There are a variety of new backdrop patterns available for Divi layouts, which gives you even more creative freedom. Despite their appealing appearance, these recurring background designs can be utilized for a wide range of purposes. If we want to draw attention to a certain section of the display or break up graphic elements, we can use them as a unified background image to do so. With Divi's Custom Size background pattern setting, we have a wide range of design alternatives. For inspiration on how to design your own Divi website, we'll take a look at real-world examples and demonstrate how to change the background pattern's size in Divi.

Design Preview
Let’s see what we’ll make before jumping into the tutorial. Here’s a look at each background pattern we are going to create.
Here is our design 1.

And this is how design 2 looks like.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Custom Size Background Patterns
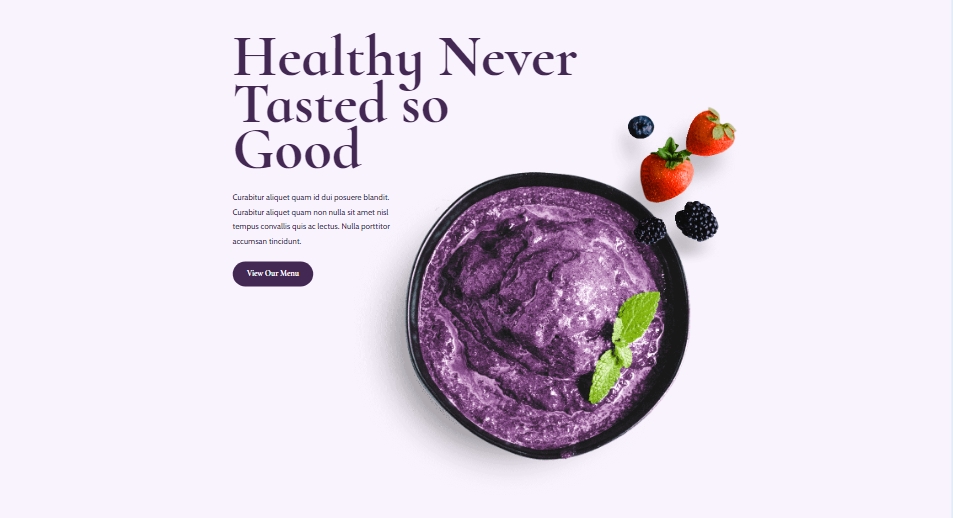
For the examples, we'll be using the first section from the free Acai Bowl Landing Page available within Divi. We’ll add a background pattern and customize it for various device options. The section for my examples uses the background color #f9f3fd. We'll preserve the current backdrop color but add patterns to it.

