A divider is more than just a line that separates two elements, it can also make your website more visually appealing and interesting. Fortunately, the only way to simply add a horizontal and a vertical divider is through the use of Elementor. If you want a horizontal divider, you don't need a tutorial. You can just drag and drop a divider widget from the widget panel into your canvas area, and voila! A horizontal divider appears. When it comes to adding a vertical separator, though, things get a little more complicated.

In this tutorial, we'll show you how to add a vertical divider to Elementor without using an add-on.
Adding A Vertical Divider
This tutorial requires Elementor Pro to be completed. Adding a horizontal divider is simple with the divider widget. In order to create a vertical divider, you'll need the Custom CSS tool, which is exclusive to Elementor Pro. I guess we can begin now!
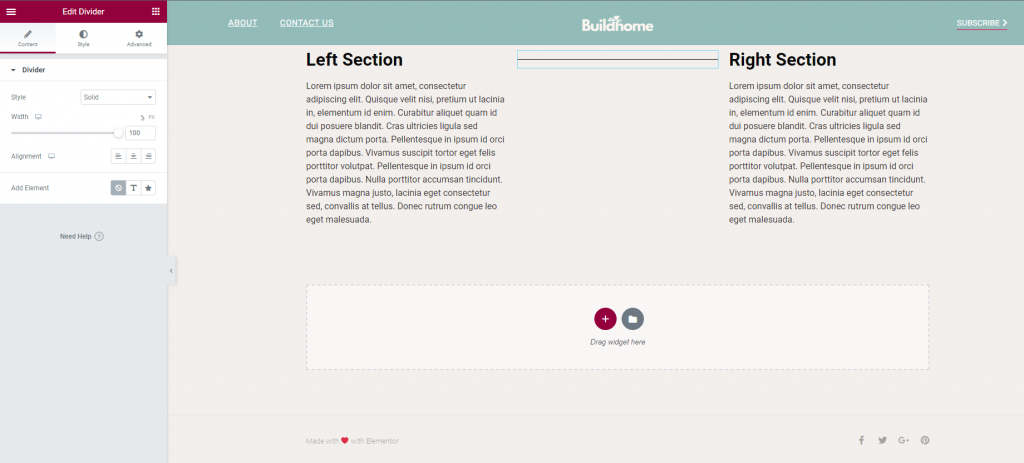
Open the Elementor editor. Add three columns to a new section. Click "Edit Section," then "Vertical Align," and set it to "Middle." The next step is to put the widgets on the canvas. In the first column is Text Editor, in the second column is Divider, and in the third column is Text Editor again.
