Including a disclaimer is an excellent approach to convey crucial information to your readers. It's an excellent starting step toward protecting yourself and your website from legal risk. Affiliate notices indicating that the opinions of writers may not be those of the parent company and so on are examples of disclaimers. They are frequently found in the footer. Fortunately, disclaimers are simple to include in Divi. This article will look at three different ways to add a disclaimer to the Divi footer.

Preview
We will be seeing two types of disclaimer on this design - static and sticky. Both designs are mobile-friendly so that you can experience the same on smaller screens.
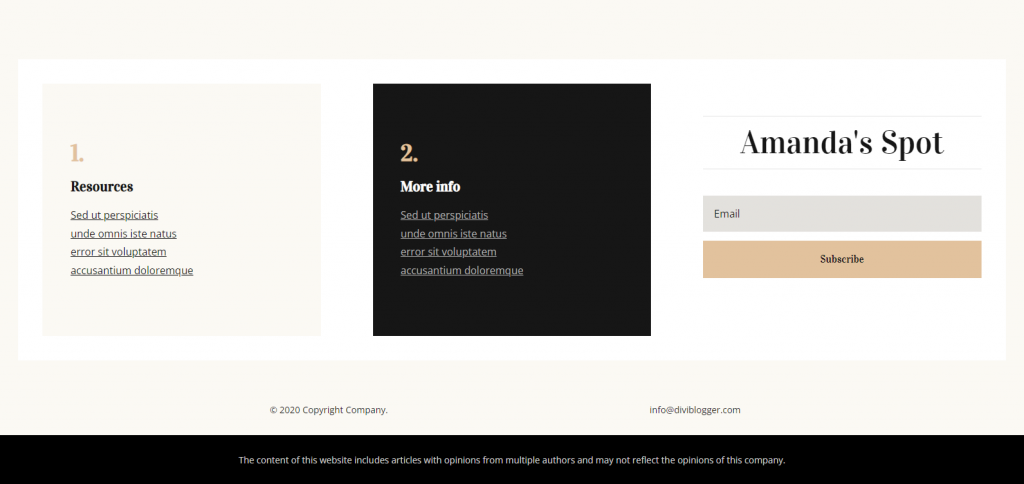
Here is the design for a static disclaimer.

And the sticky disclaimer looks like this.
Create Amazing Websites
With the best free page builder Elementor
Start NowDivi Footer Upload

We will use two different free footer designs from the Elegant Themes blog. You can find them by searching the blog for "free footer." Unzip the downloaded file to use them. Next, navigate to Divi > Theme Builder in WordPress and pick Portability. In the modal that appears, select Import. Navigate to and pick your file. Select Import Divi Theme Builder Templates from the drop-down menu. Allow for the upload to finish and then save your settings.
Static Disclaimer to the Divi Footer
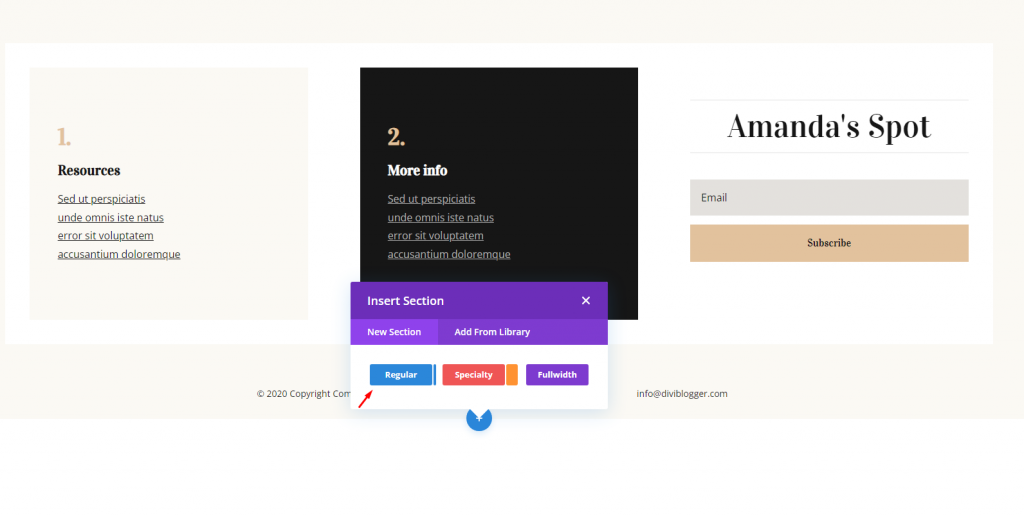
We'll create a fixed disclaimer in a new section at the footer's bottom in this example. This example includes the footer template from Divi's Blogger Layout Pack's Header & Footer. To create a new section, hover over the final row and click the blue symbol, then click on Regular.