We're now going to add diagonal stripes at the bottom of the segment. Desktop, tablet, and mobile device configurations will all require their own unique settings.
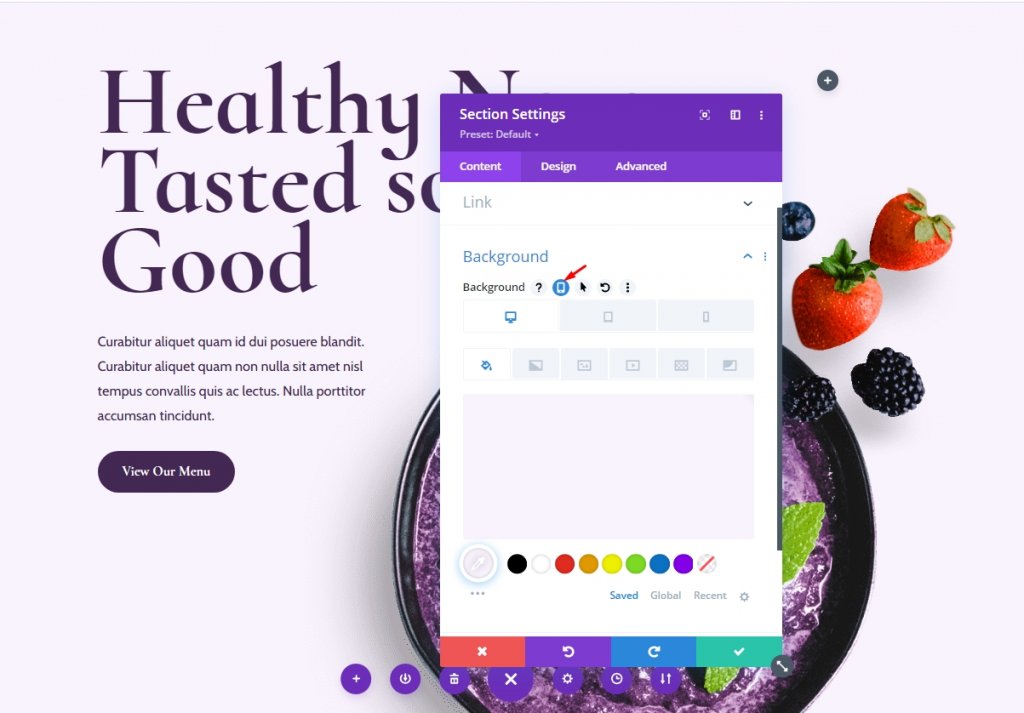
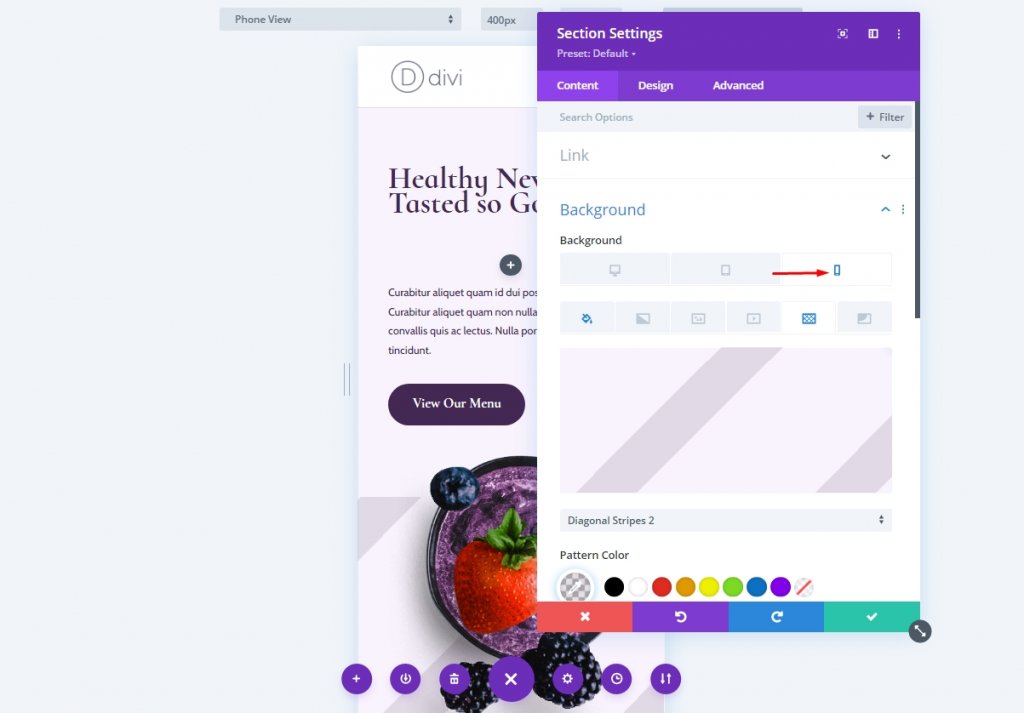
Open the section settings and go to the background section to choose patterns. Select the tablet icon.

