Putting its users at ease is the main objective of any website in order to retain them. It happens that under certain conditions, we prefer to have an adapted brightness, such as Dark mode on smartphones when it is dark. But how do you activate Dark Mode on a WordPress site to improve the user experience? This is what we will see through this article.

What is Dark Mode and Why Add it to Your Website?
Most mobile devices, Android or iPhone, are now equipped with a Night mode. The latter has warmer color tones and suitable for certain environments. It is a little different from Dark mode which adds dark colors to it in the background. The goal here is to reduce the amount of white light from the screen.
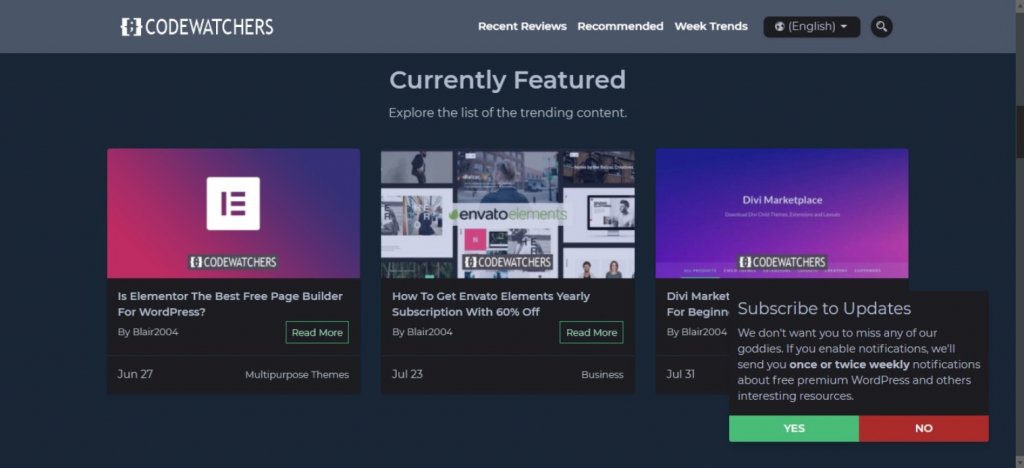
Using a Google Chrome extension called Night Eye, it is possible to view websites in Dark mode. We tested it on our CodeWatchers site and this is what it looks like:

When your site has Dark Mode, it gives your users the option to turn it off or on as they see fit while browsing. This is very practical especially when it is dark for a more comfortable navigation experience.
Create Amazing Websites
With the best free page builder Elementor
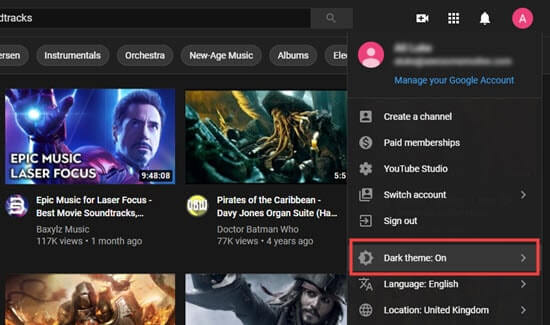
Start NowSeveral popular sites offer this mode. This is the case for example with YouTube in the event of late-night viewing.

Also, it is possible to add Dark Mode not only to your website frontend but also to your WordPress admin. We will see in detail how to do it later. But let's start first by simply activating Dark Mode on your website.
Enabling Dark Mode on Your WordPress Website
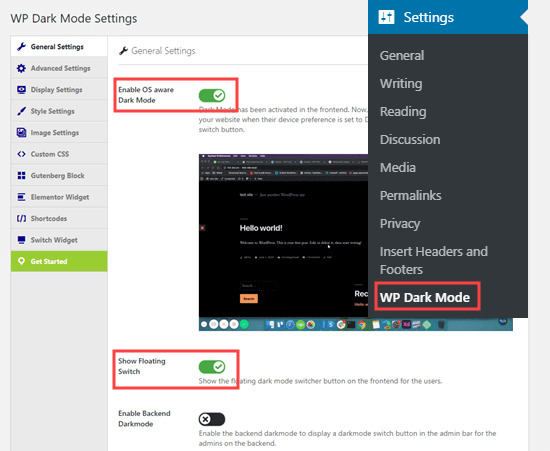
To get started, you need to install and activate the WP Dark Mode plugin on your WordPress site. Then go to the Settings » WP Dark Mode page in your WordPress admin and click on the General Settings tab. You will be automatically redirected.
At this point, you will see that the "Enable OS aware Dark Mode" parameter is enabled. Basically, when one of your visitors' devices is set to Dark Mode, the Dark Mode version of your website will be displayed to them. Interesting isn't it!
Additionally, you also have the "Show Floating Switch" setting which allows your users to switch their view of the site to dark mode at any time, even if they haven't enabled a Dark Mode option on their device. This setting will also appear enabled.

