Compared to page builder plugins like Elementor, Divi doesn't have as many elements. Breadcrumbs aren't included in Divi Builder's built-in design elements, which we call "modules." Generally, you can only add such items to WooCommerce, but it's just one. To put it another way, how do you add breadcrumbs to a page? Now, with the help of the Breadcrumbs Divi Module, you can add breadcrumbs to any page.

The Divi Builder now has a new module called "Breadcrumbs." While constructing a page or theme builder template using Divi Builder, you can then use the module.
Adding Breadcrumbs in Divi Builder
To perform this, you will be needing a plugin called "Breadcrumbs Divi Module". Find it from the plugin store.

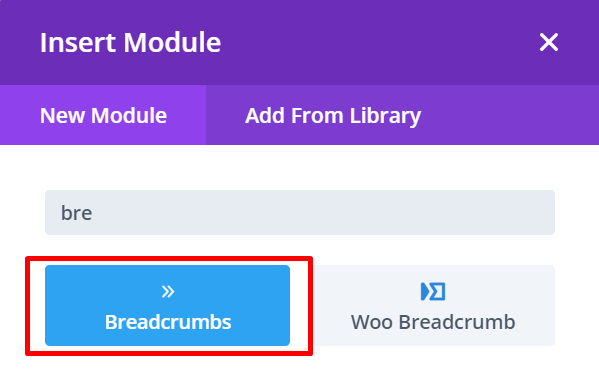
Install and activate the Breadcrumbs Divi Module plugin on your WordPress site before you begin any work. Divi Builder can be used to make changes to a new page or an existing page when the extension has been installed and active. On the Divi Builder editor, pick Breadcrumbs by clicking the plus grey symbol on the canvas area.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Customizing The Breadcrumbs
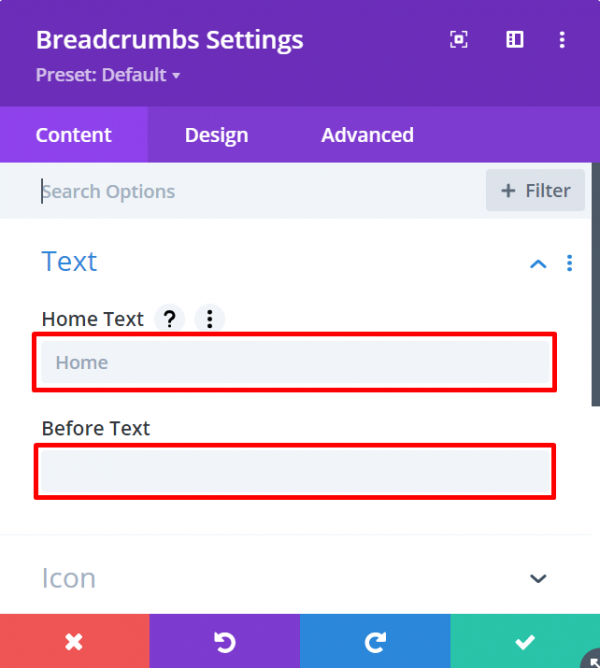
The Breadcrumb settings page shows immediately after you add the module and allows you to adjust it. To begin, go to the Content tab, choose the Text block, and then select Prefix or Suffix.

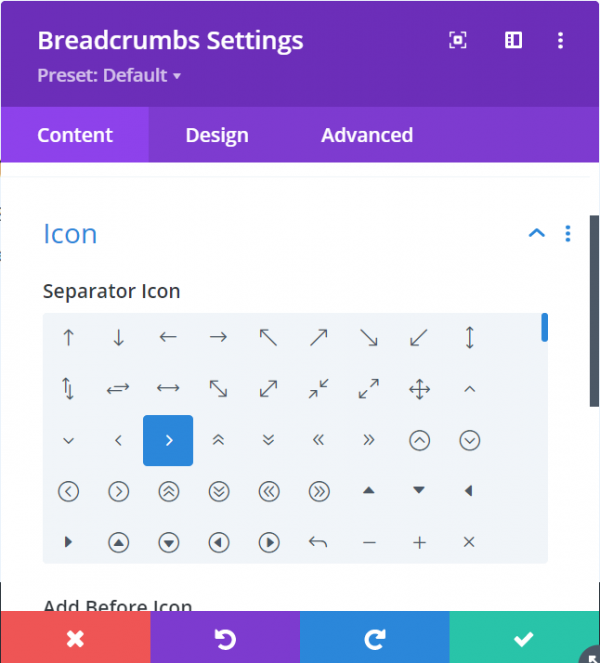
Next, select the Icon block (also found under the Content tab) and then click on the separator you want to use.

