Are you looking for the most straightforward method to include anchor links on your landing pages? You are indeed extremely near to a workable answer.

Using a drag-and-drop page builder like Elementor makes creating web pages smarter and more flexible. Because of this, Elementor is much more useful than any comparable WordPress plugin when it comes to making anchor tags.
In order to enable you to scroll down to a certain region of your page after clicking a button or link, we will demonstrate how to set up anchor links in Elementor in this article. Your web pages will become more conversion- and user-friendly as a result. Go on reading.
Why Use Anchor Link on Your Web Pages
Why does a ship need an anchor? It aids the ship's ability to float on a particular body of water. Keep it from being thrown away. As a result, it is free to make any arc within the shackle's confines around the anchor.
Create Amazing Websites
With the best free page builder Elementor
Start NowThe anchor links experience the same issue. Visitors are taken to a specified area of your landing page when they click your anchor tag. neither to another page nor section.
Links with anchors are required. Your visitor can quickly navigate to a certain area of your website by clicking an anchor tag. It also has the potential to motivate visitors to take the desired action. Additionally, it helps them stay in sync.
How to Add Anchor in Elementor
Hopefully, you have already installed Elementor on your website. So, let's go further doing the process.
Select the Page In Editor
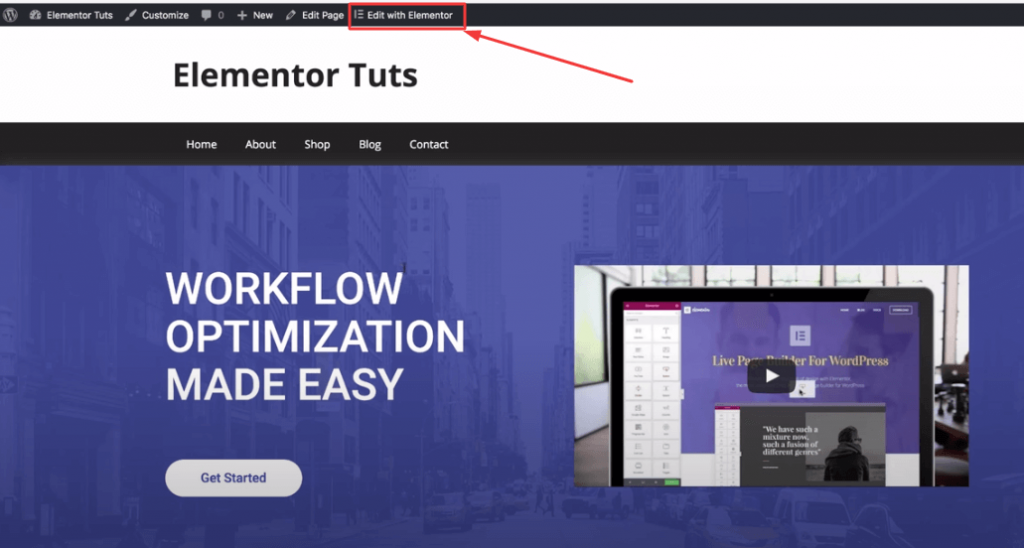
Sign in on your WordPress website. Visit the page where you wish to place the anchor links. Go to "Edit with Elementor" in the top menu bar. The Elementor editor will be available for you to customize your website.