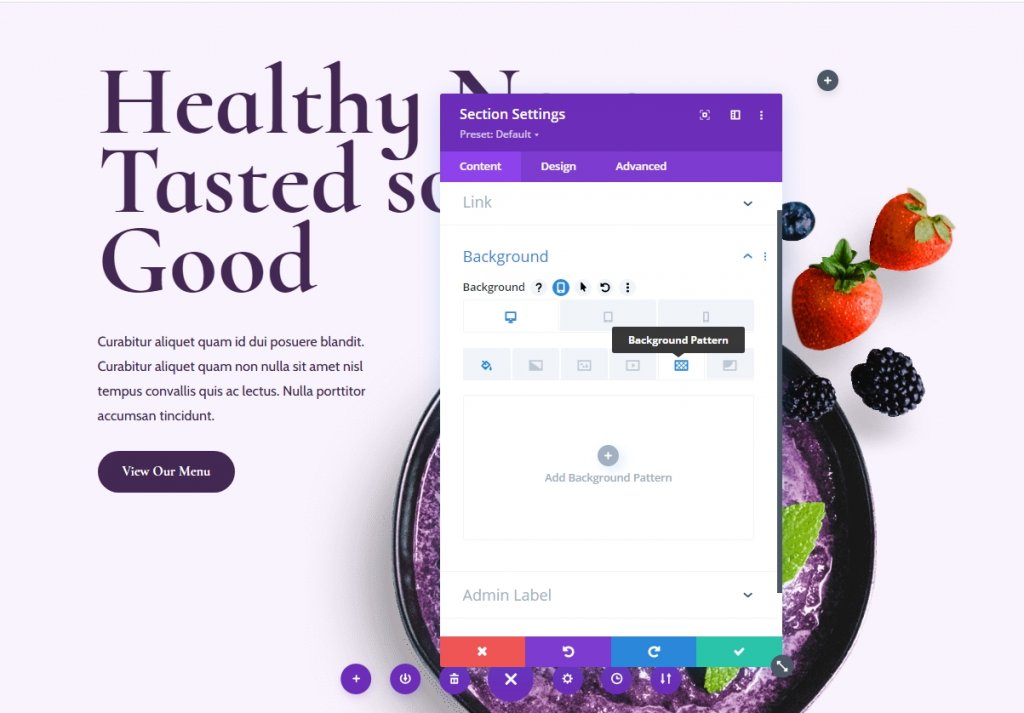
Now go to the background pattern tab for desktop. Click on "Add background patterns".

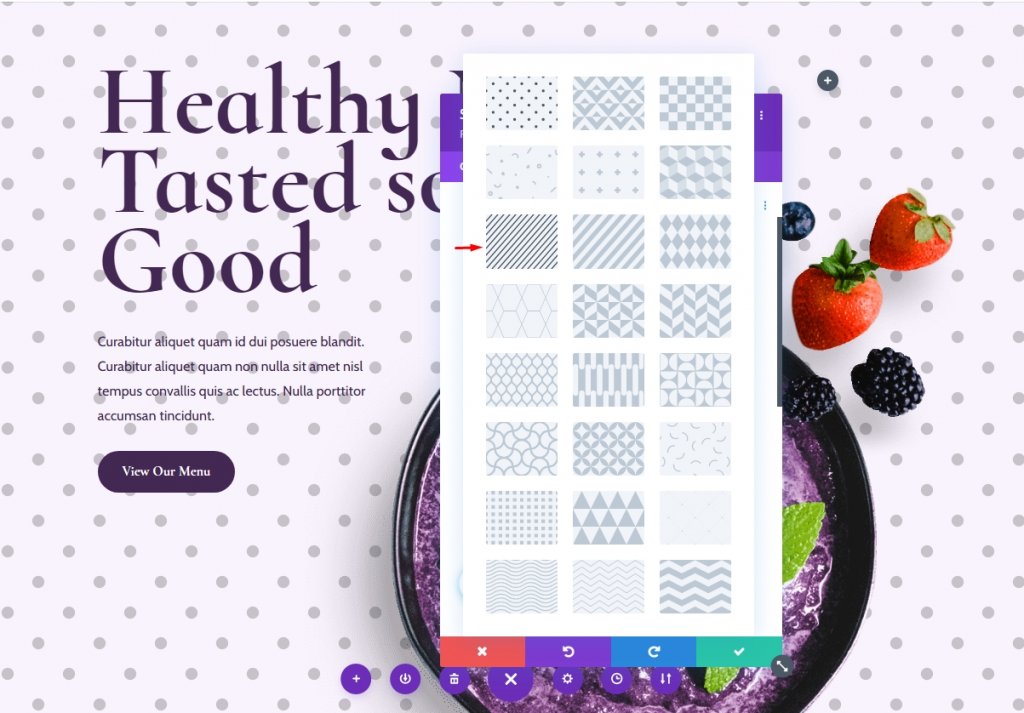
Hit the drop-down box and you will see a lot of patterns.

