You might already be familiar with Stories available on WhatsApp, Facebook, YouTube, or Instagram. This feature has been available since 2016 initially provided by Facebook on Messenger as "Messenger Day".

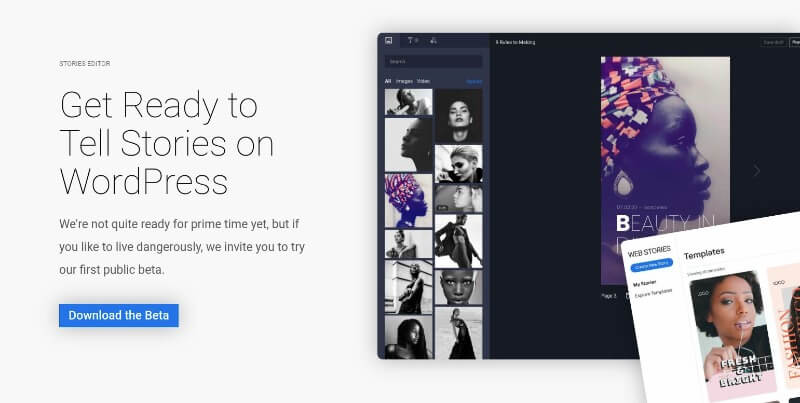
The Web Stories has landed this year on WordPress as a beta plugin provided by Google. How does that look like and what might be the impact of this new feature on your content (and traffic)? Let's find out.
What are Web Stories?

Web Stories works the same way as what we got on WhatsApp and Facebook, The purpose is to help you sharing content (image, video, text) that lasts for 24 hours but within your website. As this is powered by AMP technology, the impact of the traffic could be remarkable as we know that AMP Pages are mean to load fast (despite the warning that surrounds this).

We believe people using Web Stories could have their content highlighted on Google, and quickly reachable. Same as the rich result, your Stories will appear on Google and therefore it's a new way to attract more traffic to your website.
Create Amazing Websites
With the best free page builder Elementor
Start NowIf you have nice traffic on your website, this could be a nice way to share announcements, through a floating button that loads on the visited page your stories.
Since the plugin is quite recent, we don't have a full list of use-cases, but yet, you can just imagine how many possibilities are available with this. Let's now explore the plugin in deep.
Supported Content for Web Stories
While you already know that Web Stories allow you to share content online, but what kind of content does that allow you to share?
Images, videos and GIFs
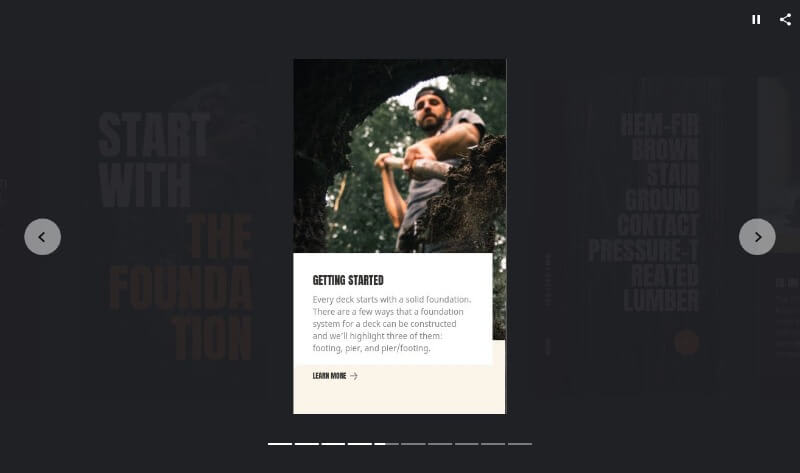
Web Stories are built with visually rich media, and whether you utilize pictures, videos or GIF assets is up to you. Images and videos expand to visually fill the readers’ screens, providing a smooth and fully engaging experience. AMP allows you to specify the file type to account for the user’s network connection and browser capabilities.
Text and audio
Convey facts and figures via bite-sized chunks of one or two sentences ( ideal for mobile devices). You can choose from different font colors for basic readability, Or add visual elements like subtle black transparent gradient overlays to ensure readability even on random background imagery. On top of this, you can use short audio files on every page to provide spoken information or background music.
Animations and interactions
It’s easy to create visual effects and tappable interactions that keep readers engaged. Titles can fly drop, fade in, or animate onto the page. Configure your story to automatically progress to the next page when a video snippet is finished. Provide social sharing and related links at the end of your story, so users can share it or dive further into other content on your site.
What are the advantages of using Web Stories ?
While this looks like a fancy feature, is there any advantages using it? The answer is yes. Here are in what the Web Stories could help you with.
Create engaging and nice content