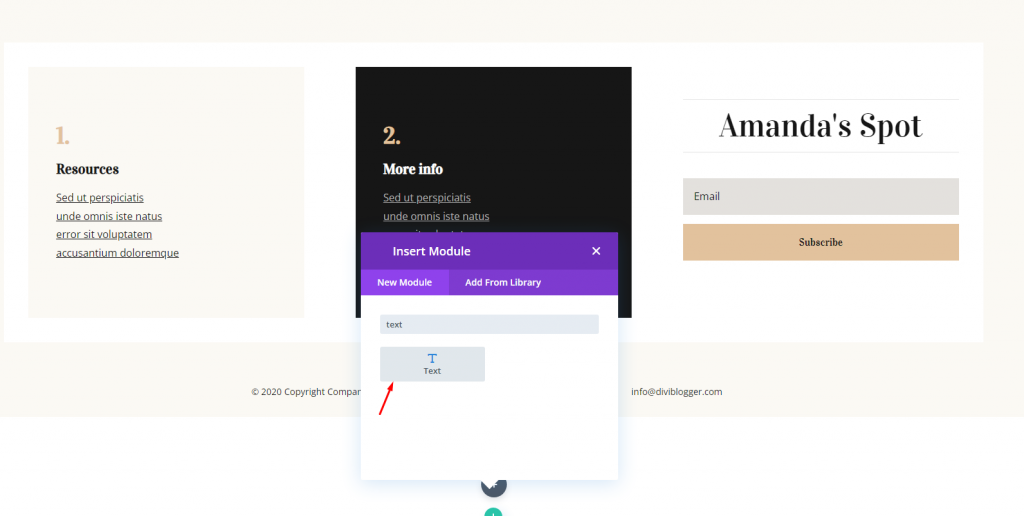
Now insert a full-width row and add a text module on it.

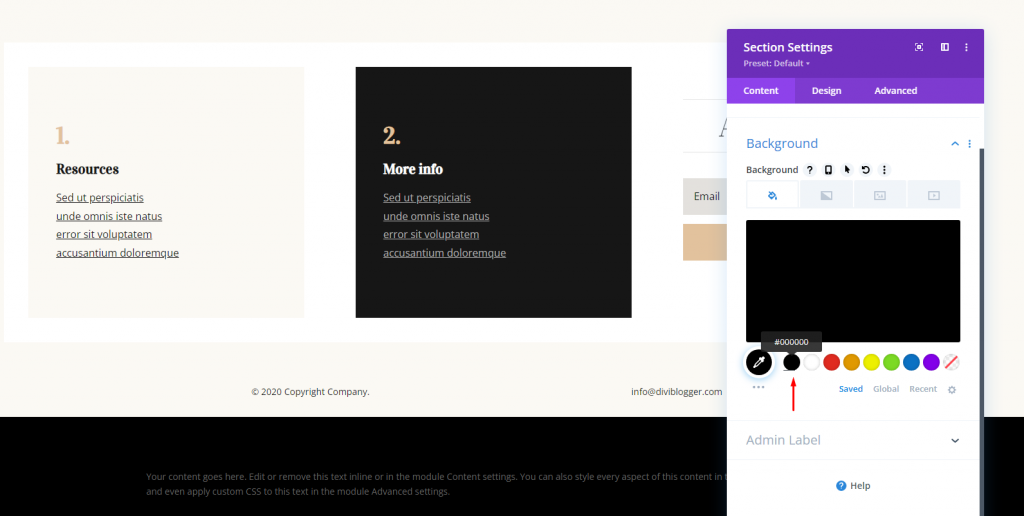
Now make some adjustments to the section itself. We will be back to the text module to edit it further. First, open the section setting, change the Background, and set it to Black.
- Background: #000000

