Have you ever come upon an extremely extensive page and needed to return to the top? Scrolling can be annoying, especially on mobile devices, but you can mitigate this by using Elementor in WordPress to add a "Back to the Top" button.

Buttons are usually a big component of WordPress sites, and Elementor makes it very simple to create them. People frequently want to see that they can return to the top of a page without having to scroll. The Elementor back-to-top button works a treat here.
In this tutorial, we'll teach you how to add an Elementor back-to-top button to your Elementor page builder in three easy steps.
Importance Of Having "Back To Top" Button
You might be asking what kind of website necessitates a "Back to Top" button. And the answer is a single-page website.
Create Amazing Websites
With the best free page builder Elementor
Start NowWebsites that just have all the info on a particular page are called one-page websites. I know it's obvious, but there is one major flaw in this design. The pages become very long. This can be aggravating for visitors who want to return to the top quickly.
In fact, to return to the top, some users may just close the browser and type in the URL. That is if they choose to return.
The majority of website pages aren't long enough to merit this option. However, there are exceptions, so it really relies on your website's content.
Please remember that this button in WordPress isn't just for pages; it also works for articles. We should also consider including a table of contents for really long entries to assist readers quickly discovering what they're looking for.
Depending on the context, articles longer than 2,000 words, or long-form content, may require a back-to-top button. It's a simple approach to enable visitors to return to the top of the post if there are any links or other call-to-action they want to use.
Adding the "Back To Top" Button
Creating a back-to-top button is a simple operation that can be completed quickly if you follow the steps below. Just keep in mind that CSS Classes require Elementor Pro.
Add Button
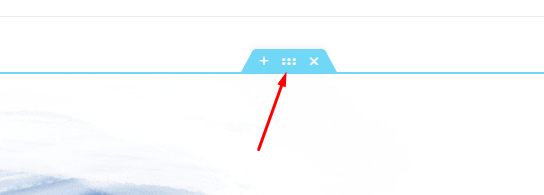
Elementor can be used to edit the page where you want to add the "back to top" button. To enter editing mode, click the section handle in the top section.

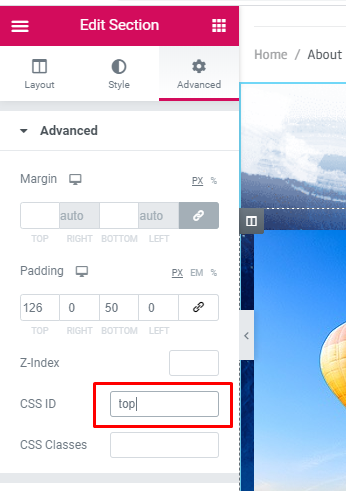
Add a CSS ID by entering it in the CSS ID field in the Advanced tab on the left panel.

Add a Button widget to your page, or any other widget that lets you add a link, such as Text, Icon, or even an image. You can put it wherever you like.
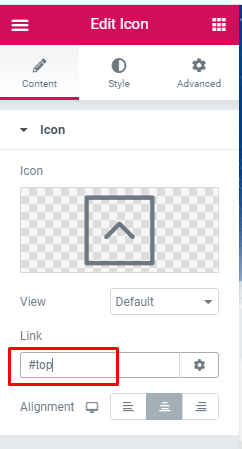
In the Link field, provide the CSS ID for the area at the top of the page that you just supplied. To begin with, add the prefix "#."

Now click the button and, there you did it!
Button Placement
Setting the button's position is obviously necessary before making any changes to your page. The button is typically located in the lower-right corner of the screen.
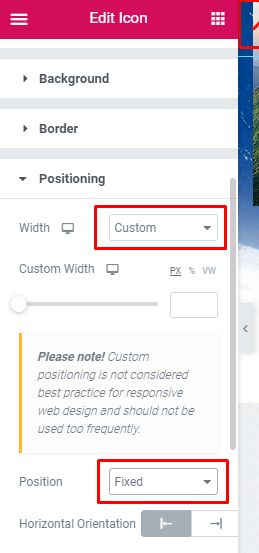
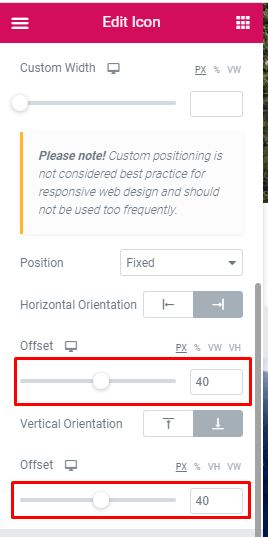
Open the Advanced tab on the left panel and select the Positioning option for the Button widget. Set the Width to Custom and the Position to Stable. " You'll be able to move your button around as you please this way.

Place the button in the desired location by dragging it there (bottom-right corner, for instance).
You can also fine-tune the location by adjusting both the horizontal and vertical offsets. That's all there is to it.

If you want to change the look of your button, click on the Style page. Remember to save your work and publish it when you're done.
Hide or Show “Back to Top” Button
It's a little different when it comes to the hide or show functionality. The back-to-top button at the bottom of the page can be easily dragged to the top of the page if you're following along with the free plugin version.
Once they reach the bottom, they may just click on it and it will disappear from their view.
However, if you have Elementor Pro installed and running, you may easily "stick" the button to the bottom of the page. Using the "Sticky scrolling effect," which is only available in the pro version, is the only solution.
Because the button may be accessed from anywhere in the post or page, the sticky option is more flexible.
Wrapping Up
With Elementor, it's easy to create beautiful pages for your WordPress site. Even if you only have access to the free version, you can do a lot with it. The actions you need to do in the free version may change from those you need to take if you're using the pro version, so keep that in mind.
The free version may be sufficient for your purposes, depending on what you need it for. The Pro edition, on the other hand, is definitely worth the extra money in many situations.
Regardless, I hope this tutorial has shown you how simple it is to add a back-to-top button in Elementor. With a few quick clicks here and there, you can make it easy for people to scroll back to the top of any page or post on your site.