Select the Diagonal Stripes pattern from the drop-down menu. This pattern can be tweaked so that it's not just a slew of striped pixels. As a result, we'll take advantage of this to craft a distinctive backdrop.

Setting For The Background Pattern
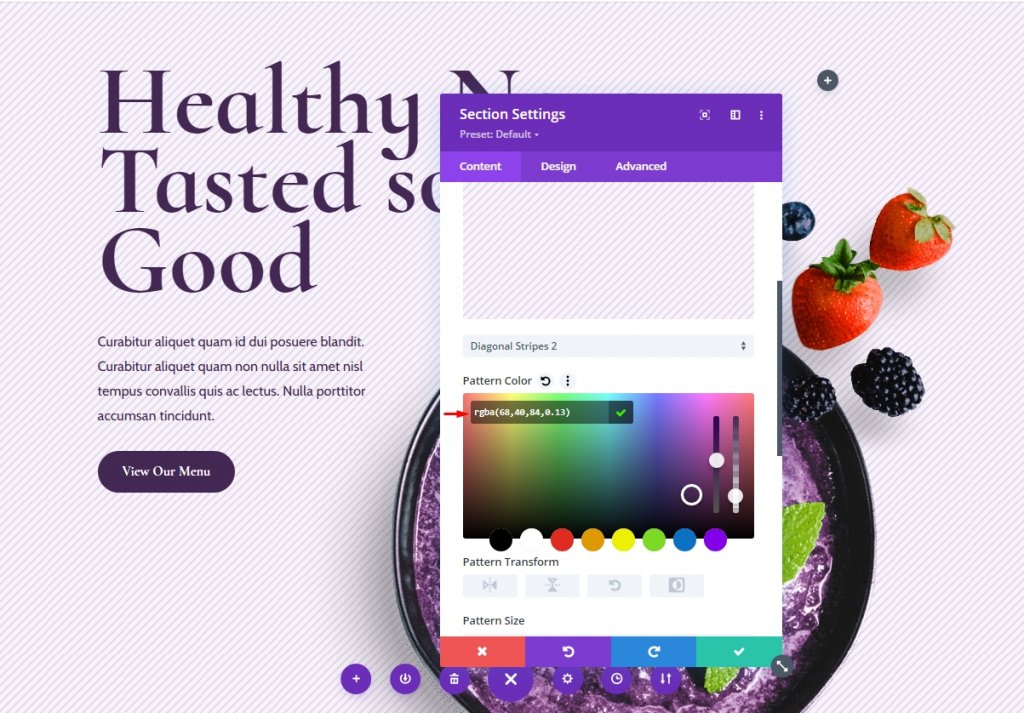
For the desktop version, Now change the pattern color so that it can blend well without the background.
- Pattern Color: rgba(68,40,84,0.13)