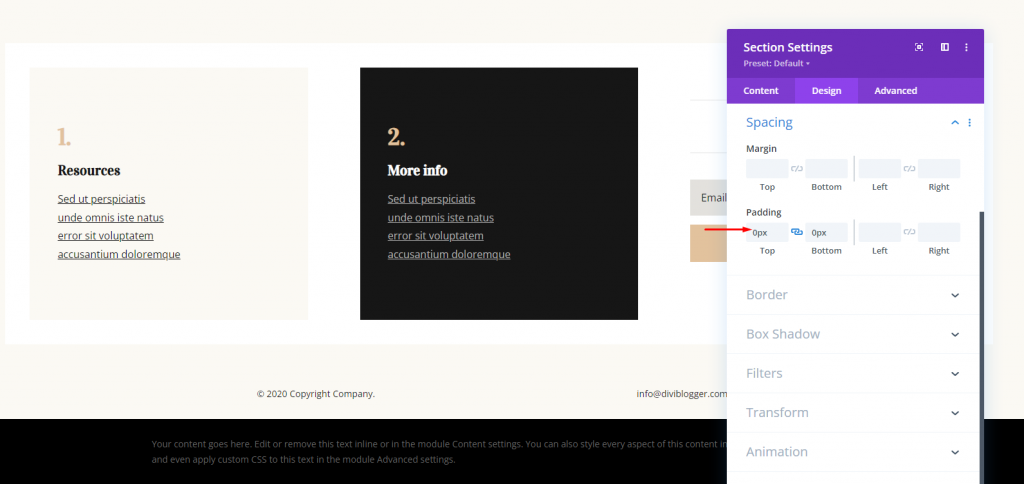
Open the Design tab and change the padding. Then you are done with this section.
- Padding: Top 0px, Bottom 0px

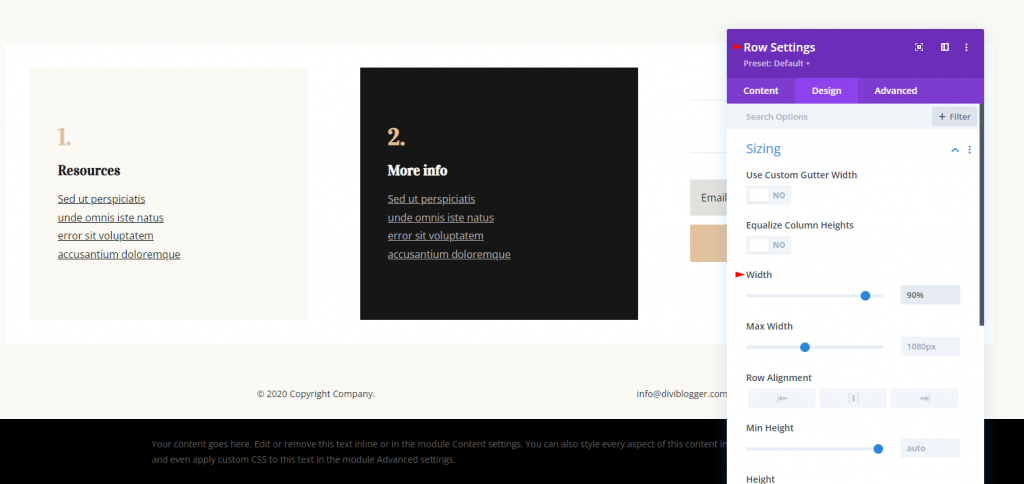
Now open the row settings and move to the Design tab. There, change the width.
- Width: 90%

