No matter what type of site you run, you need a contact form to connect with your visitors. Contact forms can generate leads, build connections and relationships, let users notify you of issues with your site, and everything else in-between.

Creating contact forms in elementor isn't complicated at all. In fact, with the Elementor page builder, it’s easier than ever!
Sometimes you might be in a need of various types of contacts but you dont want to spend more than one slot for each type of contact form. Actually, you dont have to! Now you can simply add 2 or more contact forms to a tab widget. Sounds complex? Dont worry, we got you covered. In this article, we’ll show how to create two contact forms with Elementor and then put them in different tabs in a single widget.
Let’s get started.
Create Amazing Websites
With the best free page builder Elementor
Start NowDesign Preview
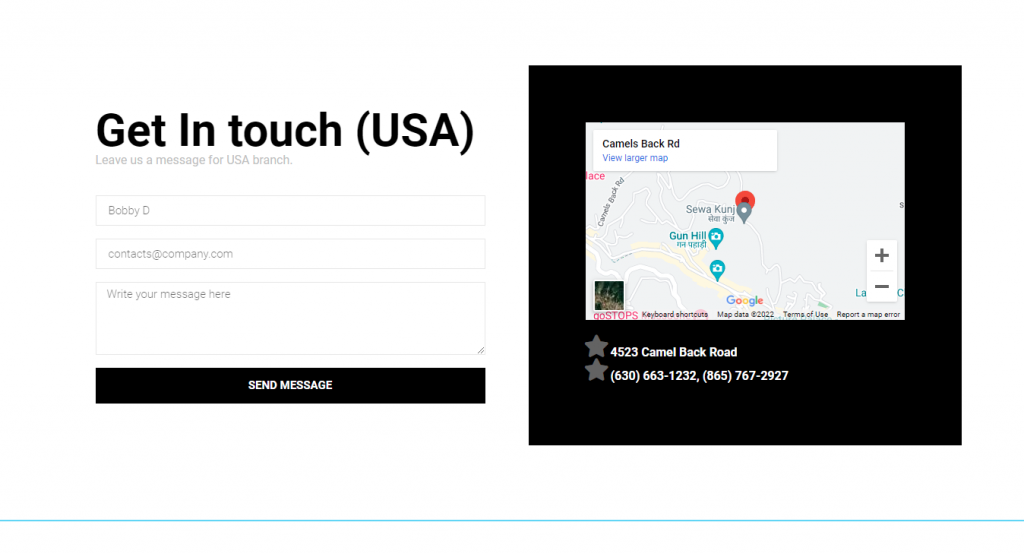
Here is what it looks like once we are done.
Design Procedure
To kick off our work, we need to create two contact forms and save them as templates. First, go to the template page from the WP dashboard and select add new.

Next, add fill the information primarily and click create template.

Now, create your own contact form or add one from the pre-made templates. We choose to go with a premade one.