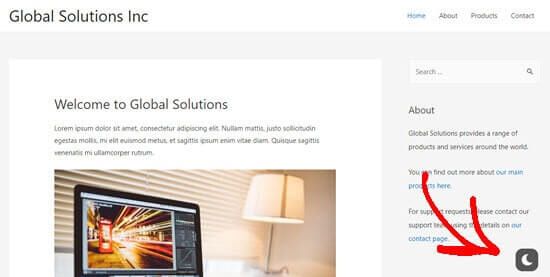
Now come back to your website. In the lower right corner, there is a switch you just have to click to instantly switch your site to dark mode on your device.

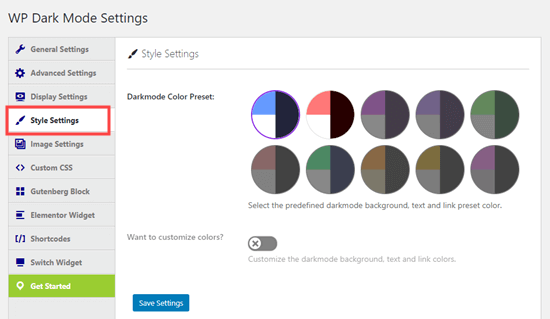
In the Style Settings tab, you have a variety of options that will allow you to customize the Dark mode of your site to your liking.

NOTE: It should be noted that the free version of the WP Dark Mode plugin has features limited to the first 2 floating switch styles, and the first 2 color presets.
With the Pro version, you have a lot more design options. In addition, it is possible to turn on dark mode at specific times or to add custom CSS code.
Enabling Dark Mode to Your WordPress Admin
By default, WordPress does not have admin color schemes to reduce white light coming from your screen. That's why we're going to use the WP Dark Mode plugin again. Fortunately, the procedure is very simple.
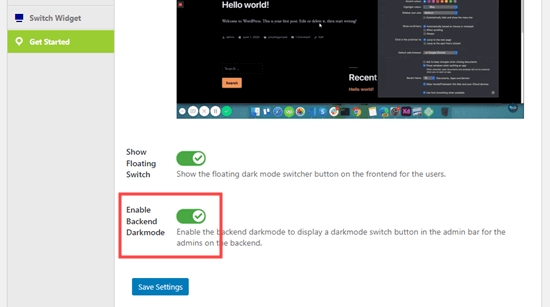
Just go to the Settings »WP Dark Mode page and click the General Settings tab. There you will see the "Enable Backend Darkmode" parameter. You switch to ON and it's done. Of course, don't forget to click the Save Settings button at the bottom of the page:

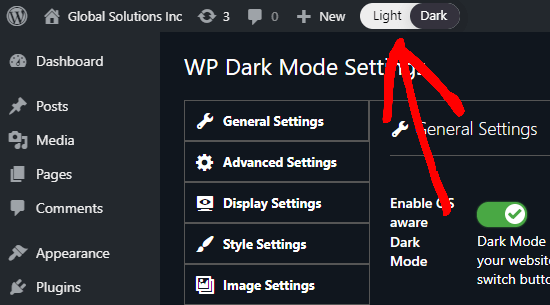
You will now see a new switch in the top bar of your admin area:

To toggle your admin area to Dark mode, just click on this switch.
NOTE: Even if you have multiple users on your WordPress site, each of them can choose whether or not to enable dark mode as they wish.
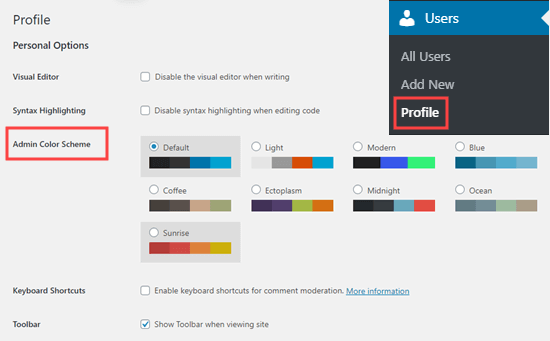
In addition, it is possible to use dark mode with an existing WordPress admin color scheme. To do this, go to Users »Profile and click on an option under the Admin Color Scheme option. Of course, it is necessary to switch dark mode off in order to see the admin color scheme options.

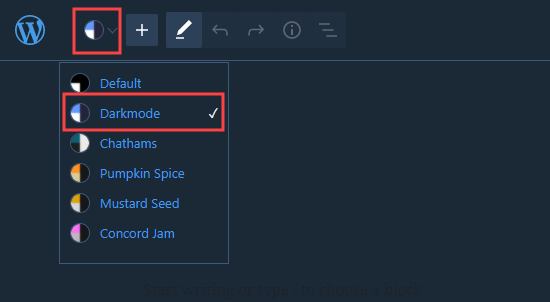
When writing a post in the WordPress block editor, you can toggle dark mode on too. To do this, click on the small colored icon at the top left, then select the mode you want to use.

That is all! We hope this article helps you easily add Dark Mode to your WordPress site. So you won't have to strain your eyes when working late at night.
If you liked this article, please share it on your favorite social networks. We also recommend that you follow us on Twitter and Facebook to always be quickly up to date with future publications.