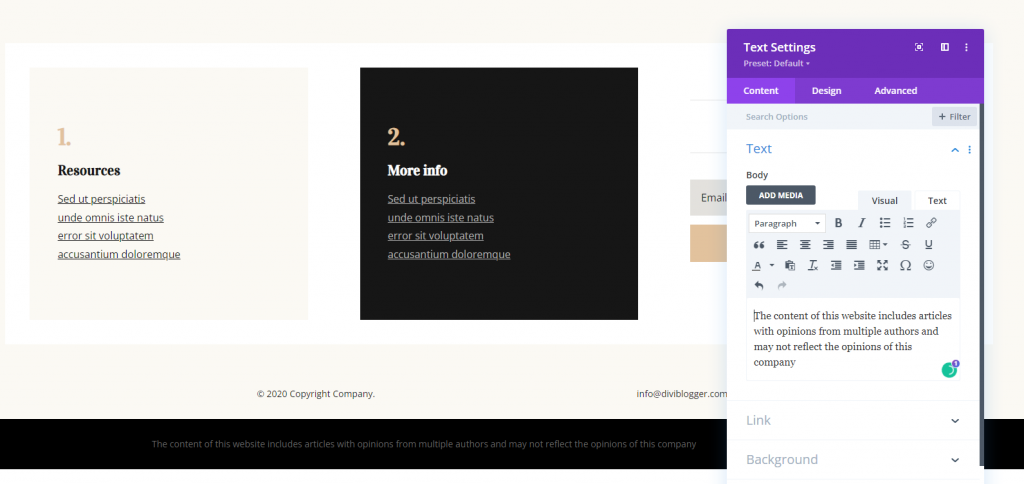
Now open the text module and add the following text to the body.
- Body: The content of this website includes articles with opinions from multiple authors and may not reflect the opinions of this company.

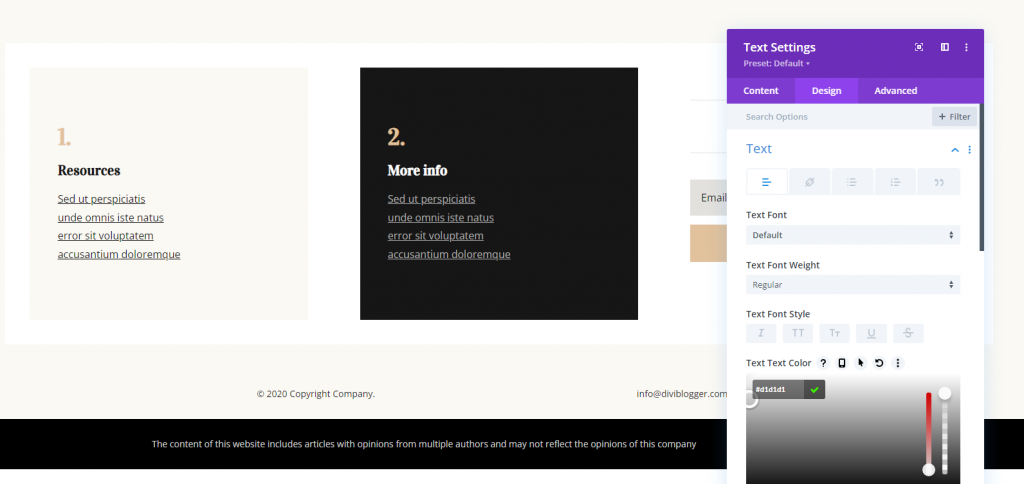
Finally, from the design tab, change the text color.
- Text Text Color: #d1d1d1

Please save your work, and we are done.
Sticky Disclaimer to the Divi Footer
Sticky components stay put as you scroll. You have the power to control how and where they will work. We'll make a sticky disclaimer that shows at the top of the footer and stays there until it reaches the bottom of the page.

