Autocomplete address forms are a great time-saving tactic. The more seamless and quick your website must get done the customer's work the more there are chances of them coming back to your website.

Autocomplete address forms use Google locations to suggest the address when the users start typing in their address on the form. In this article, we will understand how to create autocomplete address forms in WordPress using WP Forms.
How To Create AutoComplete Address Forms
By default, WordPress is not equipped with Autocomplete address forms which is why we need the WP Forms plugin.

WP Forms is the most popular and one of the best form builder plugins out there. Using WP Forms you can create amazingly creative and interesting forms for your website.
Create Amazing Websites
With the best free page builder Elementor
Start NowBesides, it is quite simple to use for beginners and hence, you don't need outstanding coding knowledge to enhance the user experience of your website.
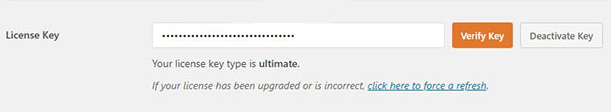
Once you have installed and activated the WP Forms plugin, it will ask you for the License Key to verify your subscription.

Press Verify Key after you are done with entering the license key and move ahead.
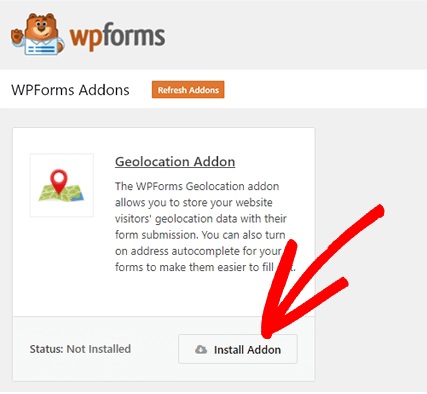
In your WordPress dashboard, press the Addons button right under the WP Forms option.
Search for GeoLocation Addon on the search bar and install the addon.

This add-on will work to suggest addresses to your users when they start adding their address details.
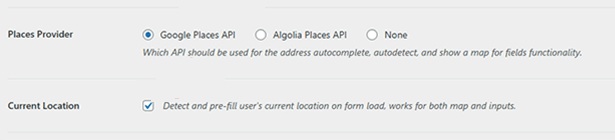
Next, you need to go to WP Forms settings and then select the Geolocation tab. Enable Google Places API and Current Location.

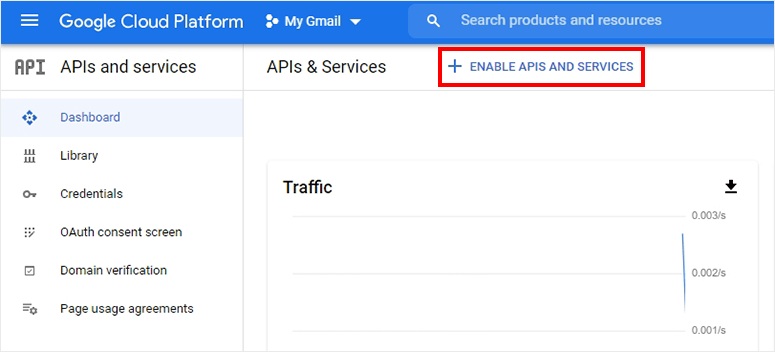
Next, head over to the Google Cloud Platform to get the API key for Google Places. On that page, press the Enable APIs and Services.

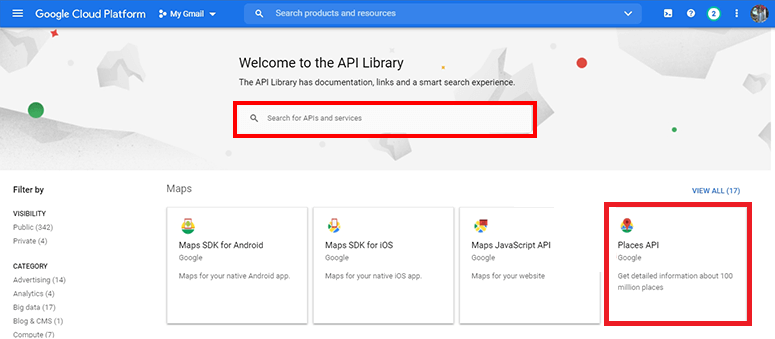
It will display the entire list of APIs while you only need to enable Google Places API, Google Maps JavaScript API, and Geocoding API.

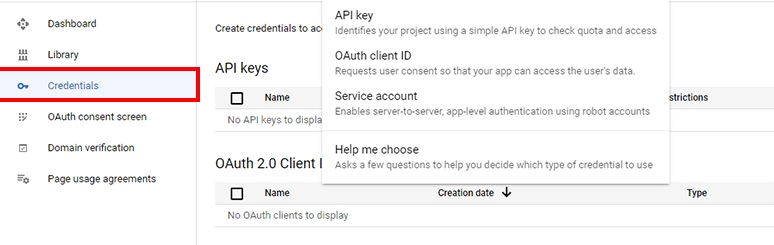
Next, you need to head over to the APIs and services and then go to the Credentials page. On top of the page, press the +Create Credentials button and generate API Key

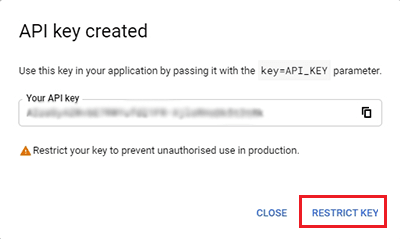
A newly generated key will be given and you can also control the usage of the key by pressing the Restrict Key button.