Web Stories make the production of stories as easy as possible from a technical perspective. This has been possible with the provided Editor powered with a Drag and Drop user interface.
Easy Sharable and Linkable Stories
Web Stories are part of the open web and can be shared and embedded across sites and apps without being confined to a single ecosystem.
Track And Measure Performance
Supports analytics and bookend capabilities for viral sharing and monetization.
Fast loading times
Web Stories are fast so that your audience stays engaged. As we've said it's one of the benefits provided by AMP.
Immersive storytelling

Web Stories are a new and modern way to reach existing readers, by providing a unique and creating experience.
Introducing Web Stories Plugin
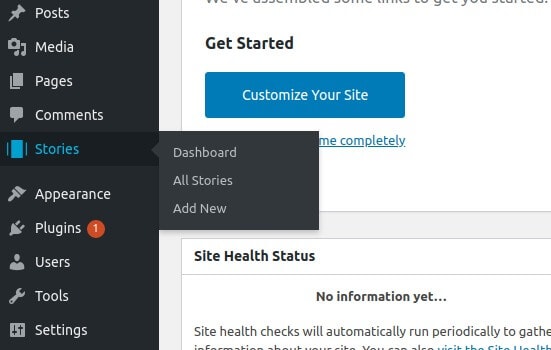
Once you have installed and activated the beta plugin on WordPress, you should see a "Stories" Menu added on the admin side menu.