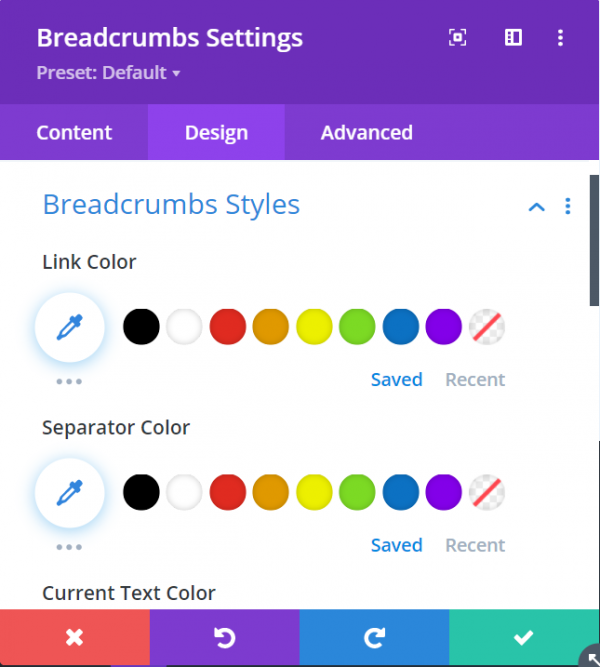
Open the Breadcrumbs Styles section under the Design tab to change the color of the breadcrumbs. You can change the link color, the divider color, and the current text color from this block.

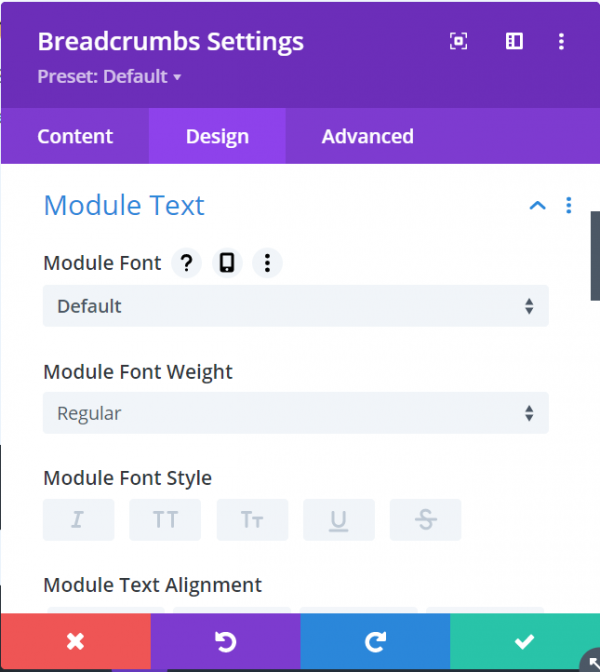
Open the Module Text block in order to change the breadcrumb's font size and style (also under the Design tab). The breadcrumbs' font family, font style, and font size can all be changed from this block.

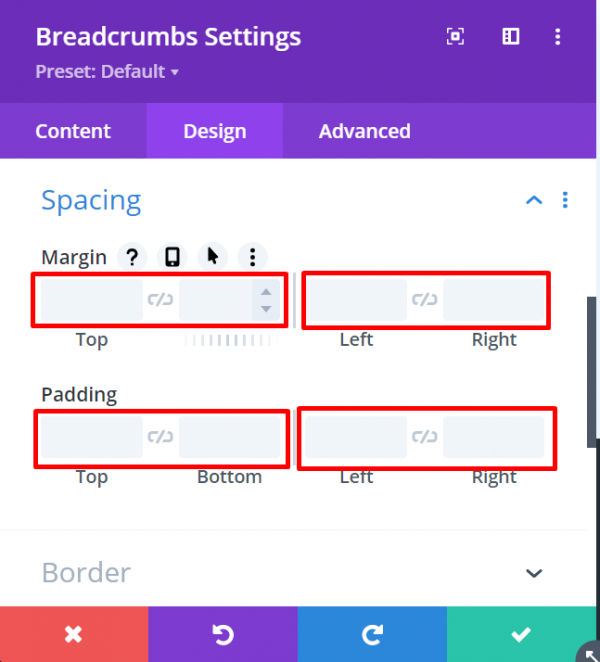
Open the Spacing section from the Design tab to change the breadcrumbs' padding or margin.

Importance Of Breadcrumb
Breadcrumbs aren't necessary on every website, but they can be helpful for both your visitors and your search engine rankings if you have a multi-level site structure.
You may use breadcrumbs to show your users where they are in the site structure and give them the option of going up or down in that hierarchy. Because consumers may immediately access sections of the site that may be linked to their initial inquiry, this could lead to increased page views.
A clean site structure can also assist Google in better comprehending what your site is about and how pages with related material are arranged together, which can lead to improved Google rankings. The inclusion of these breadcrumbs in organic search results can improve click-through rates.
If you are a Divi Theme lover and find this article helpful, then a share will be Awesome! Also, don't forget to check out other Divi Tutorials.