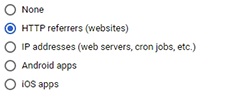
Enable the HTTP Referrers (website) option from the Restrict and Rename API Key page.

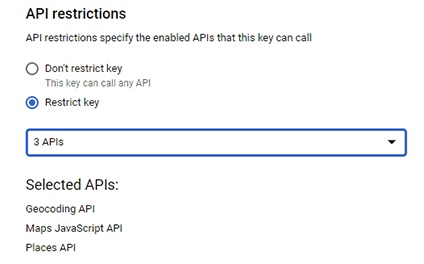
Finally, Mark the Restrict Key option and select the previously opted APIs from the dropdown.

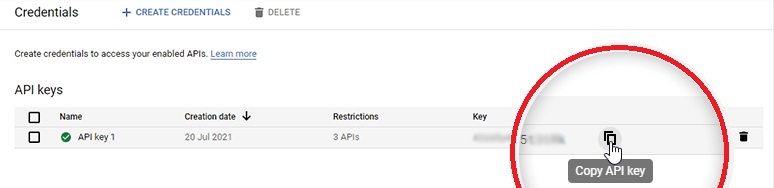
Upon saving, your API Key will be ready that you can copy from this page.

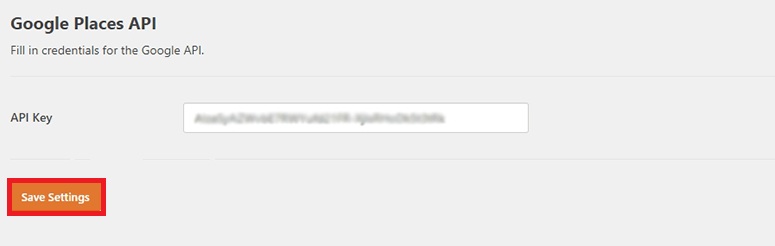
On the Geolocation settings page, paste the API. You can access the page from the WordPress admin area.

Once all your settings are finalized, you can create a new address form.
How To Create A Contact Form On WordPress
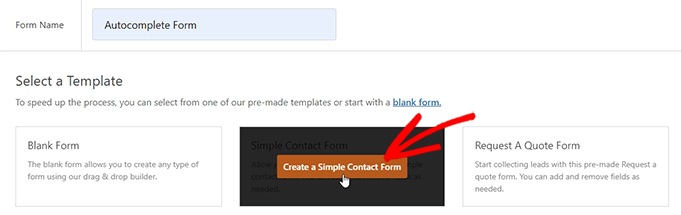
From the WordPress dashboard, go to WP Forms and press Add New and it will take you to the form builder page. Start by entering the name of your form and selecting the template for your form.

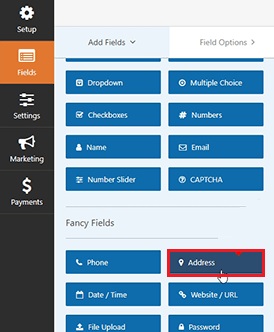
The template will be launched and all the fields for your form will be on the left side while the preview on the right side. You can drag and drop the fields from left to right to make any changes that you want. From Fancy Fields drag and drop the Address field to the right.

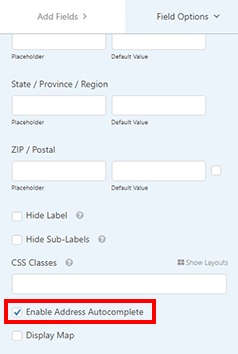
Next, press the address field from the preview and it will enable editing options. Head over to the Advanced Options and enable Address Autocomplete.

The final step is to add this form to your website. First, you have to add a new page and name it accordingly. Then, you have to a WP Forms block to your page.
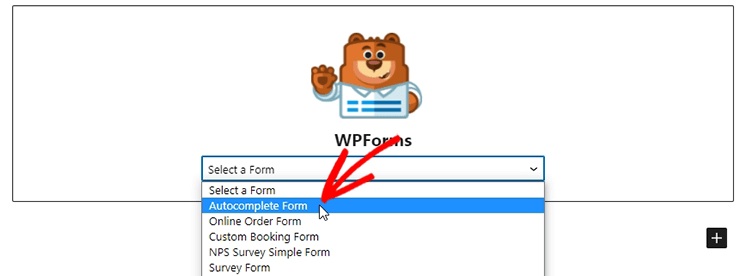
Once it is added, from the drop-down you can select the form you created previously.

Finally, publish your page and check out your website to see if it works perfectly.
This is how you can create an autocomplete address form in WordPress using WP Forms. That's all from us for this tutorial. Make sure to follow us on our Facebook and Twitter.