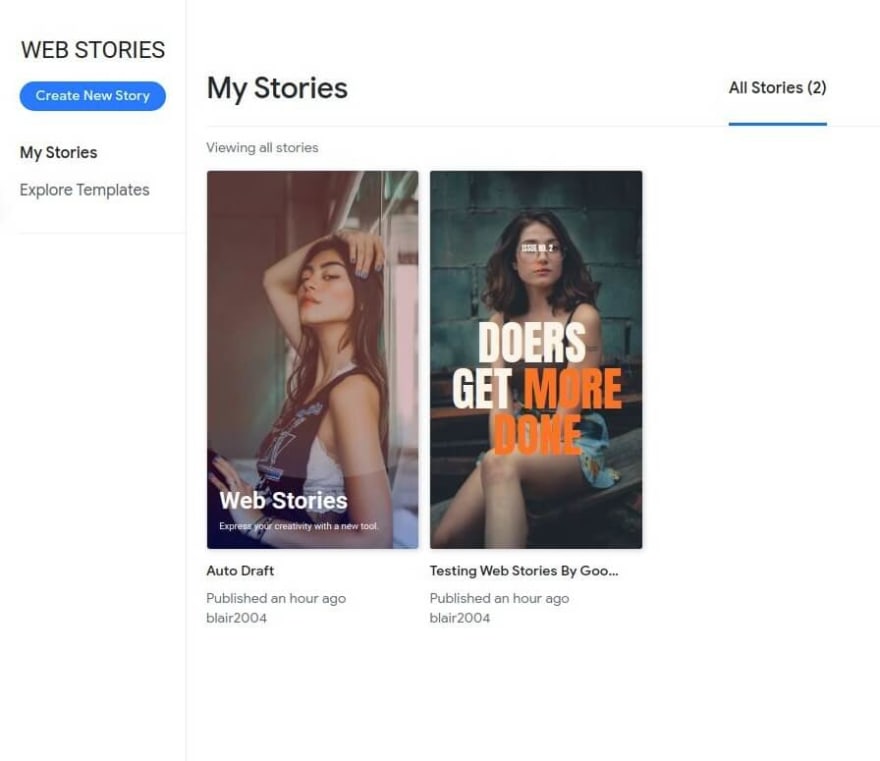
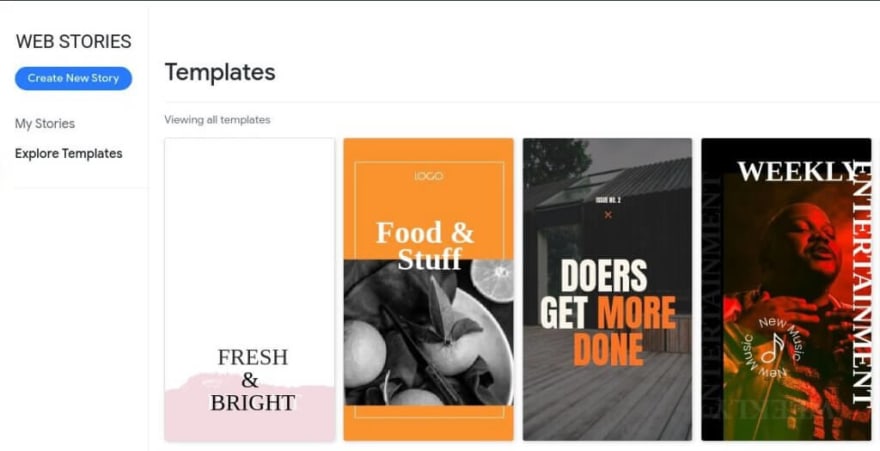
By clicking on "Dashboard", you'll reach the actual panel that shows all your created stories as well as various section to :
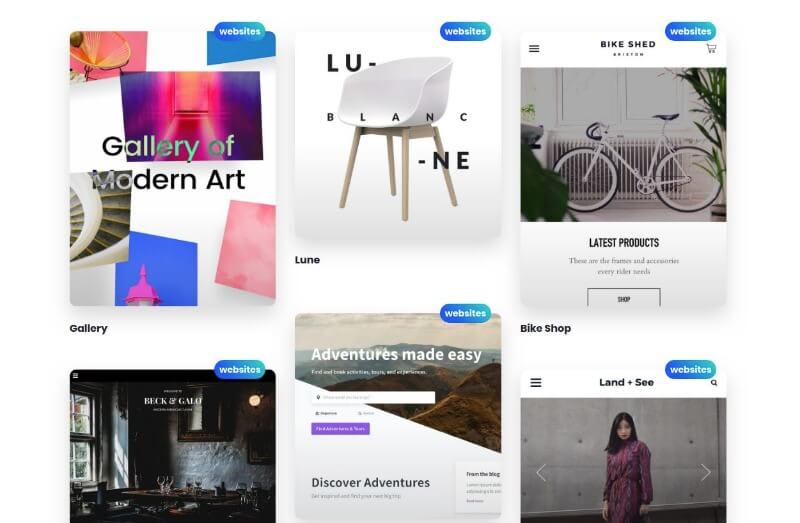
- Explore templates
- Create from scratch

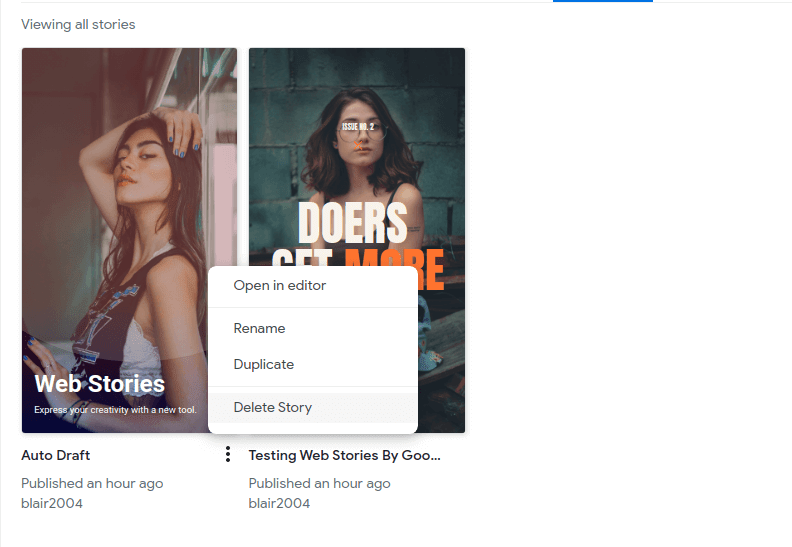
From the dashboard you can manage all your stories by editing, renaming, deleting, or duplicating them.

Exploring the templates gives you some ready to use stories that won't require a lot of modifications.