Create Amazing Websites
With the best free page builder Elementor
Start Now
This is the divider that we'll be working with. However, as you can see, it is still horizontal.
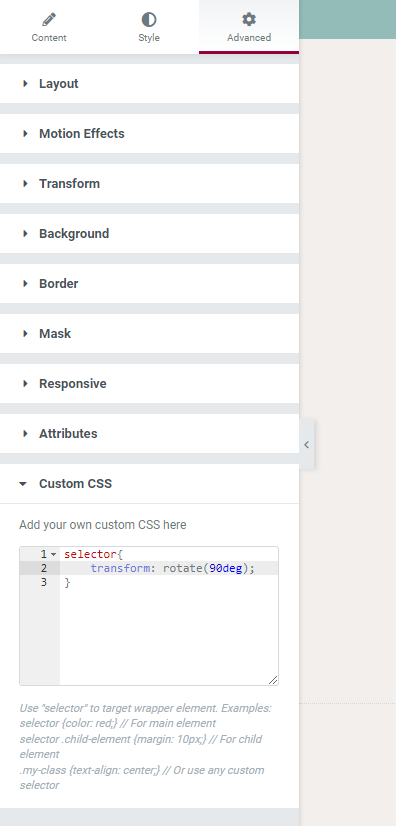
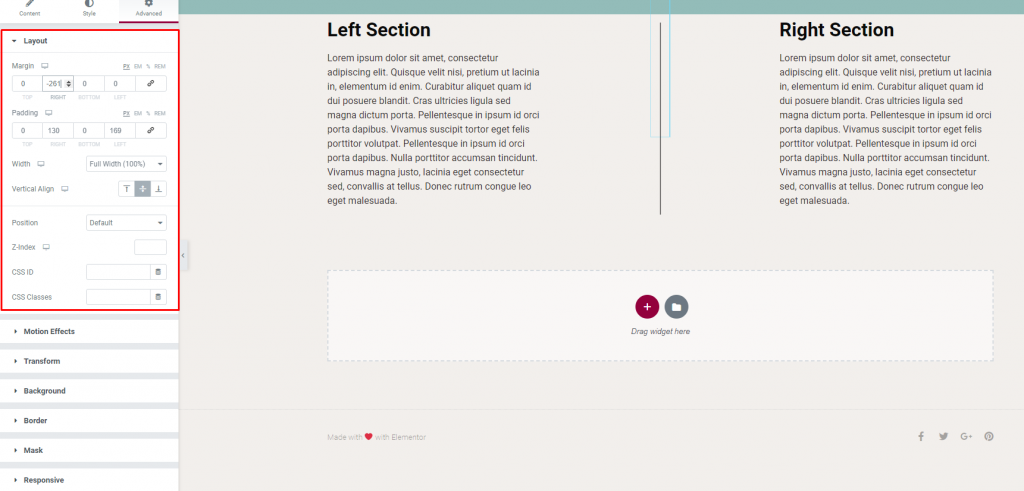
For more customization, select Custom CSS from the Advanced drop-down menu on your Divider widget's settings page. Copy and paste the CSS code below into the field.
selector{
transform: rotate(90deg);
}
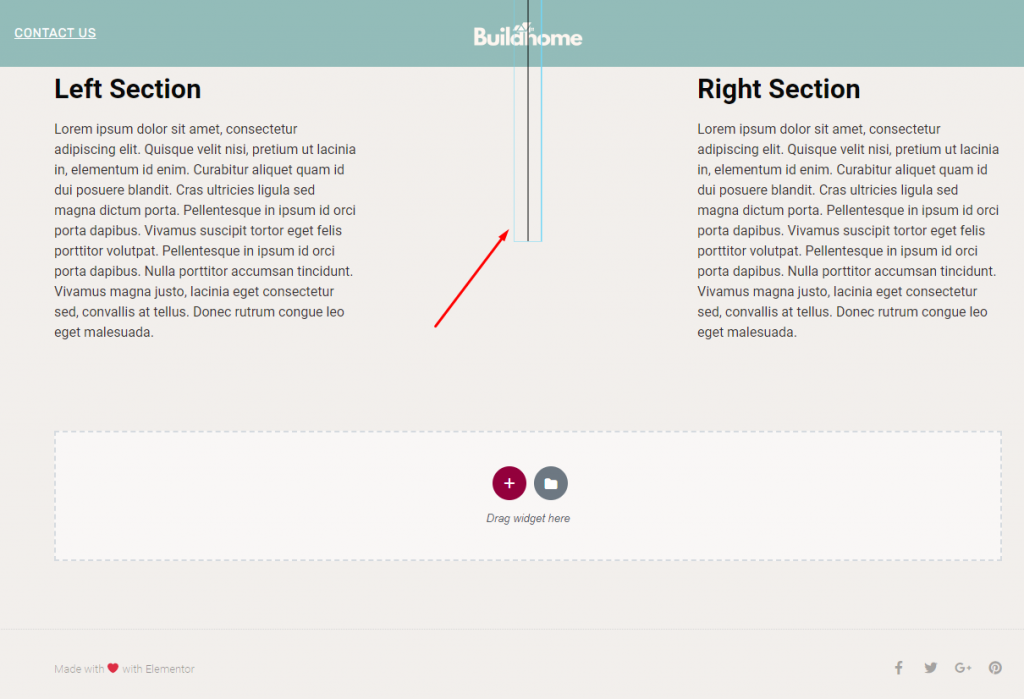
This way you will notice a change in the divider position.

Vertically, your divider is now in place. Next, you'll be able to play about with the vertical divider. To change the divider's style, width, color, weight, and other parameters, use the Content and Style tabs. If you choose, you can change the column widths.

With some simple adjustment, the divider is placed perfectly in middle.
Final Verdict
With Elementor, you can add a vertical divider easily. This article shows you the easiest way to add a vertical divider without the help of any add-on. If you don't have Elementor Pro, we highly recommend using the Pro version because designing opportunity with this is enormous.