Search for the Menu Anchor
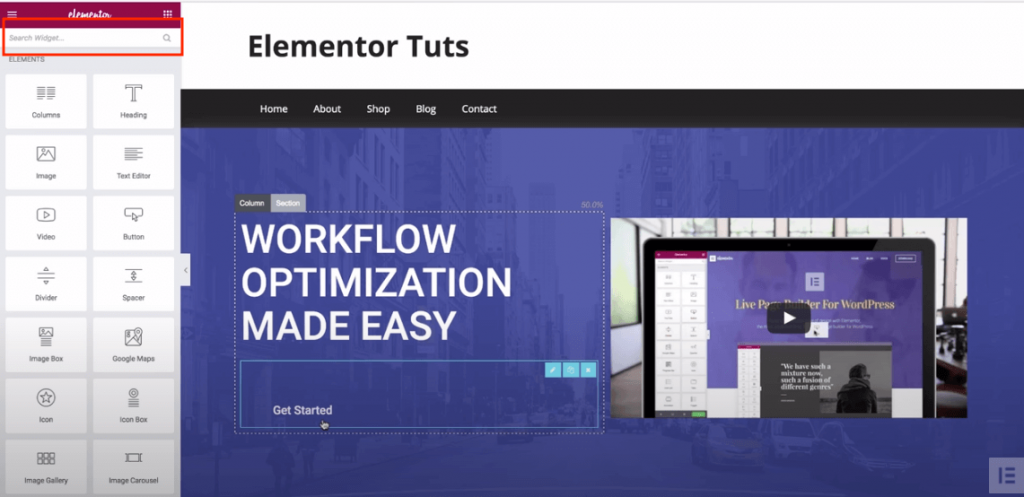
You will be taken to the aforementioned page after you decide to edit your page with Elementor. The editor is the Elementor one. Only enter "anchor" in the sidebar on the left. The Menu Anchor Widget can be found as a result. You can use it to construct the anchor connection you want.

Add Anchor Link
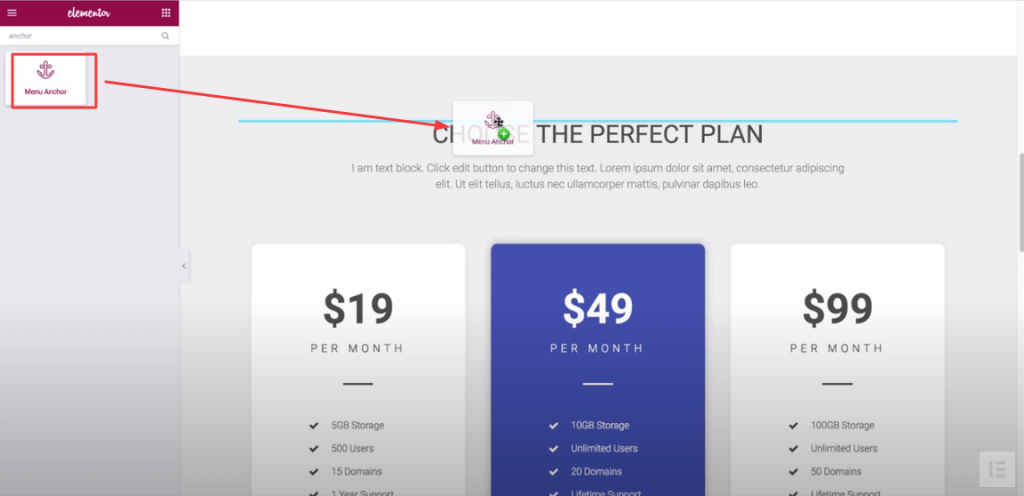
To add anchor tags to particular segments of your page, simply drag and drop the Menu Anchor there.
You could want to put an anchor, for instance, to your pricing section. This is what you ought to do.