Introducing The Story Builder
Let's try to create a sample story from the UI provided by Web Stories plugin. If you were from the Web Story Dashboard, click on the "Create New Story" to head to the UI.
Once there, you can notice that the ui is splitted in 3 main sections.
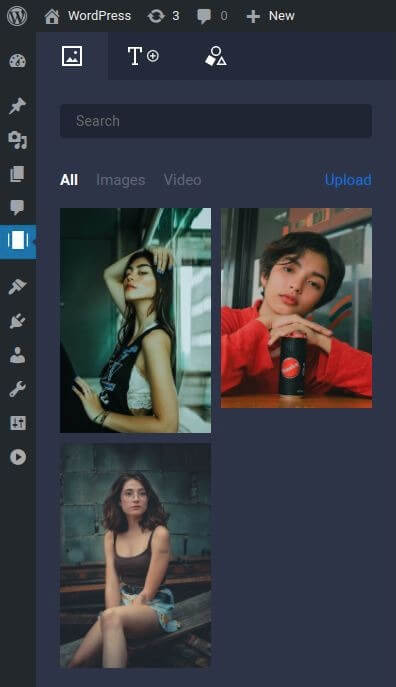
Components Section
The components section contains the material you'll be used to create your Story. By material, we include:
- Images
- Video
- Audio
- Text
- Shapes

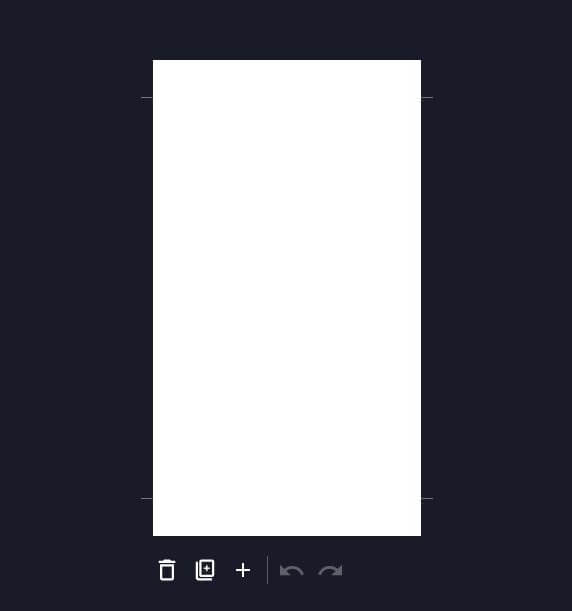
Workspace
In the middle, there is the workspace where the conception is made. You should note that this board support layers (a bit like photoshop layers). You can also reorder them from the Component options section.

Under each story, there are options to either delete, duplicate, and create a new page. We should note that the workspace has a drag and drop alignment helper. This should be really helpful for creating stories with accurate alignments.
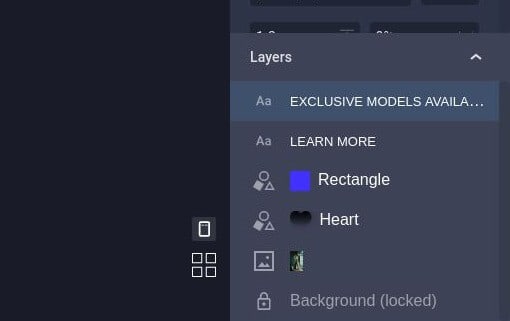
Components Options
Every component the focus is on change the component options located at the right of the screen. The options might therefore not be the same whether you're using an image or a shape component.
For example, if you're editing a heading, that section will display typography related options to change the font size, color, alignment, opacity, etc. If you're editing an image you'll be able to adjust the size, the link, opacity, position, etc.
You'll often work with layers as they'll help you to manage the components added to the workspace. Note that the layers can be reordered by Drag and Drop.

When you're done building, you can either publish or preview your work. The plugin might also invite you to create a new blog post with the story you've created.

The stories are responsive. That means they displays correctly on mobile and desktop.
Summary on Web Stories Plugin
That's all for this introducing post. We believe all options are available to help you to create impressive stories. You should note that the plugin is not yet complete. You're therefore invited to submit the issues you'll face while testing this plugin. Remember you can download the plugin from here. What do you think about this Web Stories feature? Are you going to implement it on your website? Let us know.





