more.
Site Logo

To include your site logo, just drag the Site Logo widget from the sidebar and drop it onto the canvas. Your site logo will be loaded automatically by the widget.
Featured Image
The preferred practice is to include the featured image in the single post template, but you have the flexibility to add it anywhere if you want to display a dynamic image based on the featured image of blog posts. Similar to the site logo, you can easily place the Featured Image widget on the canvas area to include it. Sometimes, when viewing the Elementor canvas, you may see a blank image instead of the actual featured image (however, the actual featured image will appear on the live page).
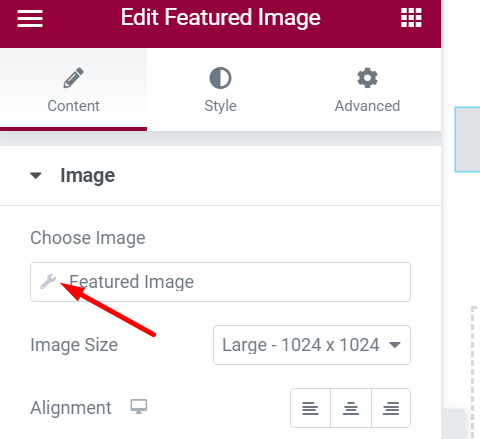
To facilitate the customization of the featured image's style, you can set a fallback image, which serves as the default image in case no featured image is specified. To do this, click on the wrench icon located next to the Featured Image field in the left panel.

Author/User Profile Picture
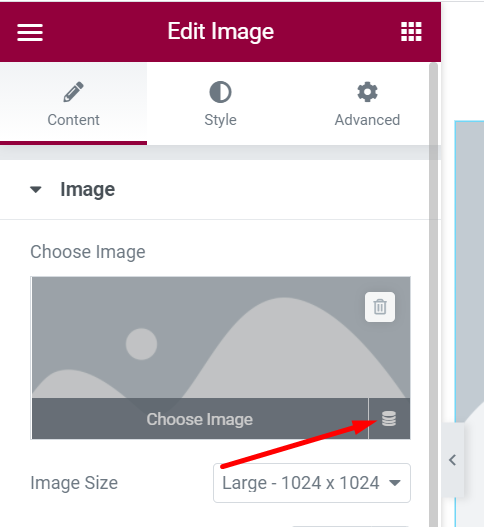
To incorporate an author's profile picture, a user's profile picture, or other types of dynamic images, utilize the Image widget. Simply drag the Image widget onto the canvas area. Once added, place your cursor over the image selector and click on the database icon (Dynamic Tags). This will enable you to choose the desired dynamic image type.

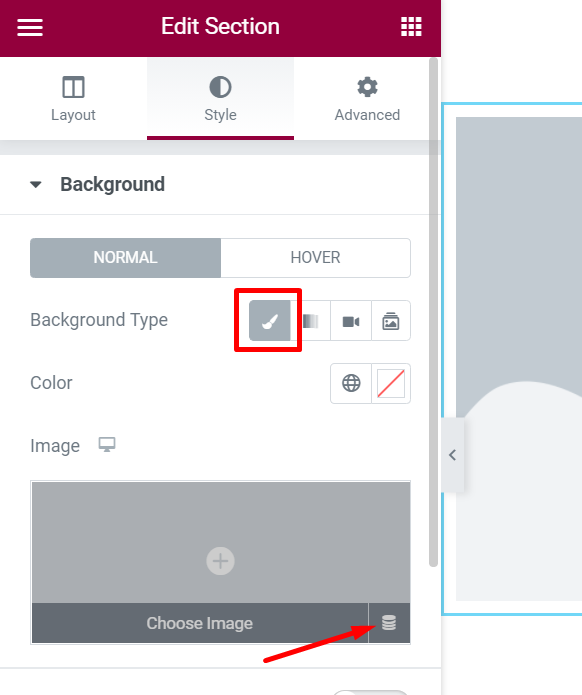
Furthermore, if you wish, you can employ a dynamic image as the background for a column or section. To achieve this, set the background type to Classic, and then select the desired dynamic image type by clicking on the database icon.