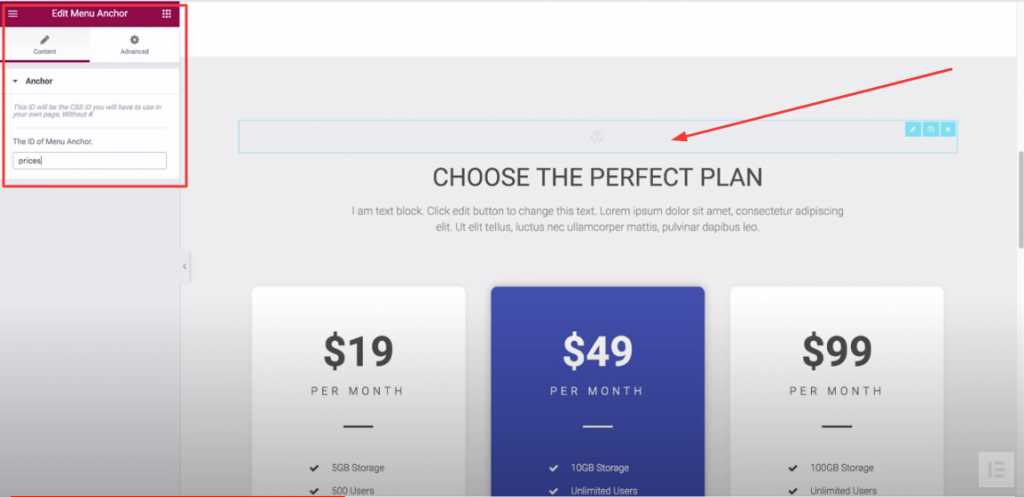
Go to the pricing area of your page in the editor by scrolling down. Drop the Menu Anchor widget above the price by dragging it there.
You must enter the section's name in the widget's content area after dragging the widget above your chosen section.

Hence. Since you prefer your visitors to click on the pricing, use "Prices" in the ID field.
Which text or element should you pick to link now? You want it. To reroute the visitors, use an anchor text, tab, or even an item from your WordPress menu.
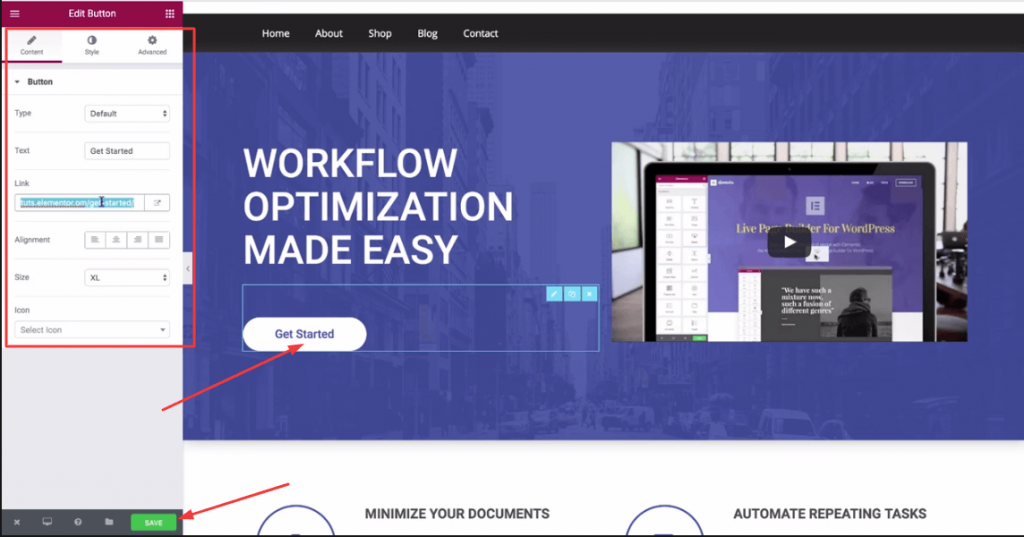
To make it easier for you to grasp, we have chosen the "get started" button in this instance.