We'll include a disclaimer stating that the text represents the author's opinion and should not be relied on in place of professional assistance. I'm utilizing the footer from Divi's Immigration Lawyer Layout Pack's Header & Footer for this example.
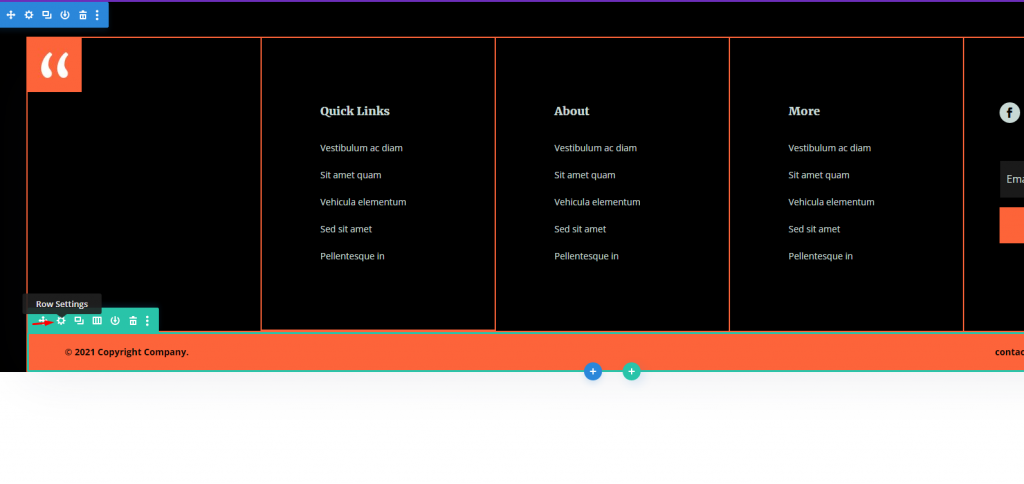
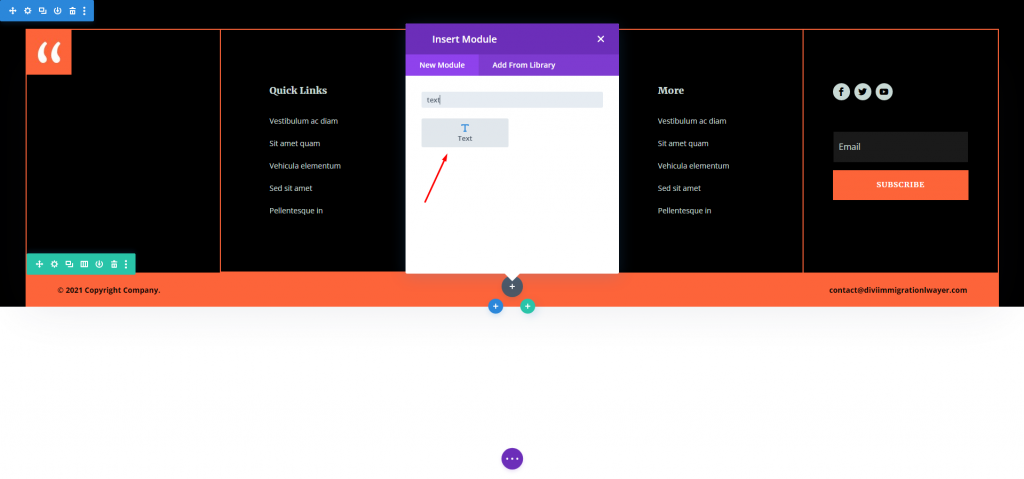
Select the layout options by hovering over the bottom row. There are currently two columns in this row. Select the one with 1/4, 1/2, 1/4 columns. This provides us a lot of space for the disclaimer. Now, drag and drop a text module in the center.