Text
Elementor provides a range of widgets specifically designed for incorporating dynamic content consisting of text. These are the widgets you can utilize for adding text-based dynamic content:
- Site Title: To include the site logo.
- Page Title: To insert the page title.
- Post Title: To add the title of a post.
- Post Excerpt: To include an excerpt from a post.
- Post Info: To add information related to a post.
To incorporate specific text-based dynamic content using the aforementioned widgets, you can easily drag the desired widget to the canvas area.

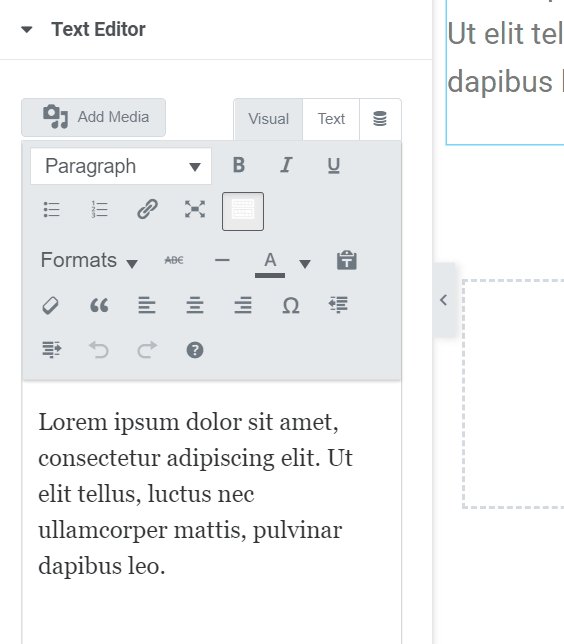
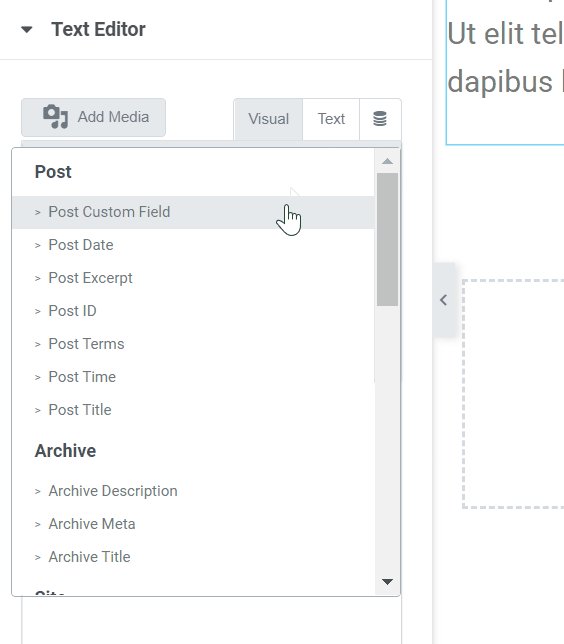
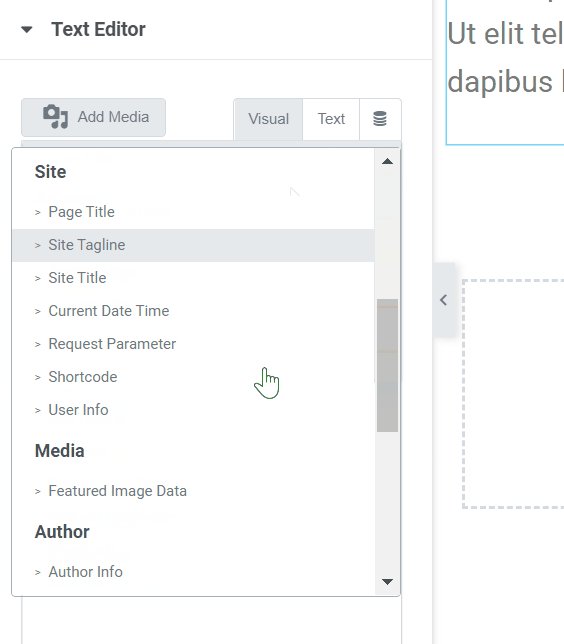
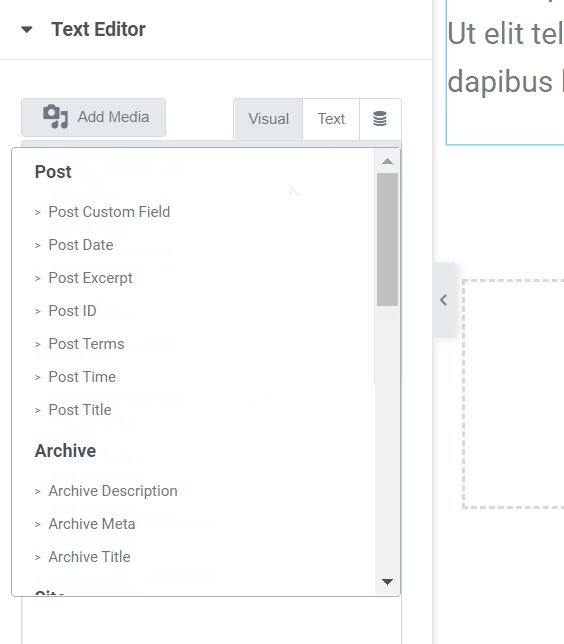
Alternatively, you can also make use of the Text widget or the Heading widget. By dragging the Text/Heading widget to the canvas area, you can access the content editor field in the left panel. In this field, you can click on the database icon (Dynamic Tags) and select the desired type of dynamic content from the available options.