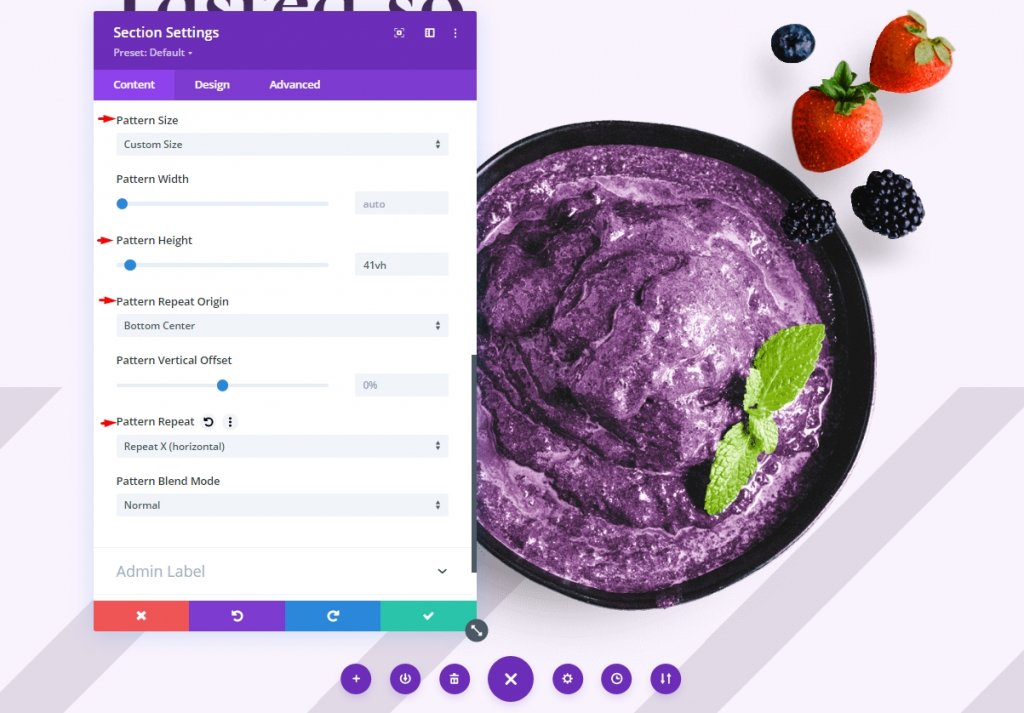
Now open the pattern size dropdown box and add a custom size following the given value.
- Pattern Size: Custom Size
- Height: 41vh
- Repeat Origin: Bottom Center
- Repeat: Repeat X (horizontal)

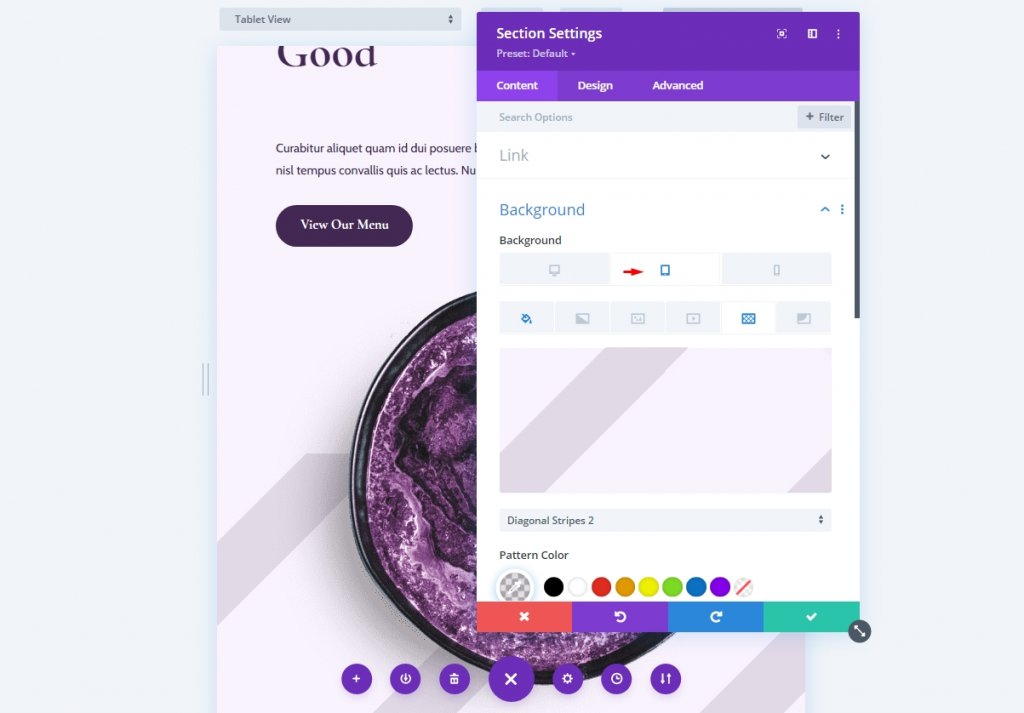
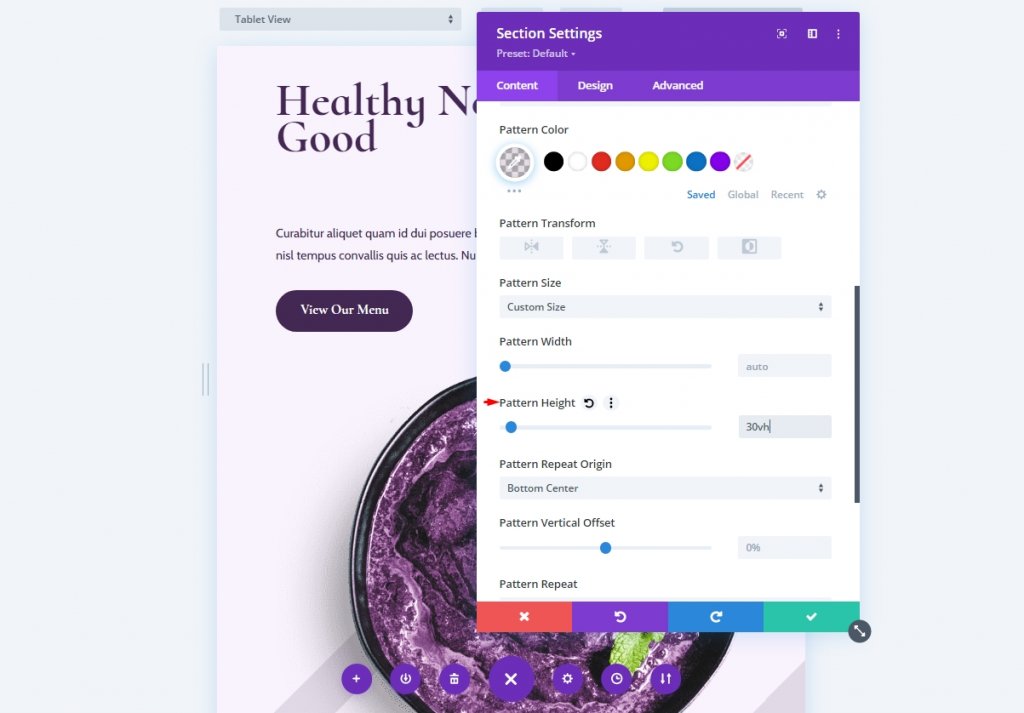
Next for the tablet version, we need to ensure that the background is compatible with a wide range of screen resolutions. Based on the screen size, we'll need to change the pattern height. Select the Tablet symbol in the Background options.