To get to your page, scroll up. Select "Get Started" from the menu. The button link will be seen in the link populated. Remove the button link and replace it with your anchor link, which should include a hashtag like "#prices" (as your anchor is the pricing section). Click "Save" now.
Visit your landing page once more as a result. Select the Anchor button. Immediately, you'll turn to the pricing.
Add Anchor in Elemntor with Menu
Compared to the former method, it is even simpler. Create the anchor first before adding it to a WordPress menu.
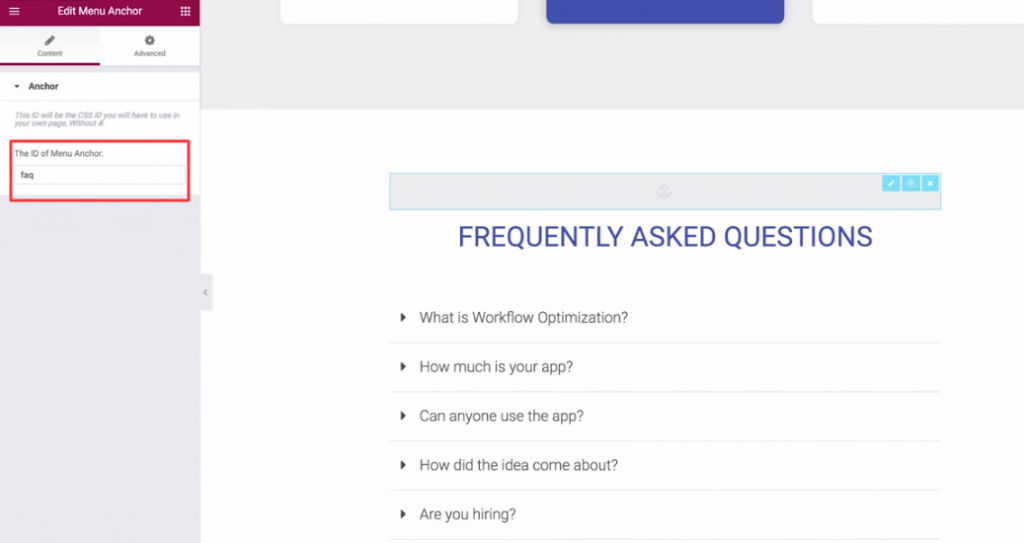
You might wish to add an anchor to your FAQ section, for instance. So let's head to your FAQ page. Over it, drag the "Menu Anchor" widget.

The ID field should contain the term "faq." and keep it.
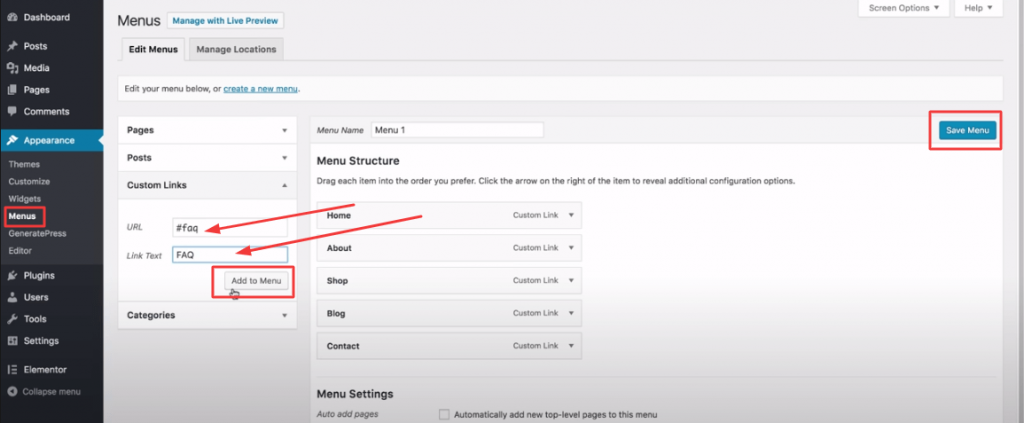
the WordPress menu will then appear. Select the personalized link.

Put "#faq" in the URL field and "FAQ" in the link text name field. Next, select "Add to Menu." Finally, select "Save Menu."
Return to your landing page now. Use the menu to select the FAQ. You will be directed to your FAQ section right away.