Link
You have the option to incorporate a dynamic link into your Elementor design. The dynamic link possibilities include post URLs, archive URLs, site URLs, author URLs, contact URLs, and more. An intriguing feature is the ability to link to a popup that you have created using Elementor.
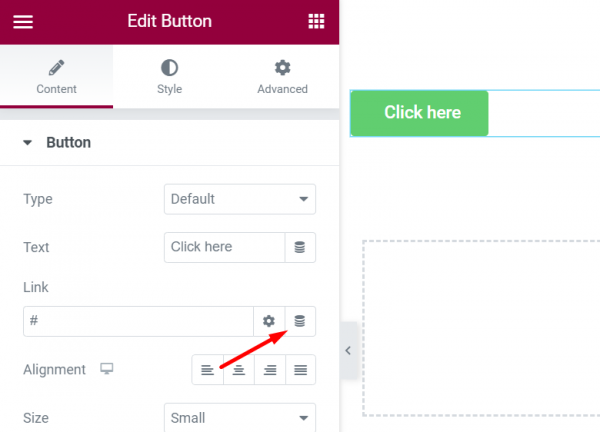
To add a dynamic link, you can utilize the Button widget or any other widget that offers the option to include a link. In the Link field, click on the database icon and choose the desired dynamic link type from the provided options.

Custom fields
In this post, we have extensively discussed WordPress custom fields. If you want to gain a deeper understanding, we encourage you to read the post. Familiarizing yourself with custom fields is essential, especially if you work for a web agency that specializes in website development for clients. By creating custom fields tailored to the specific requirements of websites, you'll have the ability to incorporate specific features or functionalities into the websites you're working on. This approach can help reduce production costs since you won't need to purchase numerous plugins to add the necessary features or functionalities.
For instance, you can create custom fields, as well as custom post types, for the following purposes:
- Property listings
- Job listings
- Events
As previously mentioned, Elementor supports popular custom field plugins like JetEngine, ACF, Pods, and Toolset. If you're interested in learning how to add custom fields in Elementor, we invite you to read our article on the topic.
Wrapping Up
As you may already know, Elementor includes a theme builder feature that enables you to design personalized templates to replace your theme's default ones. To utilize this feature effectively, it is essential to grasp the concept of dynamic content, which plays a significant role in harnessing the full potential of WordPress as an open content management system (CMS).
This understanding becomes even more crucial for web agency professionals as it can help reduce production costs. Although WordPress offers a limited selection of default dynamic content types, you have the flexibility to create new ones according to your specific requirements. By combining Elementor with a custom field plugin, you can create websites of any kind at a reduced expense.