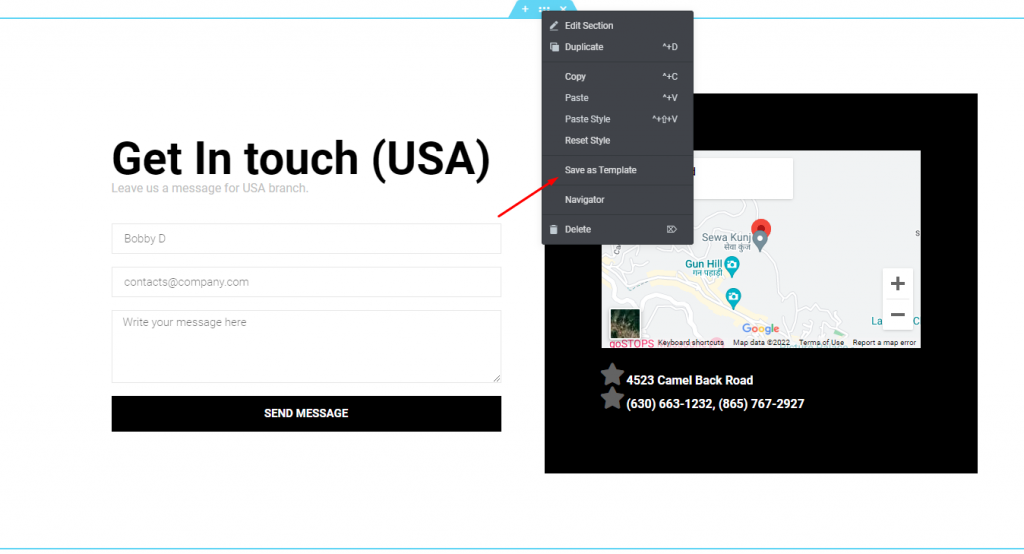
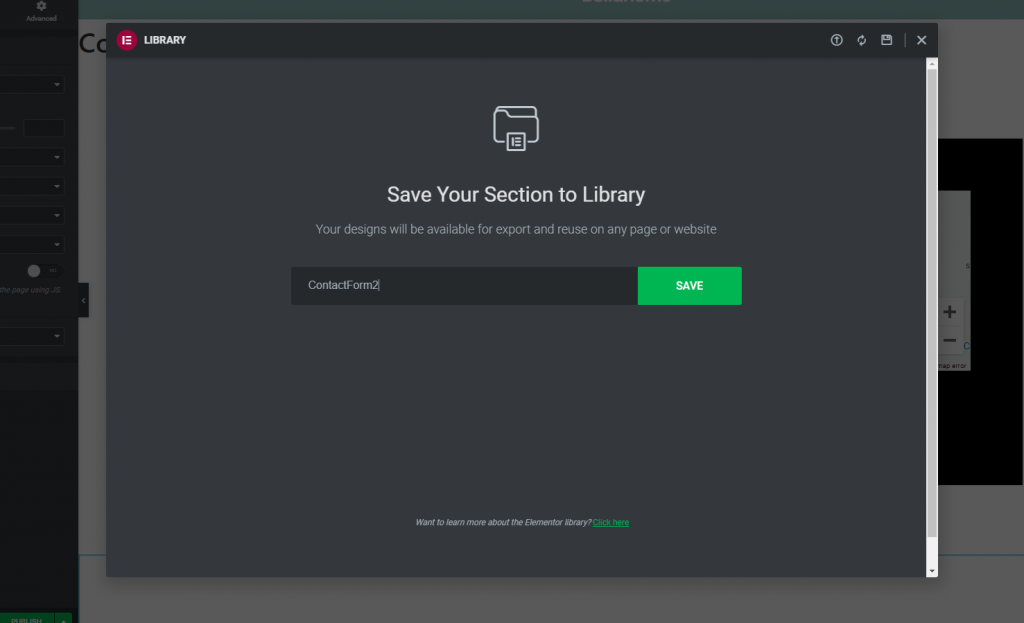
Now save the form as a template.

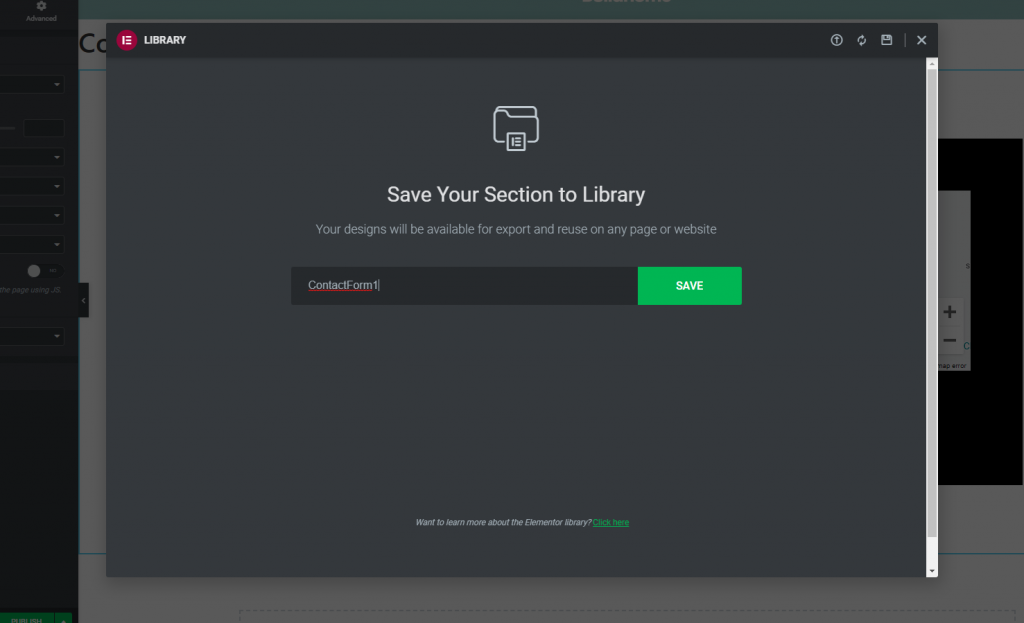
Give the template a name and click save.