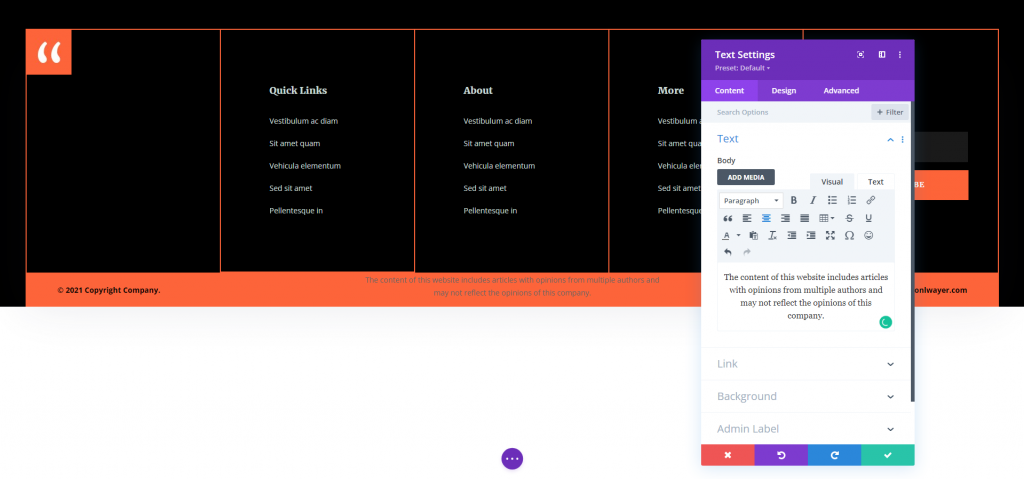
Now open the text module and add the following text to the body.
- Body: The content of this website includes articles with opinions from multiple authors and may not reflect the opinions of this company.

Scroll down to Background and change the color to the one listed below. This backdrop is already present in the row, but we want to integrate it in the module so that it appears when the module is visible outside of this row.
- Background: #fd643a

Now mode to the design tab and choose black as Text Color. Also, leave the font and weight unchanged.
- Text Text Color: #000000

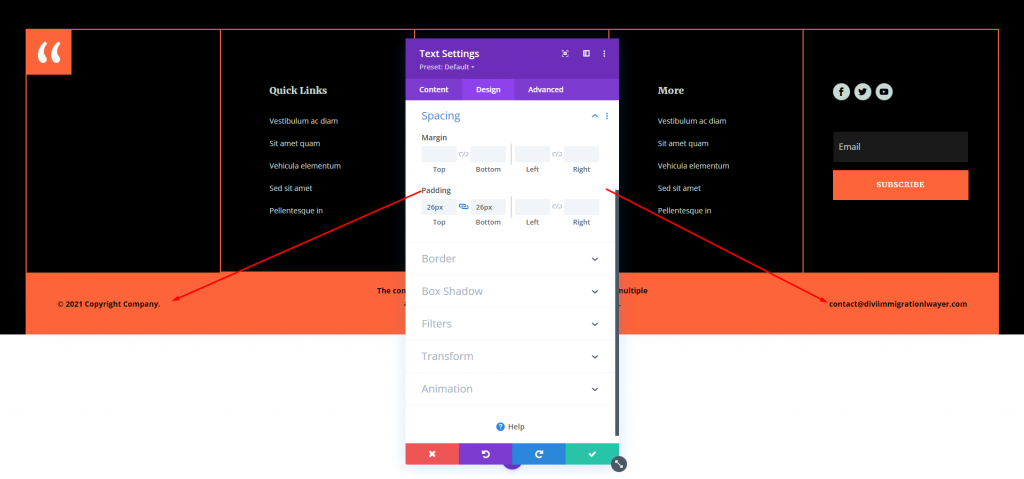
From the Spacing option, add some padding.
- Padding: Top 20px, Bottom 20px, Left 5%, Right 5%