Add Anchor Link To Another Page
Creating internal links between pages in Elementor is easy using anchor links. Here is a step-by-step guide:

First, add a Heading widget or other element you wish to link to on Page B. Give this element a unique ID in the Advanced tab, for example "contact-section". This will serve as the anchor target.
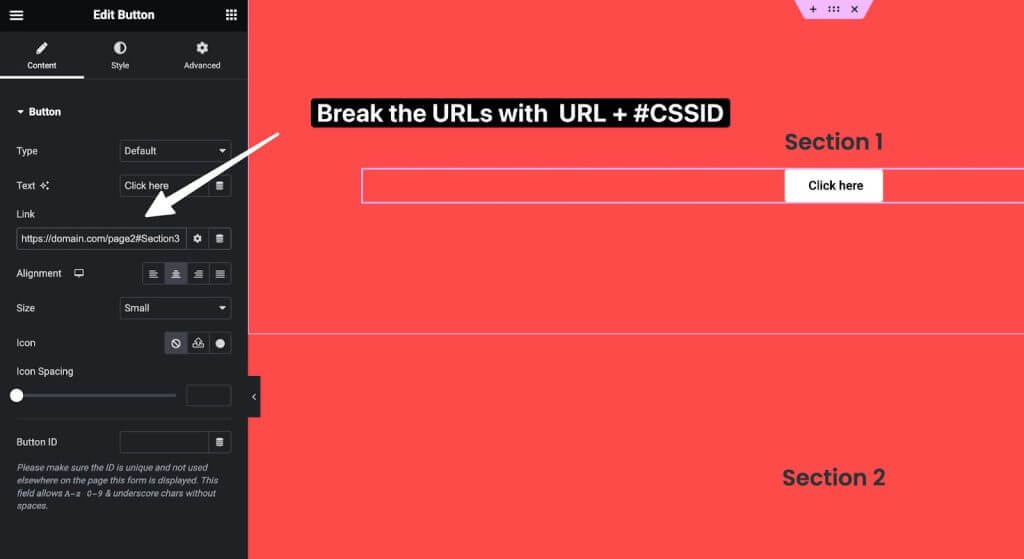
Next, on Page A where you want to place the link, simply add the URL of Page B followed by "#contact-section". So the link would be "www.yoursite.com/page-b#contact-section".
This will create a smooth scrolling link from Page A down to the contact section anchor target on Page B when clicked.
Using internal anchor links to connect relevant content across pages can improve user experience. Visitors can easily navigate between sections without having to use menus or make extra clicks.
Ending Thoughts
Therefore, if you have Elementor, that is all you need to establish an anchor connection. So, keep in mind some important advice. Simply said, anchor links cannot be added at random. It's an excellent tool for boosting user engagement with your web pages. Therefore, you should determine which sections are most crucial to you. Afterward, choose the ideal anchor text to go with your anchor. Therefore, CodeWatchers have plenty of Elementor tutorials, go check them out and share them with your friends.
Frequently Asked Questions (FAQ)
What is an Anchor Link?
Ans: An anchor link is a hyperlink that navigates users to a specific section within the current web page, allowing for quick access rather than forcing them to scroll through lengthy content.
How do I link to a specific part of a page in Elementor?
Ans: In the Elementor editor, select the target section, go to Advanced settings, add a unique CSS ID, then create a link using that same ID prefixed with a hash symbol and insert it into the link field of your chosen anchor text or button.
How to manually add anchor links in WordPress?
Ans: In WordPress, first create unique ID attributes for target content blocks, excluding the hash. Then in your anchor text, add hashes before those IDs to create the links. The two will connect when clicked.
How to manually add anchor links in HTML?
Ans: Use HTML anchor tags with hashes representing IDs. Match those hashes by adding the same ID attributes, without hashes, to the target HTML elements where you want your anchor links to navigate.
How do you add a link to an image in Elementor?
Ans: To insert a clickable link on an image in the Elementor page builder, first select the image, then under Content settings choose the Link option's Custom setting to open the link field and add in your desired target URL for that image.