Now, simply change the pattern height.
- Pattern Height: 30vh

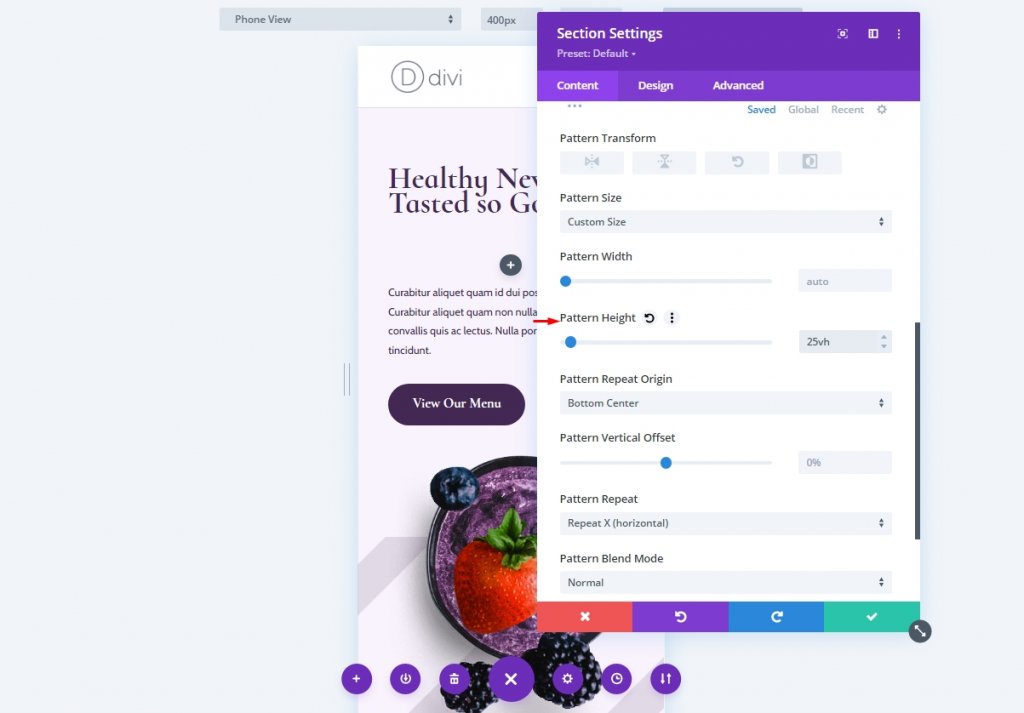
Lastly, for mobile devices, let's update the custom-sized background patterns for phones.