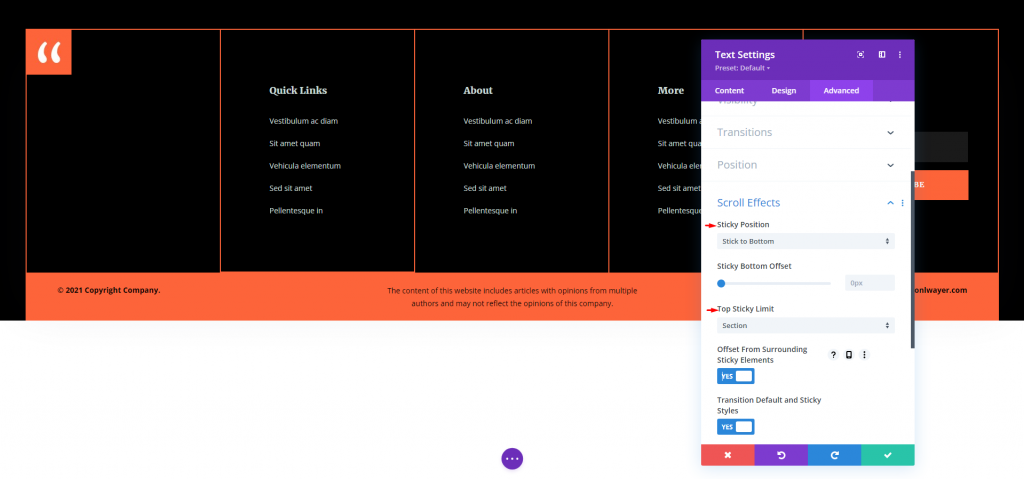
Open the scroll effects option from the advanced tab and make the following changes.
- Sticky Position: Stick to Bottom
- Top Sticky Limit: Section

Open the design tab for both the left and right text and add some padding.
- Padding: Top 26px, bottom 26px

Save the settings, and we are done.
Final Results
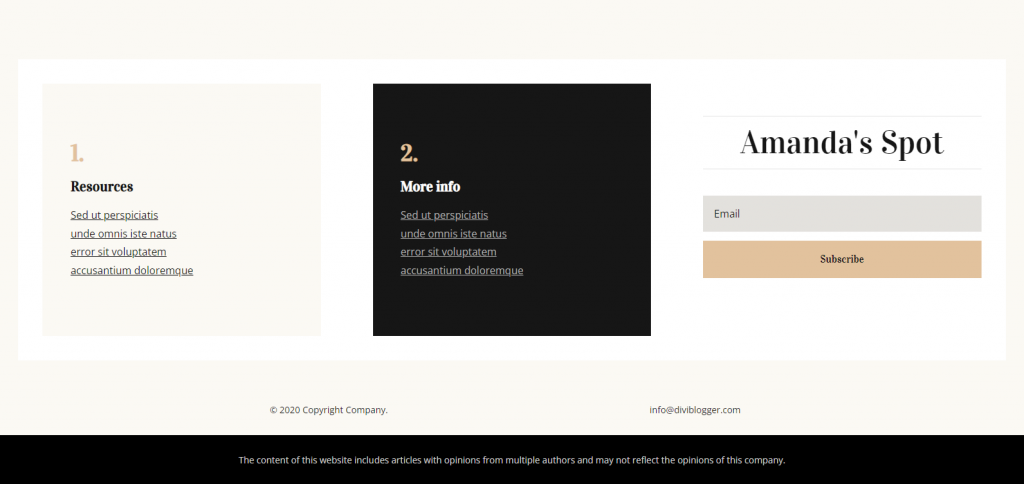
Here is our result for both static and sticky disclaimer sections on the footer.
For static design -

For sticky design -
Final Words
That closes our overview on how to add a disclaimer to the Divi footer. Disclaimers are necessary for notifying your audience about using your advice, affiliate links, and so forth. A footer is an excellent place for this. This article discusses different methods for including the disclaimer and presenting it in ways that make it stand out or blend in. Of course, a disclaimer is not required for every website, but this post will get you started for those who do.