One contact form is done. Make another contact form the same way you have created the firm one and save it with a different name.

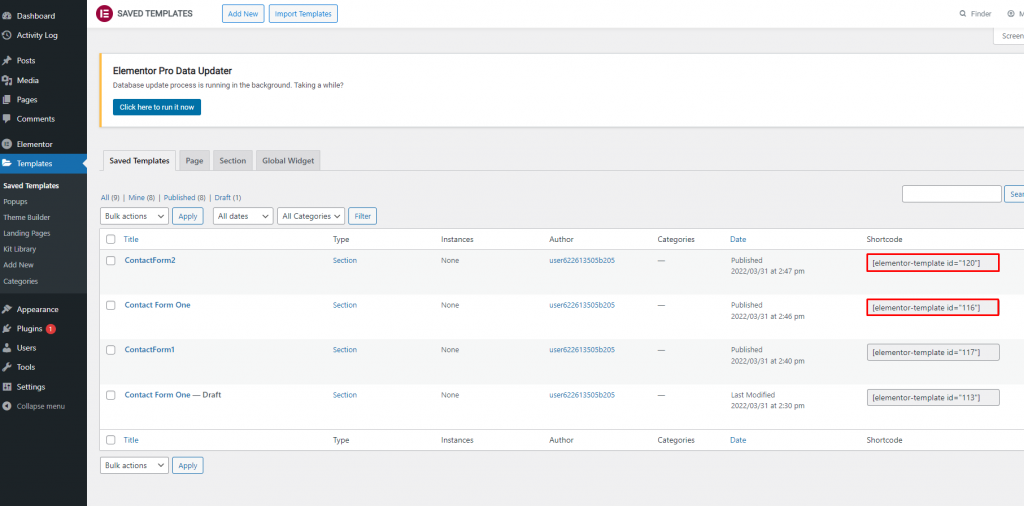
Now collect shortcodes for both templates from the Saved templates option WP dashboard.

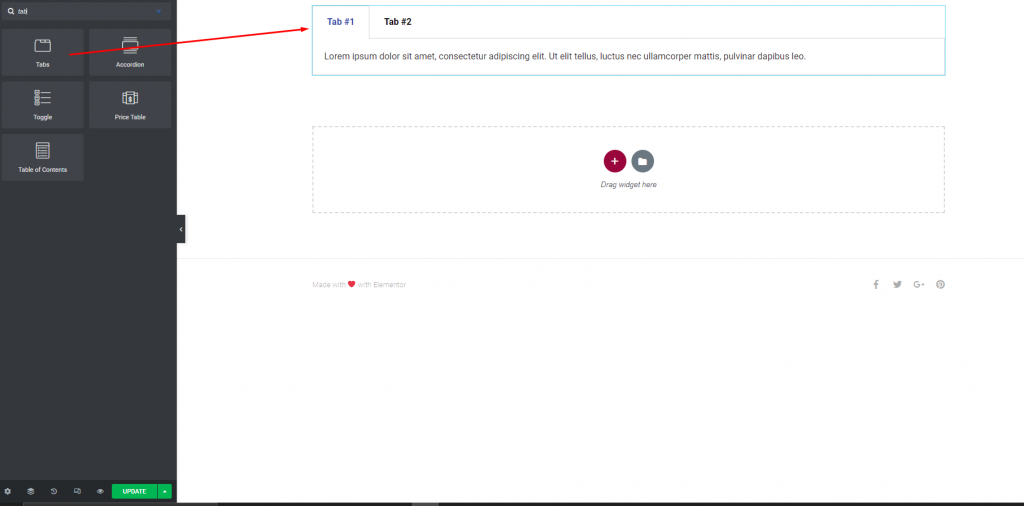
Now go to your contact page and add a tab widget.

Put the collected shortcodes in different tabs.

The previews will be available on the live page.
Finishing Thoughts
I hope you understand the tutorial. In Elementor Pro you can use the shortcode to place information other than the contact form in the tab widget. By doing this you can benefit in many ways. Using this trick, uphold your elementor knowledge and implement it on future projects. Also, share this tutorial with your friends and family too.