Now change the pattern height and save the settings.
- Pattern Height: 25vh

So final design for our first example goes like this.

Alternate Design
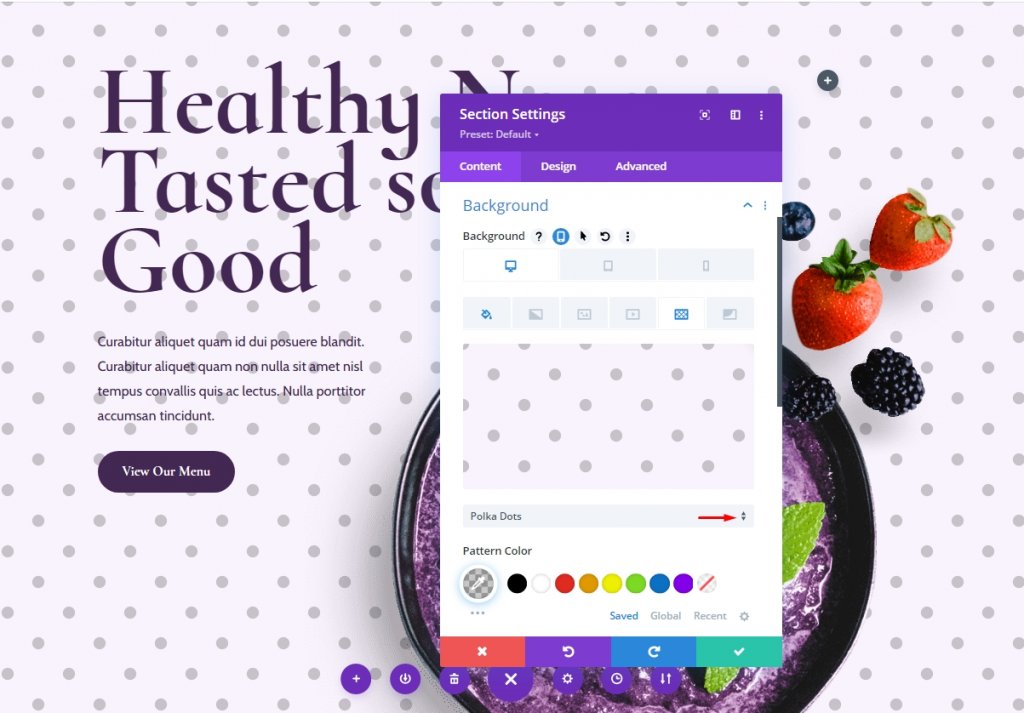
Here are some other design samples that you can easily create. fOR This sample, make the following changes.
- Background Pattern: Polka Dots
- Color: #ffffff
- Pattern Size: Custom Size
- Desktop Pattern Height: 400vh
- Tablet Pattern Height: 300vh
- Mobile Pattern Height: 200vh
- Repeat Origin: Center

Final Verdict
With that, we're done with our look at Divi's backdrop pattern customization options. The new backdrop patterns in Divi have given designers a variety of fresh alternatives. With our designs, these patterns are a perfect match. We don't have to limit ourselves to repeated patterns now that we may use a backdrop pattern with a variable size. Much more may be done using Divi's background patterns. The Divi background patterns can be used to create your own custom backdrop designs using the concepts we've covered here.
Also, don't forget check out our Divi tutorials for any assistance in future projects.





